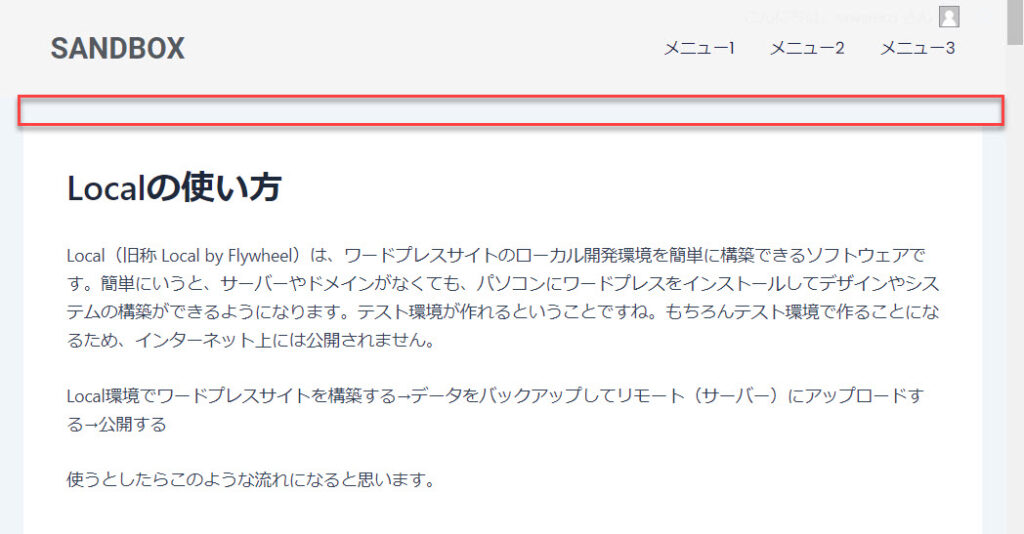
AstraとElementorを使った場合、投稿などでヘッダー部分とコンテンツ部分に余白ができる現象があります。その原因はAstraテーマの初期CSSが原因です。

この余白部分のコードを確認してみると#primary部分にマージン(余白)の設定がCSSによってされています。これが原因です。
#primary{
margin:4rem;
}コピペで余白を消す
余白を消すために「余白を無しにするコード」を書き、上書きする必要があります。これは「Astra側」「Elementor側」「ワードプレス側」でやる3つの方法がありますが、今回は「ワードプレス側」でやる方法について説明します。
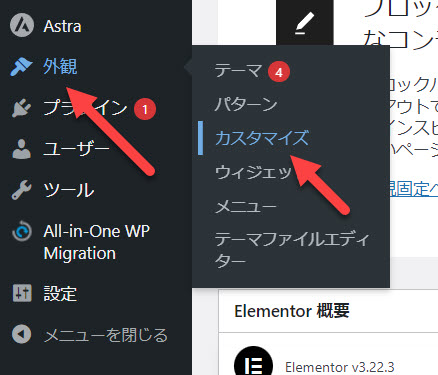
まず、ワードプレス管理画面のメニューから「外観」「カスタマイズ」をクリックしてください。

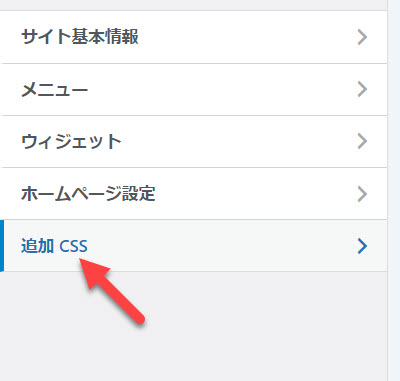
次に追加CSSをクリックしましょう。

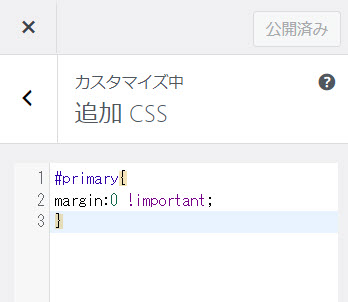
ここに下記コードを入力してください。入力出来たら公開をクリックして保存しましょう。
#primary{
margin:0 !important;
}