デザインするのではなく、消す場合は別の記事で紹介していますのでそちらを見てくださいね。
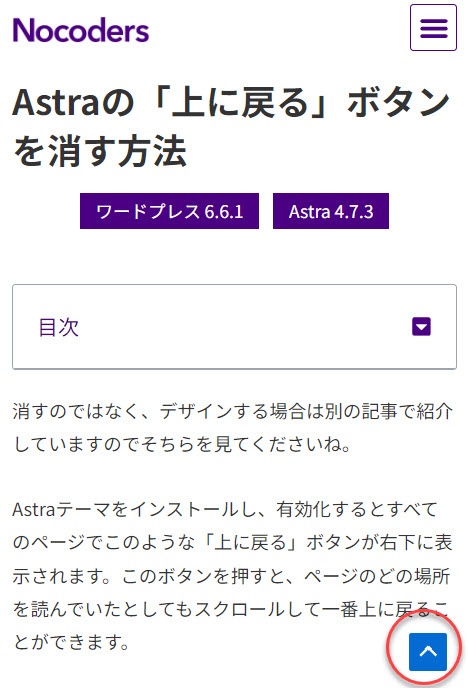
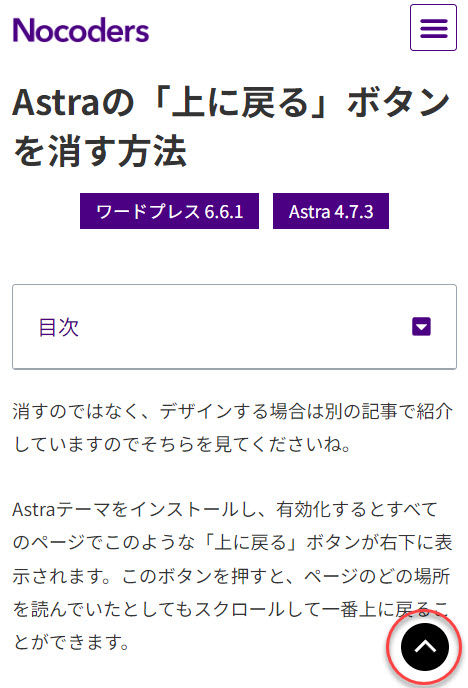
Astraテーマをインストールし、有効化するとすべてのページでこのような「上に戻る」ボタンが右下に表示されます。このボタンを押すと、ページのどの場所を読んでいたとしてもスクロールして一番上に戻ることができます。
背景色、色がAstraテーマカラーになっているので、サイト自体のテーマカラーと合わない場合「なんか違う感」が出てしまいますよね。

超簡単に色を変えることができるので、ぜひ試してみてください。
カスタマイズから設定する
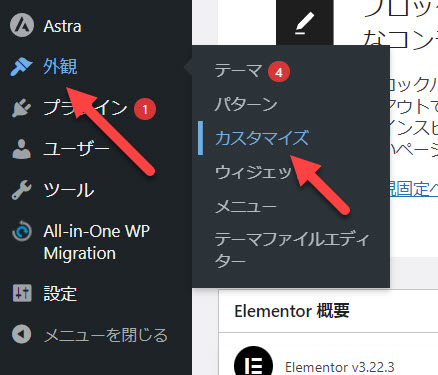
ワードプレスの「外観」から「カスタマイズ」をクリックしましょう。

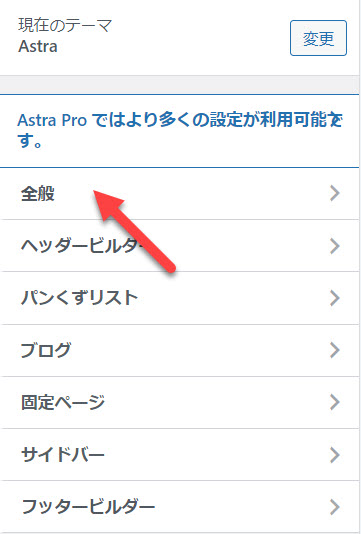
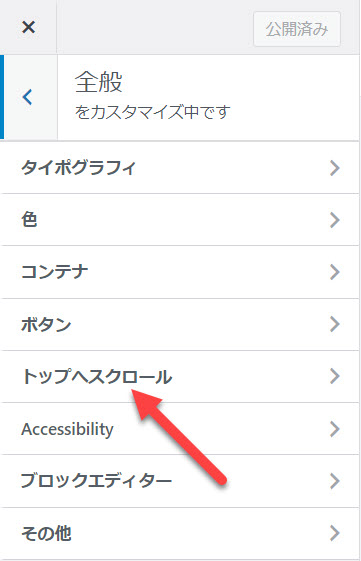
「全般」セクションをクリックし「トップへスクロール」をクリックしましょう。ここで設定することができます。


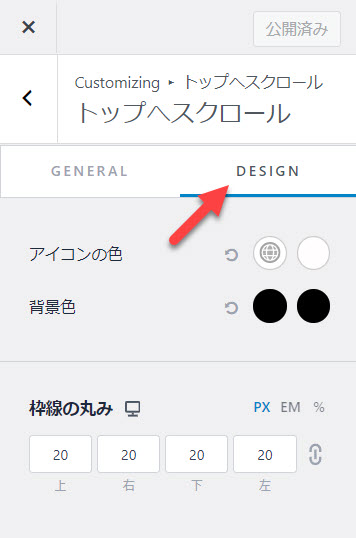
「DESIGN」タブをクリックするとカラー設定画面に移動します。カラー設定は4項目あります。「通常時の背景色」「通常時のフォントの色」「マウスオーバー時の背景色」「マウスオーバー時のフォントの色」です。

各項目をクリックすることでカラーピッカーが表示されるので、ここで選択するか、直接カラーコードを入力することで設定することができます。今回は通常時・マウスオーバー時の背景色を黒にし、フォントをの色を白にしてみました。
また、「枠線の丸み」を設定してボタンに丸みを付けてこのようにしてみました。最初のAstraテーマの青に比べて馴染んだ感じがします。

CSSで設定する
「このボタンにどこまでチカラを入れてデザインするか」という話なのですが、CSSを使うことでさらに凝ったデザインにすることができます。例えば。
- ボタン背景色をグラデーションにする
- ボタンに影を付ける
CSSを使えばこのようなことができます。一応、サンプルとしてCSSをいくつか書いておきますので、もしよかったら使ってください。(たぶん使う人はあまりいないと思いますが)
背景色をグラデーションにする
Google検索で「CSS グラデーションジェネレーター」などで検索すると、コードの太字の部分を作る便利なツールがヒットするので置き換えて使って下さいね。このコードではこんな感じのグラデーションになります。

#ast-scroll-top{
background-image: linear-gradient(90deg, rgba(247, 93, 139, 1), rgba(254, 220, 64, 1));
}影を付ける
Google検索で「CSS ボックスシャドウジェネレーター」などで検索すると、コードの太字の部分を作る便利なツールがヒットするので置き換えて使って下さいね。このコードではこんな感じのグラデーションになります。

#ast-scroll-top{
box-shadow: 0px 0px 15px -5px #ff0000;
}まとめ
コンテンツより上へ戻るボタンが目立っては意味がないので、ウェブサイトのデザインと調和するカラーを選ぶことが重要です。上に戻るボタンはAstraカスタマイズでカンタンにデザインすることができるので、試してみてくださいね。
