消すのではなく、デザインする場合は別の記事で紹介していますのでそちらを見てくださいね。
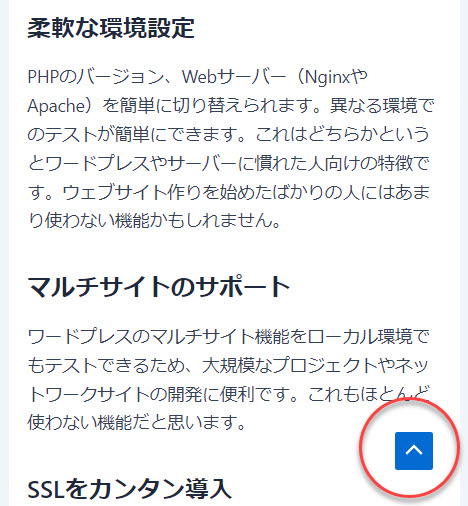
Astraテーマをインストールし、有効化するとすべてのページでこのような「上に戻る」ボタンが右下に表示されます。このボタンを押すと、ページのどの場所を読んでいたとしてもスクロールして一番上に戻ることができます。

ユーザビリティーが向上する便利なボタンですが、ランディングページや資料請求などコンバージョンを獲得しようとしている場合、これは逆効果になる可能性があります。
カスタマイザズから非表示にする
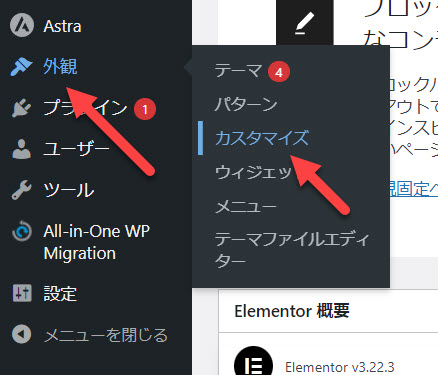
ワードプレスの「外観」から「カスタマイズ」をクリックしましょう。

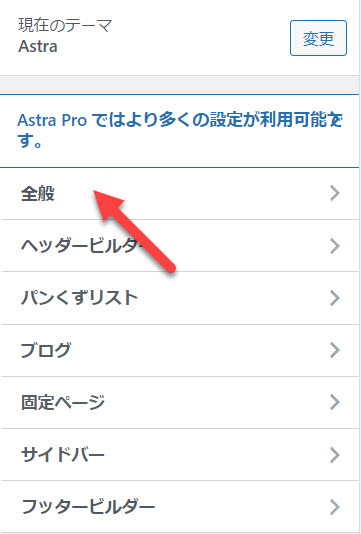
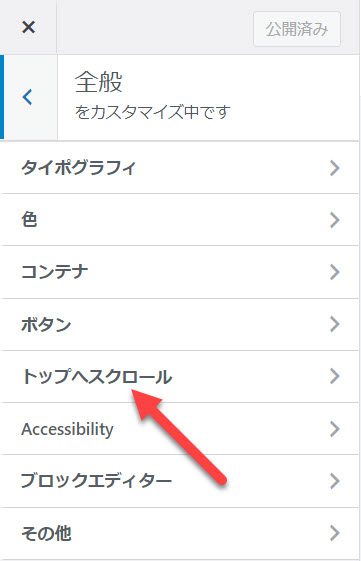
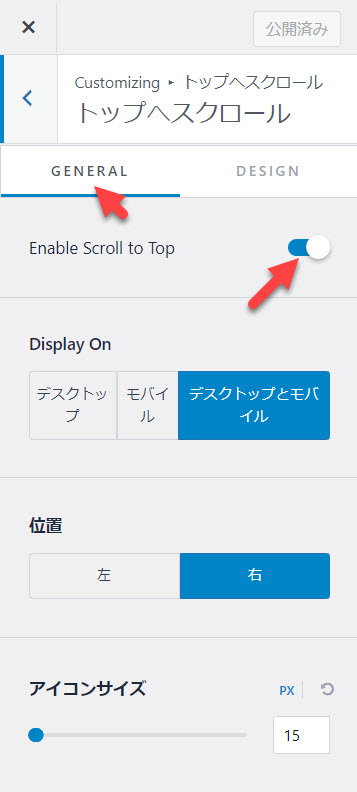
「全般」セクションをクリックし「トップへスクロール」をクリックしましょう。


ここに「Enable Scroll to Top」という項目があり、初期状態ではオンになっているのでクリックしてオフにしましょう。

これで「上に戻るボタン」を非表示にすることができました。最後に「公開」ボタンを押して保存するのを忘れないようにしましょう。
デバイスで表示を分けたい場合は?
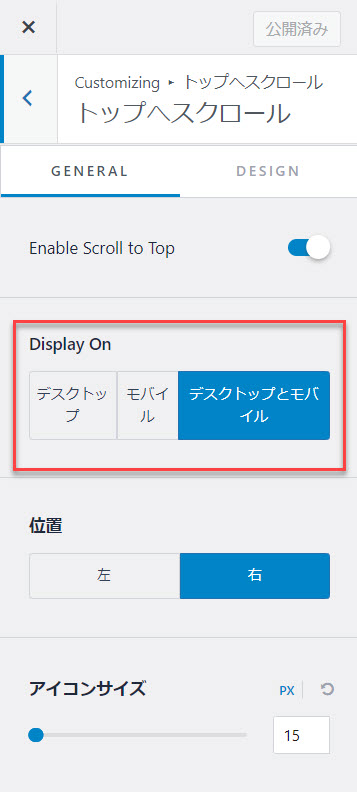
「スマホだけで表示したい」など、デバイスによって表示・非表示を切り替えたい場合は、「Display On」の項目を選択することで切り替えることができます。
最後に「公開」ボタンを押して保存するのを忘れないようにしましょう。

特定のページだけ非表示にしたい場合は?
特定の投稿やページでだけ、上に戻るボタンを非表示にする方法を説明します。
「ウェブサイト全体には表示したいけど、ランディングページだけは非表示にしたい」などのケースで使うことがあるかもしれませんので。
CSSを使いますがコピペして、少し弄るだけなのでカンタンですので挑戦してみてください。
固定ページの場合
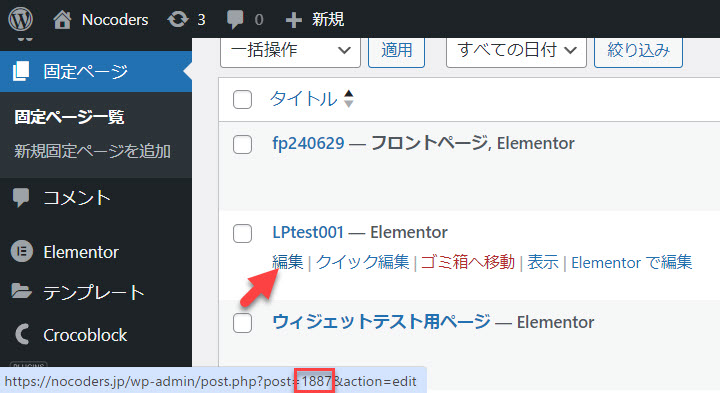
固定ページから上に戻るボタンを削除するために、まずはIDを調べる必要があります。
固定ページ一覧から、削除したいページの「編集」リンクにマウスオーバーしましょう。ブラウザの下にリンク先が表示されます。このリンクの中に数字があるので、これをメモしましょう。画像の「1887」部分になります。

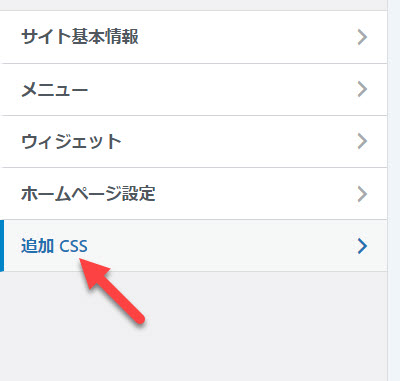
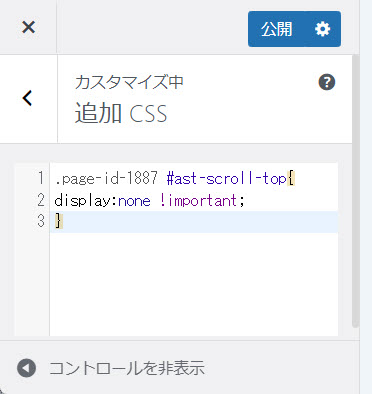
次にカスタマイズ画面を開きましょう。その中に「追加CSS」があるのでクリックしましょう。

そこに、下記のコードをコピペしてください。太字になっている数字は適宜、調べたIDに書き換えてください。
.page-id-1887 #ast-scroll-top{
display:none !important;
}最終的にこんな感じになります。最後に公開ボタンを押して保存することを忘れないようにしてくださいね。

投稿の場合
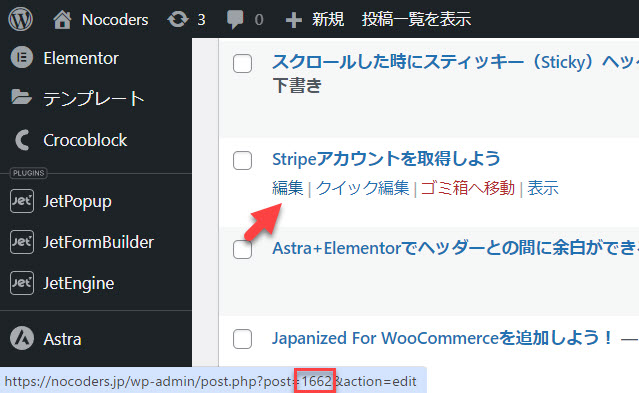
固定ページと流れは同じです。投稿一覧から削除したい投稿の「編集」リンクにマウスオーバーしましょう。ブラウザの下にリンク先が表示されます。このリンクの中に数字があるので、これをメモしましょう。画像の「1662」部分になります。

.postid-1662 #ast-scroll-top{
display:none !important;
}やり方は固定ページと同じなので省略しますが、これで非表示にすることができます。
まとめ
上に戻るボタンはユーザービリティー向上に大きく貢献します。基本的には表示しておくことをオススメしますが、ユーザーに行動を促すランディングページなどでは非表示にするべきです。ランディングページでは購入ボタン、資料請求ボタン、フォーム以外に余計なリンクやボタンがあるとコンバージョン率が低下するといわれているからです。私が運営するウェブサイト、ECサイトでも非表示にすることでコンバージョン率が改善した実例もあります。
サイト全体で表示・非表示を切り替えるのはカスタマイズでカンタンできますが、特定の固定ページ、投稿だけ非表示にするのはCSSを使うのでちょっとだけ難易度が高くなります。しかし、コンバージョンのことを考えるとCSSを使って自由に非表示にできるようになるといいですね。ぜひチャレンジしてみてください。
