ヘッダーはどのページにも表示される重要なセクションで、ウェブサイトを見てくれている人が最初に目にするセクションです。ヘッダーのデザインは、ウェブサイトに来てくれた人の注意を引き、ウェブサイト全体のナビゲーションをスムーズにする役割があります。
今回の記事ではAstraテーマのヘッダー設定をしましょう。
Astraのヘッダーカスタマイズ方法
Astraテーマをインストールした状態がこの状態です。サイトタイトルと、メニューが表示されていますね。

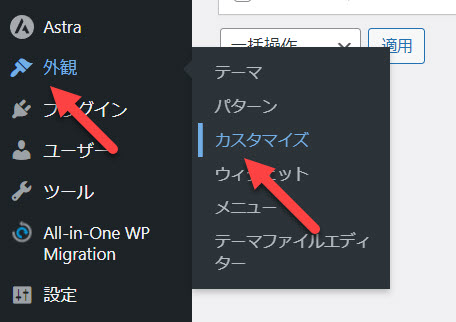
このヘッダーをカスタマイズする方法は、ワードプレス管理画面の「外観」から「カスタマイズ」をクリックします。もしくは、表示しているページの上にある「カスタマイズ」をクリックしましょう。


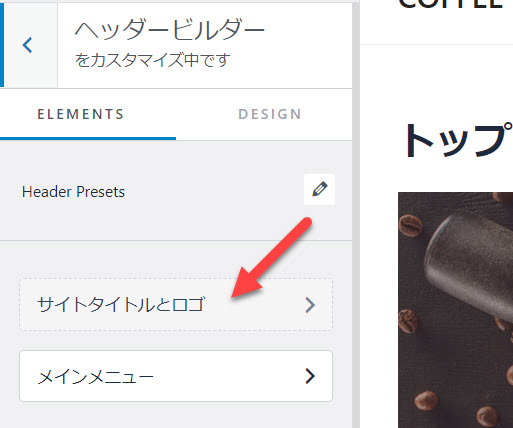
メニューに「ヘッダービルダー」があるのでクリックしましょう。

ヘッダーの設定はすべてこの「ヘッダービルダー」から行います。まずはロゴから設定してみましょう。
ロゴを配置する
ヘッダーと言えばまずはロゴですね。初期状態ではサイトタイトルがそのままテキストとして表示されていますので変えてみましょう。
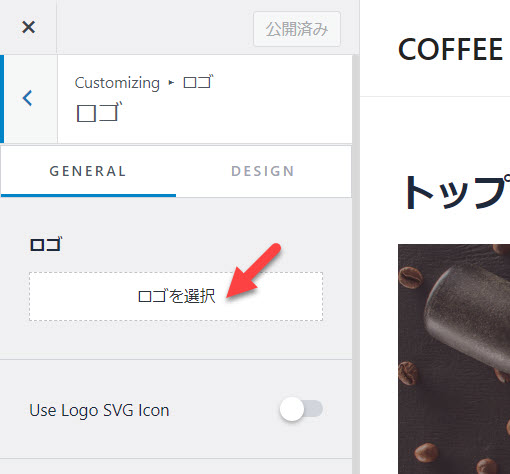
「サイトタイトルとロゴ」をクリックし次に「ロゴを選択」をクリックしましょう。


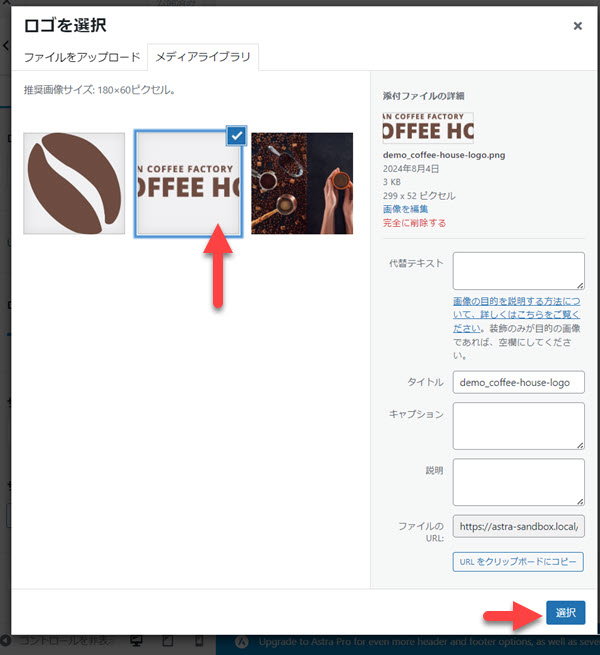
画像をアップロード、選択することができる画面になるので設定しましょう。

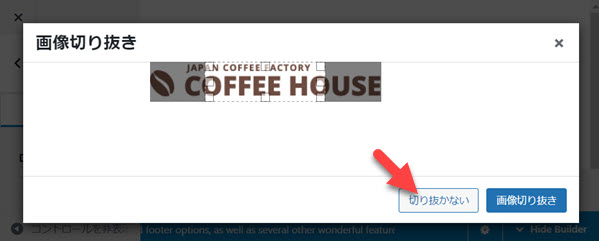
画像を選択すると切り抜き設定画面になります。今回のロゴでは切り抜きを行わないので「切り抜かない」を選択します。

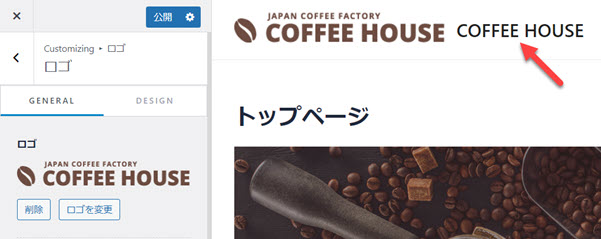
ここで問題が発生します。ロゴと同時にサイトタイトルが表示されてしまいます。

今回は設定した画像では「ロゴ+ウェブサイトタイトル」の画像なので、見た目が非常におかしなことになりますので削除したいと思います。しかし、Astraテーマ(無料)ではサイトタイトルを削除する設定がありません。そのため、CSSで消してしまいます。コピペでできるのでご安心ください。
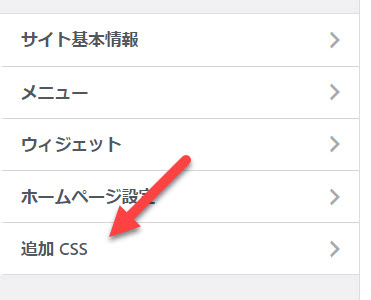
カスタマイズの最初に戻りましょう。左上の「<」をクリックすると前のページに戻ることができるので、一番最初に戻って追加CSSをクリックしましょう。


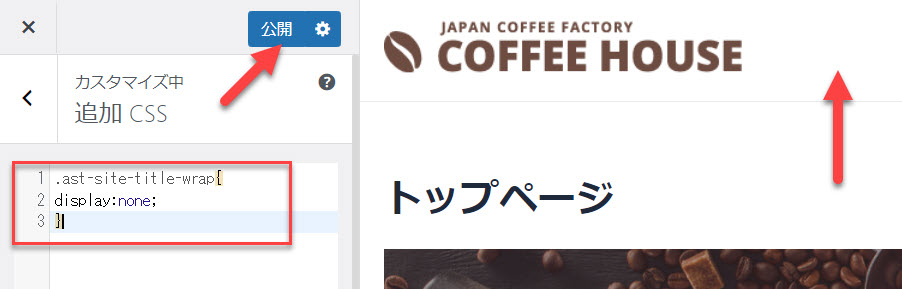
ここに下記コードをコピペして公開ボタンを押してみてください。すると、サイトタイトルが削除されます。
.ast-site-title-wrap{
display:none;
}
背景色と下線を設定する
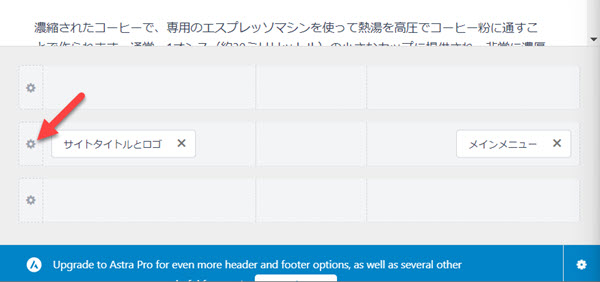
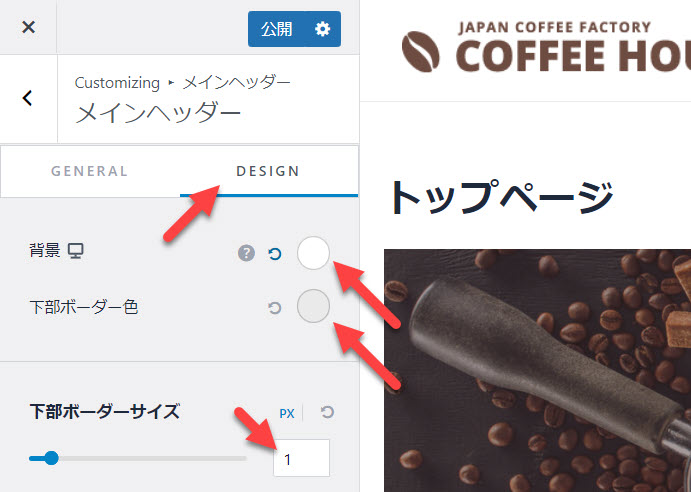
次はヘッダー背景色と下線を設定してみましょう。初期設定では背景色が白、下線にグレーが設定されています。これを変えてみましょう。この設定もヘッダービルダーから行います。ヘッダービルダーを開いた状態で、下のセクションにあるこの歯車をクリックしましょう。

クリックすると画面が切り替わります。切り替わったら「DESIGN」タブをクリックしましょう。
背景では背景色を、下部ボーダー色ではボーダー色を、下部ボーダーサイズでは線の太さを設定することができます。

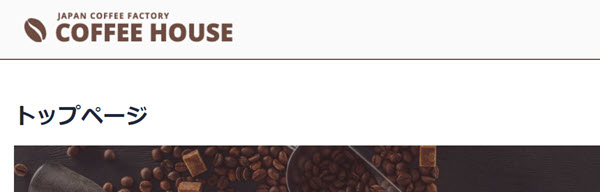
今回は背景色を薄いグレー(#FAFAFA)、下部ボーダーをロゴと同じ色のミディアムブラウン(#6D4C41)、ボーダーの太さを2にしてみました。こんな感じになりました。

スマホ表示のハンバーガーメニューの色を変える
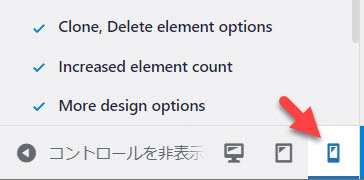
ここで一度、スマホ表示に切り替えてみてうまくデザインできているかチェックしてみましょう。カスタマイズ画面のここにあるスマホアイコンをクリックしましょう。

ハンバーガーメニューの色がAstraテーマのテーマカラーになっています。むちゃくちゃ浮いています(笑)ここの色を変えてみましょう。

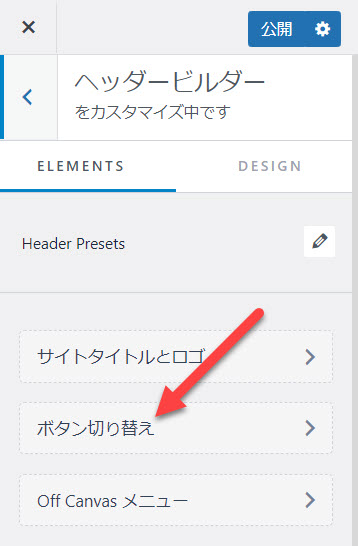
スマホ表示に切り替えた状態でヘッダービルダーを開くと「ボタン切り替え」が表示されているのでクリックしましょう。
(スマホ表示にするとヘッダービルダー内の項目がちょっとだけ変わります。)

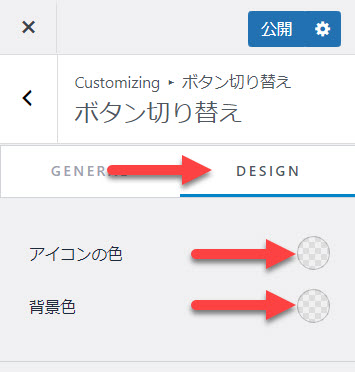
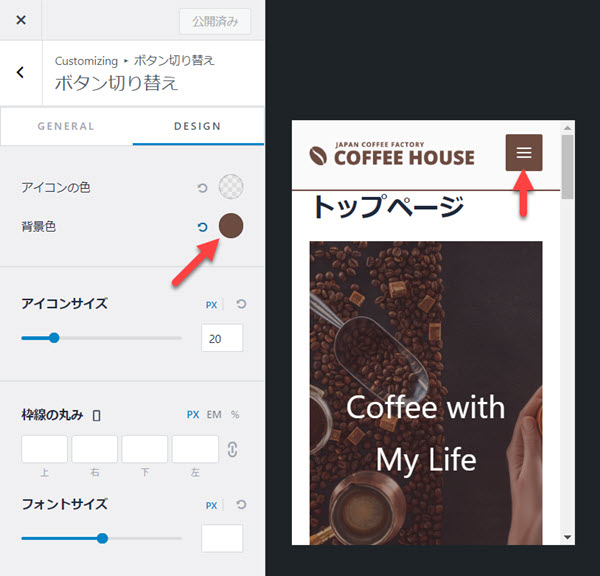
「DESIGN」タブをクリックしましょう。ハンバーガーメニューの色に関係するのはアイコンの色、背景色です。今回は背景色だけを変えたいので、〇をクリックして色を選びましょう。背景色はロゴと同じミディアムブラウン(#6D4C41)を使いました。

設定するとこんな感じになりました。

ページタイトルを非表示・削除する
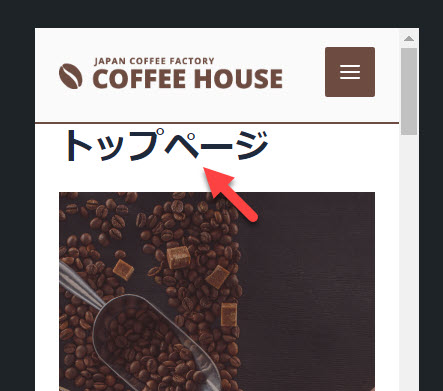
ヘッダーの下にある「トップページ」という文言を消しましょう。せっかくヘッダーをデザインしてもこれがあることで、デザインした意味がなくなります(笑)

カスタマイズの最初に戻りましょう。左上の「<」をクリックすると前のページに戻ることができるので、一番最初に戻って固定ページをクリックしましょう。

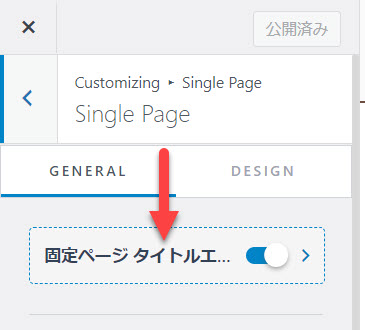
次にSingle Pageをクリックしましょう。

次に固定ページ タイトルエリアをクリックします。(ON、OFFの切り替えではなく、クリックします)

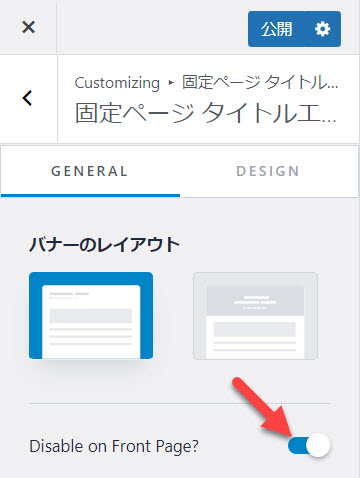
最後に「Disable on Front Page?」をオンにします。

これで非表示にすることができました。確認してみましょう。パソコン、スマホ両方で非表示にできていることをチェックしましょう。これがパソコンでのプレビューです。

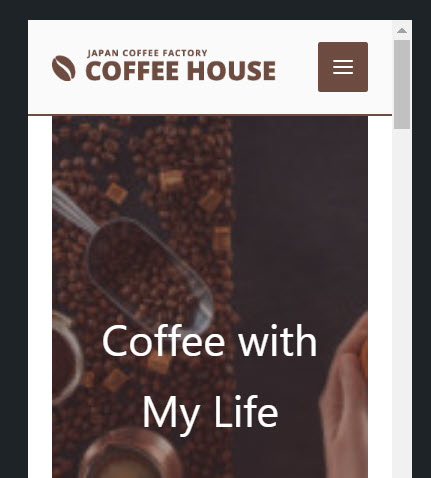
こっちがスマホでのプレビューです。スマホプレビューだとヘッダー下に余白がまったくない状態になっています。

スマホで下に余白を作る
見栄えがあまり良くないのでスマホでのみ余白を調整しましょう。
まず、ヘッダービルダーを開いてスマホ表示に切り替えておいてください。(ここが重要です。)
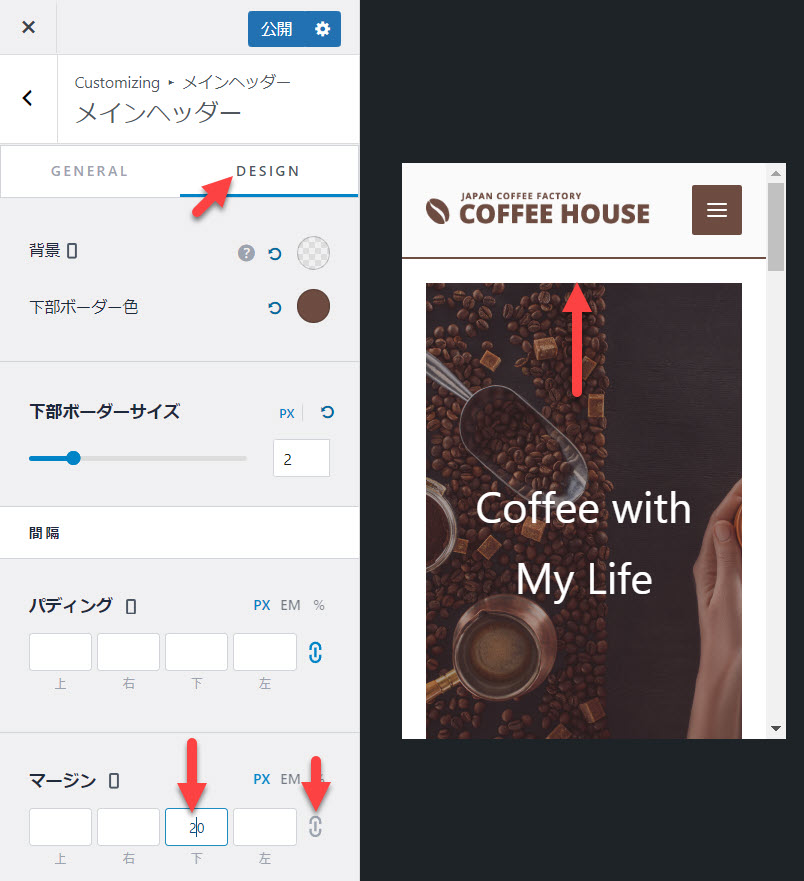
「DESIGN」をクリックしてマージンの設定を行います。リンクマークをクリックしてオフの状態(グレー)に切り替えてください。そして、マージン下に数値を入力します。今回は20にしてみました。プレビューを見ると余白ができているのがわかりますね!

スマホ表示に切り替えておくことで「スマホだけ」に余白を設定することができます。パソコンでも余白を調整したい場合は、パソコンに切り替えて同じように設定してください。
Astraテーマのヘッダー設定は他にもたくさん
ヘッダー設定はAstraテーマの無料版でもかなり多くの設定を行うことができます。今回紹介したものはほんの一部です。ヘッダーにどんな機能があるのか、いろいろ試してみてくださいね。
