前回の記事ではヘッダーの基本的な設定を行い、ウェブサイトによくあるようなヘッダーにすることができました。今回はそのヘッダーに電話番号、お問い合わせボタン、SNSアイコンを入れてみましょう。
ヘッダービルダーで追加・削除・修正する
今回もAstraテーマのヘッダービルダーでカスタマイズします。ヘッダービルダーはワードプレス管理画面の「外観」から「カスタマイズ」をクリックします。もしくは、表示しているページの上にある「カスタマイズ」をクリックしましょう。


次にヘッダービルダーをクリックします。

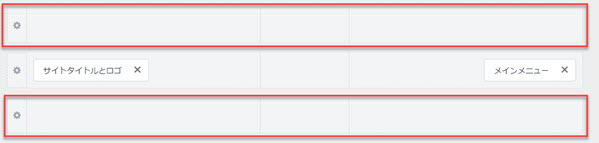
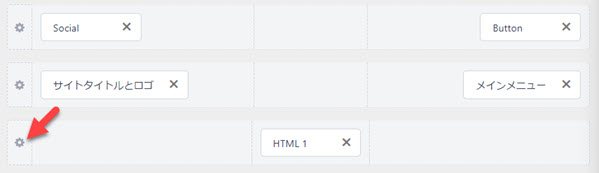
ヘッダービルダーを開いたら下のセクションに下記のように画面が表示されているはずです。3段構成になっていて、2段目には前回の記事で設定したロゴやメニューが表示されています。今回は1段目、3段目に各項目を設定していきます。

SNSアイコンを追加しよう
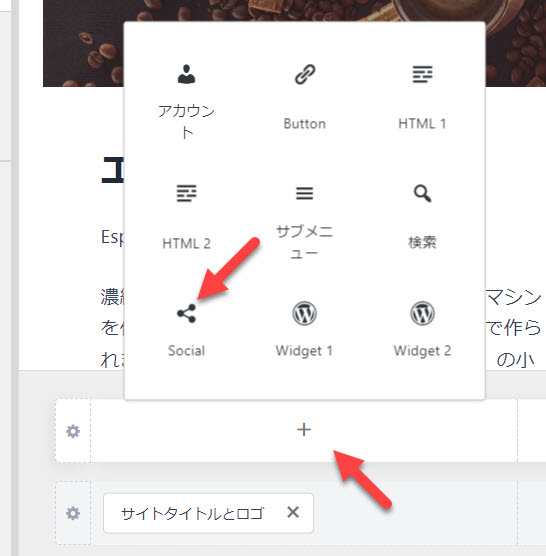
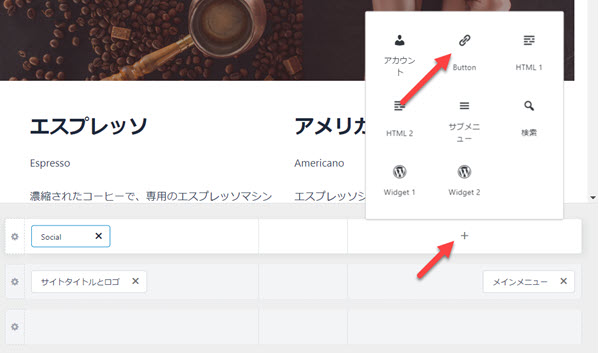
1段目の左側の「+」をクリックしてみましょう。クリックするとSocialのアイコンがあるのでクリックしてください。

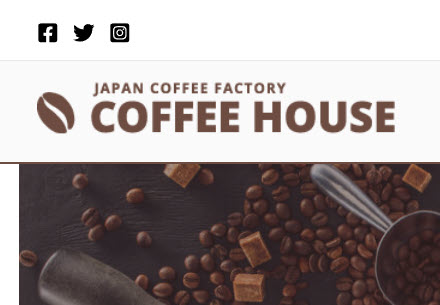
クリックするとヘッダーの左上に自動的にアイコンが表示されました。表示はされましたがリンク設定がされていないので、クリックしてもどこにも移動しません。リンク設定をしてみましょう。

リンク設定
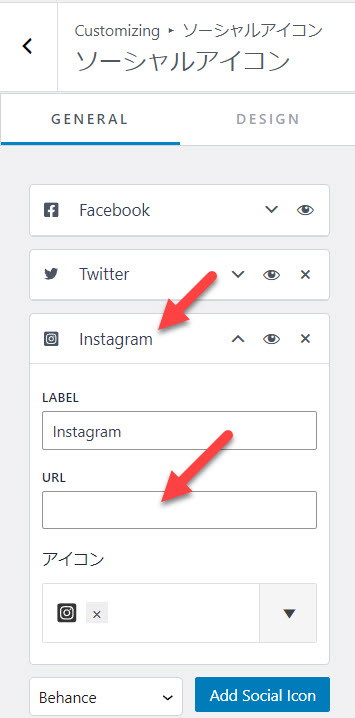
インスタのリンク設定をしてみましょう。3つの項目が並んでいるので「Instagram」をクリックして「URL」の項目にリンクを入力しましょう。たったこれだけでOKです。

アイコンを追加する
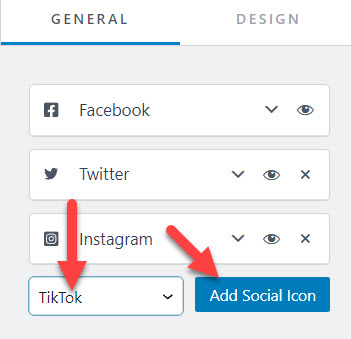
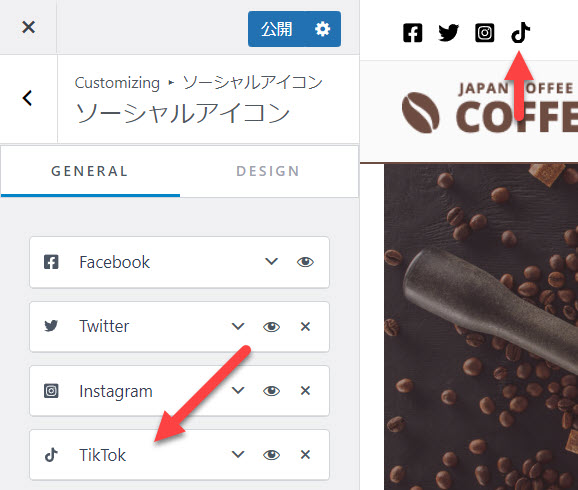
アイコンを追加するにはドロップダウンからSNSなどの名称を選択して「Add Social Icon」をクリックするだけでカンタンに追加できます。TikTokを追加してみましょう。追加したアイコンにリンク設定をすればすぐに使うことができます。


アイコンを削除する
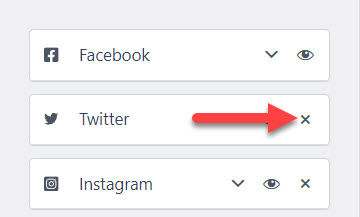
いらないアイコンは「×」を押すだけで削除することができます。間違って消してしまった場合は、アイコンを再度追加すれば同じように使うことができます。

アイコンの色を変える
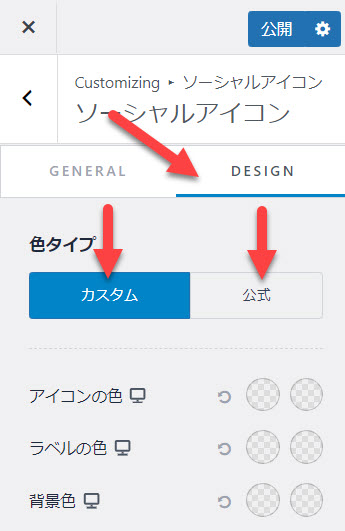
デザインタブをクリックすることでアイコンなどのデザインを変更することができます。色タイプに「カスタム」と「公式」があります。カスタムは自分でアイコンの色やラベルの色を決めることができ、公式はSNSの公式カラーに一括設定されます。(ただし、本当に公式カラーかどうか怪しいですが)

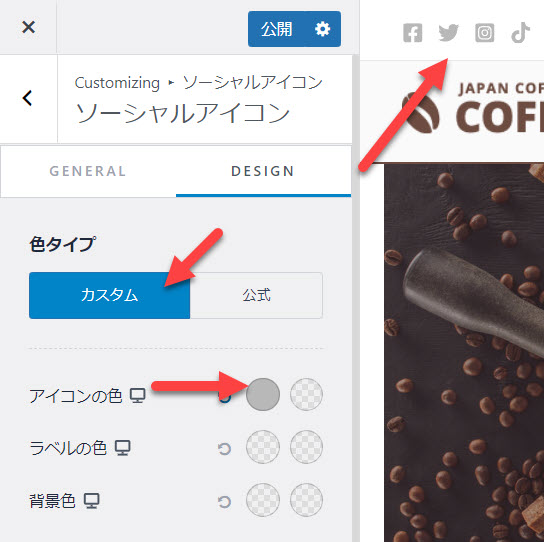
今回はあまり目立たないように薄いグレーに設定してみたいと思います。色タイプをカスタムにし、アイコンの色だけを設定してこのようにしました。

電話ボタンを追加しよう
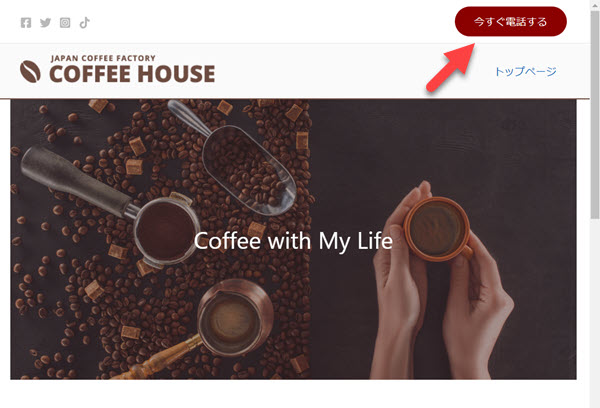
次はヘッダー右上に電話ボタンを追加してみたいと思います。右上の「+」をクリックして「Button」をクリックしましょう。クリックするとページ右上にボタンが表示されました。


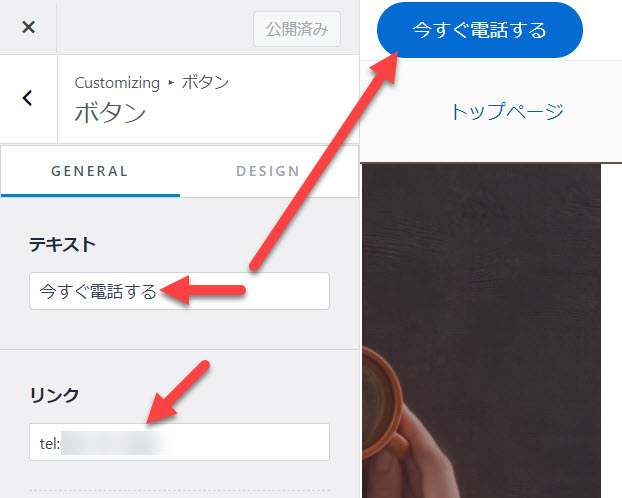
次はこのボタンテキストの編集と、クリックしたときに電話をかける設定をしましょう。テキスト欄に入力したいテキストを入力しましょう。ボタンをクリックすると、電話がかかるように設定したいのでリンクに下記のように入力しましょう。
tel:090-xxxx-xxxxこのような感じになりましたが、ボタンの色が気に食わないのと、上下の余白が少なすぎて窮屈に見えるので修正します。

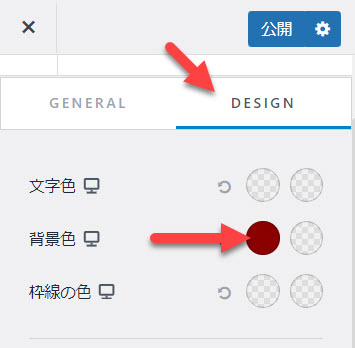
デザインの編集は「DESIGN」タブから行います。タブをクリックしてまずはボタンの色から変えましょう。ボタンの色は目立たせたいので暗めの赤色(#8B0000)を使ってみます。

次に余白の設定です。余白はマージンで設定します。まずはリンクマークを無効にしましょう。(クリックしてグレーになればOKです。)マージンの上と下に10と入力しました。

最終的にこのような感じになりました。なかなか良い感じですね。

営業時間を追加しよう
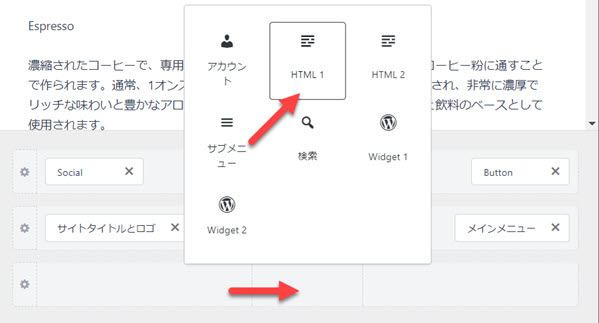
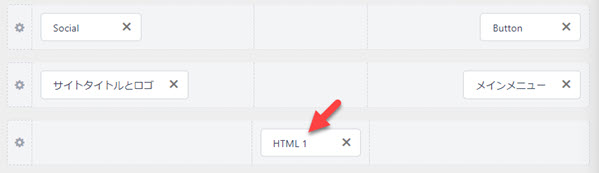
最後に営業時間を表示してみましょう。次は3段目の中央の「+」をクリックしてHTML1をクリックしましょう。

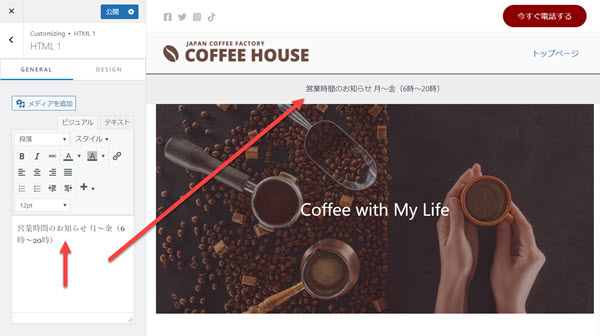
左側にテキストを入力することができるボックスが表示されるので、入力してみましょう。入力すると画像のようにヘッダー3段目中央にテキストが表示されるようになります。

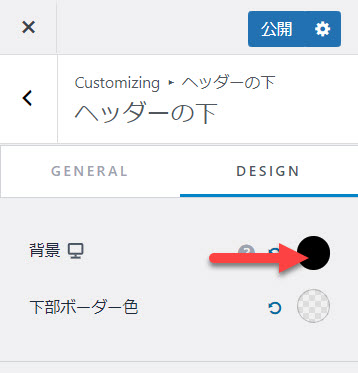
3段目の背景色のグレーが濃く、見にくいため変更したいと思います。3段目の背景色全体を変更することになるため、3段目の歯車アイコンをクリックします。

左側のメニューの背景色を黒(#000000)にしてみました。文字がほとんど読めなくなってしましたね(笑)


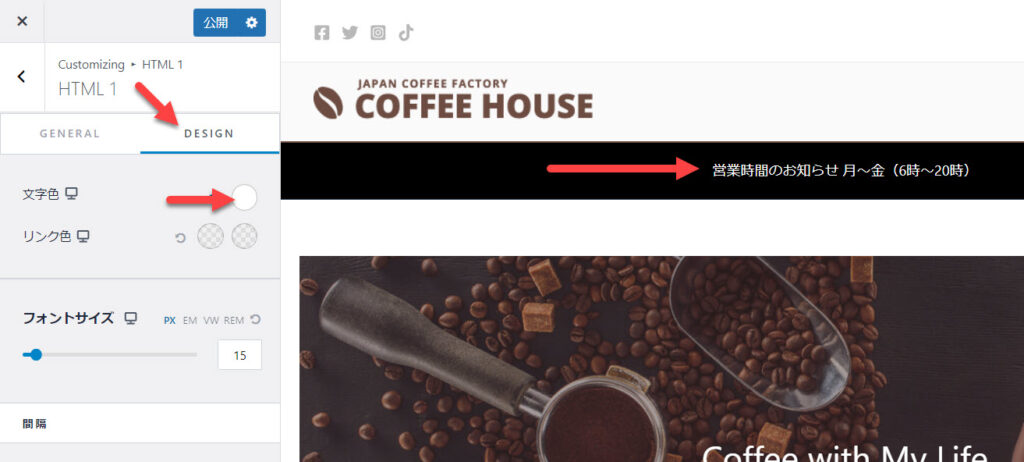
文字がほとんど読めなくなってしまったので、文字を白に変更して白抜きにしたいと思います。先ほど設定したHTML1をクリックしましょう。

デザインタブの文字色を白に設定してみました。文字が読みやすくなりましたね。

Astraテーマを使えば最大3段までヘッダー設定ができる
Astraテーマはこのようにカンタンにヘッダーを3段まで設定することができ、ウェブサイトの表現を豊かにすることができます。設定できること項目が多いので最初は「あれ?あの設定どこだっけ?」となるかもしれませんが、ウェブサイト作りは慣れが一番重要です。触れば触るほど、よりカンタンに使えるようになります。
ただし、Astraテーマのヘッダーで覚えておいて欲しいことがあります。
それはヘッダー2段目(ロゴ、メニューを設定したところ)以外は、パソコン、タブレット、スマホでそれぞれ設定しなければならない。ということです。
今回、1段目にSNSアイコン、電話ボタンを配置し、2段目にHTMLを配置しました。パソコン用プレビューで設定したので、これはパソコンでしか表示されません。もし、タブレット、スマホでもカスタマイズしたいのであればそれぞれ、プレビューを切り替えて設定する必要があります。プレビュー切り替えはここでできます。

ちょっとメンドクサイかもしれないですが、逆に考えると「パソコンとスマホで表示を切り替えることができる」メリットでもあります。スマホは画面サイズが限られているので、情報が多くなればなるほど、画面占有率が増えて圧迫感が出てしまいます。
メンドクサイですが、これはメリットだと思って割り切って使いましょう!
