今回の記事はElementor PROが必要になります。残念ですが、無料版ではテーマビルダーを使うことができませんのでご注意を。さて、今回の記事は投稿カテゴリ毎にページデザインをする方法について説明します。
ウェブサイトのデザインは、訪問者の印象を大きく左右する大切な要素です。Elementorのテーマビルダーを使えば、投稿カテゴリごとにデザインをカスタマイズすることができ、各カテゴリの個性に合わせてデザインをすることができます。
どんな時にカテゴリ毎にページをデザインする?
ワードプレスの投稿にはカテゴリが用意されていますよね。このブログでは「Elementor」「その他」などのカテゴリがあり、ビジネス用ウェブサイトでは投稿内に「ニュース」「新製品の案内」「本日のお仕事」などのカテゴリを分けて表示していることも多いはずです。この3つのカテゴリを1つのデザインで表示するのも良いですが、そのカテゴリの投稿記事を読む人(ターゲット)がどのような目的で、読むのかを考えるとデザインを分けた方が良いのかもしれません。
例えば。
- カテゴリ:ニュース
- すでにそのビジネスを利用している人が多いかもしれません。そのため、デザイン内に「初回限定XXX」などのCTAを載せてもあまり意味がないかもしれません。シンプルなデザインの方が好まれるかもしれませんね。
- カテゴリ:新商品の案内
- おそらく新商品に興味のある人でしょう。そのため、新商品をぐいぐいアプローチしたり、購入予約リンクなどを入れた方が良いかもしれません。
- カテゴリ:本日のお仕事
- そのビジネスのファンかもしれません。もし、そうなら資料請求ボタンや、商品を掲載しておくと売れるかもしれませんね。
このようにカテゴリ毎にデザインを変えることで、売上が増えたり、問い合わせが増えたりする可能性もあります。(実際に、どうなるかはビジネスによっても大きく変わるので分析が必要です)
では、Elementorでどのようにデザインを変更するのかやってみましょう!
Elementorテーマビルダーでデザインする
まず、投稿カテゴリを2つ、各カテゴリに投稿を1つずつ作っておきましょう。ひとつ目のカテゴリは「ニュース」、もうひとつは「新商品お知らせ」にしておきましょう。カテゴリはこのように設定しました。

そして、ダミー投稿を2つ作り各カテゴリに配置しました。

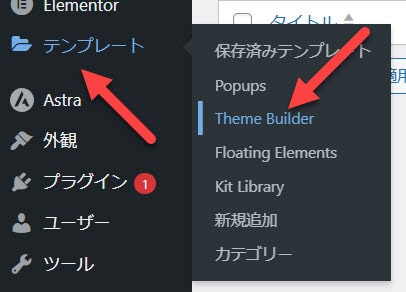
次に、Elementorテーマビルダーを使ってデザインをします。ワードプレス左メニューの「テンプレート」「Theme Builder」を選択しましょう。

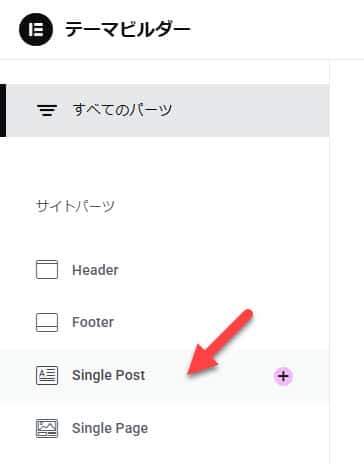
テーマビルダーが表示されたら「Single Post」を選択しましょう。ここにはサイトパーツと呼ばれるものがいくつもあり、それぞれの役目があります。今回は「投稿」のデザインをするのでSingle Postを選択します。Single Postの横にある「+」アイコンを選択しましょう。

選択すると画面が切り替わり、画像のようにテンプレートを使うこともできます。しかし、テンプレートを使うとデザインの微調整が難しかったりするので、何も選択しないで自分で作りましょう。右上の「×」アイコンを選択して閉じましょう。

いつものElementor編集画面になったら、新しくコンテナ(Flexbox)を配置しましょう。コンテナを配置したら次はウィジェットを配置していきます。

投稿カテゴリ「お知らせ」をデザインする
まずは投稿カテゴリ「お知らせ」のデザインを作りましょう。お知らせが目的なので、比較的にシンプルにセールス要素は無しで作ります。配置したコンテナに「Page Title」ウィジェットと「Post Content」ウィジェットを配置します。(もしウィジェットが横並びになっているなら、コンテナの方向を「↓」に変えてくださいね。)


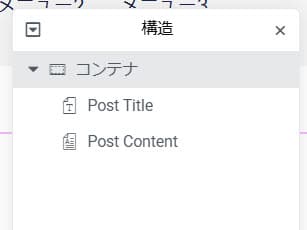
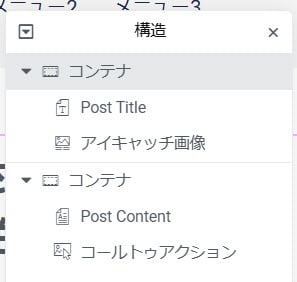
配置すると自動的にプレビューが表示されるはずです。構成はシンプルでこのようになっているはずです。

表示されたら「公開」を選択しましょう。

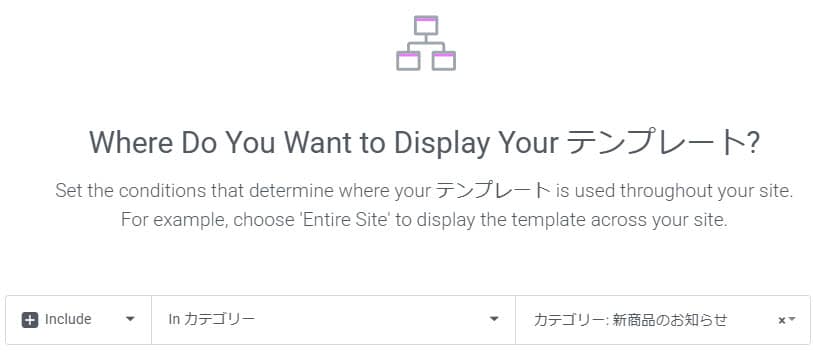
公開するとポップアップ画面が表示されコンディション設定を行います。コンディション設定とは「どのような条件でこのデザインを使うか」を設定することができる機能です。
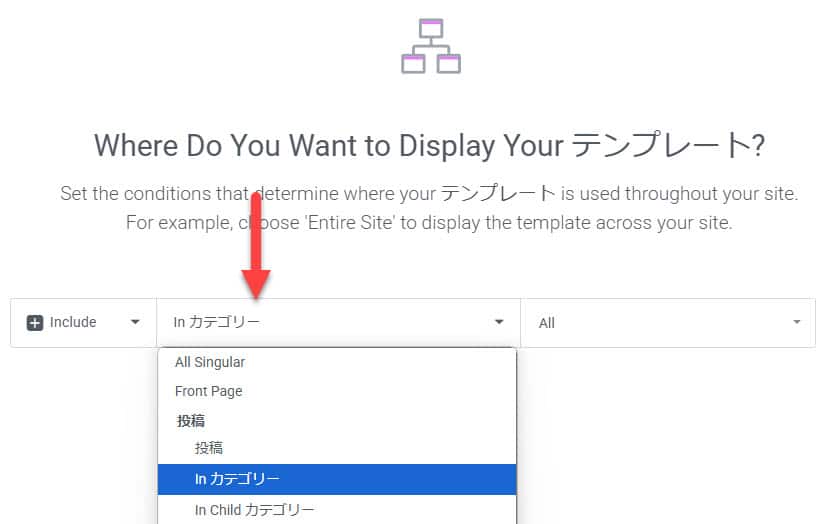
まず左から2番目のメニューを選択して「in カテゴリー」を選択します。

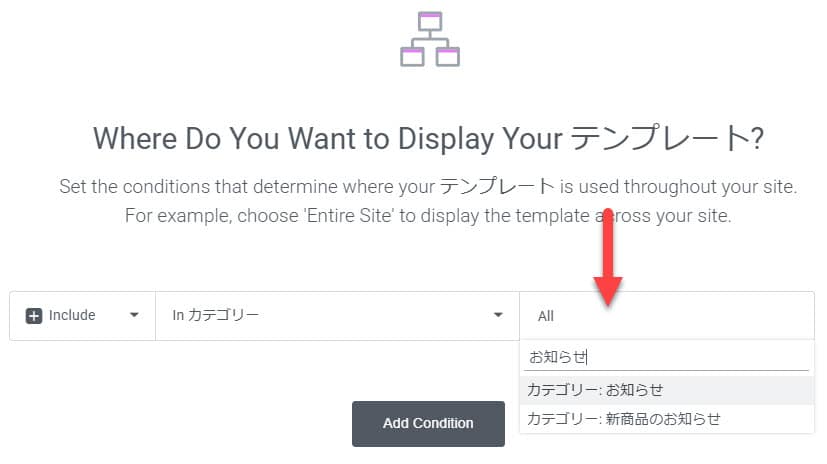
そして右側を選択して「お知らせ」と入力してください。ここでは投稿カテゴリの名前を入力します。入力すると自動的に候補が表示されるので「お知らせ」を選択しましょう。選択したら下にある「Save & Close」を選択して保存しましょう。保存するとコンディション設定のポップアップが閉じます。

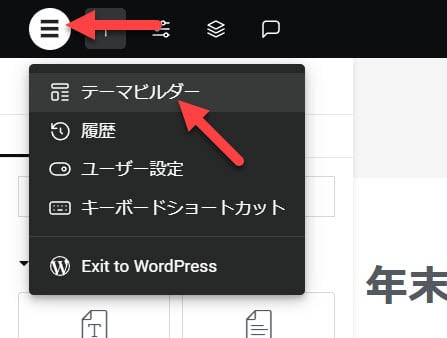
テーマビルダー画面に戻りましょう。Elementorロゴマークを選択し「テーマビルダー」を選択しましょう。

テーマビルダーのトップに戻りましたね。次のデザインを作る前に今作ったデザインに名前を付けておきましょう。名前を付けておかないと後でグチャグチャになります(笑)右上のメニューを選択して「Rename」を選択し、好きな名前を付けましょう。

投稿カテゴリ「新商品のお知らせ」をデザインする
新商品のお知らせは、この投稿を見て注文してもらったり、問い合わせをしてもらいたいのでCTAなどを配置しましょう。作り方は「お知らせカテゴリ」を作った時と同じです。Single Postの横にある「+」アイコンを選択してスタートし、コンテナを作り、ウィジェットを配置します。
画像は省略しますが、このようにウィジェットを配置しました。お知らせカテゴリと違うのは「アイキャッチ画像」ウィジェット、「コールトゥアクション」ウィジェットを配置して設定しただけです。

そしてコンディション設定はこのようになっています。ここもほとんど同じですが、一番最後が「新商品のお知らせ」カテゴリを選択しています。

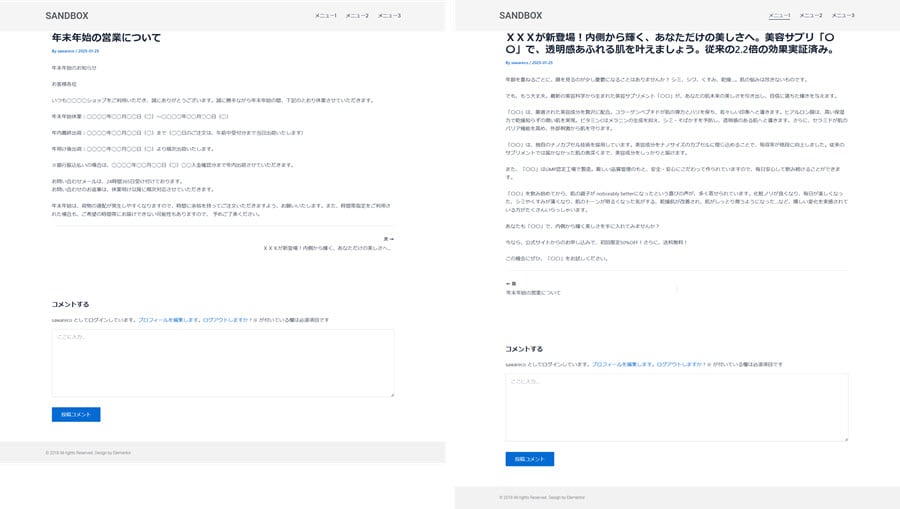
ビフォー・アフター
テーマビルダーを使って投稿カテゴリ毎にデザインを変えてみました。これがビフォー画像です。左(お知らせカテゴリ)も右(新商品お知らせカテゴリ)もまったく同じデザインです。また、コメント欄やページナビゲーションなどの余計なものまでついています。(Astraテーマのデフォルトです。)

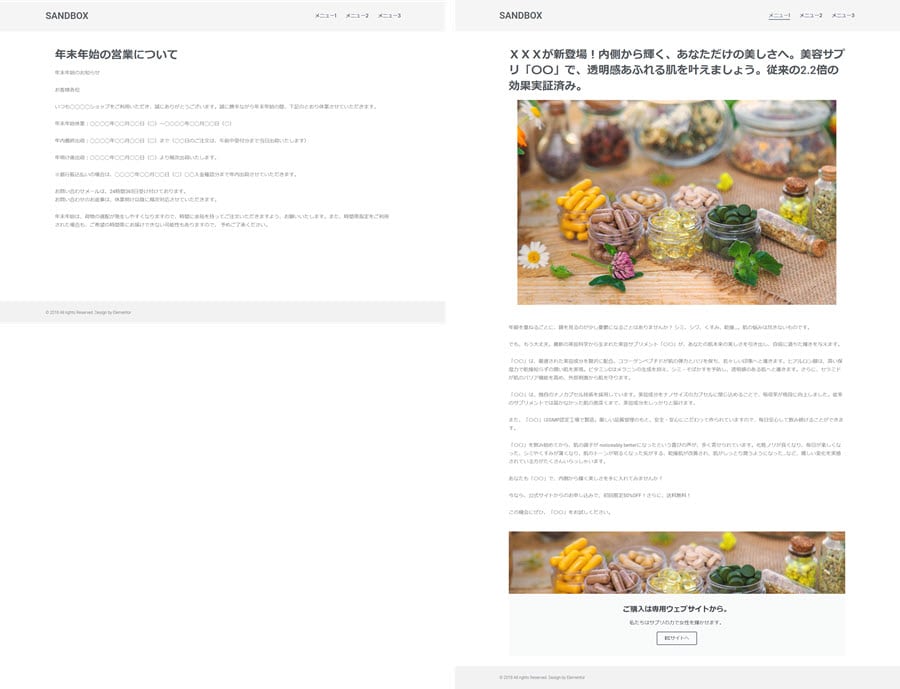
そして、これが先ほどデザインしたものです。お知らせカテゴリの方は、超シンプルですね。逆に右側の「新商品のお知らせ」は写真や、コンテンツ下にCTAが入ってセールスっぽくなっています。そして、Astraテーマのコメント欄などもなくなっています。

まとめ
異なる性質の情報(「お知らせ」と「ブログ」など)を区別しやすくすることで、ユーザーにより快適に、必要な情報を提供することができます。Elementor PROのテーマビルダーは、投稿カテゴリ毎に細かくデザインのカスタマイズができる便利な機能です。
