お問い合わせフォーム、資料請求フォームなどのフォームをウェブサイトに設置するなら、reCAPTCHAは必ず設定しましょう。設定しないと、とんでもない量のスパムメールが届くかもしれません。
実際、私が2010年に作ったクライアント向けウェブサイトのフォームには、スパム対策をしていませんでした。その結果、どうなったかというと、毎日50件以上のスパムメールがフォーム経由で届いていました。とにかく毎日、毎日、メールボックスからスパムを削除する作業をしていました(笑)
reCaptchaとは?
GoogleのreCAPTCHAは、スパムや不正なボットからウェブサイトを保護するために開発されたセキュリティツールです。現在、「v2」と「v3」がありますが、「v3」を使っておけば間違いありません。
インターネットを使っていて一度は見たことがあるとは思いますが、reCAPTCHA v2はユーザーに「私はロボットではありません」というチェックボックスをクリックさせて、ユーザーが人間であることを確認する方式です。チェックボックスをクリックするだけで認証が完了する場合もあれば、ボットと疑われる場合には画像認証(バス、自転車、信号機など)が要求されることもあります。
ただし、セキュリティ対策だとはわかっていても、これは非常にメンドクサイものでした。そこで登場したのがv3です。
reCAPTCHA v3は、ユーザーの行動をスコアリングし、そのスコアに基づいて人間かボットかを判別することができます。(すごいですね!)v3ではユーザーに認証作業をさせることなく、ウェブサイトが独自にユーザーの信頼性を評価できるため、ユーザーにストレスを与えることがなくなりました。
reCAPTCHAの料金
最大 10,000 件/月まで無料で使用することができます。10,000件~100,000件で月間8ドル、さらにそれ以上だと、1,000件ごとに1ドル加算されます。
ほとんどのウェブサイトではお金はかかりません。というか、月間10,000件も問い合わせや資料請求があったらお金払ってもいいですよね(笑)
ElementorにreCAPTCHA v3を導入する前にサイト登録
ここから、ElementorにreCAPTCHAを導入していきたいと思います。まず、Google reCAPTCHA側でウェブサイトの登録をする必要があります。reCAPTCHAを使うためにはGoogleアカウントが必要になります。もし、持っていないならGoogleアカウントを取得しておきましょう。
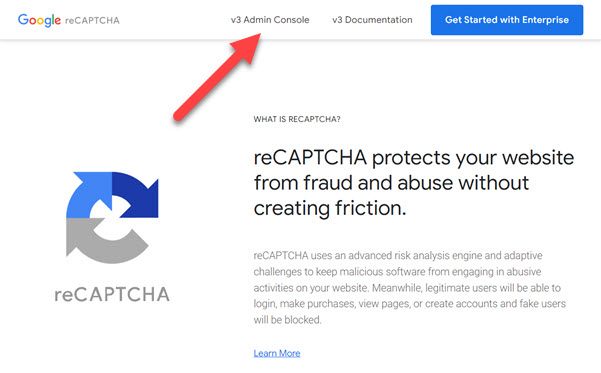
まずGoogleにログインした状態で、Google reCAPTCHAにアクセスしましょう。アクセスしたらメニューの「v3 Admin Console」をクリックします。
https://www.google.com/recaptcha/about

画面が変わったら右上のプラスアイコンをクリックしましょう。

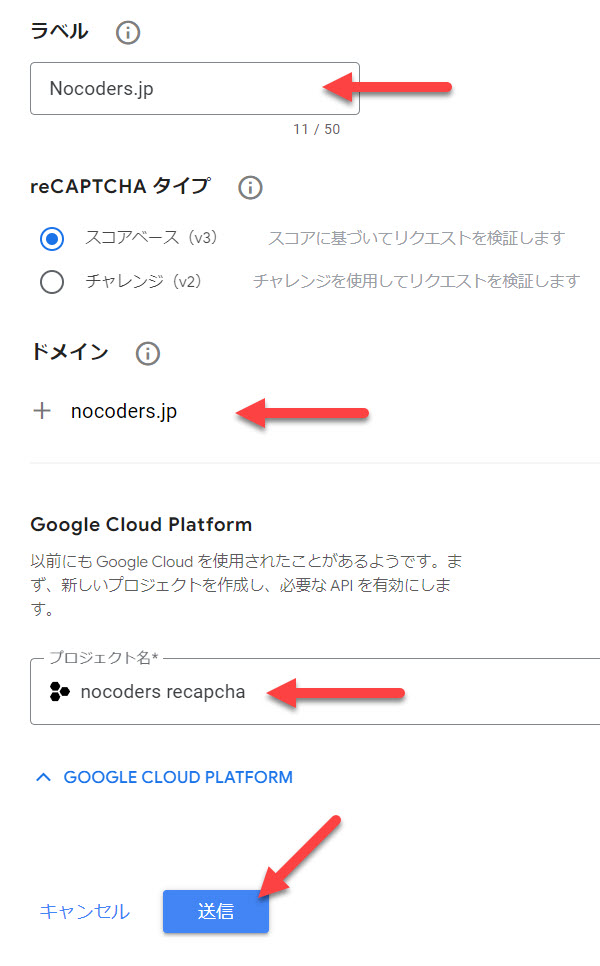
ウェブサイト登録の画面が表示されます。ここにreCAPTCHAを設定したいフォームがあるウェブサイト情報を入力します。
- ラベル
- 管理者がわかりやすい名前を付けます。名前はなんでもOKです。ドメイン名でも、ビジネス名でもOKです。
- reCAPTCHAタイプ
- 「スコアベース(v3)」でOKです。チャレンジにすると画像認証などが必要になる認証方式になってしまいます。
- ドメイン
- フォームを設置してあるドメイン名を入力しましょう。このウェブサイトであれば「nocoders.jp」になります。
- Google Cloud platform
- ここにもわかりやすい名前を付けておきましょう。ここでは「nocoders recapcha」のようにしました。
すべて入力が完了したら一番下の「送信」ボタンをクリックしましょう。

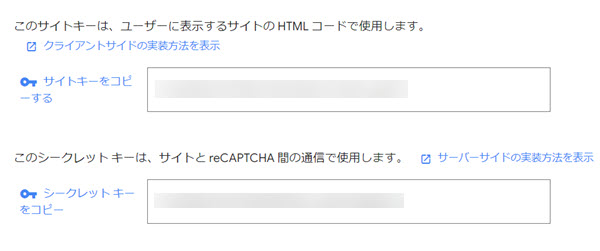
送信すると画面が変わり「サイトキー」と「シークレットキー」が表示されます。この2つのキーをコピーしてメモ帳などにコピペして貼り付けておいてください。もしくは、この画面を閉じないでおいてください。

ElementorとreCAPTCHA v3を連携させる
ここからはウェブサイト側での作業になります。ワードプレス管理画面を表示しましょう。
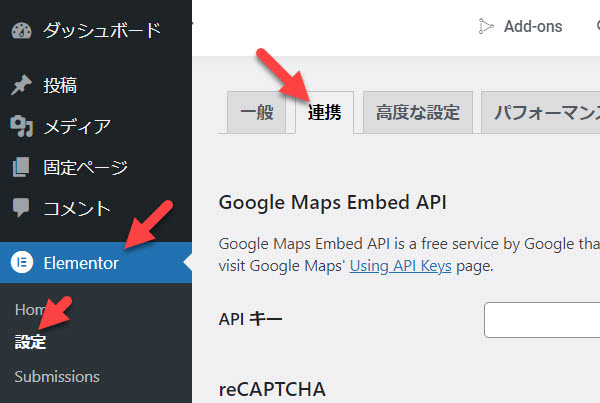
管理画面の「Elementor」「設定」の順にクリックし画面が変わったら「連携」タブをクリックしましょう。

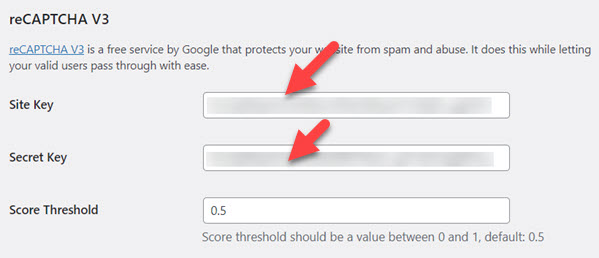
連携タブの中に「reCAPTCHA V3」と書かれたセクションがあります。ここに先ほど表示されたキーを貼り付けます。
「Site Key」にはサイトキーを貼り付け、「Secret Key」にはシークレットキーを貼り付けてください。Score Thresholdはそのままの0.5でOKです。

コピペが終わったら最後に、ページの一番下にある「変更を保存」をクリックしてください。

これでGoogle reCAPTCHAとElementorの連携が完了しました。
Elementor フォームウィジェットにreCAPTCHAを設定する
実際にElementorフォームウィジェットにreCAPTCHAを設定してみましょう。固定ページなどでフォームウィジェットを配置しましょう。もし、すでにフォームを設置しているのであればそのフォームに設定するのもOKです。
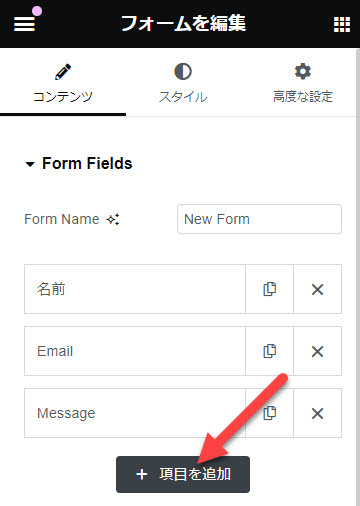
これはフォームウィジェットの「コンテンツ」タブの画像です。ここにある「項目を追加」をクリックしてください。

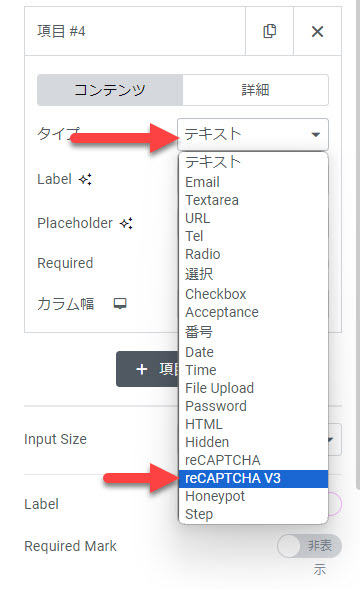
クリックすると新しい項目が追加されます。そして「タイプ」をクリックするとドロップダウンが表示されますので、その中にある「reCAPTCHA V3」を選択しましょう。
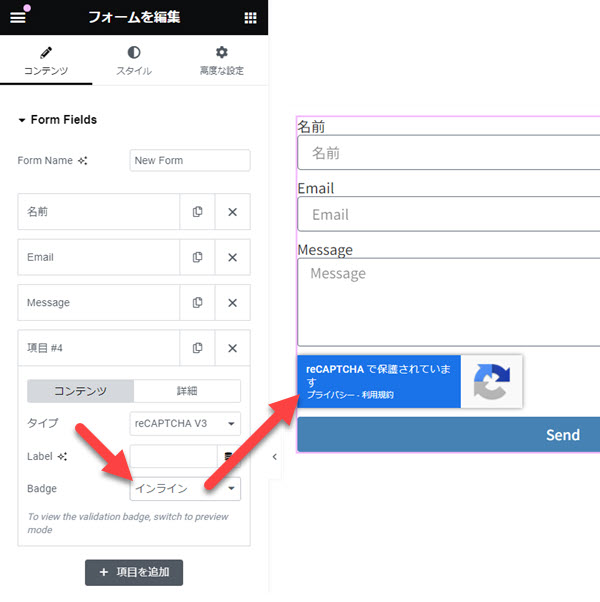
たったこれだけでOKです。ページの右下にreCAPTCHAのアイコンが表示されているはずです。

また画像のように「Badge」を「インライン」にすることでボタン上部にスマートなreCAPTCHAが表示されます。守られてる感がでますね(笑)

最終的にはこんな感じになりました。
とにかくreCAPTCHAを入れよう
ウェブサイト制作を15年ぐらい経ちましたが、今では全てのウェブサイトのreCAPTCHAを導入しています。実際、無料なので導入しない理由がありません。
ウェブサイトを立ち上げて数か月は良いかもしれませんが、1年、2年経つ頃にはフォームから送られてくるスパムメールにイライラしているかもしれません。実際、スパムメールに埋もれて本当のお客様のメールを見逃して大クレームになったケースもあります。(私のクライアントさん談)
reCAPTCHAは必ずいれましょうね!
フォーム外からのスパムはサーバー側で対策
当然ですが、フォーム「外」から直接届くスパムメールは防げません。ここでは書きませんが、それはサーバー側で対策する必要があります。サーバーのドキュメントを読んで設定するか、サーバーのサポートに連絡してみましょう。
