Elementorって便利ですよね。ビジュアルで全て完結できるんですから。しかし、問題もあります。それはエラーが表示されてしまうと何も触れなくなってしまうこともあります。今回はElementorのページが編集できなくなった時の解決策を書きたいと思います。
ほとんどの原因はWAF
WAFとは「Web Application Firewall」の略で、ウェブアプリケーションを守るための防御システムです。インターネット上では、サイトを壊したり、個人情報を盗んだりする攻撃が行われることがあります。WAFはこれらの攻撃を監視し、検知すると自動的にブロックしてくれます。
大体のレンタルサーバーにはこのWAFが導入されていて、サーバー・ドメインを契約登録して、ワードプレスを設定したタイミングではすでに「オン」の状態になっているのが一般的です。そしてこのWAFがElementorをブロックしている可能性が高いのです。私も実際、このエラーが発生した時は何が原因かわからず、いろいろ試しましたが答えはWAFでした。
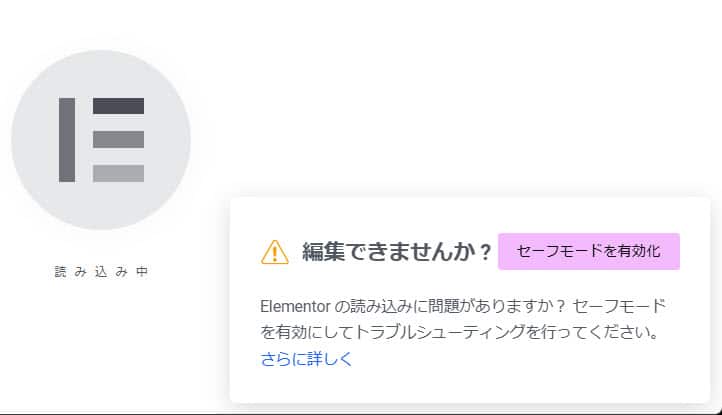
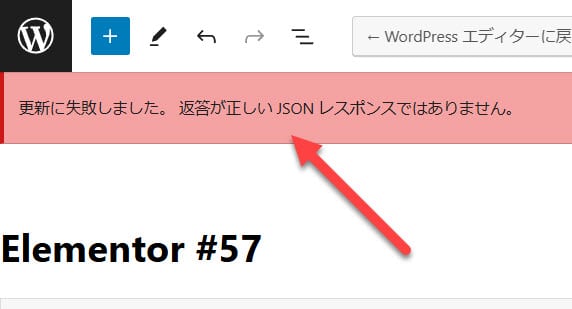
この2枚の画像はElementorで編集した時に、WAFが原因で表示されるエラーメッセージです。
1枚目の画像はすでに作成したElementorページを編集した時に表示されたメッセージです。「編集できませんか?Elementorの読み込みに問題がありますか?セーフモードを有効にしてトラブルシューティングを行ってください。」と書かれています。
2枚の画像は新しく固定ページを作り、Elementorで編集しようとした時に表示されたメッセージです。「更新に失敗しました。返答が正しいJSONレスポンスではありません。」と書かれています。


WAFをオフにしてElementorが使えるかチェックする
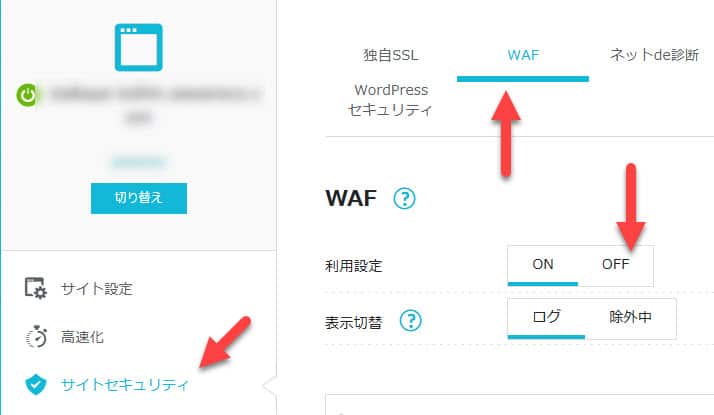
もし、このようにエラーが発生しているのであればサーバー側のWAF設定をオフにしてみてください。実際にConohaでの設定がこちらです。
ログイン後、対象ドメインの設定に移ります。
そして「サイトセキュリティ」から「WAF」へ進み「利用設定」を「OFF」にしましょう。設定はこれだけです。

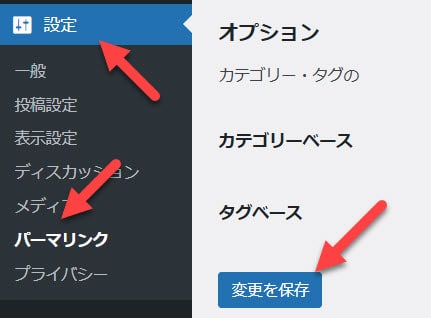
ウェブサイトにアクセスして、動作するようになったかチェックしましょう。もし、これでもエラーが出続けているのであれば、ワードプレスの管理画面から「設定」「パーマリンク」へ進み「何もしないで」そのまま「変更を保存」を選択しましょう。

WAFの設定を戻す
WAFは煩わしいですが、ウェブサイトへ不正アクセスされないためにも必ず有効化しておきましょう。
Elementorの編集中はオフに、そして編集が終わったらオンに切り替えることを忘れずに!(面倒ですけどね!)
