Elementorの「グローバル」「タイポグラフィ」設定を使えば、ウェブサイト全体のデザインを一貫させるだけでなく、作業効率も大幅にアップします。しかし、正しく使いこなすためにはいくつかのポイントを押さえておくことが重要です。
グローバル・タイポグラフィ設定ってそもそも何?
グローバル・タイポグラフィ設定は、簡単に言うと、ウェブサイト全体で使うデザインのルールをあらかじめ決めておける機能のことです。例えば、ブランドカラーや、好きなフォントを設定しておけば、そのスタイルをページごとに設定し直す必要がありません。
例えば、100ページあるウェブサイトがあったとします。そして、各ページには100個の見出しを配置していたとします。グローバル・タイポグラフィ設定をしておけば、カラーやフォントを後で変えたとしても、100ページすべての見出しを一瞬で変えることができるのです。
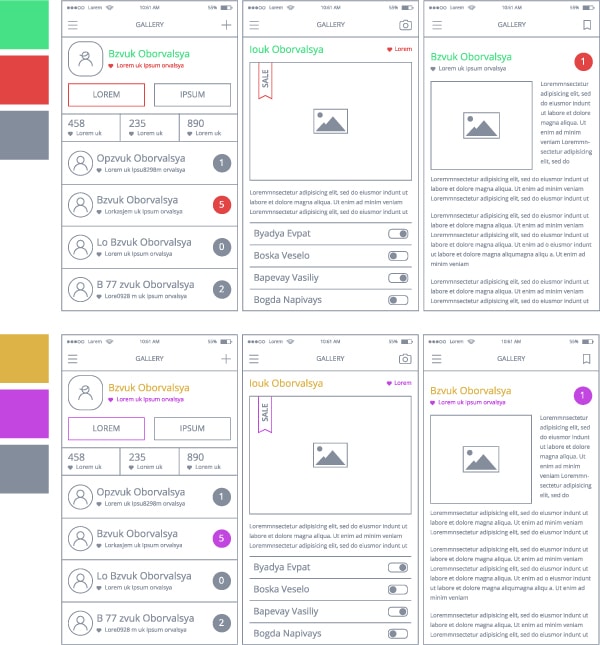
ムチャクチャ便利な機能です。例えば「緑・赤・グレー」で配色した全てのページを、グローバル・タイポグラフィ設定を変えるだけで全てのページの配色を「黄・紫・グレー」などに変えることができます。

グローバル・タイポグラフィを設定するメリット
Elementorのグローバル・タイポグラフィ設定には多くのメリットがあります。設定しておくことで、ウェブサイトのデザインの一貫性が保ちやすくなり、作業も効率化されます。
グローバル・タイポグラフィ設定のメリットとデメリットを比較すると、設定を使わない選択肢はほとんどないと言えるほどメリットが大きいです。一貫性のあるデザインと効率的な運営は、ウェブサイトの成長にとって重要な要素です。
メリット1:デザインの一貫性を保つ(バラバラ)
グローバル設定を活用すれば、全ページで同じルールに基づいてデザインを統一できます。たとえば、ボタンの色やフォントのサイズを最初に設定しておけば、ページごとにデザインが異なる心配がありません。統一感のあるデザインは、ユーザーに安心感を与え、ブランドの信頼性を高めます。
逆に、グローバル設定を使わないと、ページごとに微妙な違いが生じることがあります。リンクの色やボタンのスタイルが統一されていないと、ユーザーは「同じウェブサイト内なのに違う場所にいる」と感じてしまうかもしれません。これは、特にブランドサイトやECサイトで致命的なデザインミスにつながることがあります。
メリット2:作業時間の効率アップ(ダウン)
グローバル設定を使えば、一度設定を変更するだけでウェブサイト全体に反映されます。たとえば、「ボタンの色を赤から青に変更する」場合でも、すべてのページで自動的に更新されるため、何度も手作業を繰り返す必要がありません。
逆に、グローバル設定を使わない場合、ページごとにデザインを修正する必要があり、特に大規模なウェブサイトでは時間がかかります。さらに、新しいページを追加するたびに同じ設定を繰り返さなければならないため、運営者にとって大きな負担となります。
メリット3:ユーザー体験(UX)が向上(低下)
デザインが統一されていると、訪問者はスムーズにウェブサイトを利用できます。例えば、リンクやボタンがどのページでも同じデザインであれば、迷うことなく目的の場所にアクセスできます。統一感のあるデザインは、直感的で心地よいユーザー体験を提供します。
逆に、デザインに一貫性がないと、ユーザーは「どれがリンク?」「ボタンはどこ?」と迷ってしまいます。特に、リンクの色やボタンの形がページごとに異なると、ユーザーはウェブサイト全体の使い方を理解するのにストレスを感じてしまいます。これが原因で離脱率が上がることも考えられます。
メリット4:管理が簡単になる(煩雑になる)
グローバル設定を活用していれば、季節ごとのデザイン変更や新ページの追加も簡単です。たとえば、クリスマスの時期に全体の色を赤と緑に変更したり、新たな商品ページを追加したりしても、既存のデザインルールがそのまま適用されるので管理がスムーズです。
逆に、グローバル設定を使わない場合、デザインを変更するたびに全ページを手動で修正しなければなりません。これは特に、大量のコンテンツを抱えるブログやECサイトなどでは現実的ではなく、非効率的な運営につながります。
設定を始める前に
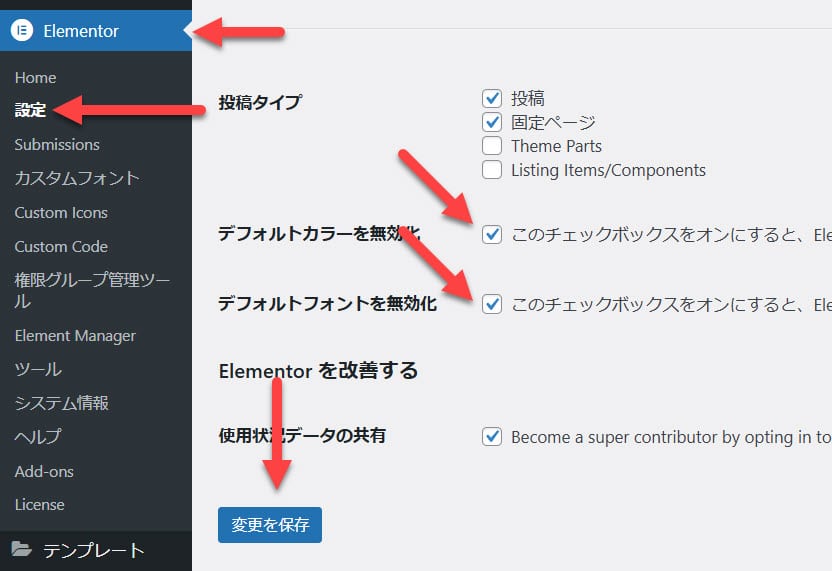
使用しているテーマが「Hello(Elementor公式テーマ)」意外だと、うまく設定されない可能性があるため「Elementor」「設定」から「デフォルトカラーを無効化」「デフォルトフォントを無効化」にしておきましょう!

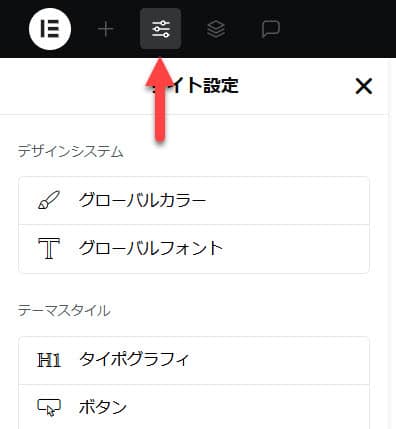
グローバル設定、タイポグラフィ設定を表示するには、ページの上にあるメニューのこのアイコンをクリックしましょう。

Elementorのグローバルとは?
Elementorの「グローバル」は、ウェブサイト全体で使うデザインルールを一度に設定できる仕組みのことです。ウェブサイトのカラー、フォントの「ベース」になるものです。
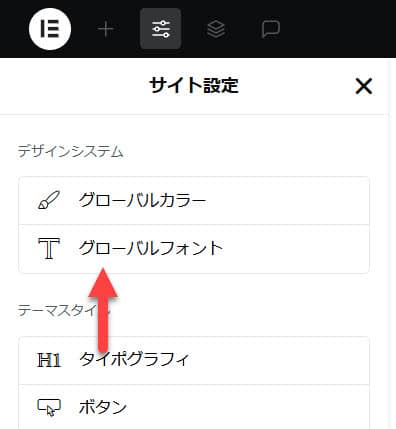
グローバルには「グローバルカラー」と「グローバルフォント」があるので、グローバルカラーから見ていきましょう。
グローバルカラーとは?
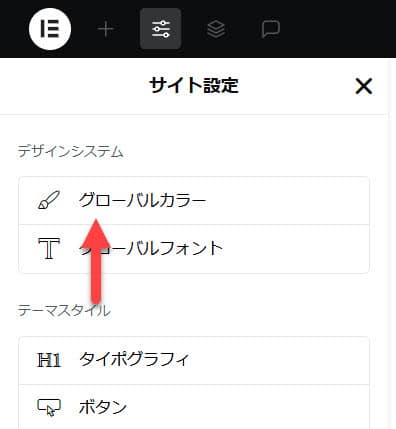
グローバルカラーは「グローバルカラー」を選択することで表示されます。ここです。

グローバルカラーは設定しておくとページごとにテキストカラーやボタンカラー、フォントゼロから設定する必要がなくなり、デザインが統一され作業効率があがります。
実際に見てみましょう!
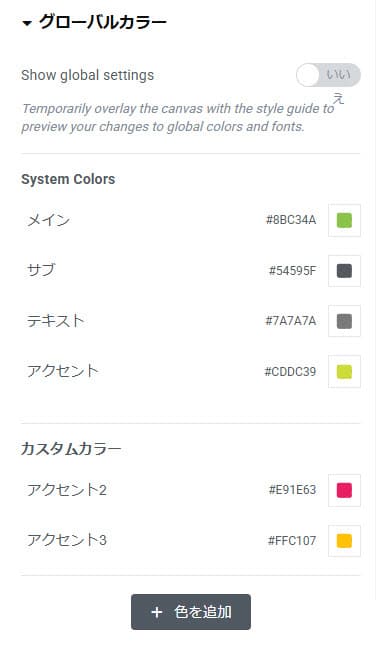
グローバルカラーにはこのように「System Colors」の4色が最初から登録されています。このメイン、サブ、テキスト、アクセントカラーは色と名前を変更することができます。名前はテキスト(メイン、サブなど)をクリックすると自由に入力ができるようになり、色は横のカラーを選択するとカラーピッカーが表示されます。
そして、カスタムカラーで「色を追加」すればウェブサイトで使用する色をいくつも追加することができます。ここではこのように設定しました。

- メイン 8BC34A
- サブ 54595F
- テキスト 7A7A7A
- アクセントCDDC39
- アクセント2 E91E63
- アクセント3 FFC107
グローバルカラーを適用する方法
ウィジェットの地球アイコンを選択することで、登録してあるグローバルカラーを適用することができます。

グローバルフォントとは?
グローバルフォントは「グローバルフォント」を選択することで表示されます。ここです。

グローバルフォントは、グローバルカラーと同じようにウェブサイト全体で使用する「フォント」を設定する項目です。
グローバルカラーと同じように4つの「System Fonts」が表示されており、カスタムフォントも追加することができるようになっています。
内容もグローバルカラーと同じで、メイン、サブ、テキスト、アクセントの4つとカスタムフォントを追加することができます。
グローバルフォントを適用する
これもグローバルカラーと同じようにウィジェットの地球アイコンを選択することで、登録してあるグローバルフォントを適用することができます。

Elementorのタイポグラフィとは?
タイポグラフィは本文、リンク、H1~H6の見出しのテキストを設定することができます。
ここで疑問に思うかもしれません。
「あれ?グローバルフォントでフォントの設定しなかったっけ?」と。その通りです。ここでもフォントを設定するのですが、ここでのフォント設定は「ウィジェット」を配置した時に、デフォルトで適用されるものだと覚えておいてください。
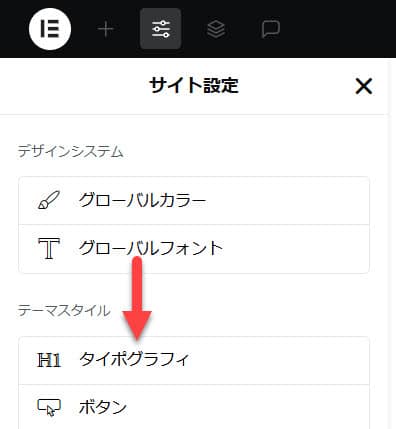
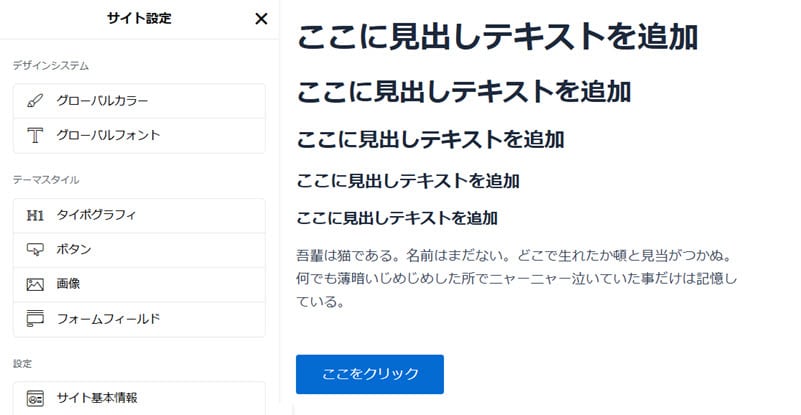
タイポグラフィの設定はここを選択します。

そして、ここでグローバルカラー、グローバルフォントの設定もすることができます。
実際に見てみましょう。
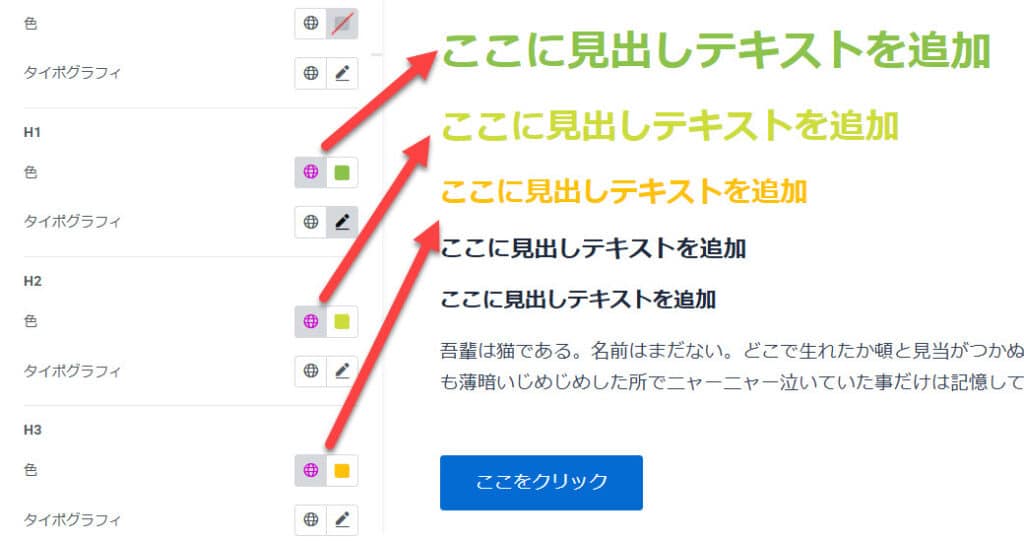
これは上から、見出し1、2、3、4、5、テキストエディター、ボタンのウィジェットを配置したものです。グローバルカラーとグローバルフォントを設定しているだけで、タイポグラフィは何も設定してない状態です。

H1~H3をさきほど設定したグローバルカラーを適用してみましょう。地球アイコンを選択すると登録されているグローバルカラー一覧が表示されるのでクリックしましょう。クリックすると自動的にグローバルカラーが適用されているのがわかります。
この設定をすることによって、Elementorで配置する見出し(H1~H3)が自動的にこの色になります。
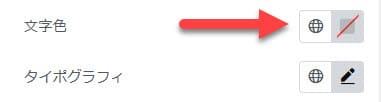
色の下にある「タイポグラフィ」も同じように、地球アイコンを選択してグローバルフォントを適用するか、鉛筆アイコンを選択して手動で設定することで、Elementorで配置したときのデフォルトのタイポグラフィを設定することができます。

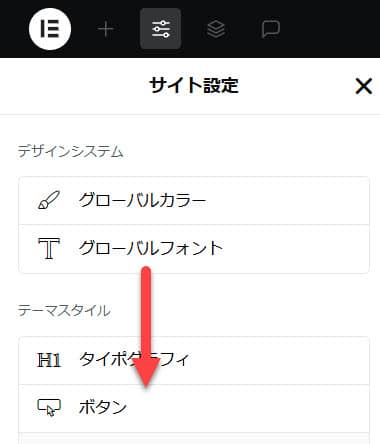
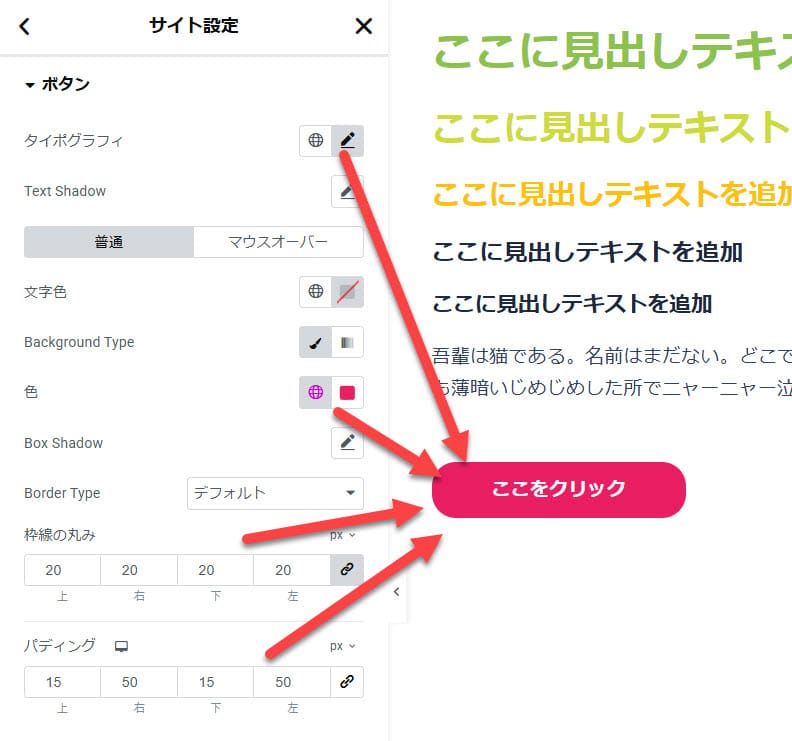
Elementorのボタンとは?(おまけ)
ついでにボタンの設定も説明しておきましょう。
これもタイポグラフィと同じように、ボタンのデフォルトを決める設定です。ここで設定したカラー、フォントはElementorページで配置するボタンのデフォルト値になります。


わかりやすく
- グローバルカラー、グローバルフォントを設定することでElementorで一貫性のあるウェブデザインができる。
- タイポグラフィ、ボタン、画像、フォームフィールドを設定することでElementorで配置するこれらのウィジェットのデフォルトデザインを作ることができる。
- グローバルカラー、グローバルフォントを適用するときは地球アイコンを選択する。
- カラー、フォント設定はページで設定されたものが「最優先」される。
グローバル・タイポグラフィの設定タイミング
ベストはウェブサイトを作る前
最適なタイミングはもちろん「ウェブサイト制作の初期段階」です。最初にデザインルールを決めておけば、それ以降の作業がスムーズに進み、ページ追加やデザイン変更の際にも一貫性を保ちやすくなるからです。たとえば、ロゴカラーやフォント、ボタン、リンクのスタイルを初期段階で設定しておくことができれば、その後のページ作成が格段に効率的になります。
途中で設定を導入する場合
もし、ウェブサイト制作が進んでからグローバル、タイポグラフィなどの設定を導入したい場合もあります。ウェブサイトの構成や、ページ数によって作業量が大きく変わります。ページが多いほど再設定する手間が増えますし、チェックするページ数も増えます。
しかし、後回しは厳禁です。結局、やることになる可能性が高くなると思うので、必要だと思ったらすぐにやりましょう。
Elementorのグローバル・タイポグラフィ設定で効率運営!
Elementorのグローバル・タイポグラフィ設定は、ウェブサイト全体を統一感のあるデザインにする重要な機能です。一貫性のあるデザインは当たり前のようなことですが、意外に「あれ?ここ、こんな色だった?」となることも少なくありません。色やフォントを管理することによって効率的な作業フローを確立できます。
ウェブサイトを修正、追加するときに「えーっと、ここのフォントは22pxで太字で、色は・・・」なんてことやってられませんよね。
作業フローを確立してデザインやウェブサイト運営にかかる時間を削減することができれば、より多くの時間をコンテンツやビジネスに集中できるようになります。
グローバル・タイポグラフィ設定を使えば、キャンペーンや季節ごとのデザイン変更も、設定画面で数クリックするだけで実現できます。また、長期的なウェブサイト運営においても、一度整えたルールが確実に役立ちます。特にチームで運営する場合は非常に役立ちます。
わかりにくい機能ですが、使えばすぐに覚えられる機能です。ぜひ、マスターしてくださいね!
