カルーセルスライダーの「チラ見せ設定」について説明しますね。チラ見せカルーセルとは、このような「次の画像(コンテンツ)」がちょっとだけ見えるカルーセルのことです。


チラ見せしておくことで、ウェブサイトを見ている人に「あ、まだ何かあるんだ」と認識してもらいやすくなります。特にスマートフォンでウェブサイトを見る場合、画像やコンテンツがカルーセルになっていることに気が付かず、そのままスルーされてしまう可能性が高くなってしまいます。
カルーセルに必ず「チラ見せ」させておくのが良いですね!
今回はElementor (無料)のやり方については説明していません!理由としてはCSS、Javascriptを書く必要があるため説明が長くなりますし、レイアウトが崩れたり、表示されなくなったりする可能性があるからです。
ということで、今回はElementor PROのウィジェットを使って、CSS・Javascriptなしでチラ見せカルーセルの作り方を説明していきますね!
Elementorのどのカルーセルウィジェットを使うか?
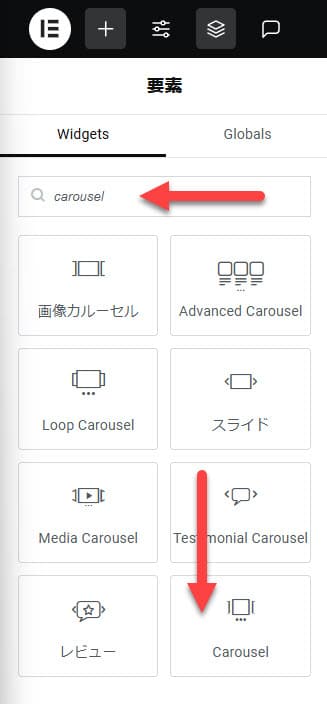
Elementorにはカルーセルウィジェットが5つあります。「画像カルーセル」「Loop Carousel」「Media Carousel」「Carousel」「Testimonial Carousel」です。そして、この中でチラ見せカルーセルをカンタンに(CSS、Javascriptを使わずに)設定することができるのは「Carousel」「Loop Carousel」の2つだけです。そしてこの2つのウィジェットはElementor PROでしか使うことができません。
「Loop Carousel」は今回の目的(画像を配置してスライドする)とはちょっと違う用途なので、今回は「Carousel」ウィジェットを使ってチラ見せカルーセルを配置してきたいと思います。
Carouselウィジェットって何?
Carouselウィジェットについて少しだけ説明します。
Elementorには画像カルーセルウィジェット(画像専用)、Media Carouselウィジェット(画像・動画専用)、Testimonial Carouselウィジェット(お客様の声専用)などがありますが、これらは専用に特化したウィジェットです。そして専用に特化しているため「使いやすい」のがメリットです。
逆にCarouseウィジェットは柔軟性が高いウィジェットで、ウィジェット内に画像、テキスト、チャート、Googleマップなど、なんでも入れることができます。設定もかなり柔軟で、今回説明するチラ見せウィジェットも柔軟に設定することができます。
CarouselウィジェットはElementorのバージョン3.14バージョンで(たしか)新しく導入されたウィジェットですので、バージョンが古い場合はアップデートしておいてくださいね。
Carouselウィジェットを使ってみる
では、Carouselウィジェットを使ってチラ見せカルーセルを設定してみましょう!まずページにCarouselウィジェットを配置して見ましょう。ウィジェット一覧の検索ボックスに「Carousel」と入力すると表示されます。

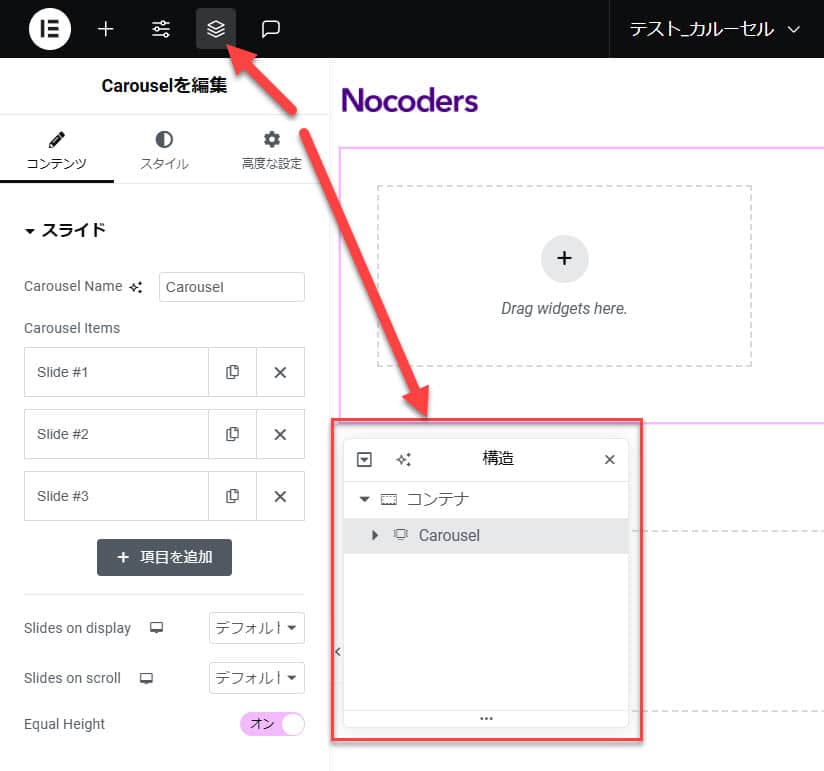
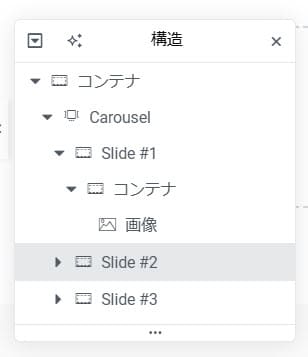
Carouselウィジェットは仕組み上、構造(レイヤー)をうまく使って編集、管理するとわかりやすいので、構造が表示されていない場合は上メニューにあるアイコンを選択して構造を表示させておきましょう。

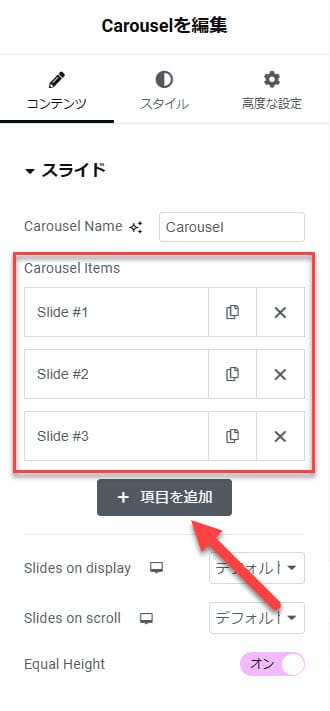
カルーセルは画像、動画、テキストなど様々なウィジェットを配置することができます。Carouselの数はコンテンツタブにある「Carousel Items」で管理します。画像ではカルーセルで配置するスライド数は3つになっています。4つ目のスライドを追加するには「項目を追加」を選択し、スライドを削除するには「×」を選択します。

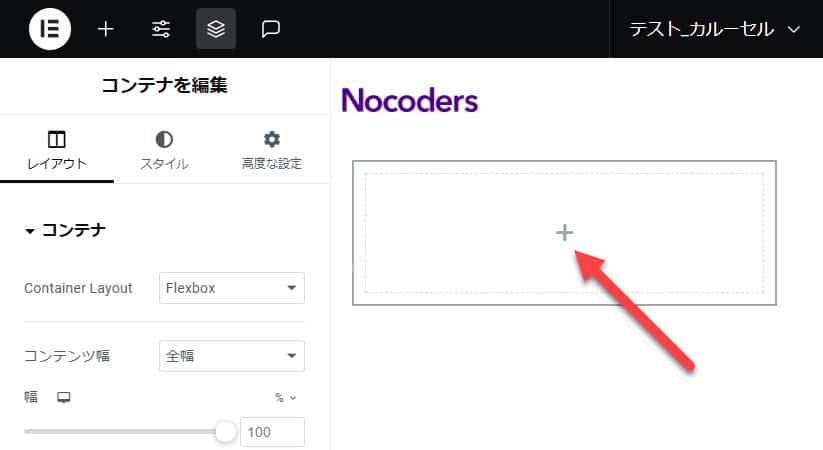
Carouselウィジェットを配置すると、コンテナがスライドの数だけ表示されます。まず、ひとつめのコンテナに画像を配置してみましょう。コンテナの「+」アイコンを選択しましょう。

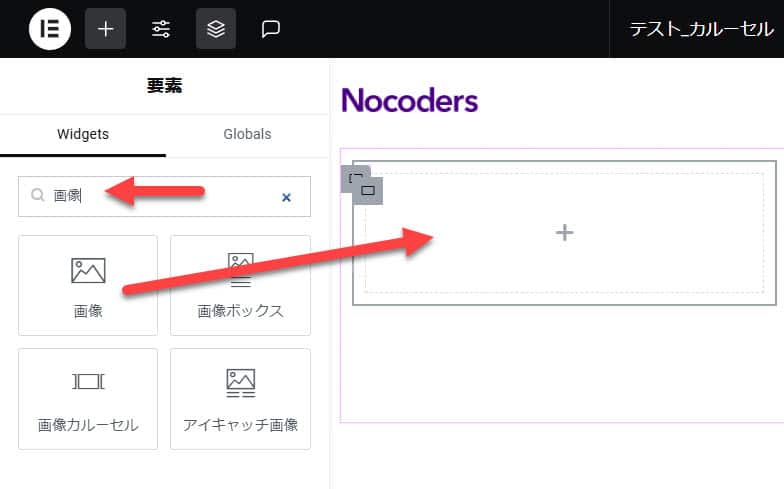
選択すると左メニューにウィジェット一覧が表示されるので、検索ボックスに「画像」と入力して画像ウィジェットを配置します。画像ウィジェットに適当な画像を設定しておきましょう。


次に、2つ目、3つ目のコンテナにも画像を配置していきましょう。構造からスライドを選択し同じように画像ウィジェットを配置しましょう。
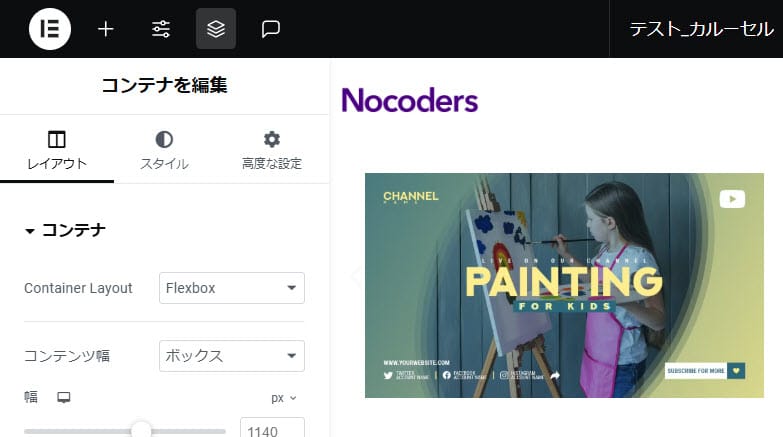
画像が配置されるとこのように3つ並んで表示されています。


これからチラ見せの設定をしていきましょう。
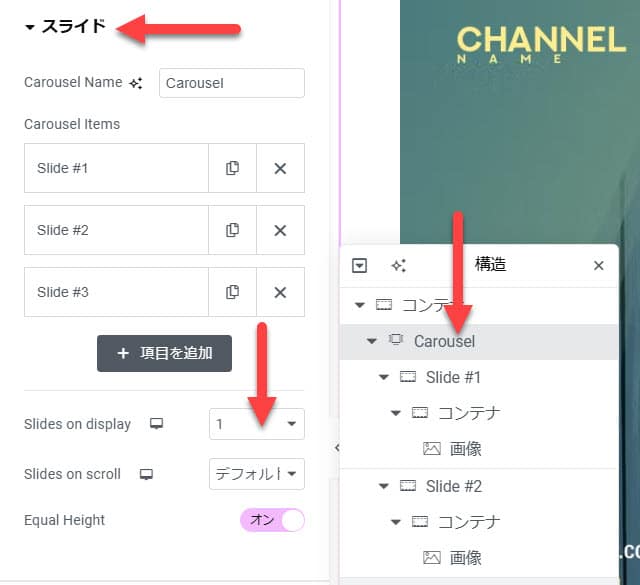
構造から「Carousel」をクリックしましょう。
スライドセクションの「Slides in display」の数値を「1」に変更しましょう。これで3つ並んでいる画像が1つになり、スライドして2枚目、3名目が切り替わるようになります。「Slides in display」は画面上に表示される画像枚数を表しています。

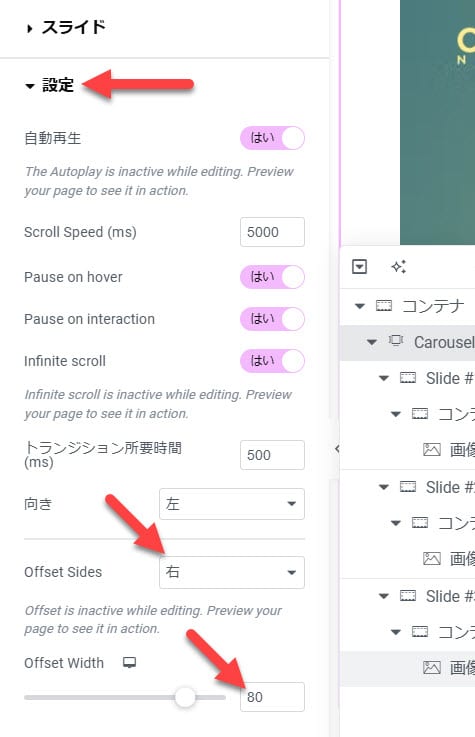
次にそのまま設定セクションに進みましょう。設定セクションには多くの設定項目がありますが、チラ見せ設定をする設定は2か所です。
1か所目は「Offset Slides」です。「なし」「Both」「右」「左」の4つがあります。これはどちら側にオフセットを作るかの設定です。今回は右側をチラ見せさせたいので「右」に設定しました。そして、その下の「Offset Width」はオフセットの量です。スライダーで多くするほど、右側のスライドが多く見えることになります。デフォルトは「80」です。

このCarousel設定は編集画面では反映されないかもしれません。(Elementor PRO 3.26.0、Astra 4.8.8)実際のページを見て確認してみましょう。
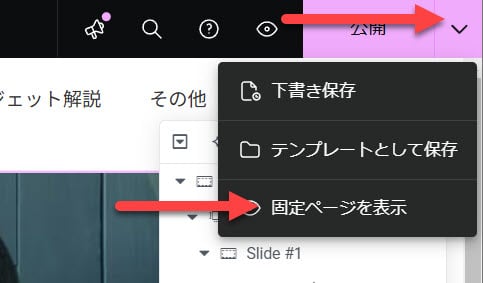
「下書き保存」もしくは「公開」をして保存しましょう。そして、次に「固定ページを表示」を選択してページを見てみましょう。

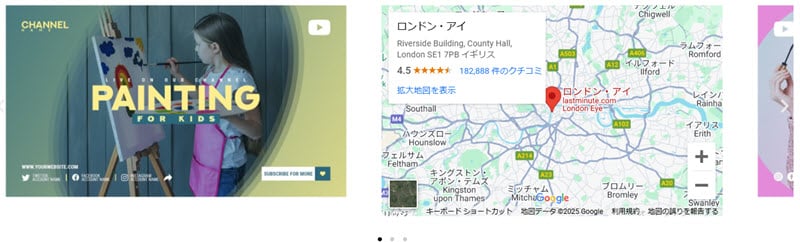
実際のページを見るとこのようにオフセット(チラ見せ)がちゃんとできていますね。ちなみに「Offset Slides」を「Both」にすると両方にチラ見せができます。


そして、スライドセクションの「Slides in display」の数値を「2」した画像がこちらです。「Offset Slides」は「右」に設定しています。スライド表示する数は表示するエリアによって切り替えてくださいね。

これはオマケですが2枚のスライドにGoogleマップウィジェットを配置してみました。Carouselウィジェットにはこのように、様々なウィジェットを自由に配置することができる便利なウィジェットです。

チラ見せはCarouselウィジェットが柔軟でかんたん
今回はCarouselウィジェットを使ってチラ見せカルーセルを作りましたが、残念ながらElementor PROのみでしか使えないウィジェットです。これだけのためにElementor PROを契約するのはもったいないとは思いますが、あればウェブサイトのデザインを磨ける強力なウィジェットになります。Elementor PROであれば、Carouselウィジェット以外にも多くの機能が追加されるのでやはりPROがオススメです。
ちなみに、Elementor(無料)でも使える「画像カルーセル」ウィジェットでも、CSSやJavascriptを使ってアレンジすれば表現できないことはありません。しかし、レイアウトがグチャグチャになる可能性もありますし、調整するための時間もかかりますね。もし、Elementor(無料)を使っているのであれば、正直にいって「やらない方がいい」というのが個人的な意見です。(もし、興味があるなら「Swiper.js チラ見せ」などで検索してみてください。)
