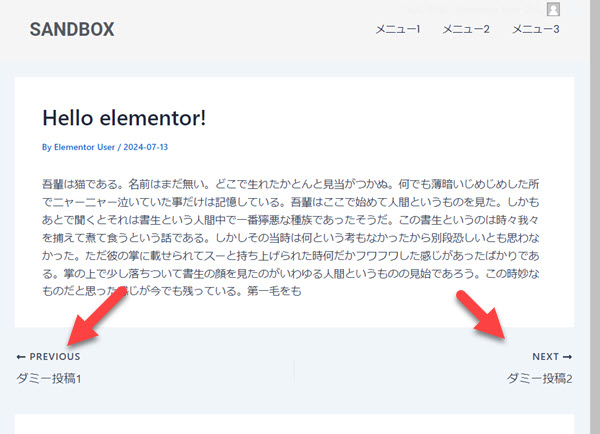
Astraテーマの投稿ページにある「前のページへリンク(Previous)」と「次のページへリンク(Next)」は便利ではあるのですが、記事の最後にCTA(お問い合わせフォーム・ボタン、資料請求フォーム・ボタン、メルマガ登録フォームなど)を配置する場合、CTA付近に別のリンクがあるとCTAをクリックされる可能性が低くなってしまいます。
CTA付近には余計なリンクを表示しないことが重要です。
Astraテーマを使った時の投稿ページにあるこの2つのリンクを削除してみます。

この削除方法ですがAstraテーマの無料、有料でやり方が違います。どちらのやり方もカンタンなので、どちらか選んでやってみてください。
Astraテーマ(無料)のやり方
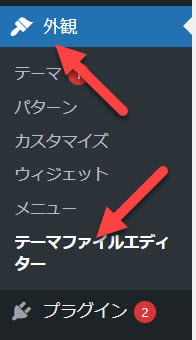
ワードプレス管理メニューから「外観」「テーマファイルエディター」の順にクリックしてください。

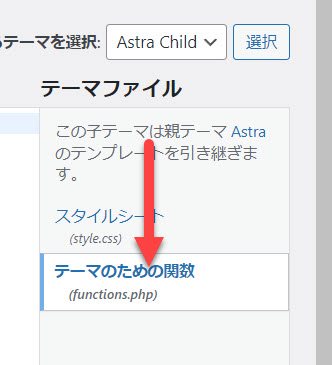
右側にもメニューが表示されます。その中の「テーマのための関数(functions.php)」をクリックしましょう。

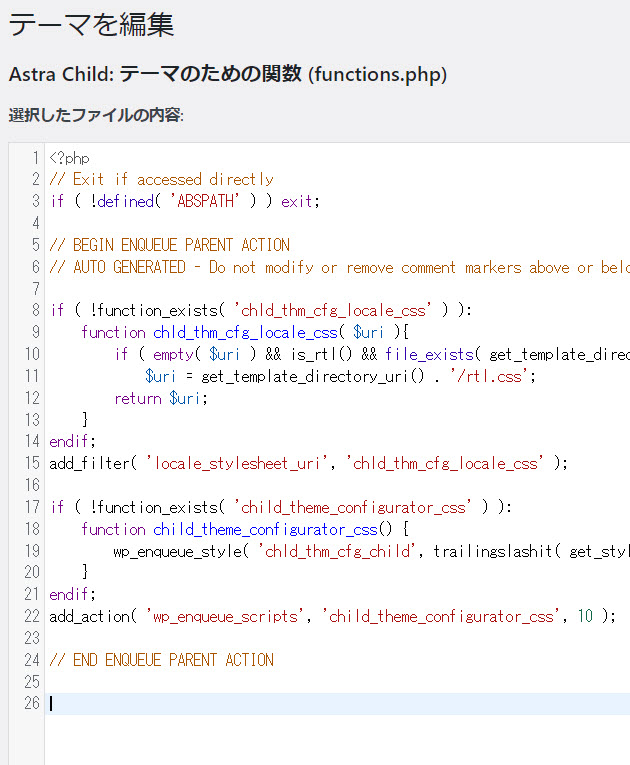
すると、魔法の呪文のようなものが表示されます。(PHPと呼ばれるプログラムです)

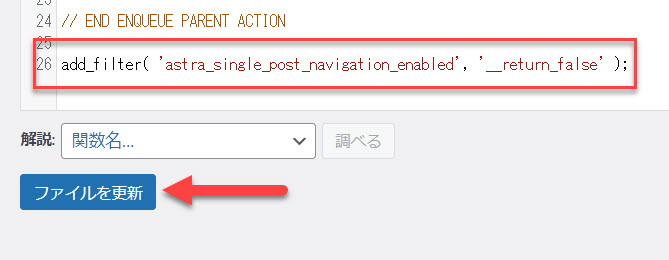
ここの最下部にこのコードを貼り付けて「ファイルを更新」ボタンをクリックして下さい。26行目にコードを貼り付けました。
add_filter( 'astra_single_post_navigation_enabled', '__return_false' );
たったこれだけでOKです。実際に確認してみてください。
Astraテーマ(有料)のやり方
次にAstraテーマ(有料)のやり方です。コードを入力することなくカンタンに消すことができます。
まず、ワードプレス管理メニューの「Astra」から「ダッシュボード」をクリックします。

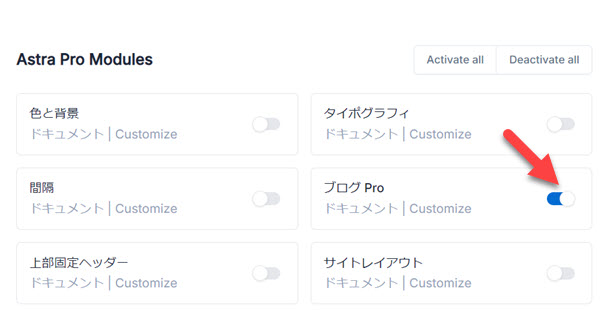
表示されたメニュー項目から「ブログPro」を探し、オンにしましょう。(ここをオンにしておかないと、次のステップで設定する項目が表示されません。)

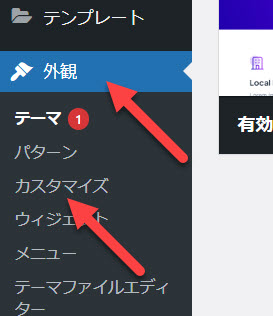
ワードプレス管理メニューの「外観」から「カスタマイズ」をクリックしましょう。

表示されたカスタマイズ画面のメニューから「ブログ」「個別投稿」の順にクリックします。ここにある「Disable Navigation」をクリックしてオンにしてください。これでリンクを非表示にすることができます。

PreviousリンクとNextリンクを削除した方がいい?
この2つのリンクはビジネスサイト、ECサイトを運営するなら削除しておくことをオススメします。記事の最初にも書きましたが、CTA付近にCTA以外のリンクがあるのはあまり良いことではないからです。CTAのクリック率が下がってしまうのは単純に「売上低下」「顧客獲得率低下」に直結する可能性が高いですからね。
