ファビコンとアイコンの設定していますか?
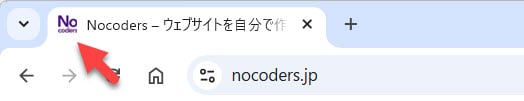
このNocodersをパソコンで見ると、タブの部分にこのようなアイコンが表示されています。これが「ファビコン」と呼ばれるものです。

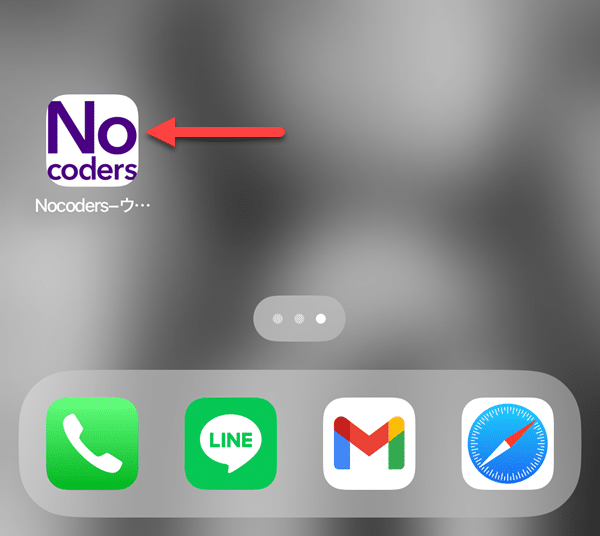
そして、Nocodersをスマートフォンやタブレットでショートカットを作るとこのようにサイトアイコンが表示されます。

これは目新しい技術ではありませんし、ウェブサイトにファビコンとサイトアイコンを設定するのは小さなことのように思えるかもしれません。しかし、この小さなアイコンには、ブランド認知を高める力があります。ブラウザのタブやブックマーク、スマートフォンのショートカットなど、あらゆる場面でウェブサイトの存在感を「ちゃんと」出すことができます。
ファビコン、サイトアイコンは「設定して当たり前」なので、設定していないと「ん?」となりますし、複数のウェブサイト開いているとタブが増えてユーザーが自分のウェブサイトを発見しにくくなってしまいます。
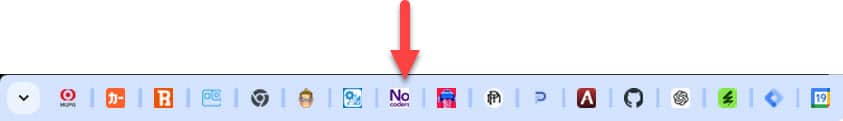
例えばこのように、複数タブを開いたときにユーザーが目的のウェブサイトを発見するためには、ファビコンがあると非常に便利ですよね。

カンタンに設定できるので必ず設定しましょう。
ファビコンを設定していないと?
この画像を見てください。
左側はワードプレスサイトで「ファビコンを設定していない」状態(ワードプレスのロゴが初期設定される)のタブです。ワードプレスのアイコンがそのまま表示されています。自分のウェブサイトが「青系で頭文字がWから始まる」なら、まぁいいかもしれませんが、ほとんどのウェブサイトはそうではないはずです。
右側はワードプレスサイトで作られていないウェブサイトで「ファビコンを設定していない」状態のタブです。そもそも、設定されていないので地球のようなアイコンが表示されています。

どちらにしろ、自分のウェブサイトのロゴや、ブランドを表すものを設定するに越したことはありません。
ファビコン・サイトアイコンを設定してみよう
ファビコン、サイトアイコンの設定は使用するテーマ、ワードプレスのバージョンによって設定方法が異なります。今回はワードプレステーマ「Astra」を使った場合の設定方法について紹介します。
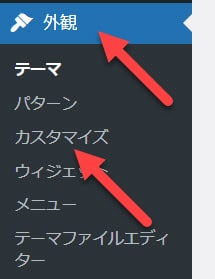
ワードプレス管理画面の左メニューの「外観」から「カスタマイズ」を選択しましょう。

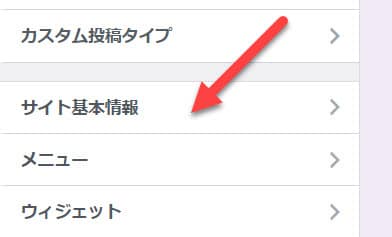
次にサイト基本情報を選択しましょう。

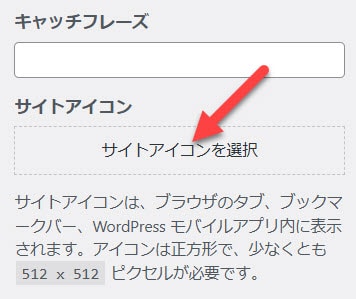
次に、サイトタイトルとロゴ設定を選択を選択。

「サイトアイコンを選択」を選択し、メディアライブラリから画像を選択しましょう。書いてあるように512×512ピクセルのサイズで画像を用意しましょう。

これだけでファビコン、サイトアイコンの設定が完了しました。完了するとこのように表示されます。Chromeなどのブラウザではタブにファビコンが入っていますね。

こちらはiPhoneでショートカットを作ったらできるアイコンです。

ファビコン、サイトアイコンの画像さえあればカンタンに設定することができるので試してくださいね。
