Elementorの「コンテナ」と「Grid」を使いこなせていますか?私はElementor2系から使っているのですが、このレイアウトは3系になってから登場しました。最初は非常に使いにくく感じていましたが、慣れればこっちの方が使いやすいですね。この記事では「コンテナ」と「Grid」の基本、レイアウトサンプルを見て理解を深めてもらえればと思います。
ウェブデザインに欠かせない「レイアウト」
ウェブサイトを作るとき、最も大切なことのひとつが「レイアウト」です。
レイアウトとはページ内の文字や画像、ボタンなどの配置を決めることです。たとえば、雑誌や新聞を見ても、見出し、文章、写真の配置がきれいに整っていますよね?
どんなにキレイな写真や心を揺さぶるテキストがあってもバラバラに配置されていたら、見づらくなってしまいます。ウェブデザインでも、それと同じように要素を見やすく、キレイに並べる必要があります。バラバラに配置されて見にくくなっていたら、すぐにウェブサイトを見るのをやめてしまいます。例えばこのようなチラシ、ニュースレターでもキレイに並んでいるので読みやすくなりますよね。

Elementorはワードプレスで直感的にデザインを作れるページビルダーですが、レイアウトの管理には2つの主要な方法があります。それが、「コンテナ」と「Grid」です。
以前のElementorは「セクションとカラム」
Elementorには、コンテナとGridが導入される前は「セクションとカラム」というレイアウトの仕組みがありました。セクションという枠組みの中に、カラムを入れてレイアウトを調整する方法です。しかし、この方法ではカラムの制約が多く、細かい調整がしにくいという問題がありました。
そこで、新しく登場したのが「コンテナ」と「Grid」です。
レイアウト=「情報を整理して伝える」技術
新聞や雑誌はもちろん、ウェブサイトを見るときも私たちは無意識に情報を整理しながら読んでいます。たとえば、新聞や雑誌では「見出しが大きい」「写真が目立つ場所にある」「文章は適切な幅で配置されている」といった工夫がされていますよね?
これが、読者がスムーズに情報を理解できるようにするための「レイアウトの技術」です。
ウェブサイトでも同じことをしなければいけません。見やすいデザインを作るためには、要素をバランスよく配置することが重要です。
Elementorのコンテナとは?
コンテナは「一方向のレイアウト」に強い!
コンテナは、要素を柔軟に並べるためのレイアウト方法です。ウィジェットを横方向か縦方向の一方向に柔軟に並べるためのレイアウトです。使い方はカンタンで、配置したコンテナにウィジェットを配置することで、調整されて均等に並びます。例えば、このようなレイアウトをする時に便利です。
- ナビゲーションメニュー
- カードのレイアウト
- ボタンやアイコンの整列
Elementorでコンテナを配置してみよう!
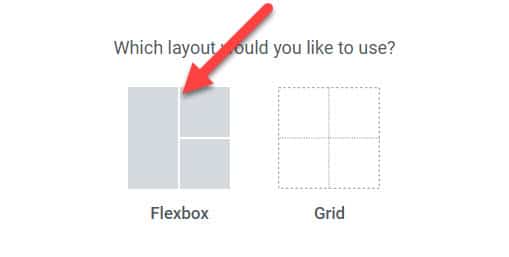
Elementorのコンテナはウィジェット一覧にあります。これがコンテナです。もしくは、新しいセクションを追加した時に表示される「Flexbox」を選択しましょう。どちらでもOKです。


このコンテナに画像ウィジェットを3つ配置してみましょう。配置した画像ウィジェットに画像を配置するとこのようになります。これがコンテナのデフォルトのレイアウトです。縦方向に3つ画像が配置されています。これからいくつか設定をしてみましょう。
コンテンツ幅

「ボックス」「全幅」の2つを選ぶことができます。ボックスは幅を指定することができ、全幅は画面いっぱいの幅に指定することができます。
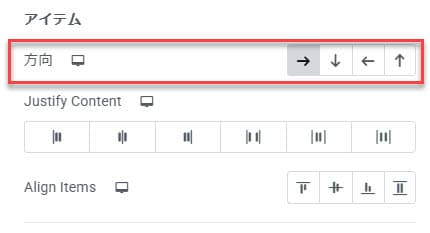
方向

この項目は非常に重要です。絶対に覚えてください。この「方向」は「配置したウィジェットをどの向きに並べるか」を設定する項目です。良く使うのは「→」「↓」のどちらかです。例えば、画像を横並びにするなら「→」になり、縦向きに並べるなら「↓」になります。
この画像は「→」と「←」のサンプルです。上は方向を「→」に設定したサンプルです。画像ウィジェットを3つ並べており、それが左から順番に並んでいます。そして2つ目は方向を「←」に設定したサンプルです。画像ウィジェットが右から順番に並んでいます。

この画像は「↓」と「↑」のサンプルです。左は方向を「↓」に設定したサンプルです。画像ウィジェットを3つ並べており、それが上から順番に並んでいます。そして2つ目は方向を「↑」に設定したサンプルです。画像ウィジェットが下から順番に並んでいます。

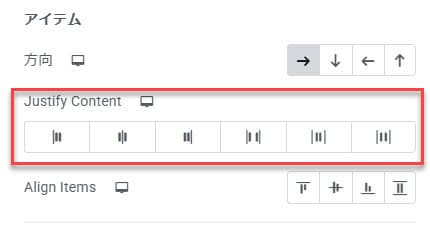
Justify Content

配置したウィジェットをどのように配置するのかを割り当てます。
開始(左から1番目)
ウィジェットをコンテナの左端に寄せます。これがデフォルトになっています。

中央(左から2番目)
ウィジェットをコンテナの中央に配置します。

終了(左から3番目)
ウィジェットをコンテナの右端に寄せます。

スペースの間隔(左から4番目)
ウィジェットを均等に配置し、最初のウィジェットは左端に、最後のウィジェットは右端に配置されます。ウィジェット間のスペースが均等になります。

周りのスペース(左から5番目)
ウィジェットを均等に配置し、各ウィジェットの両側に同じスペースができます。ただし、左端と右端のスペースは、ウィジェット間のスペースの半分になります。「スペースの間隔」と似ていますが、最初と最後のウィジェットの外側にスペースができています。

均等に配置(左から6番目)
ウィジェットを均等に配置し、左端、右端、ウィジェット間のすべてのスペースが同じになります。これも似ていますが全てのスペースが均等になる配置方法です。

6種類を全て並べるとこのようになります。

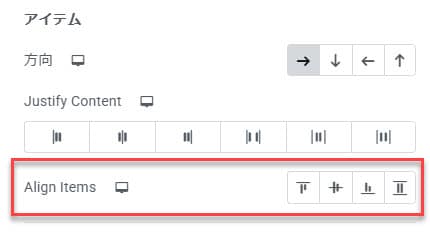
Align Items

配置されたウィジェットの幅(高さ)が違う場合、そのウィジェットをどのように整列するか設定することができます。「方向」で横向きを選んだ場合は、垂直方向への整列を指定することができます。「方向」で縦向きを選んだ場合は、横方向への整列を指定することができます。
開始(左から1番目)
要素をコンテナの上端に寄せます。

中央(左から2番目)
要素をコンテナの垂直方向の中央に配置します。

終了(左から3番目)
要素をコンテナの下端に寄せます。

ストレッチ(左から4番目)
要素をコンテナの高さ全体に引き伸ばします。

3種類を並べるとこのようになります。(ストレッチはわかりにくいので除外しています。)

4. ElementorのGridとは?
Gridは「二方向(横+縦)のレイアウト」に強い!
Grid(グリッド)は、行(row)と列(column)の両方を管理できるレイアウト方法です。名前の通り、「マス目(グリッド)」を作るようなイメージで要素を自由に配置できます。コンテナが横・縦方向の一方向のレイアウトに対し、Gridは縦横の両方をコントロールすることができます。例えば、このようなレイアウトをする時に便利です。
- 新聞や雑誌のレイアウト(見出し、写真、記事がマス目のように配置されている)
- 2行以上のギャラリーレイアウト
- 2行以上のカードのレイアウト
ElementorでGridを設定してみよう!
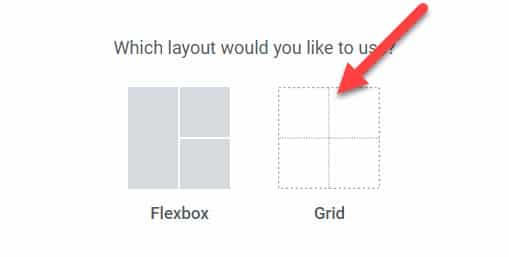
ElementorのGridはウィジェット一覧にあります。これがGridです。もしくは、新しいセクションを追加した時に表示される「Grid」を選択しましょう。どちらでもOKです。


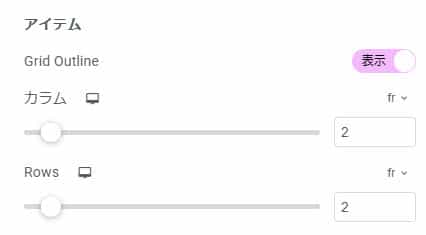
さっそくウィジェットを配置してみたいところですが、Gridを配置してまず行う項目はマスの設定です。マスは「カラム」と「Rows」で設定します。カラムは横方向、Rowsは縦方向のマスの数を設定します。例えば4×3のマスを作るのであればカラムは4、Rowsは3を指定します。
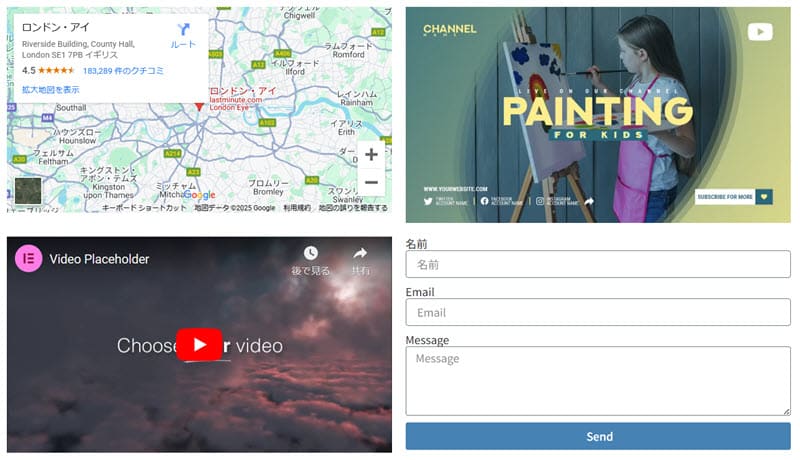
マスの設定さえできれば、あとは各マスにウィジェットを配置するだけです。画像、動画、マップなどを配置してみます。画像では2×2のGridを作り、配置しています。カラム、Rowsを設定しました。ウィジェットを配置しましょう。

Googleマップウィジェット、画像ウィジェット、動画ウィジェット、フォームウィジェットを配置してみました。

このGridにもコンテナにもあった「Justify Content」「Align Items」などの設定がありますが、記事が長くなりすぎるので今回は省略します。(詳細はコンテナを確認してくださいね)
コンテナ・Gridのレイアウト例
さて、ここからは具体的なレイアウト方法を紹介します。ここで紹介するレイアウトは基本的にコンテナ、Gridはどちらでもレイアウトすることができます。参考程度として考えておいてください。このイラストのようなウェブサイトがあったとして、これをセクション毎に分割してレイアウトを考えてみましょう。

ヘッダー

ヘッダーのナビゲーションは基本的に横並びになるのでコンテナで作ります。Gridで作る意味があまりありません。コンテナを配置して左側に画像ウィジェット、右側にメニューウィジェットを配置する感じになりますね。メニュー横にボタンなどを入れることもできます。その場合はウィジェットの数が3つに増えます。
トップ

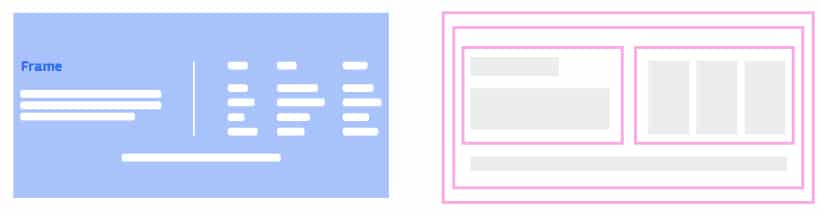
ヘッダー下のエリアは会社、ビジネスのUSP・強み・キャンペーン内容などを載せるのが一般的です。このような構成もコンテナがオススメです。
このケースでは左側に見出し・テキスト・ボタンウィジェットを配置する必要があるので、コンテナウィジェットにさらに、コンテナウィジェットを入れて入れ子にする必要があります。
親(一番外側の)コンテナの方向を「横」に設定して、入れ子にしたコンテナの方向を「縦」に設定してウィジェットを配置していきます。
ウィジェット単体・複数

一番カンタンなサンプルです。見出し、テキスト、ボタン、マップウィジェットを縦方向に配置するのであればコンテナですね。

コンテナでは一方向にウィジェットを並べることができるので、複数のウィジェットの配置もすることができます。
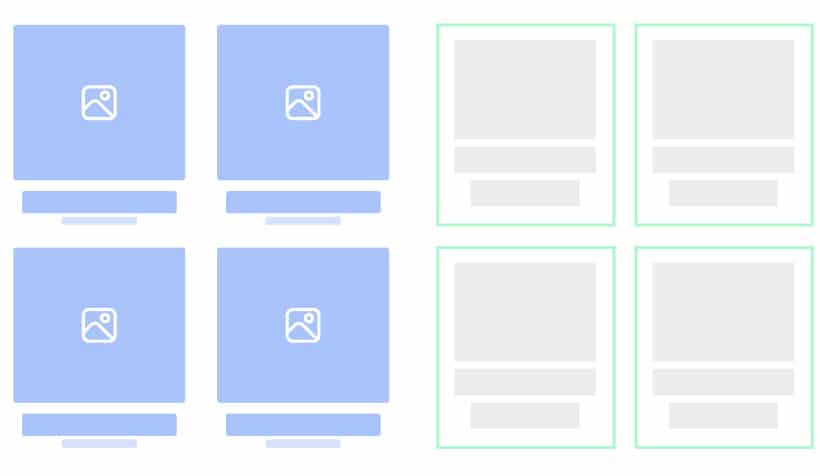
カタログ・ギャラリー

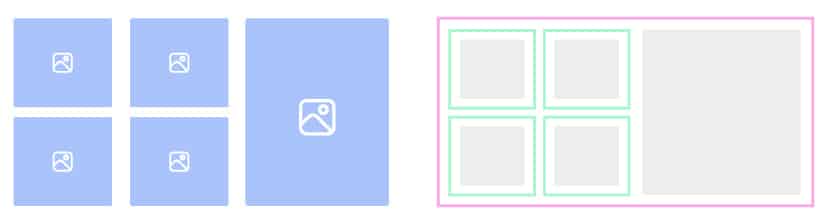
商品カタログとなる写真、ギャラリー、サービスを表のように並べるのであればGridですね。コンテナを使ってもできますが、このようなケースではGridの方が楽で管理がしやすくなります。
例えばこのイラストのように左に4枚、右に1枚のようなレイアウトにするのであれば、コンテナ左側にGridを、右側に画像ウィジェットを配置するといいですね。

スタッフ紹介・お客様の声

スタッフ、お客様の声をイラストのように紹介するケースだと、パターンは2つあります。左側に写真、右側にテキストの構成になると思います。
1つ目はコンテナに画像ボックス、アイコンボックスウィジェットなどの「ウィジェット単位で」横並びできるウィジェットを配置する方法です。そもそもウィジェットが横並びを作ってくれるのでこれだけでOKです。
2つ目はコンテナ内に、コンテナを入れ子にする方法です。これはウィジェット単位で横並びできないウィジェットを使うときに使える方法です。入れ子にしたコンテナの左側に写真、右側にテキスト、ボタンなどを入れます。
横並び(縦並び)ウィジェット


画像、テキスト、マップなどウィジェットを横並び(縦並び)にするだけならコンテナでOKです。2つ目のイラストのように「歯抜け」のようにウィジェットを配置するのであればGridを配置して、左右にウィジェットを配置し中央のGridには何も配置しない方法もあります。
フッター

このフッター例はかなりゴチャゴチャしています。
まず第1コンテナ(一番外側)を配置し、その中に第2コンテナ(2番目)を配置し、そしてさらにその中に第3コンテナ(3番目)を配置します。
3番目のコンテナの左側は「左側」にロゴ、テキストなどを配置し、右側にはメニューなどを配置します。
2番目のコンテナは3番目コンテナのコントロールと、その下にあるコピーライトなどのテキストを配置してコントロールするためにあります。
1番目のコンテナはそれらすべてをコントロールするためにあります。
まとめ
Elementorの「コンテナ」と「Grid」の違いを説明しましたが、、、とにかく触らないとわからないので身体で覚えてください。ちなみに私の場合、コンテナでレイアウトすることを最優先にしています。理由は2つあります。
1つ目は「コンテナの方がGridよりもレンダリング速度が速い傾向がある」とElementorのドキュメントや、ユーザーコミュニティーで言われているから。2つ目は大体のレイアウトはコンテナで出来るため、わざわざGridでレイアウトすることがないから。
といった理由です。どちらを使うかはどのようなデザイン次第かにもよるので、コンテナとGrid両方を試してみてくださいね!
