Element Managerの使い方
Element Managerの使い方は非常にカンタンです。ワードプレス管理画面の「Elementor」内の「Element Manager」をクリックしてください。

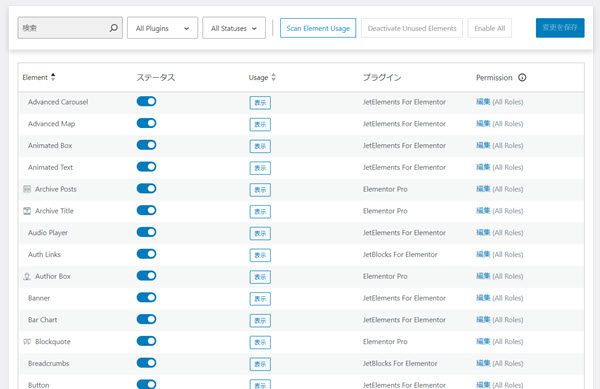
ここに現在のElementorウィジェット一覧が表示されます。もし、Croco BlockやHappy AddonsなどのElementor拡張プラグインをインストールしているのなら、追加でウィジェットが表示されるはずです。(この画像ではElementor PRO以外に、CrocoBlockもインストールしているのでウィジェットが多く表示されています。)

テーブルの見方
テーブルはこのように表示されています。テーブルには合計で5列あります。
- Element
- ウィジェットの名前です。
- ステータス
- 表示中か非表示中かの状態を表しています。
- Usage
- ウェブサイト内で何回使われているか表しています。
- プラグイン
- Elementor、Elementor Pro、 Jet Engineなどが表示されており、そのウィジェットが含まれているプラグインを表しています。
- Permission
- ウィジェットを使用することができる役割を持つユーザー権限を表しています。これはElementor PROで使用することができます。
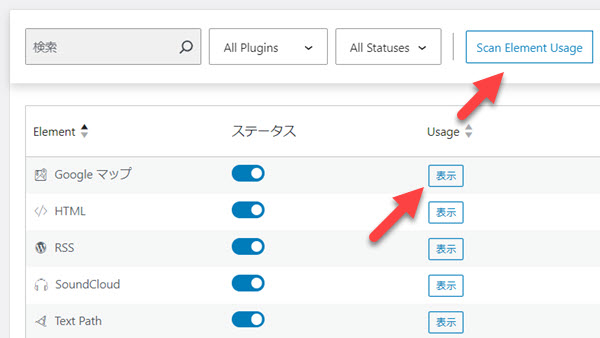
Usageではウェブサイト内で何回使用されているか表示されますが、表示されていなければ「Scan Element Usage」もしくは「表示」をクリックしてください。

クリックすると使用されている回数が表示されます。

表示・非表示を切り替える
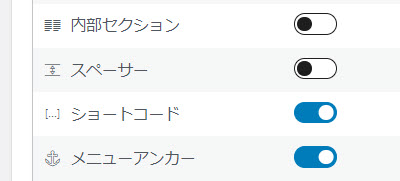
ウィジェットの表示・非表示を切り替えるのは、ステータス列のボタンをクリックして切り替えることができます。青い状態で「表示」グレーの状態で「非表示」になります。この画像では「内部セクション」「スペーサー」が非表示状態になります。

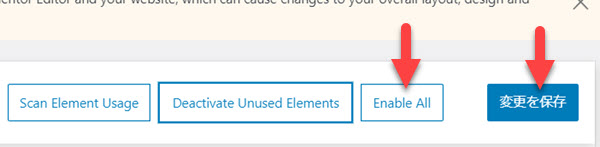
オン・オフを切り替えたら右上の「変更を保存」をクリックし、表示されるポップアップの「保存」をクリックしましょう。


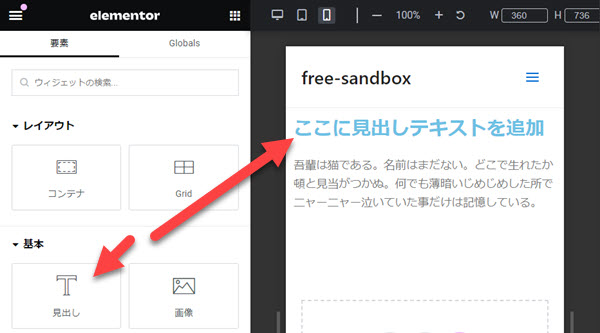
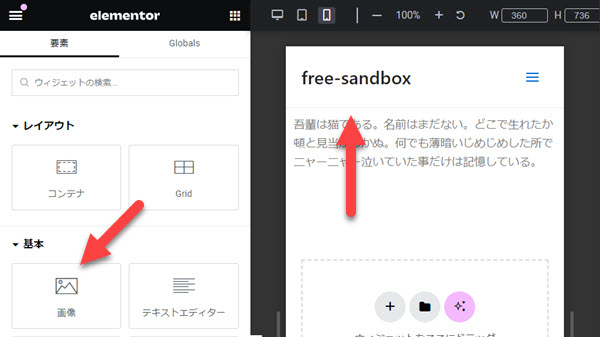
ここで注意です。非表示にするとElementor編集画面のウィジェット一覧からウィジェットが消えますが、同時にそのウィジェット自体も非表示になります。例えば、このページでは見出しウィジェットを配置しました。ウィジェット一覧を見ると、確かに見出しウィジェットは消えていますが・・・。同時に配置した見出しウィジェットも消えています。


このように「対象ウィジェットを非表示にする=すべて消える」と覚えておいてください。これを知らずにやると、ウェブサイト全体のデザインが崩れてしまう可能性があります。Usage列を見て「このウィジェットが何回使われているのか」をチェックしてから切り替えましょう。「0」であれば使っていないウィジェットなのでOKです。
フィルターを使って見つける
Elementorだけでも多くのウィジェットがありますが、Croco BlockやHappy Addonsなどのプラグインを追加で導入するとさらに多くなります。そうなると、対象ウィジェットを探すのも面倒になりますよね。Element Managerではフィルターを使って対象のファイルを素早く見つけることができます。
ウィジェットの名前で見つける
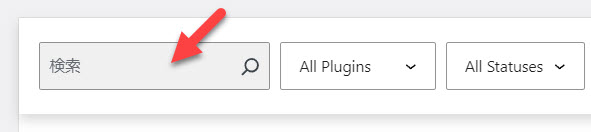
ウィジェットの名前(見出し、テキストエディタなど)で探す場合は、検索ボックスにウィジェット名を入力しましょう。入力すると自動的にテーブル内容が変わり、対象のウィジェットが表示されます。

プラグインから見つける
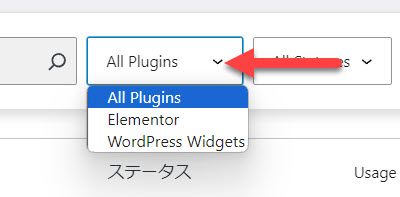
ウィジェットに紐づいているプラグインから見つけるのであれば、検索ボックス横にあるドロップダウンを選択することでフィルタリングすることができます。

ステータスから見つける
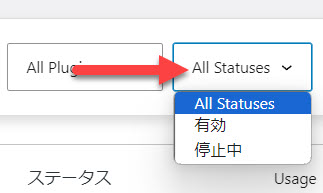
プラグイン横のドロップダウンから「有効」「停止中」を選択することで、現在のステータスによってフィルタリングすることができます。

一括で表示・非表示を切り替える
使っていないウィジェット(使っているウィジェット)をひとつずつ切り替えるのは大変ですよね。Element Managerでは一括で切り替える方法もありますので活用してみてください。
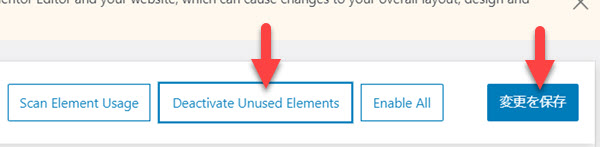
一括で使っていないウィジェットを非表示にするには「Deactiveate Unused Elements」をクリックして「変更を保存」をクリックしましょう。

一括で使っていないウィジェットを表示にするには「Enable All」をクリックして「変更を保存」をクリックしましょう。

ユーザー権限によって表示・非表示を切り替える
Elementor PRO(有料)になると追加でユーザー権限別に表示・非表示を切り替える機能が追加されます。あまり使う機会はないと思いますが、ウェブサイトを複数人で管理している場合は使うかもしれませんね。
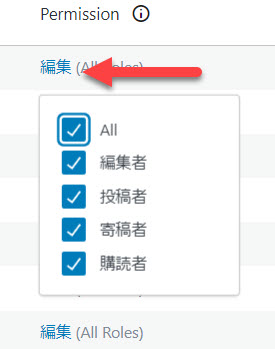
対象ウィジェットのPermission列にある「編集」をクリックしましょう。するとポップアップが表示されますので、その中から表示するユーザーにはチェックを入れ、非表示にするユーザーはチェックを外しましょう。

どのタイミングでElement Managerを使うか
ウェブサイトを一通り完成させた後に使うのが良いかもしれません。というのも、ウェブサイトが完成する前にウィジェットをオフにしてしまうと「あれ?あのウィジェットってなかったっけ」と、あること自体がわからなくなってしまいます。ウィジェットを「確実に使わない」と決まったタイミングで切り替えると良いですね。
Element Managerで高速化されるか
数値的なものはありませんが、ウィジェットを約半分オフにしてみましたが体感的に高速化されているとは感じませんでした。しかし、必要なウィジェットだけを表示することで目的のウィジェットを探すのは早くなり、ウェブサイト構築スピードは速くなります。
