ウェブサイトを作るうえで、フォント選びがデザインの印象を大きく左右します。フォントは、サイトの雰囲気を作り出すだけでなく、訪問者に「このサイト、おもしろそうだな」とか「このサイト、読む価値ありそうだな」と感じてもらう大切な要素です。フォントには、ブランドやテーマの個性を引き立てたり、訪問者に信頼感・安心感・独自性・魅力を与えたりする力があります。
例えば、Elementorでこんなページを作ってみました。フォントはシステムデフォルトを使っています。まぁ、なんとも言えない「普通」の感じです。そして、2枚目の画像はAdobe Fontsに収録されている「AB-駿河U」を使ってみました。全く同じテキスト、フォントサイズですが2枚目の方がお洒落に見えますよね。


以前、GoogleフォントをElementorで読み込んで使う方法を説明しましたが、今回はAdobe FontsをElementorで使う方法を説明します。Adobe Fontsには3万を超えるフォントが収録されているので、フォントを使ったウェブサイトの表現がさらに広がると思います。
※注意 (1)Adobeのサブスクリプション契約が必要です。(2)この記事ではElementor PROでの連携方法です。
Adobe Fontsでフォントを選ぶ
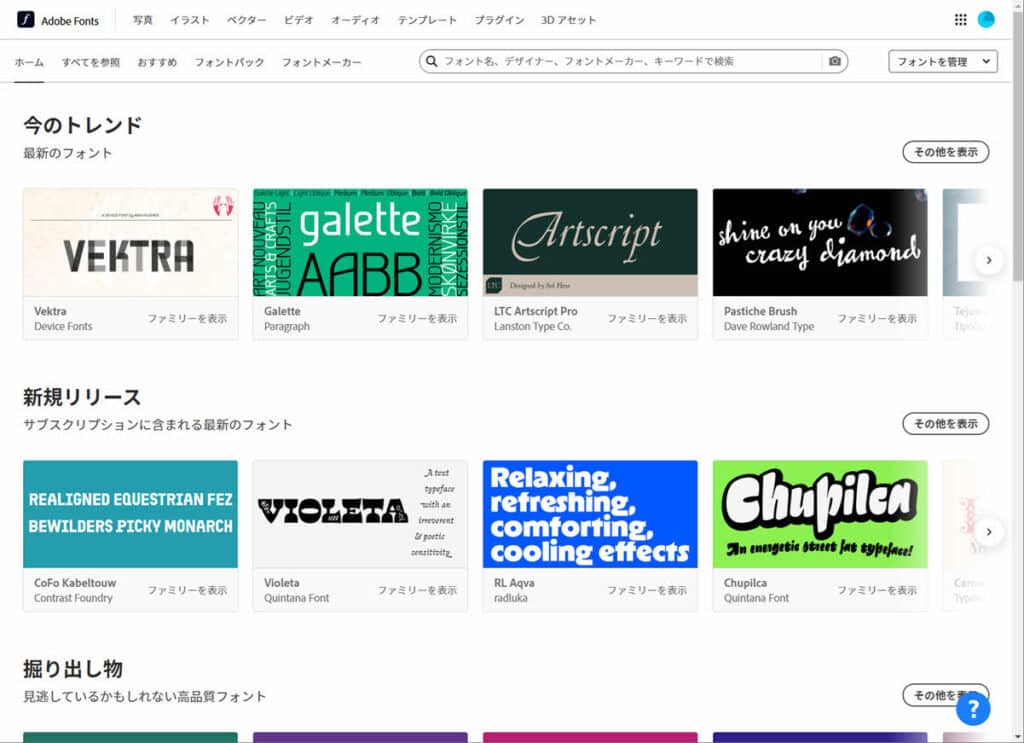
Adobe Fontsにアクセスしてログインしましょう。(Adobe Fontsは有料です。使用するためにはAdobeのサブスクリプション契約が必要です。)この中から、ウェブサイトで使用したいフォントを選びます。これがAdobeフォントにログインした画面です。ずらっとフォントが並んでいます。

メニューからフォントを検索したり、カテゴリ別にフォントを探すこともできます。今回はトップページにある「VEKTRA」というフォントを使ってみたいと思います。フォントをクリックしてみましょう。

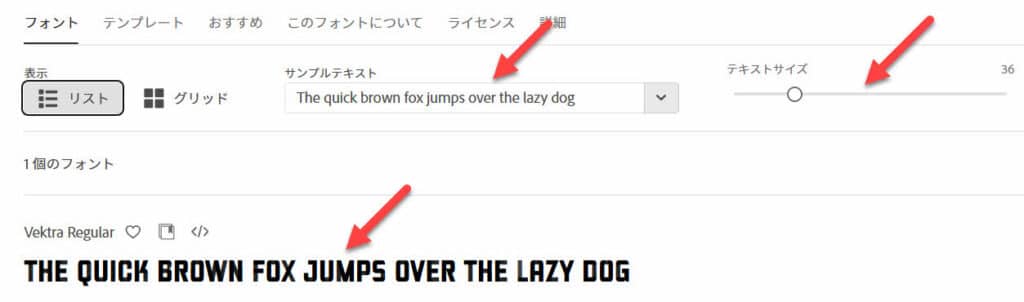
フォントをクリックするとフォントの詳細が表示されます。
「サンプルテキスト」にテキストを入力したり「テキストサイズ」のスライダーを左右に動かすことで、下にプレビューが表示されます。ウェブサイトで表示したいテキストを実際に入力して確認できるのは便利ですよね。

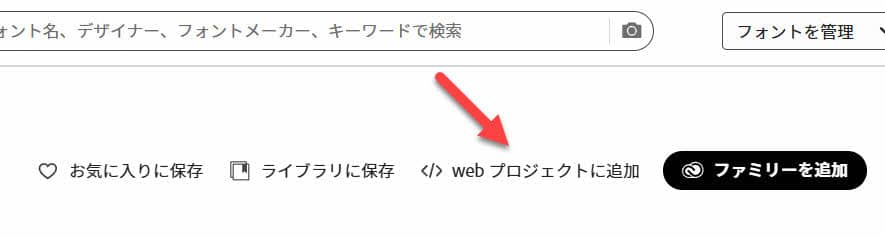
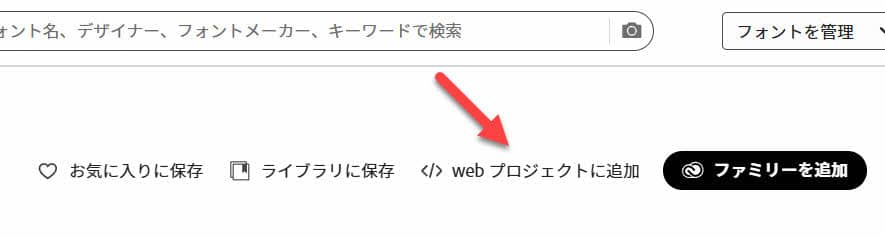
フォントプレビューをして使うことに決めたら「webプロジェクトに追加」をクリックしましょう。

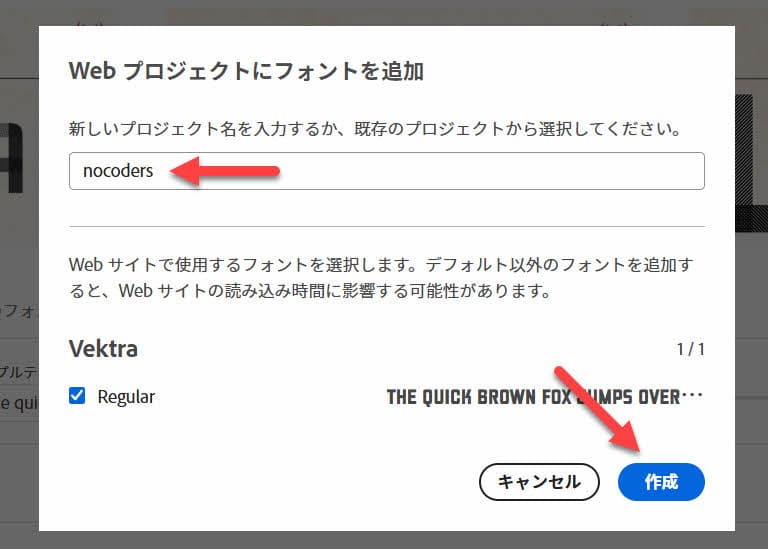
ポップアップウインドが表示されます。ここではプロジェクト名を入力しましょう。プロジェクト名はウェブサイトのドメイン名がオススメですが、なんでもOKです。(後で変更もできます)
プロジェクト名の入力ができたら「作成ボタン」を押しましょう。

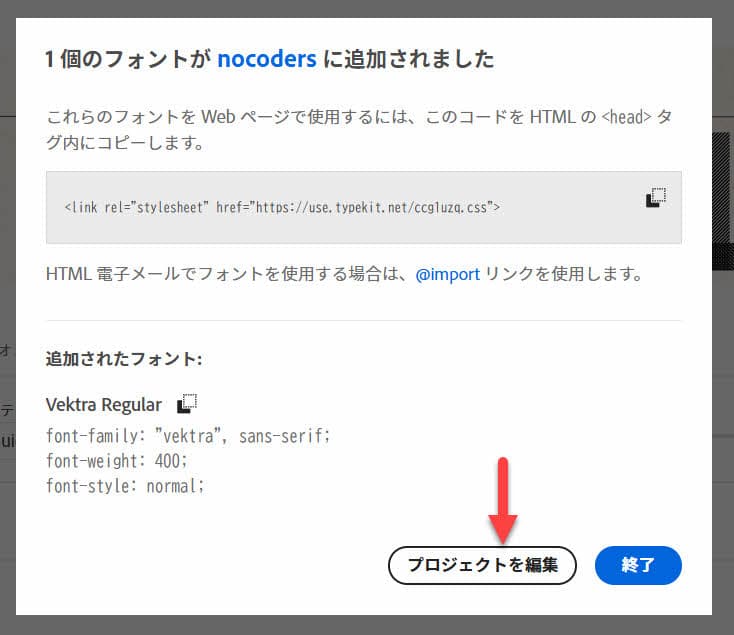
続いて「プロジェクトを編集」をクリックしましょう。

編集画面に移動すると先ほどのプロジェクトに保存したフォント、作成日などが表示されています。
必要なのは「プロジェクトID」です。このプロジェクトIDをメモしておきましょう!メモができたら次はElementorの設定です。
ElementorとAdobe Fontsを連携させる
ワードプレス管理画面の左メニューから「Elementor」「設定」に移動し、次に「連携」タブを選択してください。

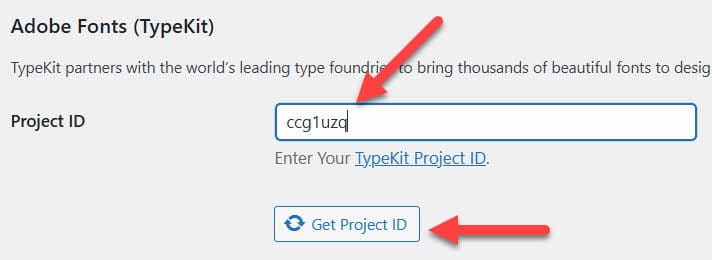
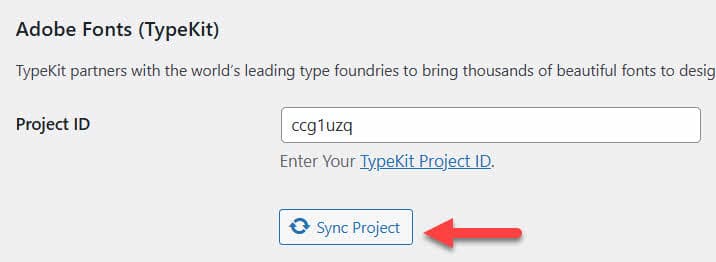
下にスクロールすると「Adobe Fonts(TypeKit)」の項目があり、その中の「Project ID」に先ほどコピーしたIDを貼り付けましょう。貼り付けができたら「Get Project ID」をクリックしてください。連携がスタートします。

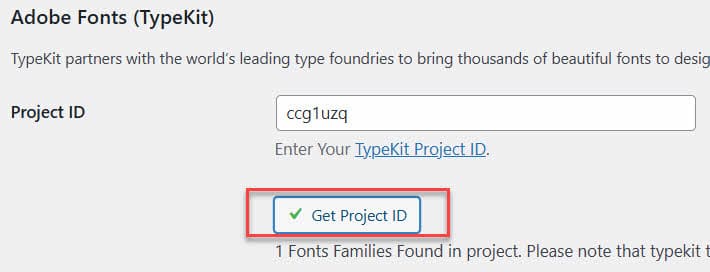
連携が成功すると画像のようにチェックマークが付きます。連携が完了したら忘れずにさらにスクロールして「変更を保存」を押してください。
これで設定が完了しました。


Elementorで連携したAdobe Fontsを使う
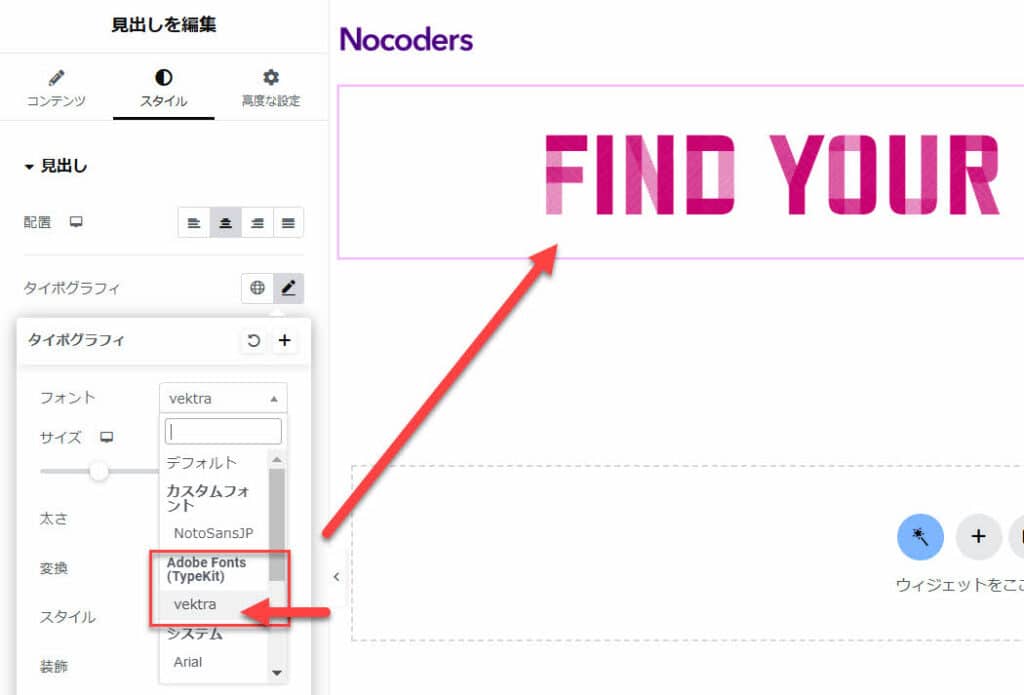
固定ページなどで実際に使ってみましょう。今回は見出しウィジェットを配置しました。テキストは「FIND YOUR BUSINESS」と入力してみました。(画像では切れていますが)
ウィジェットの「スタイル」タブを選択し「タイポグラフィ」をクリックすると、先ほど連携したAdobe Fonts「Vektra」が表示されています。このフォントを選択すると見出しウィジェットのフォントが切り替わりました。
これで完了です!

Adobe Fontsを追加したい場合は?
他にもAdobe Fontsを使いたい場合は、先ほどのプロジェクトに好きなフォントを追加する必要があります。
Adobe Fontsにアクセスしましょう。次は「Galette」というフォントを追加してみましょう。「Galette」をクリックします。

最初に追加した時のように「webプロジェクトに追加」をクリックしましょう。

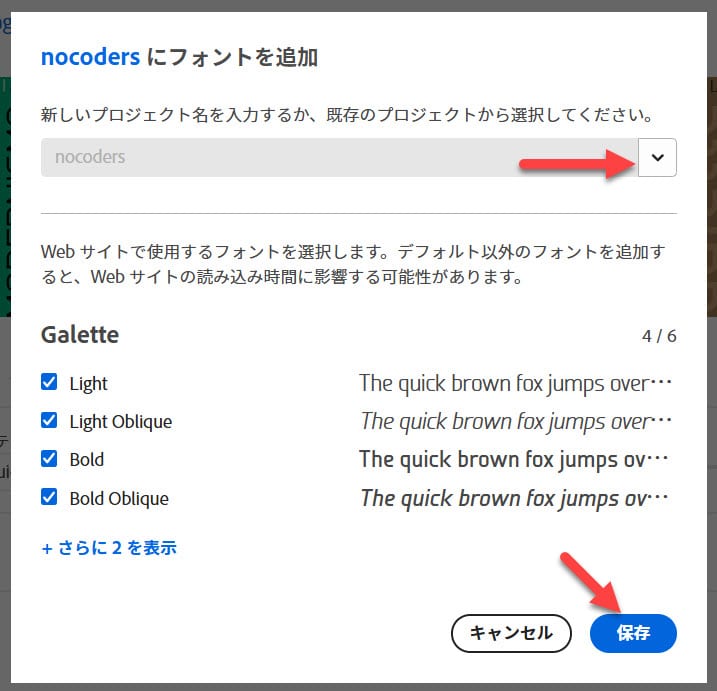
ポップアップが表示されるので、最初に作成したプロジェクトにフォントを追加しましょう。1つのElementorサイトと連携できるのは1つのプロジェクトなので、必然的に「1Elementorサイト=1Adobe Fontsプロジェクト」になります。
プルダウンのアイコンをクリックしてプロジェクトを選択しましょう。選択したら「保存」ボタンをクリックしましょう。

そのまま「終了」ボタンをクリックしましょう。

次はElementor側でプロジェクトを同期させる必要があります。Elementorの「設定」「連携タブ」から「Adobe Fonts(TypeKit)」に移動し、「Sync Project」をクリックして同期しましょう。(このボタンは最初「Get Project ID」だったボタンです)同期が完了したら忘れずに「保存」ボタンをクリックしましょう。

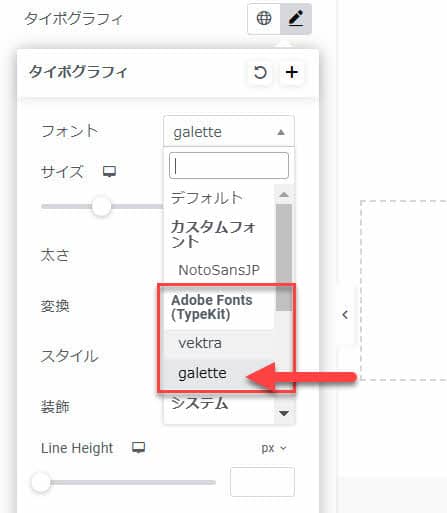
見出しウィジェットなどでタイポグラフィをクリックすると「galette」が追加されています。これでAdobe Fontsの追加ができました。

上手くいかないケース
フォントによってはScriptを入れる必要がある
日本語フォントなどを使用する場合、プロジェクトIDを入力してElementorと連携しただけではフォントが使えないケースもあります。タイポグラフィにはフォントが表示されますが、選択してもフォントが変わりません。
Adobe Fontsをウェブサイトに埋め込む方法は2種類あります。「CSS」を使う方法と「script」を使う方法です。プロジェクトに含まれるフォントによって、どちらかのコードが表示されます。
埋め込みコードが「CSS」で表示される場合は、プロジェクトIDをElementorと連携するだけでOKですが、「script」で表示される場合は、スクリプトをウェブサイトに埋め込む必要があります。違いをチェックしてみましょう。
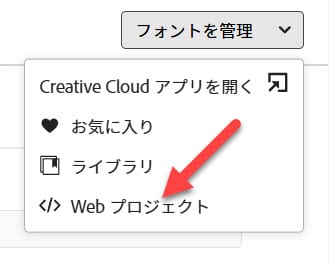
Adobe Fontsのメニューにある「Webプロジェクト」を選択しましょう。選択するとプロジェクト一覧が表示されます。

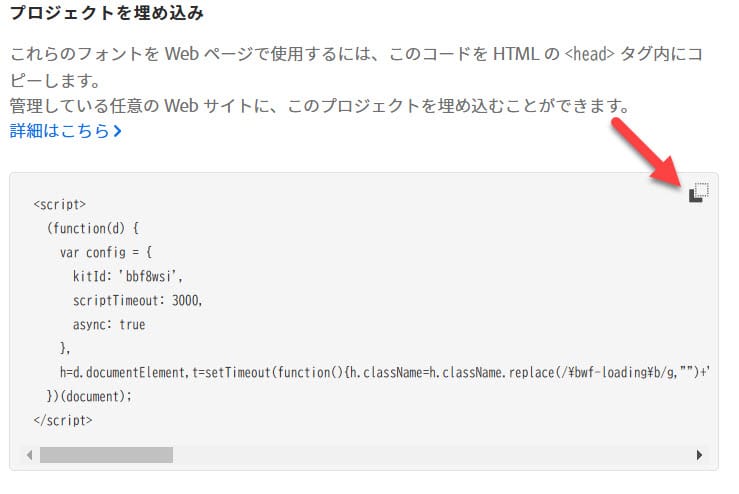
各プロジェクトには埋め込みコードが記載されています。上の画像は「CSS」の埋め込みコードで<link rel=”stylesheed”>~のように書かれています。下の画像は「script」の埋め込みコードで<script>~のように書かれています。使用したいプロジェクトの埋め込みコードが「script」で書かれているなら、プロジェクトIDの連携とは別にこのscriptをウェブサイトに追加する必要があります。


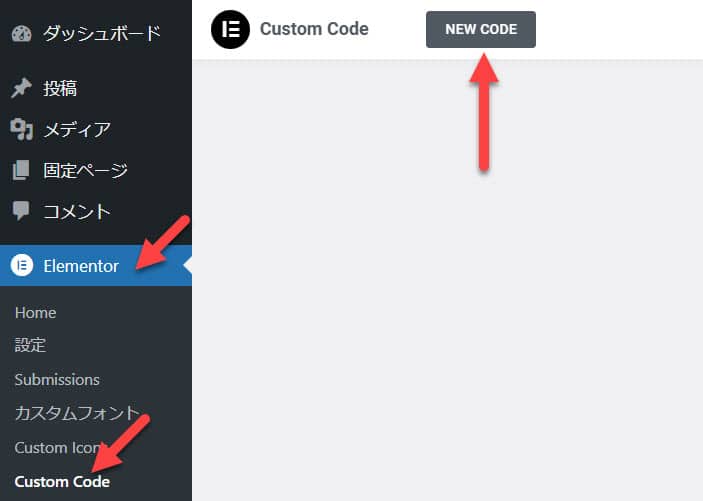
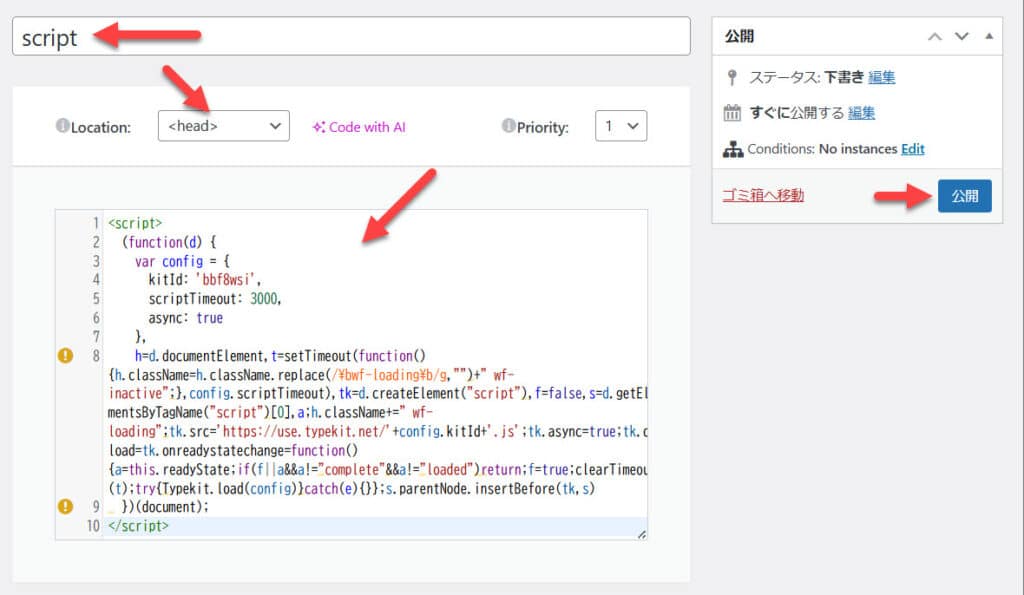
ワードプレス管理画面の左メニュー「Elementor」から「Custom Code」を選択し「NEW CODE」を選択しましょう。

任意のタイトルを入力し、Locationを「<head>」にします。そして下のテキストボックスに先ほどの埋め込みコードをコピーして貼り付けてください。ここまでできたら「公開」ボタンをクリックします。
これで完了です。これで反映されるかチェックしてみてください。

キャッシュの問題
キャッシュプラグインを導入している場合、キャッシュの問題で一時的にフォントが切り替わらないケースもあります。キャッシュプラグインでキャッシュの再生成をしてみてください。
フォントを太字にするとデザインが崩れる
Adobe Fontsで選択したフォントによっては、太字にするとデザインが崩れることがあります。これは単純にそのフォントが「その太さに対応していない」ことが原因でおこります。この記事で紹介したVEKTRAのケースでは太字にすると、全くイメージのようなフォントになりません。上が通常、下が太字で設定した画像です。

まとめ
Adobe Fontsは30000を超えるフォントが登録されていて、使いこなせばウェブサイトの表現を大きく変えることができます。Adobeを契約しているならElementorと連携させて使ってみてくださいね!
