ウェブサイトトップページのヘッドラインなど、見出しのフォントを変えて強調したい場面があるかもしれません。
フォントを本文のフォントと変えるだけで、文字が強調され訪問者に読んでもらいやすくなります。(もちろん、読みやすいフォントであることが重要になります)
また、フォントを変えることでセクションの区切りをはっきりさせることもできます。
この記事ではElementorを使ったウェブサイトで、どのようにフォントを変えるかの説明をします。
フォントを変える2つの方法
ウェブサイトのフォントを変えるには2つの方法があります。
1つ目はイラストレーターやフォトショップなどで「画像」を作って表示する方法。
もうひとつは「ウェブフォント」をElementorで読み込んで使う方法です。
画像のメリット・デメリット
まずはメリットから説明します。イラストレーターやフォトショップを使うことで、とにかく細かいデザインができることが一番のメリットだと思います。グラデーションを3色で表現することや、フォントの一部を変形させることもできます。
デメリットとしてはやはり、手軽ではないことです。イラストレーター、フォトショップをやるにしても勉強する必要があります。これからウェブサイトを勉強して作っていきたい人にとって、勉強することが多くなるのは大変です。
また、1つの画像をパソコン画面用の横長、モバイル画面用の縦長、2種類作る必要がでてくると思います。これはウェブサイトを作る上で手間になる可能性が高いです。これもデメリットになると思います。
ウェブフォントのメリット・デメリット
メリットはフォントファイルをウェブサイトにアップロードしておけば、手軽に使えるというのが一番のメリットです。Elementorを使っていれば、パソコン表示用、モバイル表示用を分けてフォントサイズや色設定ができるので柔軟性が高いといえます。
デメリットは使いたいフォントが「ウェブフォントとしての使用を禁止」されている場合は使えないことです。無料・有料問わずウェブサイトでフォントを使うのを禁止しているライセンスがあります。
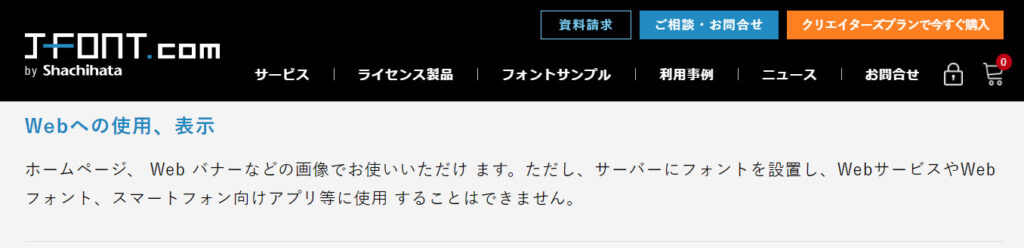
例えば、シヤチハタ株式会社が運営しているJ-Font.comが販売している白舟フォントなどは、ウェブフォントとして利用するのはNGです。このように、ちゃんとだめって書いてあります。(フォトショップやイラストレーターなどを使って画像を作り、それをウェブサイトに配置するのはOKです。)

有料だろうが、無料だろうがライセンスで決められているのであれば使うことはできません。
Elementorサイトでウェブフォントを使う3つの方法
Elementorで作ったウェブサイトでウェブフォントを使う場合、3つの方法があります。
Elementorに最初から組み込まれているGoogleフォントを使うか、自分が持っているフォントをElementorにアップロードして使うか、サーバー提供のプラグインを使ってフォントを追加するかです。
私は「自分のフォントをElementorにアップロードして使う」方法をオススメしています。
1つずつ説明していきますね。
Elementorに入っているGoogleフォントを使う方法
Elementorには最初からGoogleフォントを読み込んで使う機能があります。
もしGoogleフォントを無効にしていないのであれば、見出しウィジェットなどの「フォント」をクリックするとスクロールしきれない程のフォントが出てきます。これがGoogleフォントです。
Elementorに組み込まれているGoogleフォントは便利なのですが、Googleフォントから毎回読み込みを行うため動作が遅いのも事実です。
ページを読み込んでいるときに、Googleフォントの読み込みの失敗もあります。そうなると設定したデザインが崩れて、初期設定のフォントで表示されてしまいます。Elementorの初期設定フォントはおそらく「Sans-serif」になっていると思うので、そのフォントで表示されてしまいます。
動作が重く、不安定なのはウェブサイト運営上こまるので私はこの方法は使いません。
サーバー提供プラグインを使う方法
次にサーバー提供プラグインでフォントを変える方法ですが、そもそも余計なプラグインは使いたくありません。セキュリティ的にもプラグインが増えることでリスクが増すためこの方法も私は使いません。
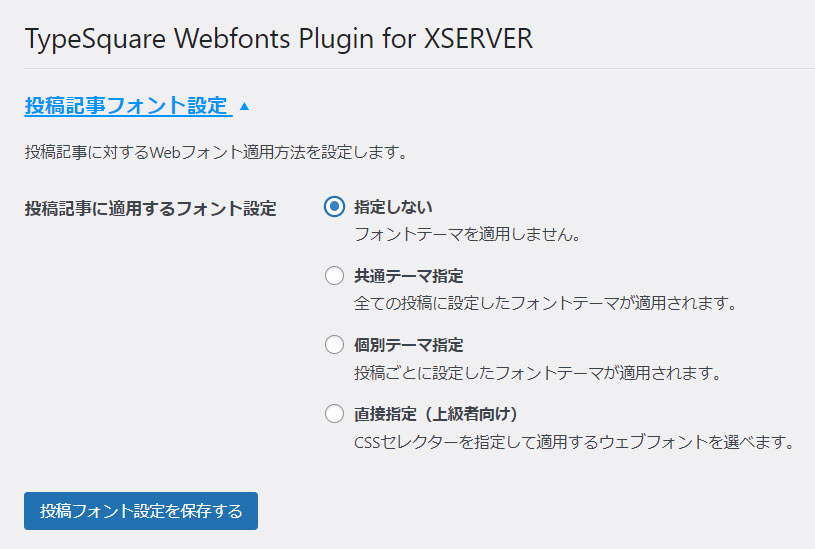
また、サーバー提供プラグインを使う場合、「ウェブサイト全体に適用」投稿すべてに適用」のように設定されます。
これは「TypeSquare Webfonts for エックスサーバー」というプラグインで、エックスサーバーを使っていれば使えるプラグインです。

ウェブフォントの指定を行い、ウェブサイト全体などの単位で登録されているウェブフォントを適用することができる便利なものです。
しかし「トップページのヘッドラインのフォントだけを変えたい!」のようにElementorウィジェット上でコントロールすることができないので、私は使っていません。どちらかというとブログサイト向けのプラグインだと思います。
Elementorにフォントファイルをアップロードする方法
最後に「自分のフォントをElementorにアップロードして使う」方法ですが、これはフォントの読み込み失敗もなければ、セキュリティリスクが高くなることもありません。
購入したフォント、ダウンロードしたフォントが「WOTT」「WOTT2」「TTF」「SVG」「EOT」の形式であれば、アップロードして使用することができます。ほとんどの場合、WOTTかTTFファイルになると思います。
Googleフォントを使うときもこの方法がオススメです。
GoogleフォントをElementorで自動的に読み込まずに(先ほど紹介した1つ目の方法ですね)、必要なGoogleフォントだけを手動でElementorにアップロードして使うのです。
次は、実際にGoogleフォントを手動でElementorにアップロードして使う方法を説明します。
Googleフォントではない、購入したフォントやダウンロードしたフォントも基本は同じ流れです。
Elementorにカスタムフォントを入れて使ってみよう
ステップ0 Googleフォントの読み込みを停止
Elementorが自動的に読み込んでいるGoogleフォントを停止しましょう。停止することでElementorがフォントを読み込むときの速度が速くなりますし、表示されるフォント数が減って管理しやすくなります。(Googleフォントは1700種類ありますからね)
必要なフォントだけを使いましょう。
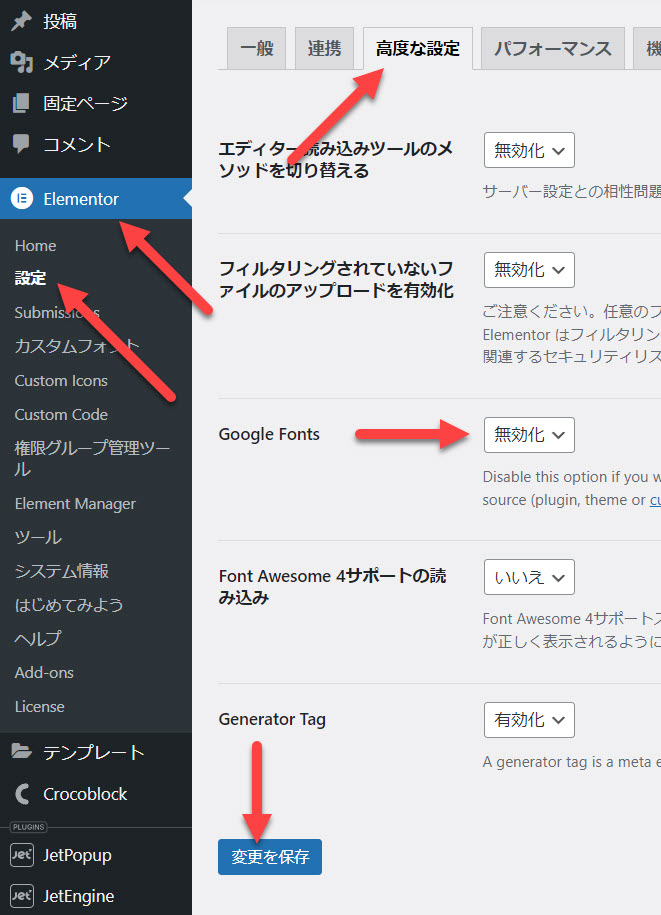
ワードプレス管理画面のElementor > 設定 > 高度な設定の順にクリックしてください。そして、Google Fontsの項目を「無効化」にし「変更を保存」をクリックしましょう。

すると、ウェブページで使っているGoogleフォントがElementorデフォルトのSans-serifに変更されているはずです。
ステップ1 フォントファイルを用意しよう
フォントファイルを用意しましょう。まずは、Googleフォントにアクセスしてください。

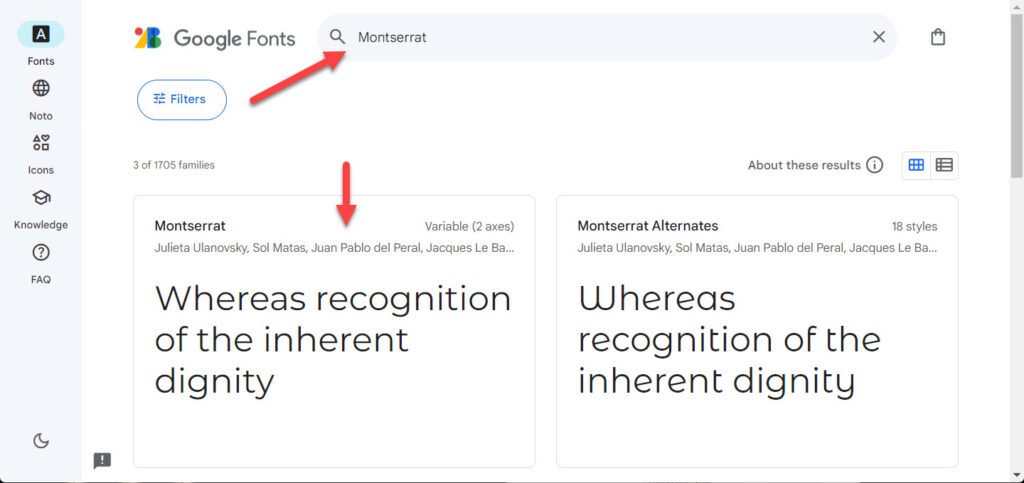
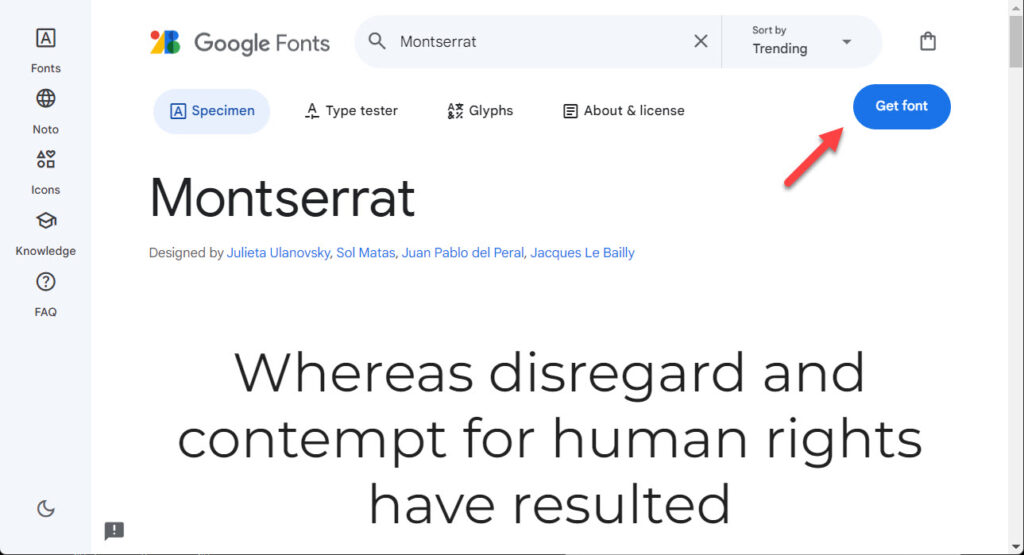
今回は、Googleフォントの「Montserrat」をダウンロードして使ってみましょう。検索ボックスに「Montserrat」と入力しましょう。検索して出てきたら「Montserrat」をクリックしましょう。

クリック先で「Get font」をクリックしましょう。Get fontをクリックすると次の画面へ進みます。

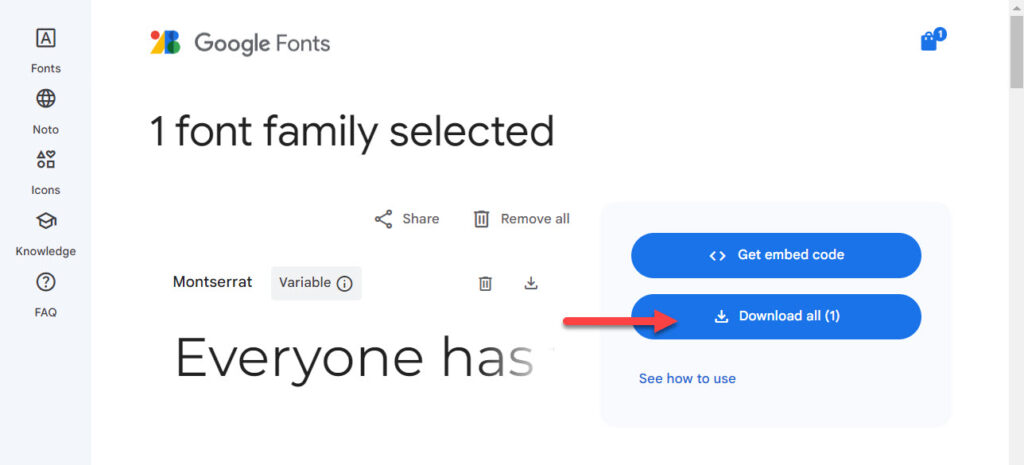
「Download All」をクリックしましょう。クリックするとダウンロードが始まります。ダウンロードは5秒ぐらいで終わるはずです。

ダウンロードが完了するとこのようなファイルが保存されます。今回ダウンロードしたフォント「Montserrat」の名前が入っています。(Chrome、Edgeなどではダウンロードフォルダに保存されているはずです。)
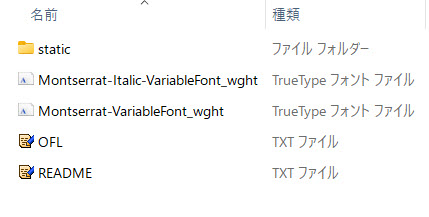
このファイルをダブルクリックしてください。中身はこのようになっているはずです。


ステップ2 Elementorでフォントを設定しよう
では、これからElementorでこのフォント使うための設定を始めましょう。
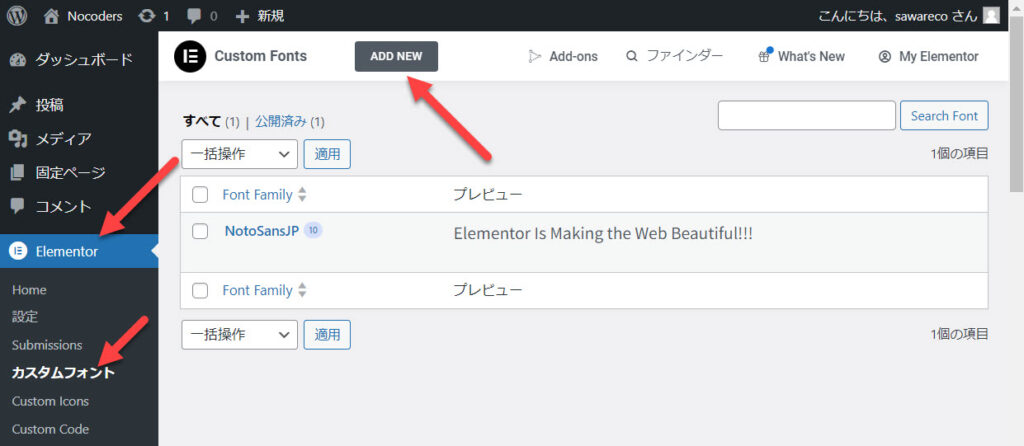
ワードプレス管理画面「Elementor」内にある「Custom Fonts」をクリックしましょう。この画面でフォントを登録・管理することができます。
画面内の「ADD NEW」をクリックしましょう。

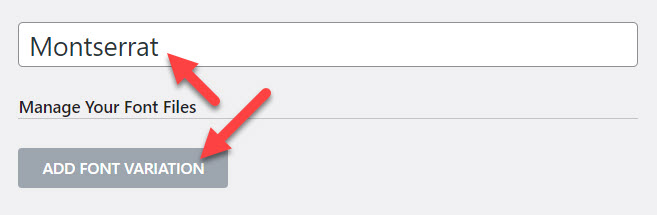
管理するフォント名を入力します。(今回は「Montserrat」ですね)
もともともフォント名だと管理しやすいですが、好きな名前を付けて登録してもOKです。
次に「ADD FONT VARIATION」をクリックしましょう。

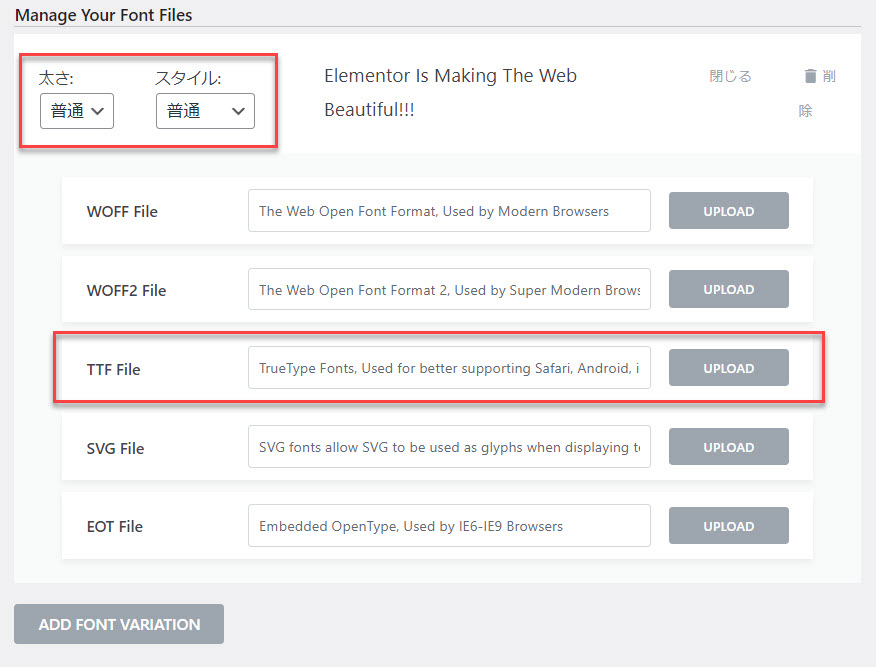
ここでは3つの項目があります。
1つ目の項目は「太さ」です。
普通、Bold、100、200、300・・・などの項目があります。これはアップロードするフォントの「太さ」を示しています。これからアップロードするフォントが「どの太さのものか」を指定することができます。
2つ目の項目は「スタイル」です。
普通、Italic、obliqueの項目があります。これはアップロードするフォントの「種類」を示しています。これからアップロードするフォントが「どの種類のものか」を指定することができます。
太さ、スタイルを指定してアップロードすることでElementorウィジェットのフォント設定で太さや種類を変更することができます。(とりあえず、今は無視でOKです。後で説明します。)
3つ目の項目は「ファイル」です。
「WOFF」「TTF」などが並んでいます。これはアップロードするフォントの形式です。これからアップロードするフォントのファイル形式がどれかによって、クリックする「UPLOAD」ボタンが変わります。
今回ダウンロードして使うMontserratは「ttf」(TrueTypeフォントの略)形式です。
ウインドウズパソコンの場合、フォントファイルを右クリックし、プロパティを選択するとファイル種類が表示されるのでチェックしてみてください。
実際にMontserratをアップロードしてみましょう。
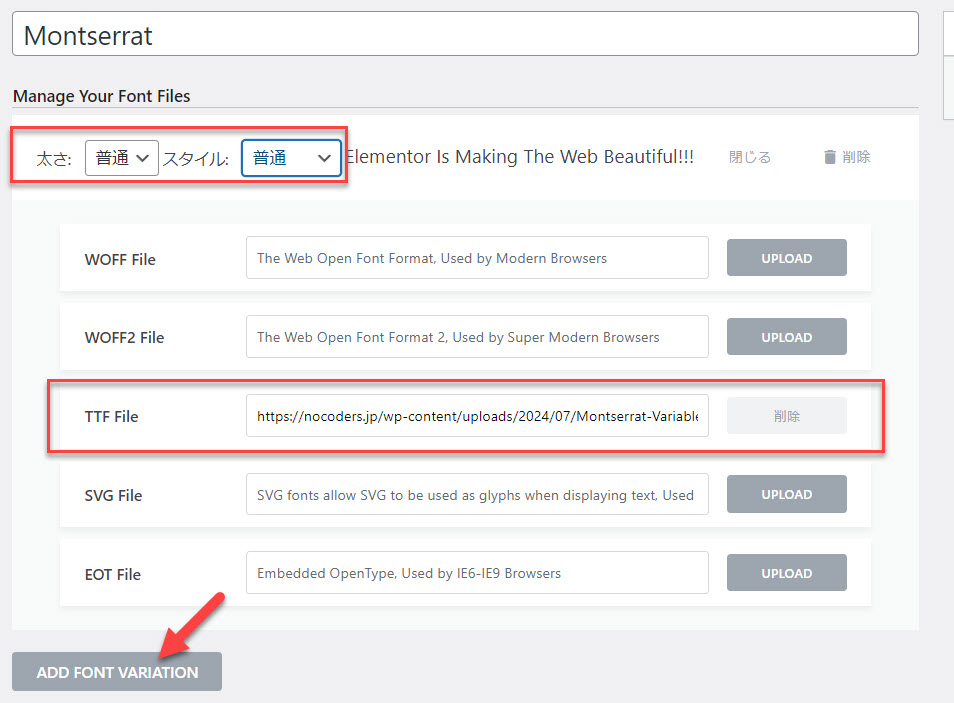
まずは太さ「普通」スタイル「普通」バージョンのMontserratをアップロードしましょう。太さ、スタイルを普通に設定しTTF File横のUPLOADをクリックしましょう。

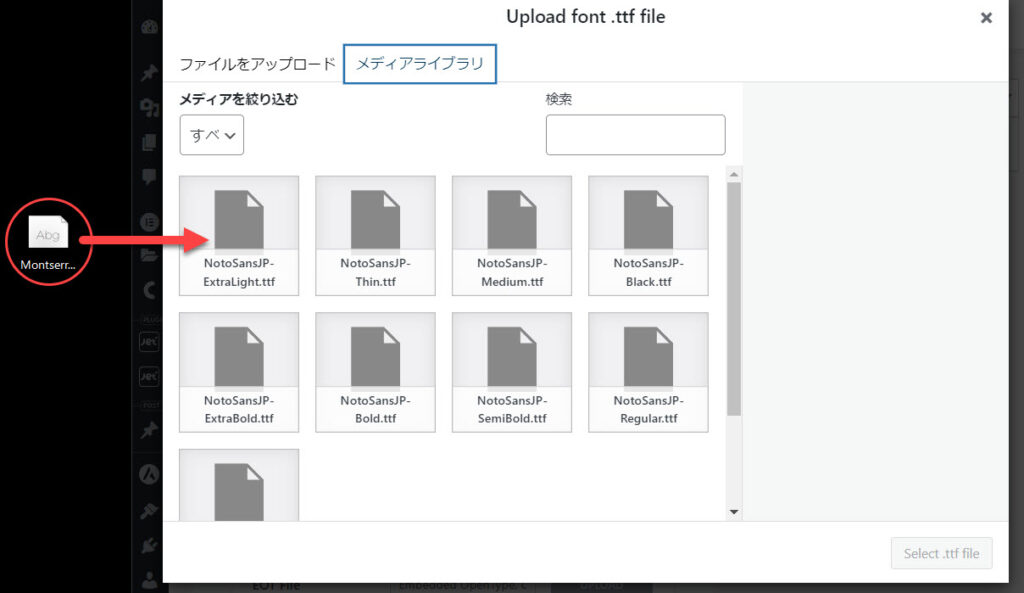
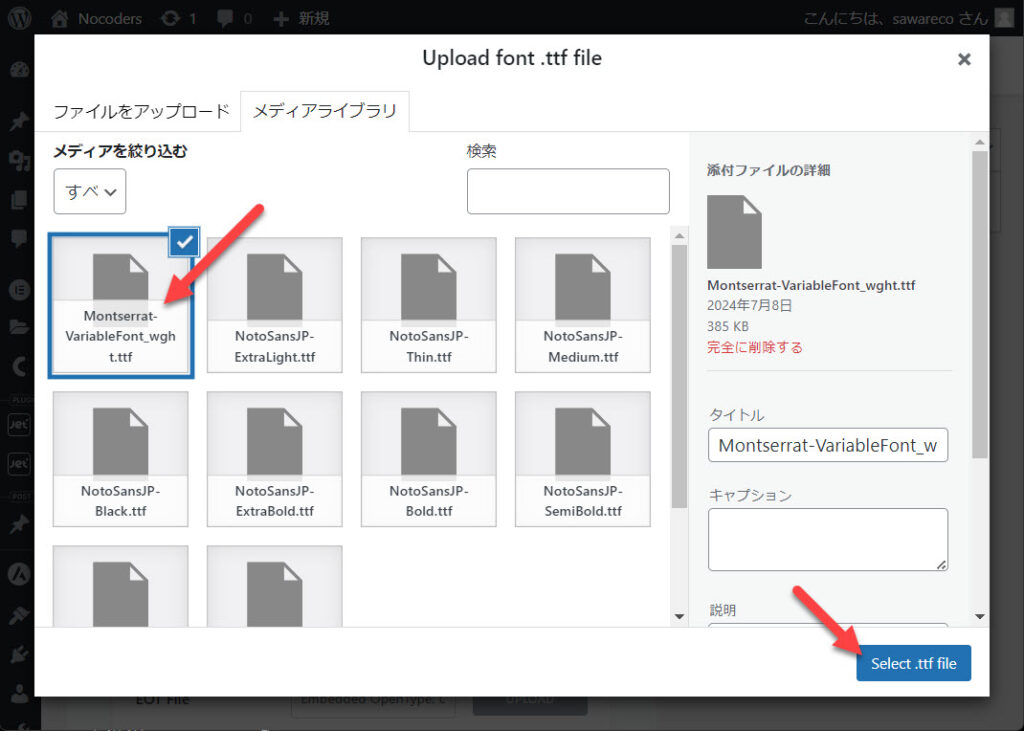
UPLOADをクリックするとフォントファイルを指定できます。「どのフォントが今から登録するフォントファイルですか?」と聞かれているので、先ほどダウンロードしたファイルをアップロードしましょう。
保存してある「Montserrat-VariableFont_wght」をドラッグアンドドロップでアップロードしましょう。

そして、「Select .ttf file」をクリックします。

すると先ほどの画面に切り替わります。現在、このような画面になっているはずです。
TTF File横のUPLOADが「削除」に切り替わっていますね。
MontserratにはItalic用のフォントファイルもあるので、「Italic」のフォント設定もしておきましょう。
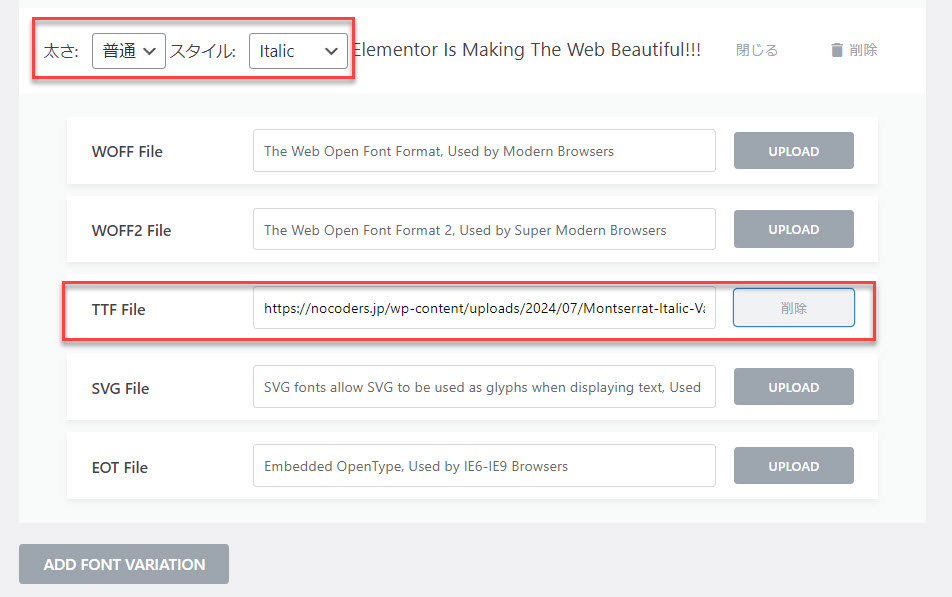
「ADD FONT VALIATION」をクリックしましょう。

クリックするともうひとつ入力できるフォームが追加されます。
次はItalicの設定になるのでスタイルを「Italic」に切り替えましょう。
そして、先ほどと同じようにフォントファイルをアップロードします。ここで注意してほしいのが、フォントが違うので先ほどアップロードしたファイルを指定しないようにしてください。
MontserratのItalic用フォントファイルは「Montserrat-Italic-VariableFont_wght」です。

登録ができたら忘れずにページ内の「公開」ボタンを押して保存して下さい。
忘れるとまた同じことをやらなければいけなくなるので注意してくださいね!

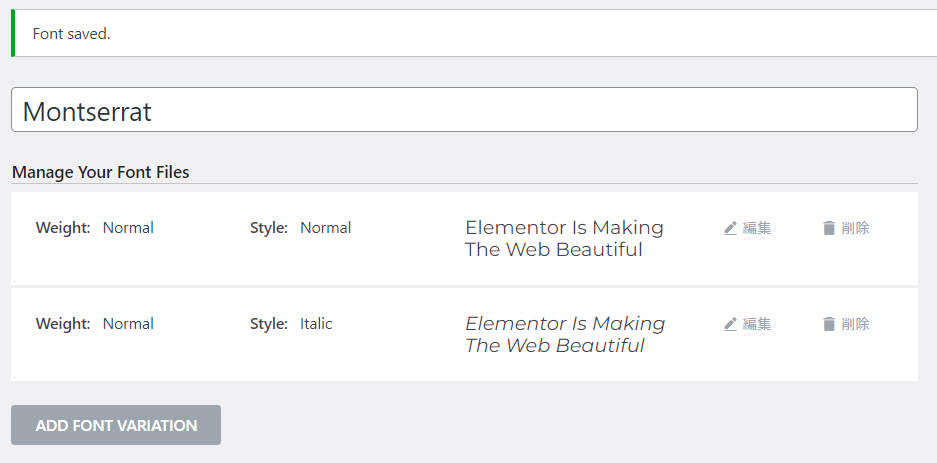
保存が完了するとこのような画面になります。ちゃんと2つ登録されていますね。
もし、登録に失敗したとしても「編集」をクリックすることで編集することができるので、ご安心を。

ステップ3 使ってみよう
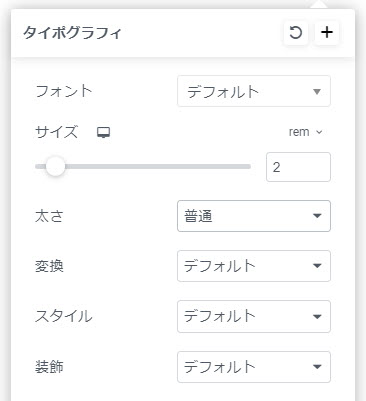
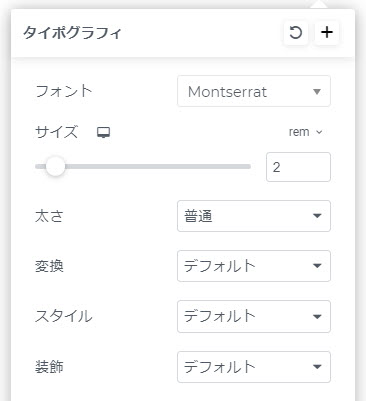
アップロードしたフォントをElementorウィジェットで使ってみましょう。見出しウィジェットで設定したものがこちらです。
これはデフォルトフォントの場合です。Elementorの初期設定フォント「Sans-serif」です。


これはフォントを「Montserrat」に設定しています。


これはフォントを「Montserrat」に設定し、太さを「太字」に設定しています。


これはフォントを「Montserrat」に設定し、スタイルを「イタリック」に設定しています。


太さをもっと細かく設定するには?
今回は記事が長くならないようにフォントファイルを2つだけ登録しました。
Elementorでは100~900、デフォルト、普通、太字の太さ指定をすることができます。しかし、今回の方法では普通と太字でしか文字の太さを切り替えすることができません。(フォントを2つしか登録していないので当然ですね)
Montserratは100~900までの太さと、その太さに対応したItalicのフォントを提供しています。これはGoogleフォントのMontserratページです。

もし、このように細かくElementor上で太さなどを指定したい場合は、ダウンロードしたファイルの「static」内にすべてのフォント収録されています。そのフォントを先ほどのフォント登録で「太さ」「スタイル」を設定したうえで、フォントファイルをアップロードすることで使うことができるようになります。
極細のMontserrat(Thin 100)を登録するのであれば、太さ「100」スタイル「普通」を選択して、「Montserrat-Thin」をアップロードすればElementor内で使うことができます。
まとめ
Montserratだと合計20フォントあるので、全て登録するのはかなり大変だと思います(涙)
しかし、他の方法だとページ表示速度が遅かったり、デザインが崩れる可能性があったり、セキュリティリスクも考えられます。Elementorを使うなら私はこの方法が一番安心できる方法かと思います。
フォントの登録は大変だと思いますが、ウェブサイトで使用するフォントは1~3種類ぐらいだと思うので根性で乗り越えましょう!
