Elementorの「フォーム」ウィジェットとは?
ワードプレスプラグインにはContact FormやWPForms、Gravity Formなどがありますが、Elementorを使っているのであればフォームを使っうのが一番手っ取り早い方法です。もし、Elementor(無料)を使っているのであればこの機会にPROを契約するのも良いかもしれませんね!Elementorフォームにはこのようなメリットがあります。
- 簡単な操作で設定可能 ドラッグアンドドロップの操作でフォームを完成できます。一瞬です。HTML、CSSなどの知識は必要なくデザインが非常に直感的に行えます。(細かいデザインが必要なときは必要ですが・・・)
- 高い自由度 複数の入力欄を組み合わせたり、デザインや欄位を自由に設計できるので、ユーザーの要求に合わせたフォームが構築できます。入力欄の追加もボタンをポチポチ押すだけでカンタンに配置することができます。
- メール送信後の処理も フォームが送信された後にアクションを設定することができます。例えば、メール送信後にサンキューページを表示したり、ポップアップを表示させることもできます。
- サードパーティ連携が簡単 MailchimpやSlackなどのサービスとの連携も用意されています。(私は使ったことはありませんが)
Elementorフォームを使ってみる:基本的なフォーム設定
項目を配置してみよう
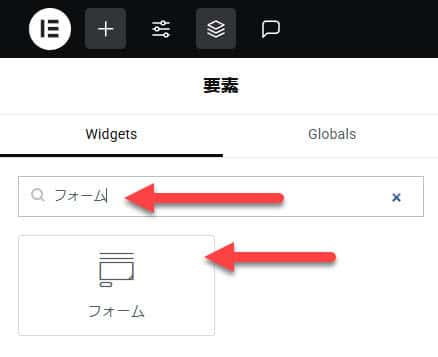
まずは、基本的なフォームを作ってみましょうとりあえず使ってみましょう。適当なページにフォームを配置してみます。
基本的なフォームとして「名前」「メールアドレス」「お問い合わせ種別」「お問い合わせ項目」の項目を用意します。

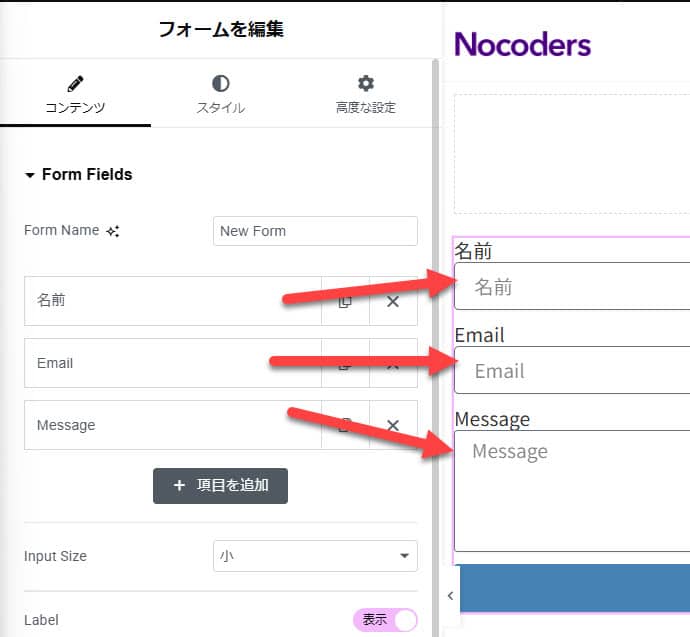
フォームを配置するとこの3項目が自動的に配置されます。名前、Email、Messageです。すでに最低限の項目が自動的に配置されましたね。

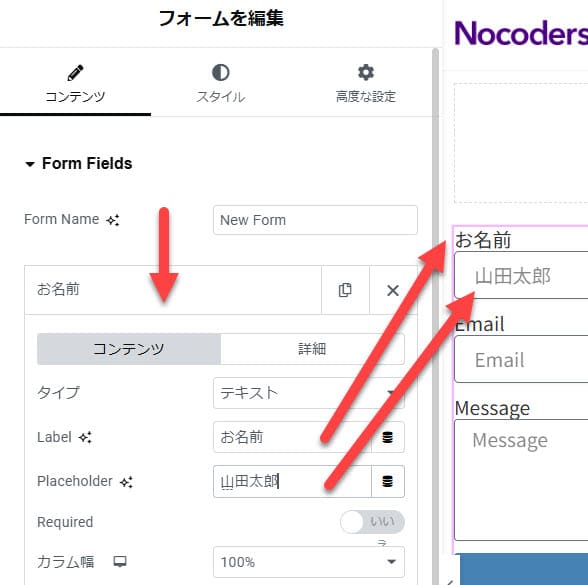
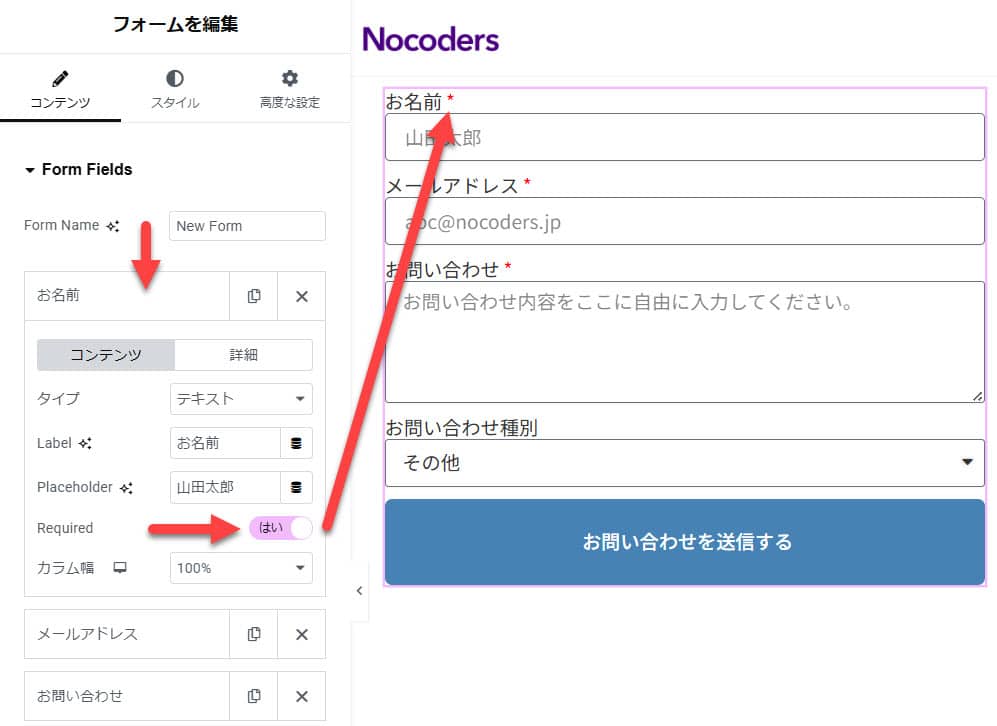
このままでは見た目が悪いので配置されたラベル名、プレースホルダーを編集しましょう。配置された項目は項目を選択すると編集できます。展開された項目の「Label」「Placeholder」の内容を書き換えましょう。「名前」を「お名前」に、「Placeholder」を「山田太郎」に変えてみました。

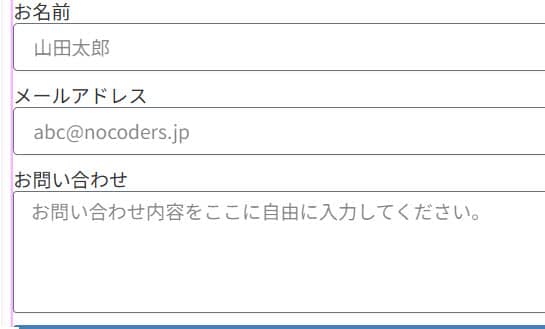
同じように「Email」「Message」をこのように変えてみました。

では次に「お問い合わせの種別」という項目を追加しましょう。項目の追加は「項目を追加」を選択すると追加されます。

「項目#4」が新しく追加されました。この番号は項目を追加すると増えていきます。また、この項目#4という部分は項目内の「Label」で設定したテキストが反映されます。
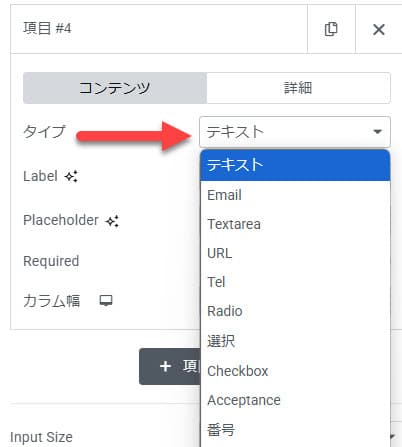
さて、この項目はセレクトボックスで表示したいのでタイプを「選択」にしました。

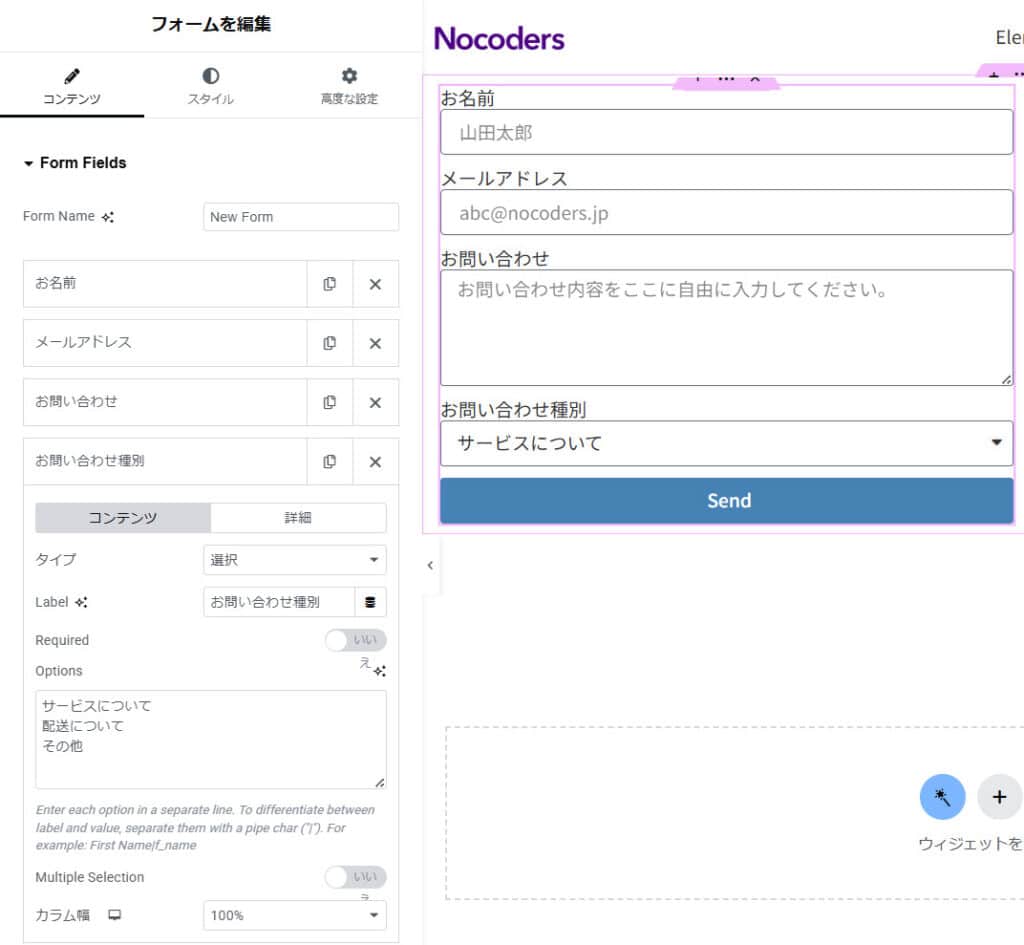
このようになりました。フォームに「お問い合わせ種別」の項目が追加されているのがわかりますね。この「選択」で選べる項目は「Options」に入力した内容が反映されます。Optionsには「サービスについて」「配送について」「その他」の3つを入力しました。
実際のフォームには一番最初に入力してある「サービスについて」がデフォルトで表示されていますね。

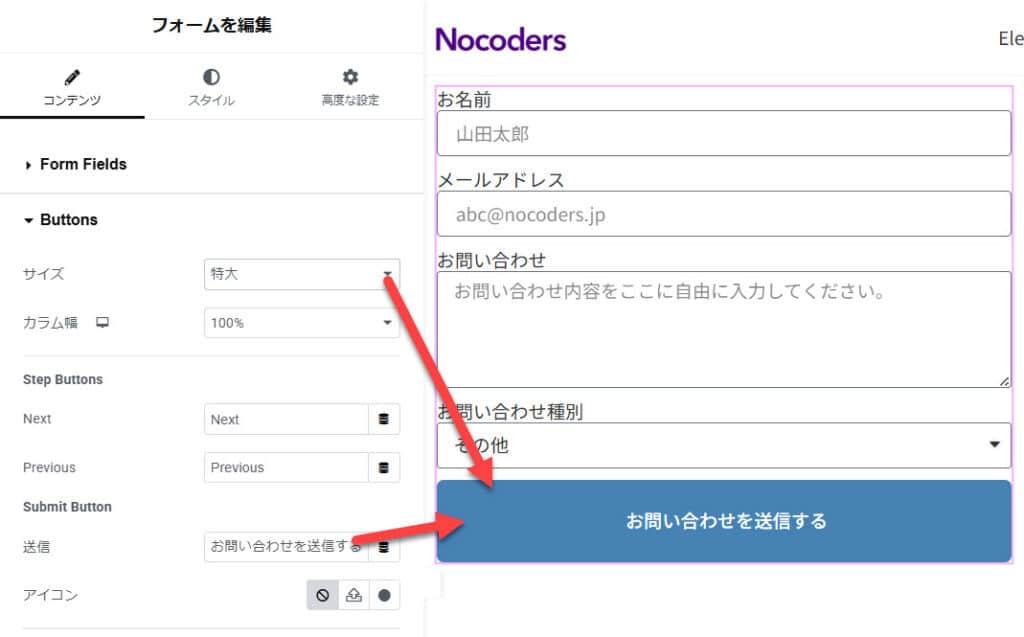
送信ボタンのテキストも変更しておきましょう。送信ボタンのテキストは「Buttons」セクション内の「送信」のテキストを変更することで自由にテキストを変更することができます。また「サイズ」を変更することでボタンサイズを変更することができます。

項目を必須条件にしよう
ここまでで、とりあえずフォームは完成したといえるかもしれません。しかし、このままではちょっとまずいことになります。それは「必須項目」の設定がされていないからです。
フォームを配置した時のデフォルトでは「メールアドレスだけが必須入力」となっています。どういうことかというと「メールアドレスさえ入力すれば、名前、問い合わせ内容を入力しなくても送信できる」ということです。そのため必須項目にしなければいけない項目は「必須項目として設定」する必要があります。
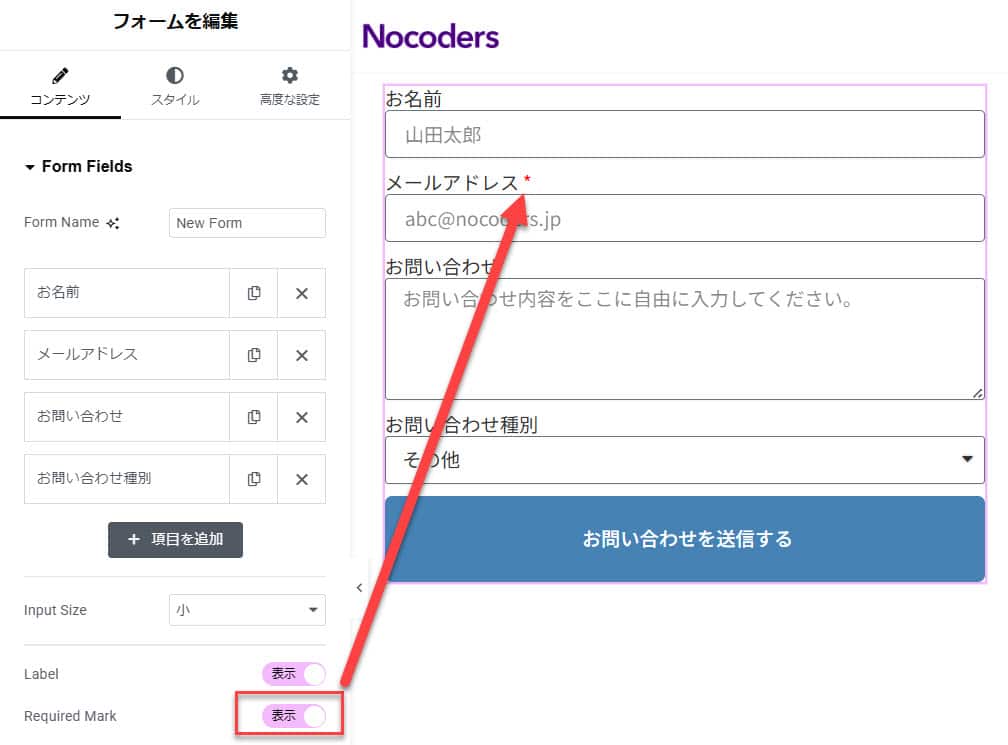
まず、Form Fields内にある「Required Mark」をオンにしましょう。フォームに項目に「*」このマークが表示されます。このマークが付いているものが「必須項目」です。

名前の項目を必須項目にしてみましょう。項目を選択して展開しましょう。その中に「Required」があります。これをオンにすることで必須項目になります。必須項目に設定すると、フォームにマークがつきます。

Elementorフォームを使ってみる:フォームの応用編
基本的なフォームの設定はできましたね。次にフォームの応用編について説明しましょう。応用編なので、必要でなければ、このセクションを飛ばして次の「送信後の設定」を読んでくださいね!
応用編1:フォームを横並びにする
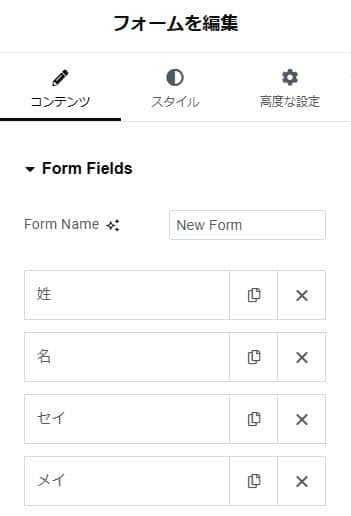
先ほど作ったフォームは「お名前」のように姓名をそのまま入力する形式でしたね。これを「姓」「名」「セイ」「メイ」の4つの項目にわけて入力できるようにしてみましょう。このように項目を4つ作ります。

このままだと全ての項目が縦並びに並んでいます。
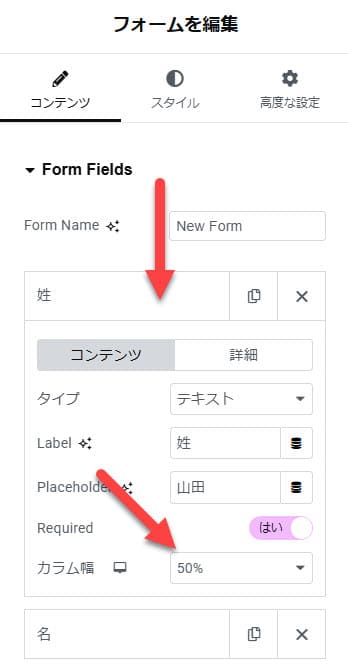
これを「姓」「名」、「セイ」「メイ」のように配置します。項目の「カラム幅」を50%にしましょう。これを4つすべてに設定します。
この設定をすることによってレイアウトを柔軟に変更することができます。


応用編2:フォームを分割する
次の応用は「フォーム」の分割です。最初のフォームでは「お名前」「メールアドレス」「お問い合わせ」「お問い合わせ種別」の4つを、1ステップで入力しましたよね。これを「お名前」「メールアドレス」を入力したら「次へ」ボタンを押して、次のステップへ移動させ「お問い合わせ種別」「お問い合わせ内容」を入力させてみます。
こんな感じのマルチステップフォームになります。
フォームの分割設定をする前に・・・。フォームを「わざわざ」分割する理由はなんでしょう?理由はこのようなものがあります。
- フォームの入力項目が長いほど、ユーザーに「面倒くさい」「時間がかかりそう」と感じてしまう。そのため、1ステップあたりの項目を減らし離脱されにくくするため。
- プログレスバーを表示して「残りどれぐらいか」を表示することによって、ユーザーにゴールを見せ「あと、ちょっとで終わる」と安心感を与えるため。
特に保険などの入力項目の多い資料請求フォームやお問い合わせフォームなどによく使われていますね。もし興味があるなら「マルチステップフォーム コンバージョン」などで検索してみてください。海外サイトなどがヒットします。
では、実際にElementorフォームウィジェットでどのように実現するのか説明しましょう。
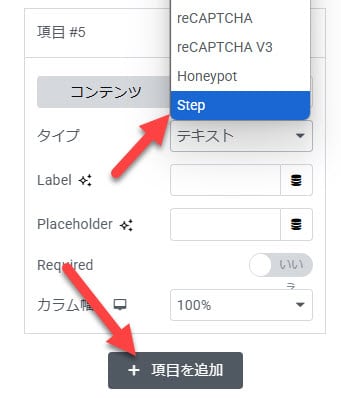
まず適当なフォームを用意します。ここでは基本フォームで作ったものを使います。ここに「項目を追加」を選択して「Step」を選択しましょう。

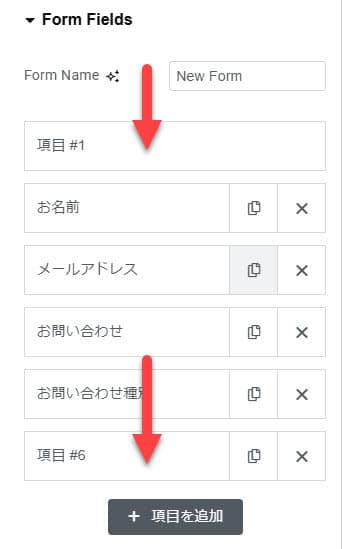
Stepが追加されると項目1と項目6が追加されました。

この状態は項目1~項目6の間が1つのステップになっています。

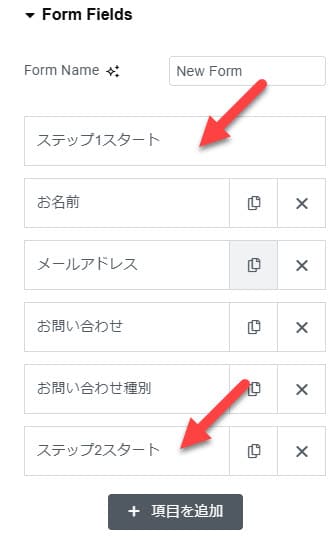
わかりにくいので項目のLabel名を変更しましょう。項目1を「ステップ1スタート」、項目2を「ステップ2スタート」に変更しました。これでわかりやすくなりましたね。

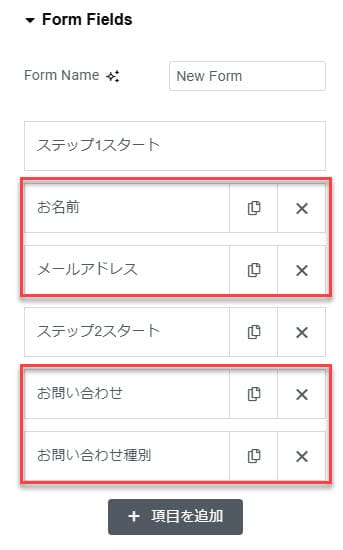
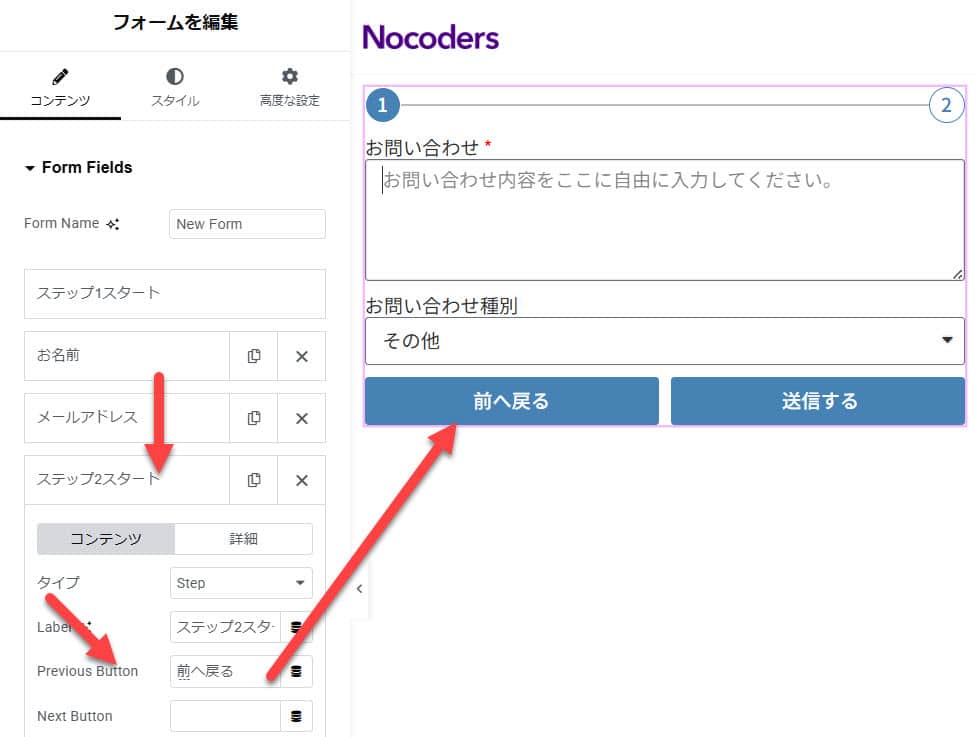
次に、ステップ2がスタートする位置を変更しましょう。「ステップ2スタート」をドラッグ&ドロップして上に移動させましょう。名前、メールアドレスの下に配置します。ここでステップ1とステップ2が分割されます。

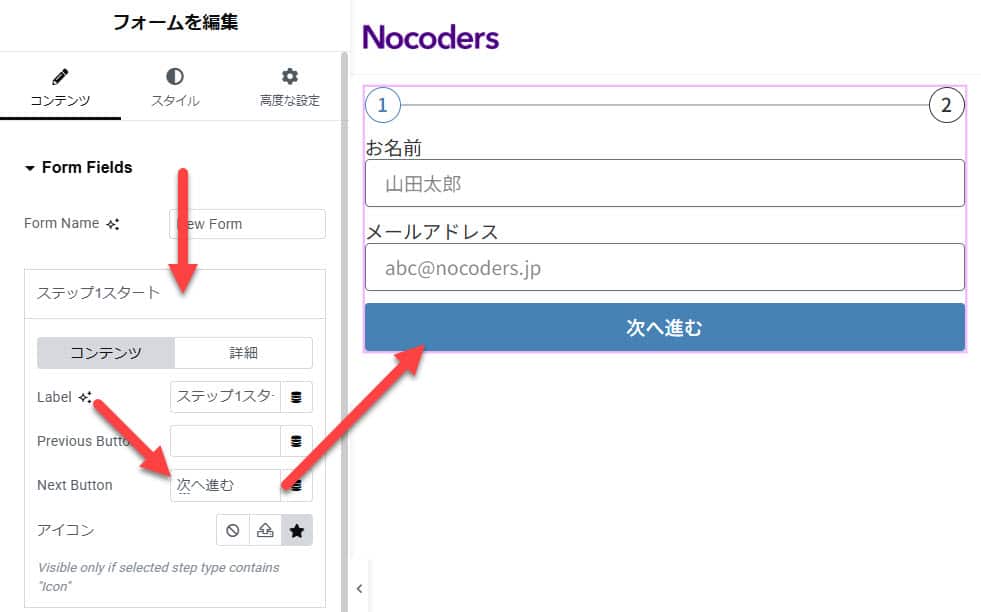
ステップを分割できたら次はボタン名を変更してみましょう。デフォルトでは「Previous」「Next」になっています。これを「前へ戻る」「次へ進む」に変更してみましょう。
ステップ1からステップ2へ進むボタンは項目「ステップ1スタート」の「Next Button」のテキストを入力しましょう。

ステップ2からステップ1へ進むボタンは項目「ステップ2スタート」の「Previous Button」のテキストを入力しましょう。

このように分割したい分だけステップを追加し、ボタンテキストも変更しましょう。
次はステップのデザインにを修正してみましょう。デザインは7つから選ぶことができます。初期状態は「番号」になっていて、ステップの数だけ自動的に連番で表示されます。

これをテキストにすると項目のLabel名(ステップ1スタート、ステップ2スタート)が表示されます。ちなみにテキストで表示するときは「半角英数字」で入力しましょう。
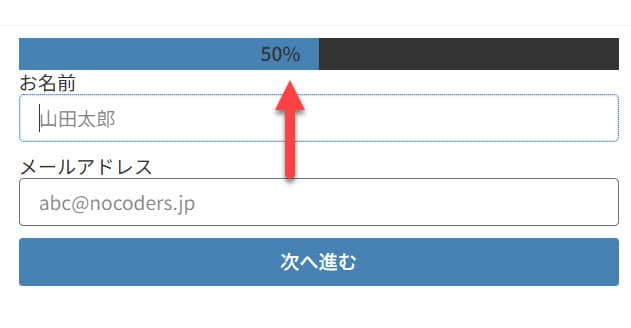
では、ステップタイプを「プログレスバー」に変更してみましょう。プログレスバーは全体の何%が終了したのかビジュアルで見ることができるものです。ステップ、項目数が多い場合はこのプログレスバーのほうが、入力するユーザーにとってはモチベーションが維持できるかもしれませんね。


項目間の余白、ラベルの文字サイズ、プログレスバー色などはすべて「スタイル」タブから変更できるので、自由にデザインしてみましょう。
Elementorフォームを使ってみる:送信後の設定編
デザインはこれぐらいにしておきましょう。次はフォームの送信ボタンを押したときに、どのような処理をするのかを設定しましょう。
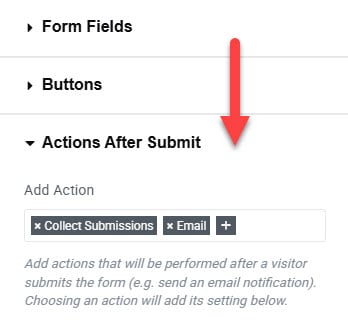
「Actions After Submit」のセクションを選択してください。この中に「Add Action」の項目がありデフォルトでは「Collect Submissions」「Email」の2つが設定されています。
ここのアクションを選択することで、送信後のアクションを設定することができます。
今回の記事ではRedirect、Email(Email2)について説明します。
送信後の設定編:Redirect(特定のページに移動する)
フォーム送信後にサンキューページを表示したいので「Redirect」を選択します。(Redirectはフォーム送信後に強制的にページを移動する仕組みです)
フォームを配置したデフォルト状態はフォーム送信後に「Collect Submissons」「Email」すべてを実行する設定になっています。

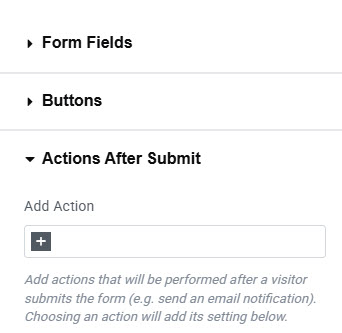
このままでも良いのですが、今回はテストのため、一度全てのアクションを削除しましょう。
アクションを削除するにはアクション名の横にある「×」を押してください。

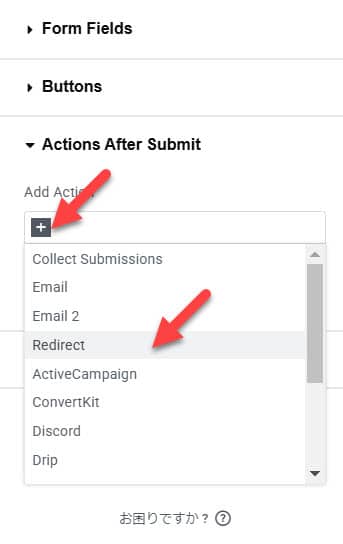
では新しいアクションを追加しましょう。追加する場合は「+」アイコンを選択します。リストが表示されるのでその中から「Redirect」を選択してください。Redirectを選択するとこのようにAdd actionにRedirectが追加されました。そして、新しいセクション「Redirect」が表示されました。


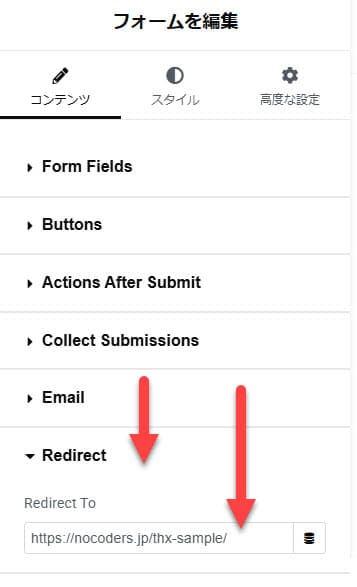
Redirectセクションを選択すると、フォーム送信後に移動するページURLを入力することができます。「Redirect To」にリダイレクト先を入力しましょう。(画像のURLはテストページなので表示されません!)
これでこのフォームからメールが送信されたら、この画面が切り替わってサンクスページが表示されるようになります。

送信後の設定編:EmailとEmail2
Emailがなんで2つあるの?と思うと思いますが、これにも理由があります。経験があると思いますがお問い合わせフォームを使ってメールを送信すると「お問い合わせありがとうございます!」みたいなメールが届きますよね?入力内容、企業からの挨拶などが入っているメールです。サンキューメールと呼ばれるものですね。
当たり前ですが、そのサンキューメールがお客様に届くと同時にフォーム内容は企業にも届いています。これは基本的に、お問い合わせ内容がそのまま入っている超シンプルなメールです。
このようにフォームから送信されるとき、メールはだいたい2通、送信することになります。(お客様控え用と会社保管用みたいなイメージ)
これがEmail、Email2の違いです。
メールを1つにしてCc、BCCに会社のメールアドレスを入れてで送ることもできますが、余計な情報(あいさつ文やキャンペーン内容など)が入っていると、お客様のフォーム内容を見落としてしまうことにもなるので、あまりCc、BCCは使わないことが多いです。
少し説明が長くなりましたが、設定方法を解説していきます。基本的にEmail、Email2の設定項目は同じです。
Redirectと同じようにアクションに「Email」「Email2」を追加しましょう。設定できる内容はEmail、Email2両方とも同じです。
| 項目/説明 | Email(管理者用)例 | Email2(お客様用)例 |
| To /宛先メールアドレス | abc@nocoders.jp | [field id=”email”] |
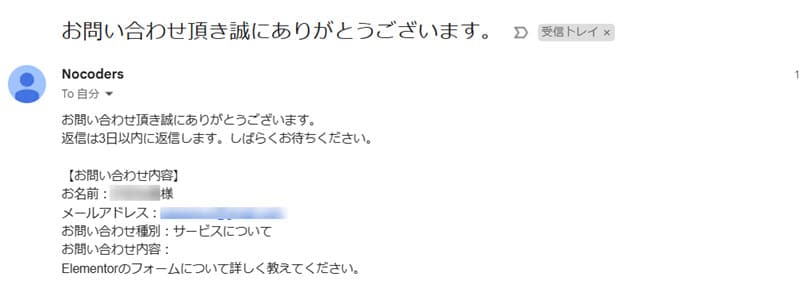
| Subject /件名 | 新規問い合わせ | お問い合わせ頂き誠にありがとうございます。 |
| Message /本文 | お名前:[field id=”name”]様<br> メールアドレス:[field id=”email”]<br> お問い合わせ種別:[field id=”field_9ac6447″]<br> お問い合わせ内容:<br> [field id=”message”] | お問い合わせ頂き誠にありがとうございます。<br> 返信は3日以内に返信します。しばらくお待ちください。<br> 【お問い合わせ内容】<br> お名前:[field id=”name”]様<br> メールアドレス:[field id=”email”]<br> お問い合わせ種別:[field id=”field_9ac6447″]<br> お問い合わせ内容:<br> [field id=”message”] |
| From Email /送信元メールアドレス | abc@nocoders.jp | abc@nocoders.jp |
| From Name /送信元名 | ウェブサイトから | Nocoders |
| Reply-To /返信先 | abc@nocoders.jp | abc@nocoders.jp |
| Cc /Ccの宛先 | なし | なし |
| Bcc /Bccの宛先 | なし | なし |
| Meta Data /メタデータ | Date、Time、Page URL、User Agent、Remote IP、Credit | なし |
| Send As /メール形式 | HTML | HTML |
表の中にある[field id=”email”]や[field id=”field_9ac6447″]はショートコードと呼ばれるものです。これを設定しておくことで入力された内容を反映させて、メールとして送ることができます。
ひとつのフォームを複数のお客様が入力するとなると、メールアドレスや名前、お問い合わせ内容が変動するからです。
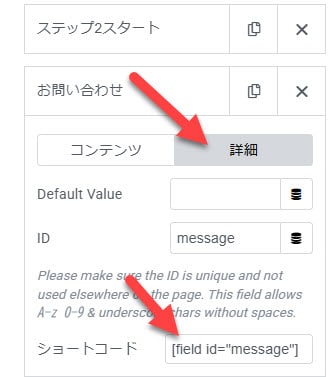
このショートコードは、項目の「詳細」にあるショートコードをコピーして使用しましょう。

そして、<br>についても少し説明しておきましょう。これはHTMLの改行を表すコードです。これを入れないと本文が改行されません。改行したい位置に
を入力してください。
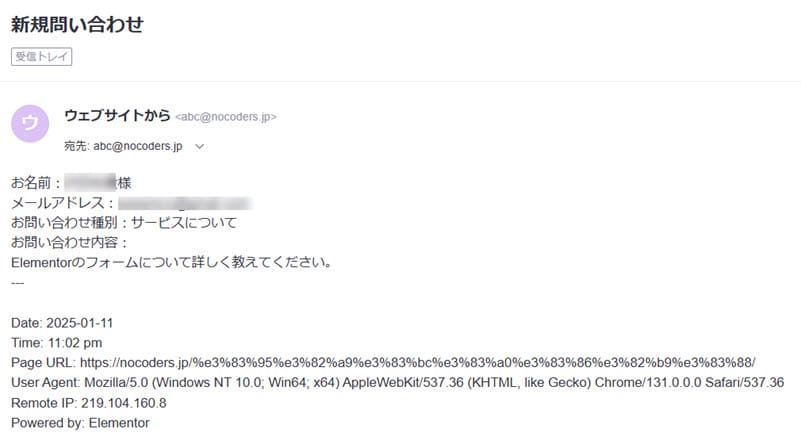
この設定で実際にフォームから送信とこのようになります。1枚目は管理者側に届くメールです。2枚目はお客様に届くメールです。
上の設定項目と画像を見比べてもらえれば、どの項目がどこに反映されるのかわかると思いますがひとつだけ注意です。
それは「Meta Data」の部分です。
1枚目の管理者に届くメールの下に呪文のようなものが入っていると思います。これが「Meta Data」と呼ばれるもので設定した項目が自動的に入力されています。これは、フォームを送信したユーザーが何時に、どのページから、どのブラウザで、どのIPアドレスから送られたものかが表示されています。
このデータはお客様によっては不快に思われる可能性があります。そのため、お客様に届くメールは削除しておく方が無難です。


送信後の設定編:Collect Submissions
これは、ウェブサイトのデータベースにフォームの送信内容を保存するアクションです。データベースの設定をする必要は特になく、アクションに設定しておくだけで使用することができます。
Submissonsにデータを保存することで送信データを保存できるだけでなく、CSVで出力したりすることができます。
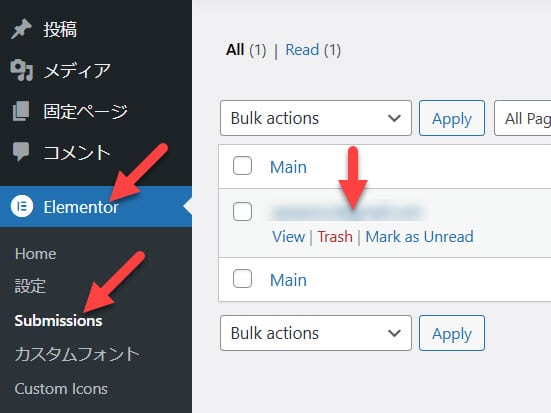
ワードプレス管理画面の左メニューから「Elementor」「Submissons」を選択すると一覧が表示されます。表示されているメールアドレスを選択するとそのデータが表示されます。

非常に便利な機能なのですが、データベースに保存することになるのでウェブサイト自体が壊れてしまったり、ログインできなくなったり、サーバーに問題があった場合は見ることはできなくなります。かなりリスキーです。
そのため、定期的なウェブサイトのバックアップ、そしてSubmissionsを合わせてEmaiも設定しておきましょう。
条件付きでフィールドを切り替える方法は?
条件付きフィールドは「Aを選択するとBが表示される」のように、特定の条件を満たした場合に特定のフィールドを表示・非表示することができる仕組みです。
残念ながら、Elementorの現在のバージョンでは使うことはできません。Elementorと連携することができるプラグインを追加するか、Javascriptを使うことで実現することができます。
今回の記事では紹介しません。
エラーメッセージを日本語にする方法は?
ユーザーが全員正しくフォームを入力できるわけではありません。必須項目を入力していなかったり、メールアドレスに正しい形式で入力していなかったり・・・。
エラーが出るとElementorではデフォルト設定してある英語メッセージを表示します。日本人向けにウェブサイトを公開しているのであれば、絶対に英語表記はやめましょう。ですので、日本人向けのメッセージに設定しましょう。
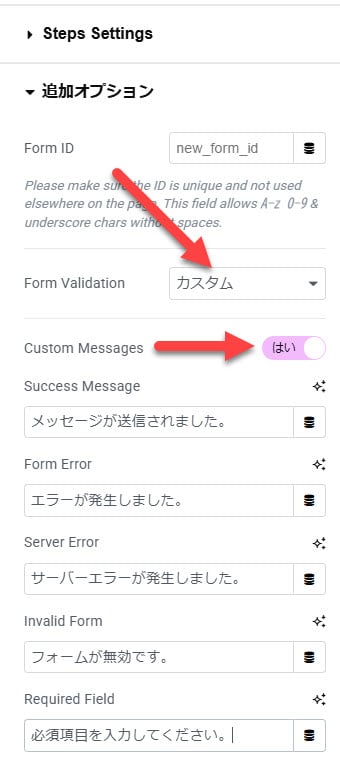
フォームの「追加オプション」セクションを開き「Form Validation」を「カスタム」に切り替え、「Custom Message」をオンにしましょう。オンにすることでテキストを編集することができます。

メールがちゃんと届くかチェック
Elementorのフォームを使った設定を説明しましたが、必ずメールがちゃんと届くか、Submissionsにデータが登録されているかを確認しましょう。もし、ちゃんと設定はできているのに届かないのであれば「WP Mail SMTP」プラグインなどを使用してみてください。
最後に
今回の記事はちょっと長くなりましたね。画像も30枚を超えました。
Elementorのフォームは初心者でも簡単に扱うことができます。デザインも設定もあっという間にできてしまいます。すごいですよね。一般的なウェブサイトのフォームであればこれで事足りることは間違いないですね。
