説明の前に
2024年6月現在、Elementorには4つの有料プランがあります。
エッセンシャル(ESSENTIAL)は有料ですが、他のプラント比較すると機能が少ないので、今回紹介する中で機能がないものもあります。例えばポップアップビルダーなどはエッセンシャルにはありません。(私はAGENCYプランを使用して、この記事を書いています)
Elementorもプランが増えたり、内容が変更されることがあるので、契約するときは必ず良く確認してくださいね。
私が「便利だな~」って思う順番に書いているので、興味がないところは飛ばして読んでくださいね!ここでは書いていない有料版ならではの機能(DynamicContensなど)もあるのですが、説明が難しいうえ、この記事は初心者さん向けの記事なので今回は全てを紹介しません。機会があれば別の記事で紹介します。
有料版だけの7つの機能・メリット
ウィジェットが増えウェブサイトの表現方法が増える
まずは、これですね。ウィジェット数が無料版と比べると約35個増えます。ウィジェットが増えるということはそれだけ、ウェブサイトで情報の表現方法が増えることです。もし、あなたがビジネスをやっていてウェブサイトを持っているなら、ウェブサイトを飽きさせず、注意深く見込み客・顧客に読んでもらうことが重要だと知っているはずです。
有料版にしかないウィジェットをいくつか紹介したいと思います。
Call to Action
ページの下にある「お問い合わせはこちら」や「資料請求はこちら」などで、見込客・顧客に行動を起こさせるものを「Call to Action(コールトゥアクション)」と呼びます。それをカンタンに作ることができるのが「Call to Actionウィジェット」です。画像設定・配置、ズーム設定なども細かく設定することができます。

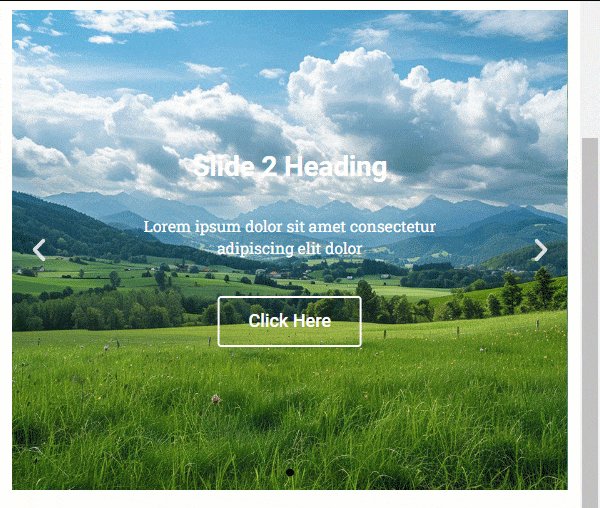
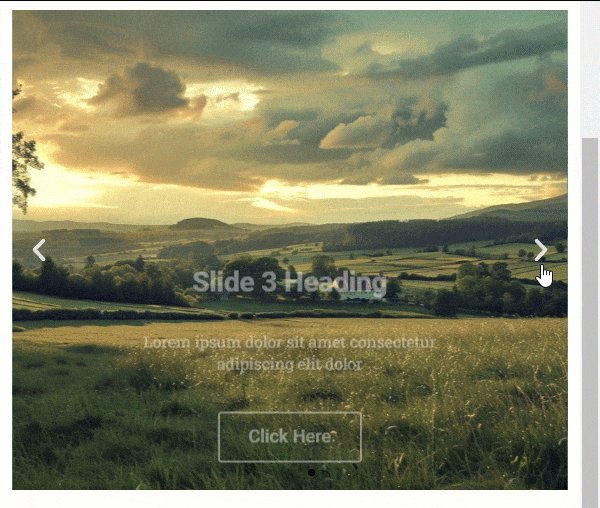
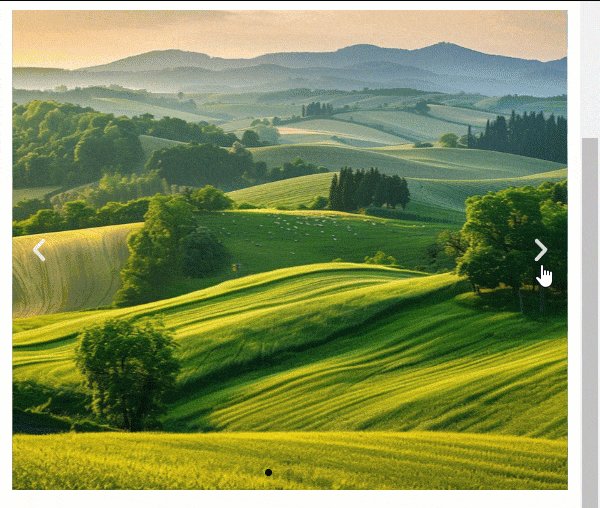
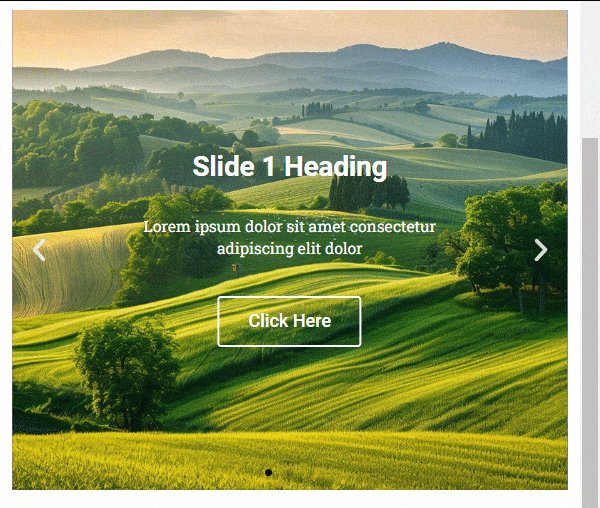
Slides
ページ上部やページ中部など、いろいろな場所で使える「Slidesウィジェット」です。商品・サービス案内、キャンペーン案内などでも使えますね。

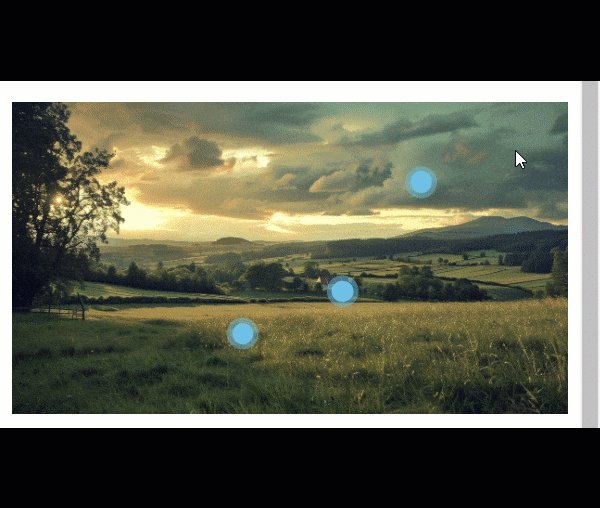
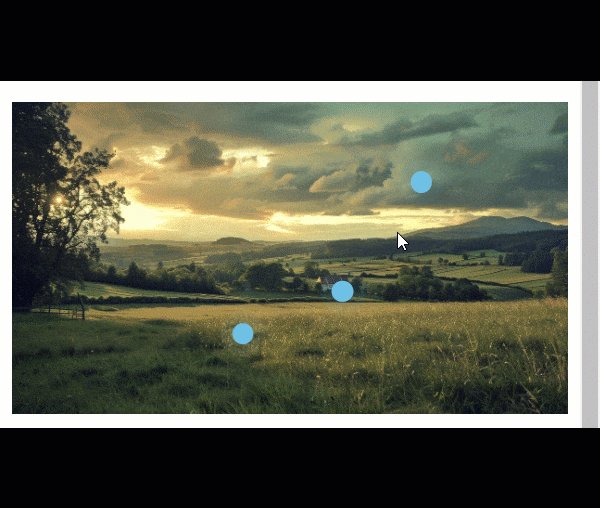
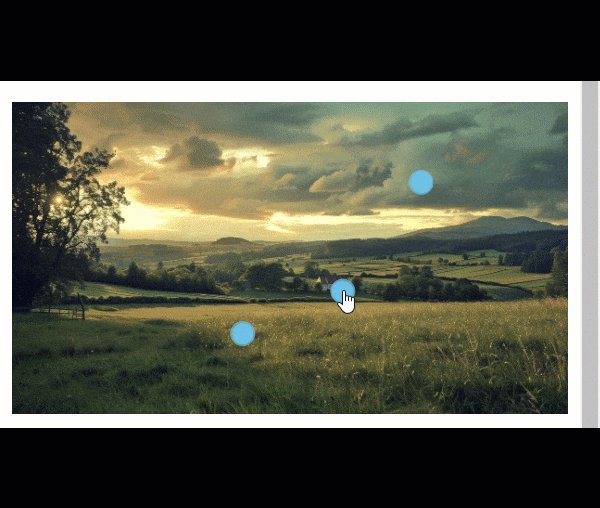
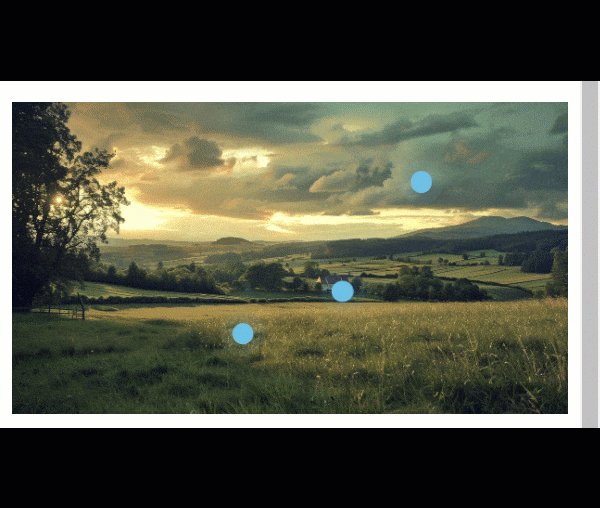
Hotspot
よく海外サイトで見かける「Hotspotウィジェット」です。画像に対して、スポットをいくつも配置できクリックすると、テキストを表示させることができます。テック系、住宅系などの「部分的な強みを説明する場面がある商品」などに使えそうなウィジェットです。

デザイン一元管理テーマテンプレート
便利というか、これがないとウェブサイトを作る気にもならないです。テーマテンプレートは「特定のページ・投稿・アーカイブ」などのデザインを作り、管理できる機能です。
例えば、デザインをこのように設定することができます。
- デザインA → 固定ページ(トップページや会社概要など)
- デザインB → 投稿アーカイブ(ブログ、新着情報が一覧で表示されるページなど)
- デザインC → 投稿ページ(ブログ、新着情報の詳細ページなど)
このテーマテンプレートを使うことで、各テンプレートページを編集することで、一括で編集・管理することができます。
例えばウェブサイトリニューアルの時に、ちまちま1ページずつデザインを変更する必要がなくなるのです。ブログ記事が1000ページあったとしても、使っているテンプレートページを編集するだけで全てのブログ記事1000ページを一瞬で修正することができます。
WooCommerce BuilderでECサイトのデザインを楽に
WooCommerceはワードプレスプラグインのひとつで、ワードプレスでECサイト(ショップサイト)を作るものです。このWooCommerce Builder を使用すると、WooCommerceの製品ページ、ショップページ、製品アーカイブページ、メニュー カート、カート、チェックアウト、マイ アカウントなどのページをテンプレートで簡単に作ることができます。
一般的なウェブサイトをワードプレスで作るケースに比べて、ECサイトをワードプレスで作るケースでは難易度がことなります。ただ作るだけなら設定が多くなる程度なのですが「自由にデザインする」ということを考えると、難易度が高くなりプログラミングの知識もある程度は必要になります。
WooCommerce Builderを使うことで自由に(完全にとはいきませんが)デザインすることがきるようになります。
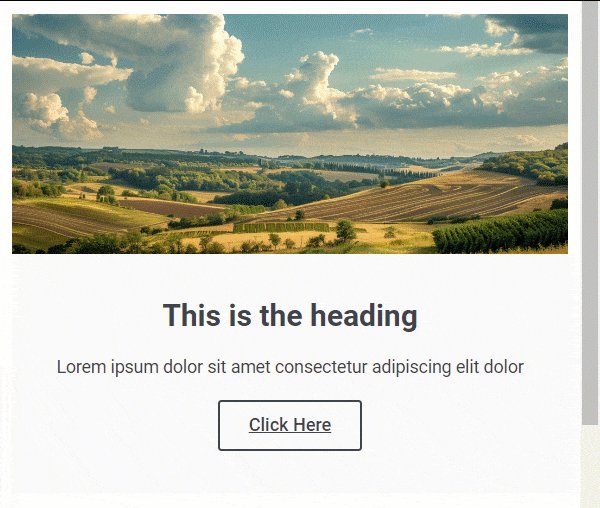
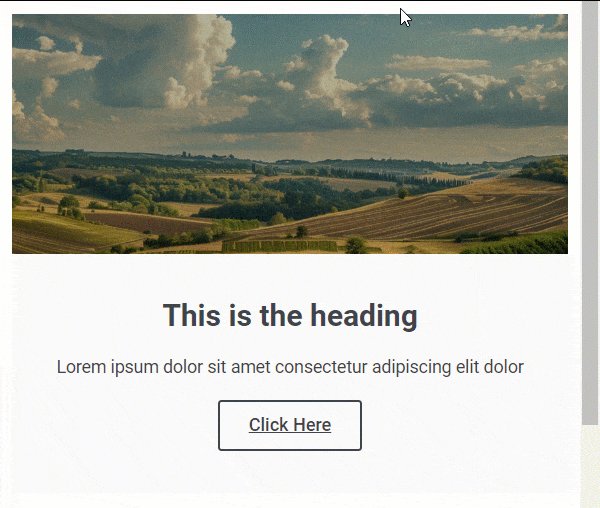
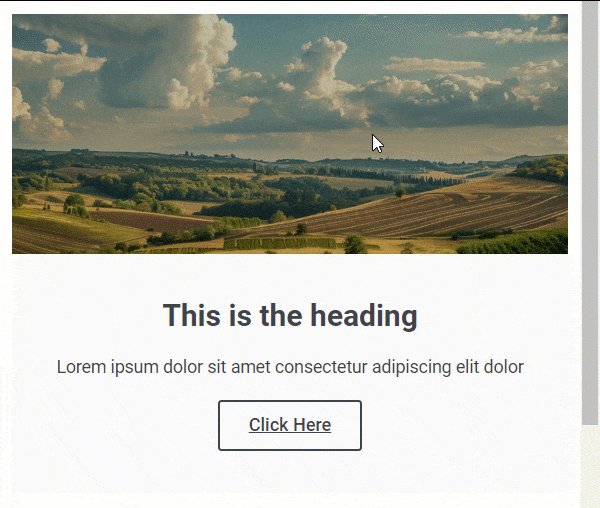
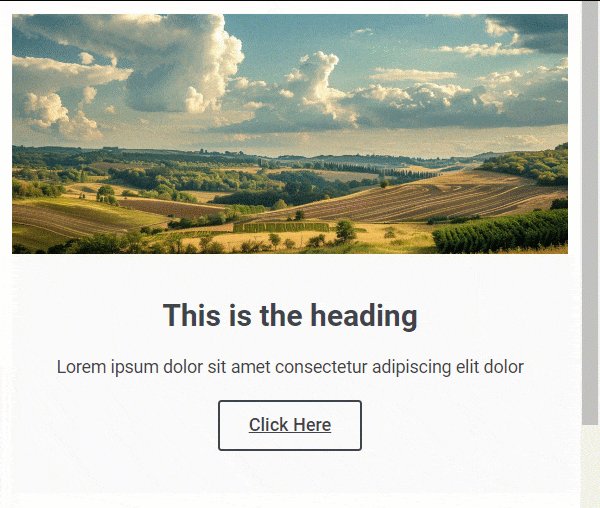
エフェクトで注意を引く
スティッキー エレメント、スクロール スナップ、モーション エフェクト、ロッティー アニメーション、マウス エフェクト、ホバーエフェクトなどを使うことができます。スクロールしたときに写真を上下左右に動かしたり、ボタンの上にマウスを置くと色が変わったりする機能が追加されます。このような機能です。マーケティング的な目線で見ると、見込み客・顧客の注意を引くことができる機能なので、かなりオススメです。
ポップアップビルダーで行動させる
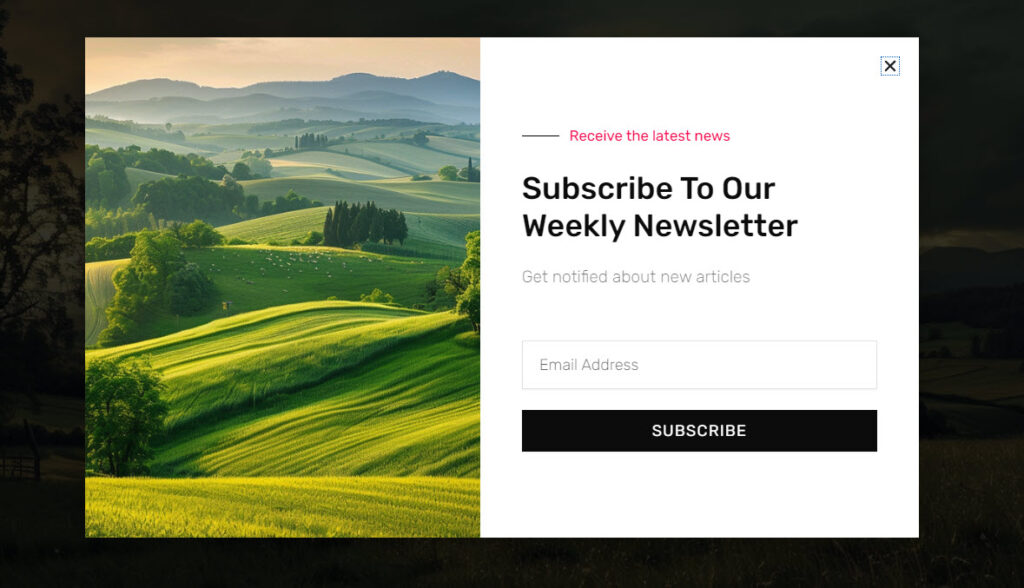
ウェブサイトを閲覧中の見込客・顧客にポップアップを表示させる機能です。マーケティングするための機能です。ポップアップを導入することで、メルマガ登録数、クーポン利用率増加、問い合わせ数増加などの改善に繋がります。ポップアップビルダーはこのようなもので、閲覧中に急に出てくるアレです。

「直感的に作れる」フォームビルダー
ワードプレスプラグインで有名なフォームに「コンタクトフォーム(ContactForm)」と呼ばれるものがあります。これは、フォームに載せる項目を設定して、そのコードを貼り付けるとウェブサイト上にフォームを搭載することができるものです。
コンタクトフォームとフォームビルダーを比較すると、フォームビルダーの方が直感的に使いやすいというのがメリットだと感じています。
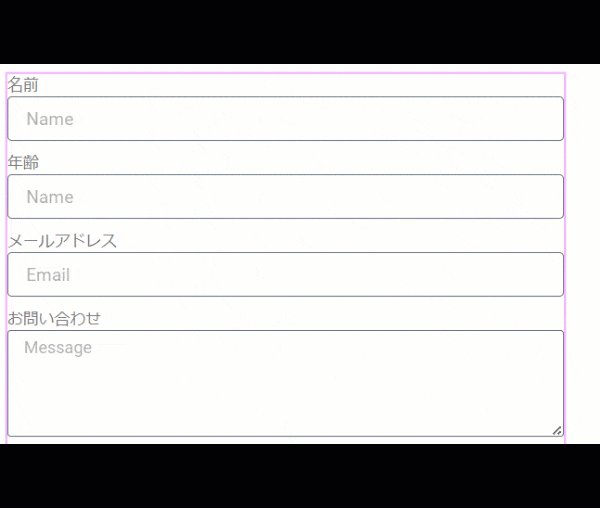
フォームビルダーを使うことで、このようなフォームをカンタンに作ることができます。フォームに項目を追加するのも簡単です。

ヘッダー・フッタービルダー
ヘッダーは通常ウェブサイトの一番上に来るロゴやメニューなどが入るエリアを指します。逆に、フッターはウェブサイトの一番下に来るコピーライトや会社概要が入るエリアです。ヘッダー、フッターはウェブサイト全ページで同じデザインを使うのが一般的です。
無料版ではヘッダー・フッタービルダーを一括編集・管理することができません。そのため、ページ数が20ページあったら、全てのページで「同じデザインのヘッダー・フッターを作る」作業が必要になります。20回同じ作業をする必要があります。(結構、大変な作業です。)もちろん、修正が必要になったら全ページで修正しなければなりません。
この機能ですが、実は「Elementor Header & Footer Builder」というプラグインが、Brainstorm ForceというワードプレステーマAstraを作っている会社から出ており、それを使うことで無料版でもヘッダー・フッタービルダーを使うことができます。また、ワードプレステーマAstraを使うことで、ヘッダー・フッターの設定もできます。
月たったの790円が高いと思う?
Elementorの有料プランではエッセンシャルプランで年59ドル(9491円)、アドバンスドプランで年99ドル(15926円)のコストがかかります。(2024年6月29日現在)
高く感じるかもしれませんが、月割りで考えるとそんなに高くはないでしょう。エッセンシャルは790円、アドバンスドは1327円です。
もし、あなたがウェブサイト制作ビジネスを始めるとたらサーバー・ドメイン代を含めてもアドバンスドなら年3万円ぐらいのコストで、このビジネスを始めることができます。アドバンスドなら3サイトまで使うことができるので、1サイト年1万円ぐらいのコストです。クライアントを見つけて管理費などで月1万円もらうことができれば、粗利約90%なのでかなり良いビジネスです。
もし、あなたが自分のビジネスでElementorを使うなら、無料版に比べてさらにキレイで魅力的なウェブサイトを構築することができます。エッセンシャルプランとサーバー・ドメイン代で、年2万円ぐらいのコストです。Wixなどのウェブサイト制作サービスよりも遥かに自由で、遥かにページ数を増やすことができます。
ビジネスオーナーや、これからウェブサイト制作ビジネスを始めたい人にとって、Elementorの有料版は強力なツールとなることは間違いありません。
