ユーザービリティ向上に役立つひとつ「横スクロールメニュー」をElementorで作る方法を説明します。横スクロールはYouTubeやGoogle、Amazonでも使われているメニュー表示方法です。
コンテンツが多いウェブサイトでは、横スクロールメニューがないと縦方向のスペースが大量に必要となる場合があります。縦方向にコンテンツを並べると、ユーザーがコンテンツにたどり着くまでに多くのスクロールが必要になる可能性があり、ユーザーにストレスを与えてしまいます。
また、多くのコンテンツやメニューがある場合、縦スクロールだけでは、ユーザーがどこに何があるかを把握するのが難しくなり、ユーザーが迷子になる可能性もあります。
今回の記事ではElementorを使って横スクロールメニューを作る方法を解説していきたいと思います。
YouTubeとGoogleの事例
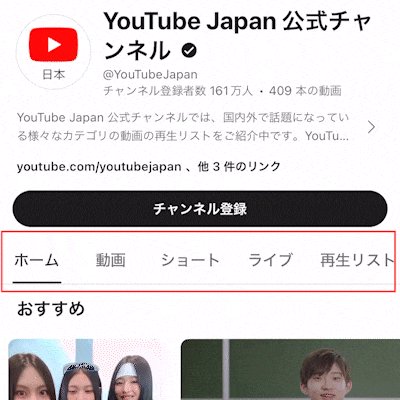
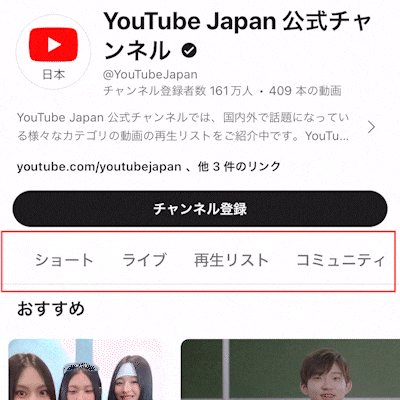
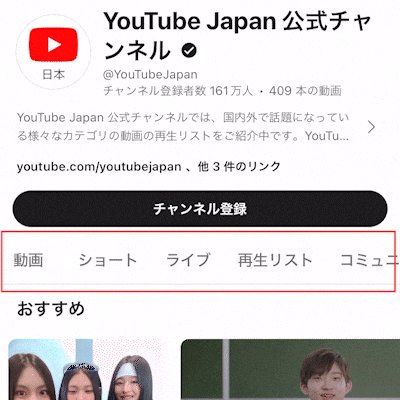
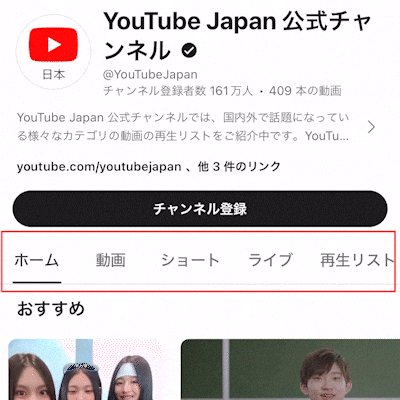
横スクロールといってもピンとこない人のために、YouTubeとGoogleで使用されている事例を用意しました。こちらがYouTubeの事例です。チャンネル登録の下に「ホーム」「動画」「ショート」などのメニューが並んでいますね。

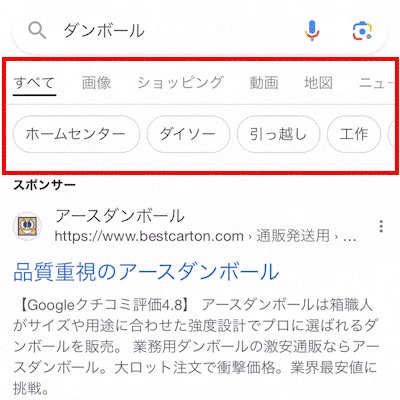
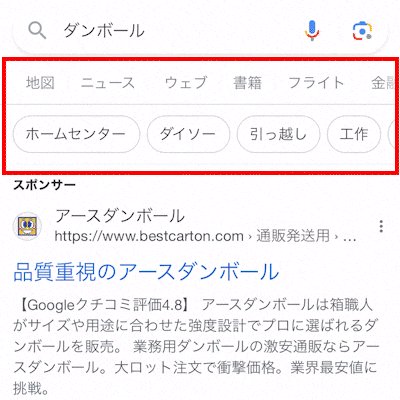
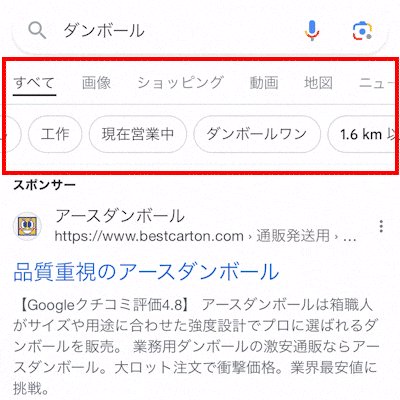
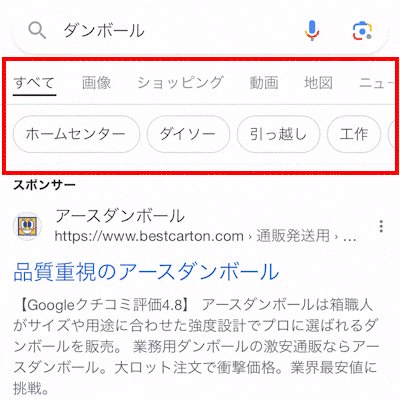
次にGoogleの事例です。検索の下に横スクロールメニューが2つあります。1つ目は「すべて」「画像」「ショッピング」の部分です。2つ目はその下の「ホームセンター」「ダイソー」などが並んでいる部分です。

どちらも、ユーザーが「見たい」「知りたい」情報に関連したものが表示されていますね。非常に便利なメニューの表示方法ですね。もし、横スクロールメニューではなく、メニューを縦方向に並べてたら非常に見にくくなってしまうのは間違いなさそうです。
横スクロールメニューを作る前にバージョンチェック
Elementorで横スクロールメニューを作る方法は2つあります。1つ目はドラッグアンドドロップでカンタンに作る方法(今回説明する方法です)、もうひとつはCSSが必要になる方法です。今回は1つ目のカンタンな方法で作りますが、条件があります。それは2つです。
- Elementor PROであること
- Elementor PROのバージョンが「3.17以上」であること
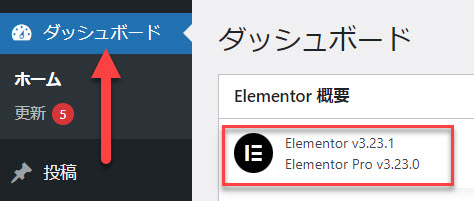
この2つです。Elementor PROのバージョンはワードプレス管理画面の「ダッシュボード」で見ることができますので確認してみてください。もし、3.17以上でなければアップデートしてください。

横スクロールメニューを作る前にElementor設定
この方法は、現時点ではベータ版(開発版)の機能のため、初期設定では使用することができません。そのため、Elementorの設定で機能を使えるようにしなければなりません。
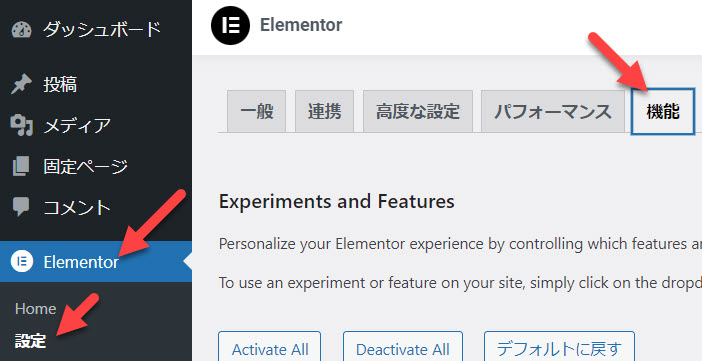
ワードプレス管理画面メニューの「Elementor」から「設定」をクリックし「機能」タブをクリックしてください。

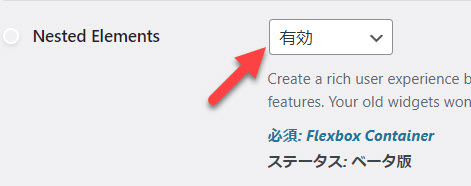
表示された項目から「Nested Elements」を「有効」にして保存してください。

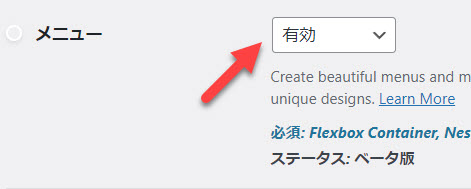
次に「メニュー」を「有効」にして保存してください。

保存ボタンはコレです。

Elementorで横スクロールメニューを作ろう
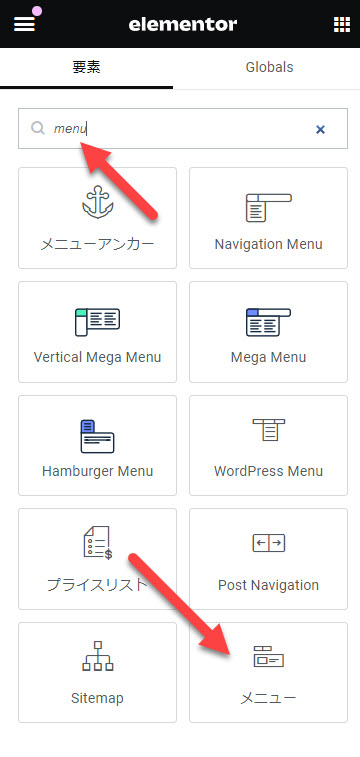
ようやくスタートです。ウィジェット一覧に「メニュー」という項目が増えているはずです。設定で「メニュー」を有効化したため、ここに表示されるようになりました。もし、ウィジェットが見つからない場合は検索ボックスに「menu」や「メニュー」と入力してみてください。(これでも出ないなら設定を見直してください。)

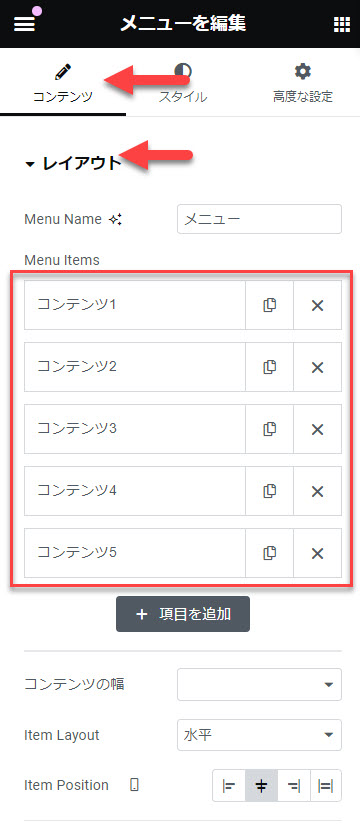
メニューを配置してみてください。メニューの「コンテンツ」タブの赤枠で囲った部分でメニュー項目を増やしたり、消したりすることができます。

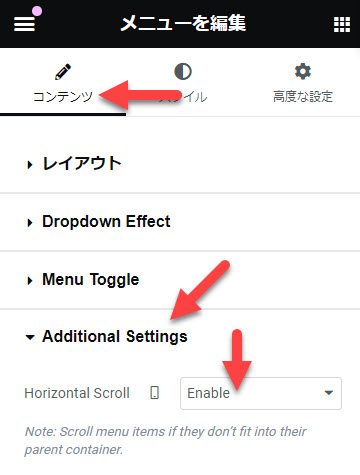
メニューの配置ができたら「コンテンツ」タブの「Additional Settings」セクションをクリックして下さい。その中に「Horizontal Scroll」があるので「Enable」を選択してください。

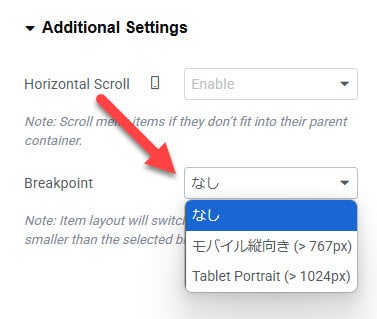
そしてこのままでは、スマートフォンやタブレットで見たときにこのメニューが「ハンバーガーボタン」(ウェブサイトのメニューの三本線のやつです)に切り替わってしまいます。切り替わらないようにするために、あわせて「Breakpoint」を「なし」に設定しておきましょう。

「スタイル」タブでメニューデザインを変更してみました。ここまでの設定でこのようになるはずです。

動きとしてはこんな感じになりました。

パソコンでは非表示にしたほうが良い
パソコンでの表示は非表示にした方が良いでしょう。パソコンは基本的に縦方向スクロールが一般的で、コンテンツやメニューも並べて表示した方がユーザーは目的の情報にアクセスしやすくなります。横スクロールは逆にストレスを与えやすくなってしまいます。
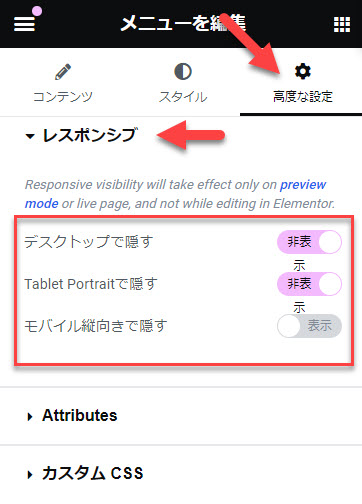
パソコンでのみ非表示にするにはメニューウィジェットやコンテナの「高度な設定」タブにある「レスポンシブ」にアクセスし、表示・非表示の設定をしてください。この画像ではパソコンとタブレットで非表示にする設定になっています。

メニューの続きがあるかどうか
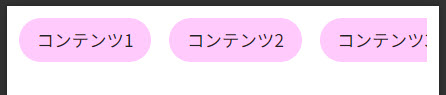
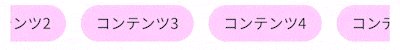
メニューの続きがあるかどうかをユーザーに理解してもらう工夫も必要です。今回、私が試しに作った横スクロールメニューですが「少しだけ切れる」ように余白設定を行いました。「切れている=続きがある」と瞬間的に理解してもらうためです。この記事の最初で紹介したYouTubeとGoogleの事例でも「あえて」少しだけ切れています。
メニューウィジェットの「スタイル」タブで調整して「少しだけ切れる」を演出してみてください。もちろん、設定したら実機で確認してくださいね。
