オフキャンバスメニューは画面外に位置したメニューやコンテンツを展開して表示させる方法です。オフキャンバスウィジェットはElementor(無料)では使うことができないので、オフキャンバスを使う場合はElementor PROを契約してくださいね!
オフキャンバスメニューは、よくあるハンバーガーメニューをタップすると表示されるドロップダウンメニューとは異なる点があります。ドロップダウンメニューは画面上にメニュー項目が展開されます。それに対してオフキャンバスメニューは画面外に配置され、スライドインのような視覚的な効果とともに画面全体(または画面の一部)に表示されます。
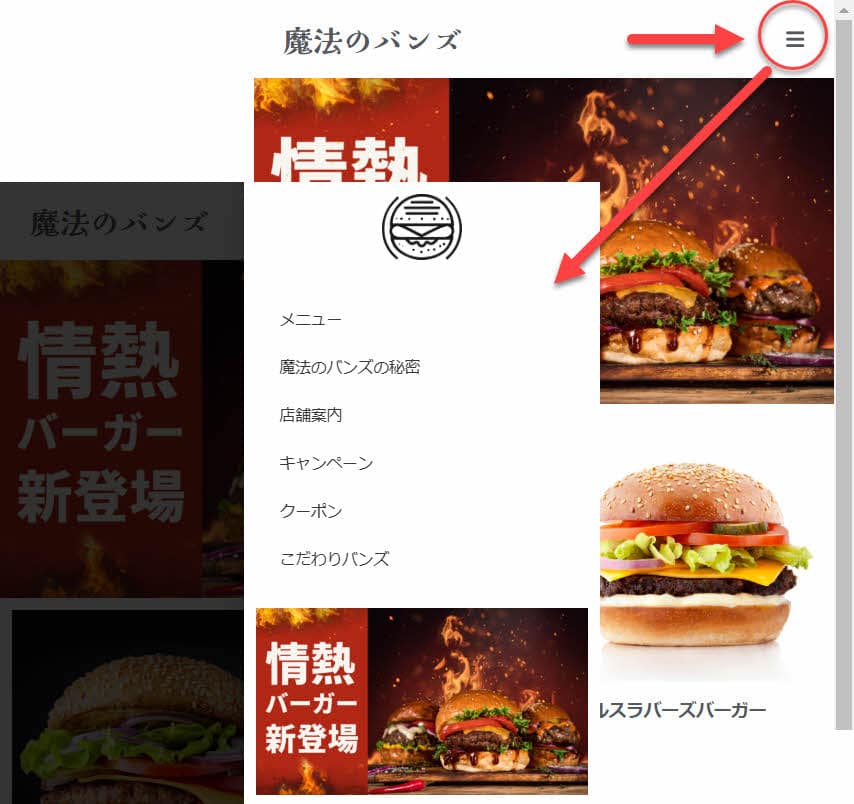
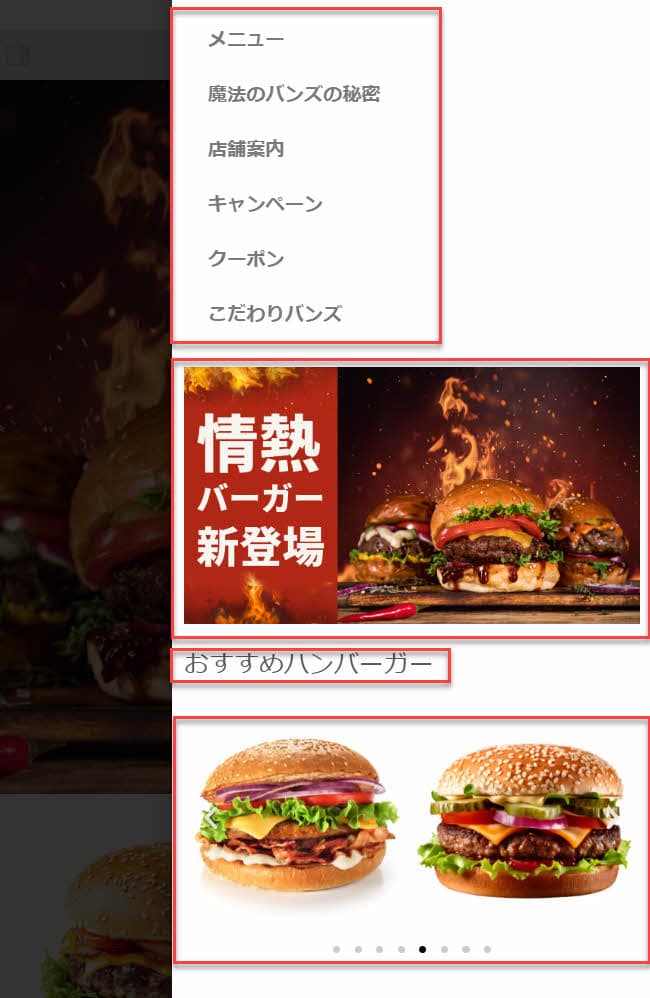
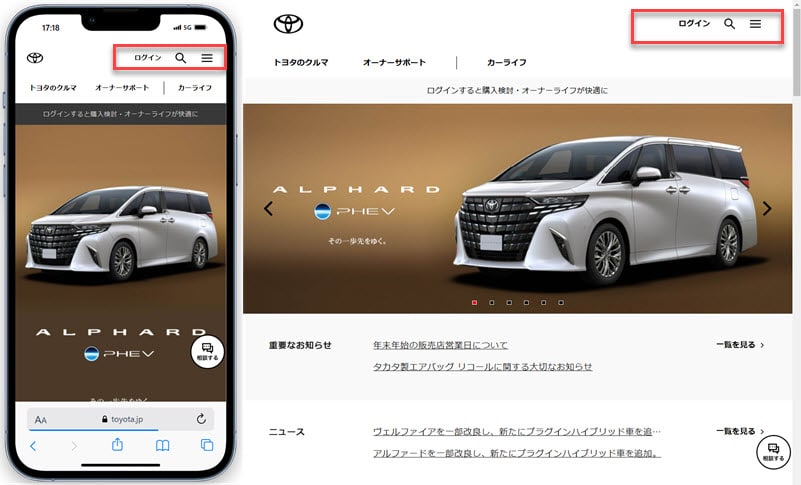
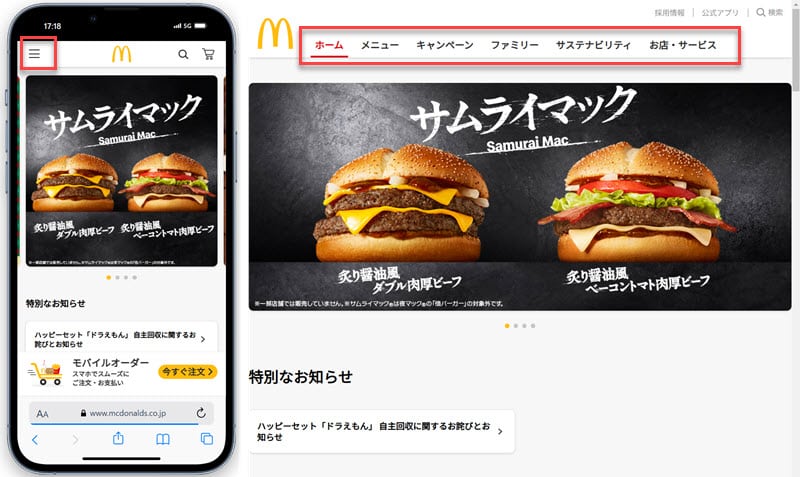
実際に導入されている企業のメニューを見てみましょう。

かなり先進的でプロっぽく見えますね。
このようにオフキャンバスメニューの特徴は視覚的な魅力と自由なコンテンツ設計です。スライドインやフェード効果などの演出や画像・動画の配置、CTAボタンの配置、それに画面外にメニューを配置することで、他のコンテンツと干渉することなくスペースを効率的に使用できます。
この記事では、Elementorを使用してコードを必要とせずにオフキャンバスメニューを作成する方法を解説します。
オフキャンバスメニューってどうなってるの?
オフキャンバスメニューは、アイコンやボタンをクリック、タップすることで画面外に配置されたオフキャンバスメニューが表示されます。これは一般的なドロップダウンメニューと同じ仕組みですね。しかし、メニューの表示が全く異なります。
テキストはもちろん、画像や動画、カルーセル、Googleマップの埋め込みだってできます。

このアイコンやボタンは、基本的に画面の上部や隅に配置します。左上、右上に配置するのが一般的です。というより、これ以外の位置に配置すると使い勝手がかなり悪くなります。基本的に左上もしくは右上に配置してくださいね。
オフキャンバスメニュー作成の基本
メニューを作る
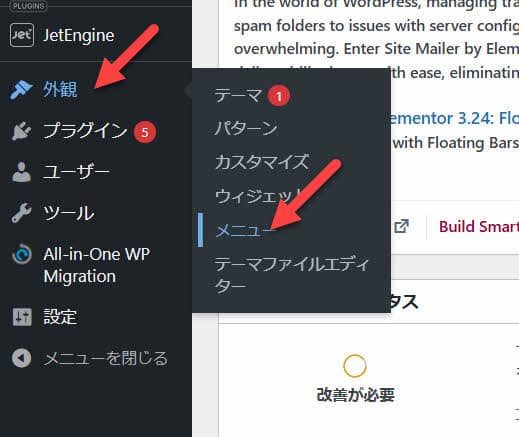
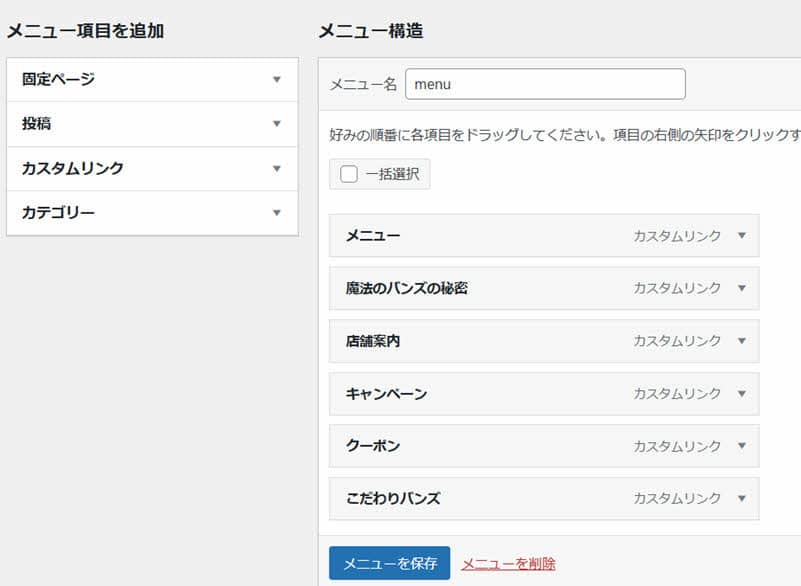
ワードプレス管理画面の左メニューから、「外観」「メニュー」に進んでまずは表示するメニューを作ってみましょう。今回のデモサイトでは「メニュー」「魔法のバンズの秘密」「店舗案内」「キャンペーン」「クーポン」「こだわりバンズ」の6つのメニューを作りました。


ヘッダーを作る
まずはヘッダーとなる部分を配置しましょう。(ウェブサイト全ページにオフキャンバスメニューを配置する場合、一元管理・編集することができるElementor PROにすることを強くオススメします。)
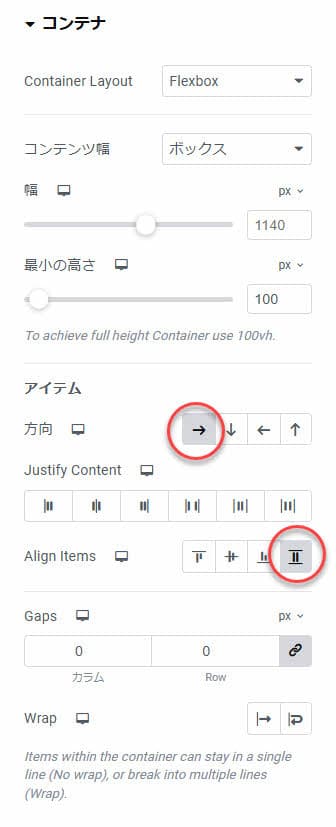
固定ページを作りヘッダーとなる部分を作りましょう。コンテナを配置し「方向」「Align」の設定をします。


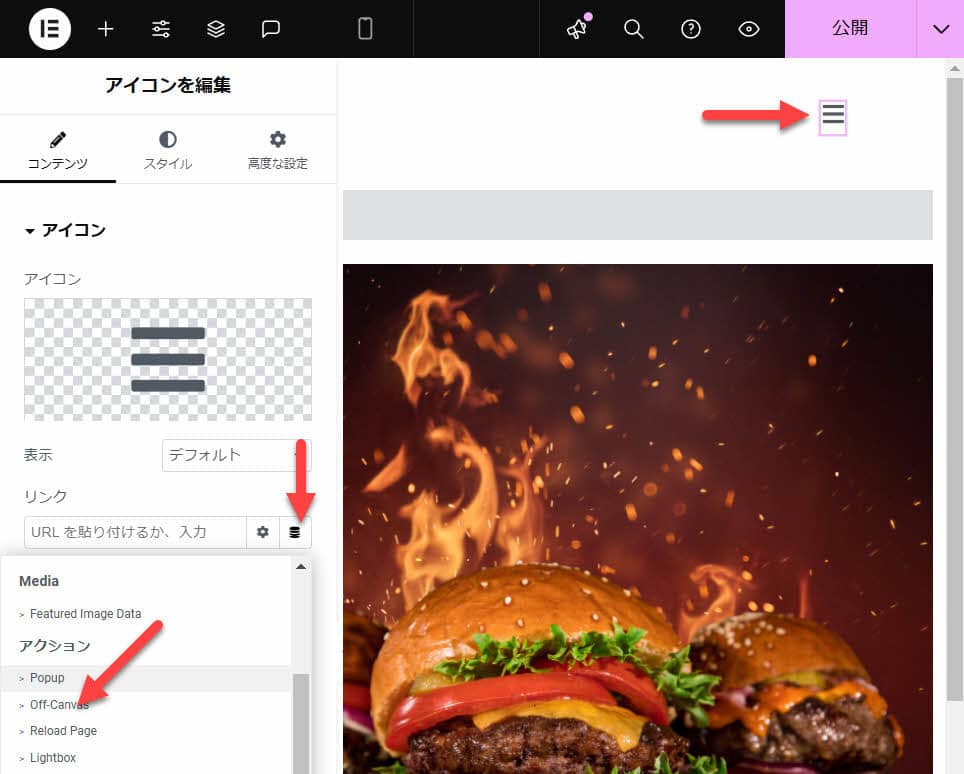
「ウェブサイト名」と「アイコン」を配置してみます。この右側の「アイコン(三本線)」をクリックするとオフキャンバスが表示される仕組みになります。

雰囲気づくりのために画像とテキストを配置してみました。ハンバーガーショップですね。

オフキャンバスを配置する
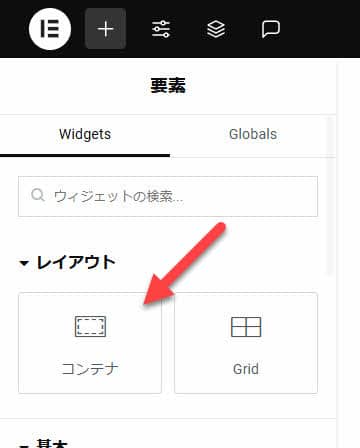
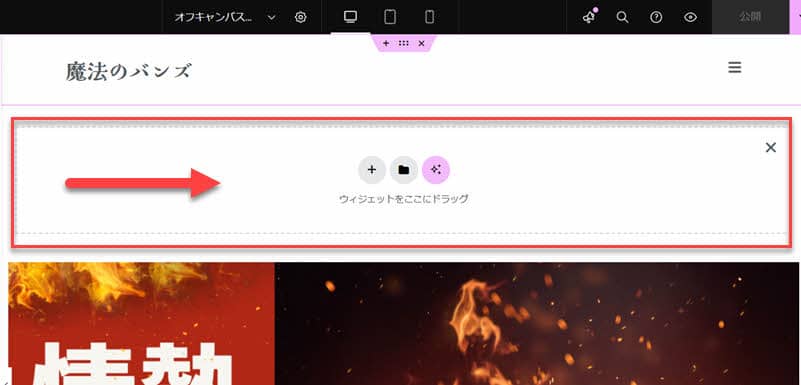
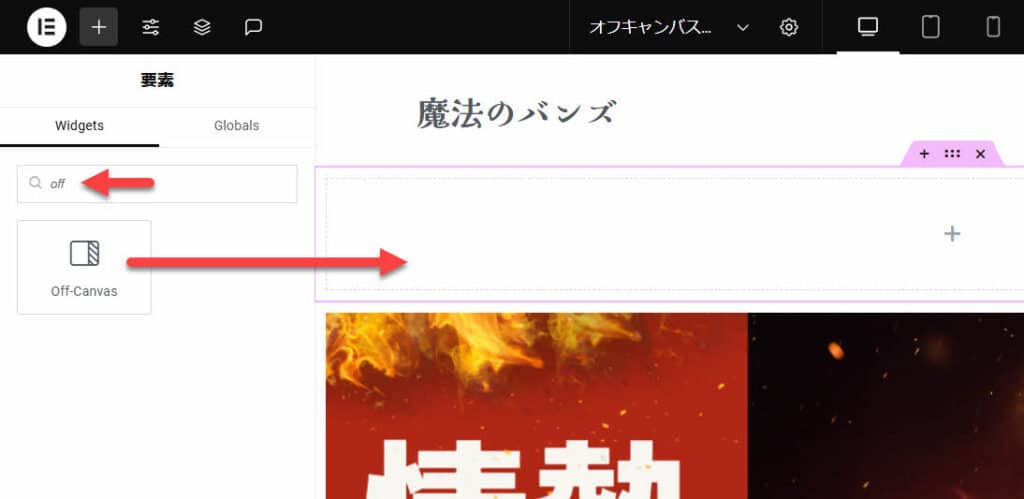
ヘッダーセクションの下に新しいセクションを追加して、そこにオフキャンバスウィジェットを配置しましょう。


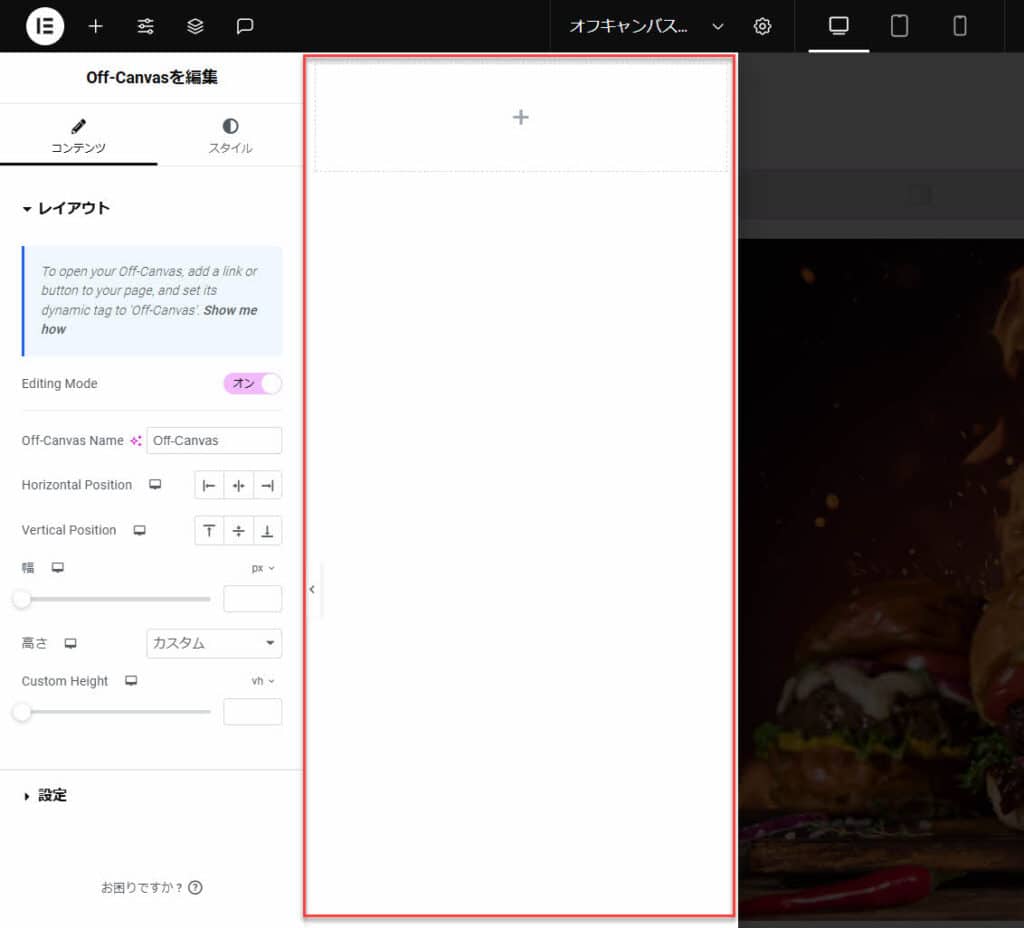
オフキャンバスを配置するとこのように何もない真っ白なエリアが画面に追加されます。これがオフキャンバスです。
オフキャンバスを編集するときは「Editing Mode」をオンにした状態にして、オフキャンバスを表示させて編集します。

オフキャンバスウィジェットに名前を付けておきましょう。デフォルトでは「Off-Canvas」となっていますが、自由に変更することができます。もちろん、そのままでもOKです。

レイアウトの設定
Horizontal Positionはオフキャンバスメニューを画面の左、中央、右のいずれかに配置することができます。デフォルトでは左になっています。
Vertical Positionはオフキャンバスメニューを画面の上、中央、下のいずれかに配置することができます。デフォルトでは上になっています。この設定は、キャンバスメニューの高さを指定している場合にのみ有効です。デフォルトでは高さは画面いっぱいになっているので、設定する意味はあまりありません。
幅はそのままの意味で、キャンバスメニューの幅を設定することができます。
高さもそのままの意味ですが、「カスタム」「Fit To Content」の2種類のオプションが設定をすることができます。「カスタム」は数値で高さを設定できます。「Fit To Content」はカンバスメニューに配置した内容によって自動的に高さが決まります。
ヘッダーアイコンにオフキャンバスを設定
ヘッダーに配置したアイコンにオフキャンバス名を設定します。アイコンをクリックしてコンテンツタブのリンクを設定しましょう。リンク横にあるアイコンをクリックしてください。クリックするとメニューが表示されるので「Off-Canvas」を選択しましょう。

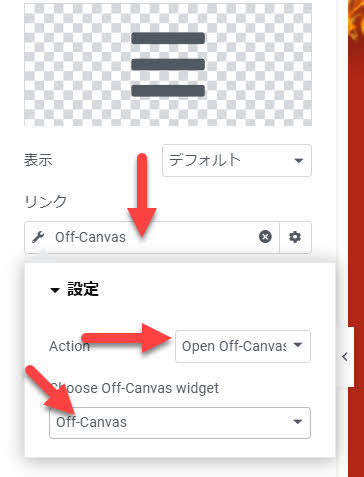
そして「Off-Canvas」をクリックしてオプションを表示します。Actionには「Open Off-Canvas」を選択し「Choose Off-Canvas widget」にオフキャンバスに付けた名前が表示されるので選択しましょう。

これでオフキャンバスを使ったメニューが最低限、動作するようになりました。(メニューには何も配置していないので真っ白なオフキャンバスメニューになっています。)
オフキャンバスにメニューにコンテンツを配置
次にオフキャンバスメニューにメニューを配置しましょう。
上からメニューウィジェット、画像ウィジェット、見出しウィジェット、画像カルーセルウィジェットを配置してみました。カンバスメニューの表示は右側にしました。

設定(アニメーション)
Entranceはメニューを開いたとき、Exitはメニューを閉じるときのアニメーションを設定することができます。フェードやズームなどかなりのアニメーションが用意されています。あまりくどくないアニメーションを設定することをオススメします。
設定(Interactions)
Interactionsには3つの項目があります。それぞれ簡単に説明します。
「Prevent Closing on Overlay」はオーバーレイ部分をクリックしてもオフキャンバスが閉じない設定です。
「Prevent Closing on ESC Overlay」はキーボードのESCを押してもオフキャンバスが閉じない設定です。
「Disable Page Scrolling」はオフキャンバスを開いているとき、コンテンツをスクロールがしなくなる設定です。
「Prevent Closing on Overlay」「Prevent Closing on ESC Overlay」の2つは特別な理由がない限りオフでOKです。「Disable Page Scrolling」はオンにしておく方が良いと思います。理由はオフキャンバスメニューを見ているときに、本文コンテンツがスクロールしてしまうと、メニューを閉じたときに「どこまで見たかわからなく」なってしまうからです。ユーザーの混乱を招きます。
閉じるアイコンを設定する方法
基本的にキャンバスメニュー外をタップすると、自動的にメニューが閉じられます。しかし、メニューが画面全体に表示されている場合はうまく動作しません。オフキャンバスが画面全体に表示され余白がないためです。その場合、閉じるアイコンを配置しておく必要があります。もしくは、明示的にボタンを配置しておくケースもあります。
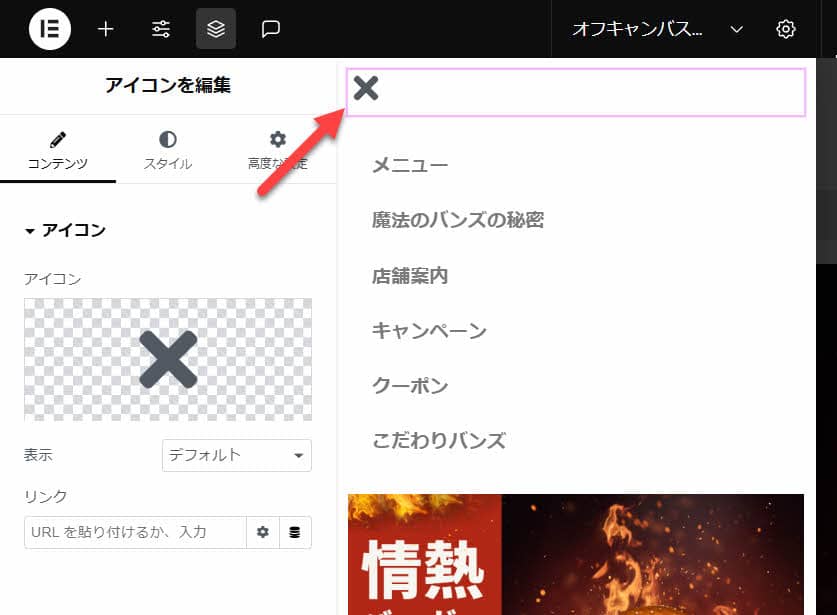
オフキャンバスを閉じるためのアイコンをオフキャンバスに配置しましょう。
画像のように「×マーク」のアイコンウィジェットを配置しました。

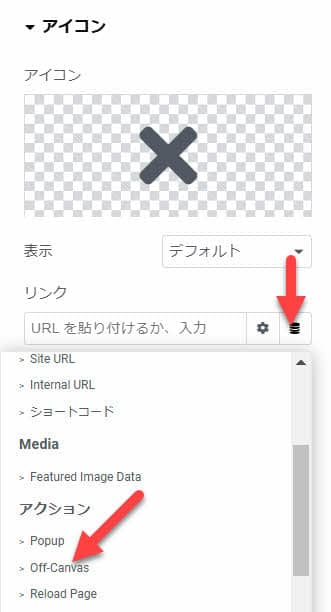
次にコンテンツタブのリンクを設定しましょう。リンク横にあるアイコンをクリックしてください。クリックするとメニューが表示されるので「Off-Canvas」を選択しましょう。

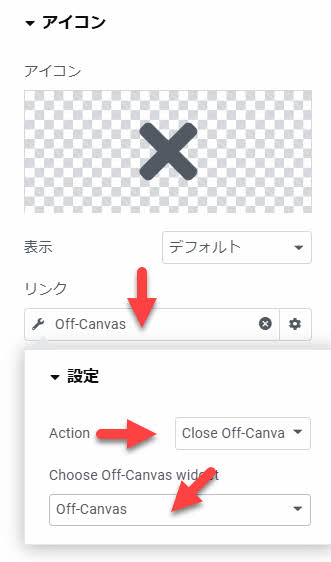
そして「Off-Canvas」をクリックしてオプションを表示します。Actionには「Close Off-Canvas」を選択し「Choose Off-Canvas widget」にオフキャンバスに付けた名前が表示されるので選択しましょう。これでバツマークのアイコンをクリック、タップするとキャンバスメニューが非表示になります。

全ページにオフキャンバスを設定する方法
ページが複数ある場合、Elementorのテーマビルダーを使うことで一元管理、編集することができます。オフキャンバスはメニューであるため、全ページに配置することになると思います。そして、オフキャンバスに配置した画像、コンテンツを頻繁に変えることになると思うのでElementor PROを契約するのがオススメです。
Elementor テーマビルダーからヘッダーを作り、そこにこれまで説明した方法でメニュー、オフキャンバスを配置すればOKです。
パソコンとモバイルで表示を切り替える
パソコンとモバイルでメニューを変えることもできます。
例えばTOYOTAのウェブサイトではこのように、パソコン・モバイル共におなじオフキャンバスメニューを使っています。

マクドナルドのウェブサイトではパソコンと、モバイルでメニューの表示形式を変えています。モバイルではオフキャンバスメニューを使い、パソコンでは通常のメニューを表示させています。

取り扱う商品、サービスによってユーザーの行動は大きく変わります。そして、そのユーザーがパソコンを使ってウェブサイトを見るのか、それともモバイルで見るのかによっても大きく変わります。そのため、多くの企業やビジネスではメニューを切り替えているケースが多いです。
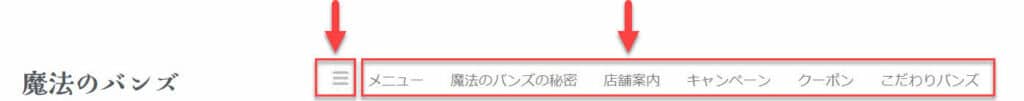
パソコンサイトとモバイルサイトを切り分ける方法を解説します。まず、この画像を見てください。

左側の四角で囲われたアイコンはクリックすると「モバイル」だけで表示されるアイコンで、クリック(タップ)するとオフキャンバスが表示されます。
右側の四角で囲われたメニューは「パソコン」だけで表示されるメニューです。
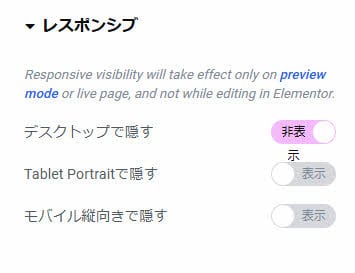
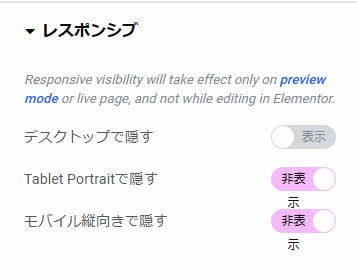
画像のようにヘッダーに「モバイル用」「パソコン用」の2種類のメニューを用意し、各ウィジェットの「高度な設定」タブの「レスポンシブ」から表示・非表示を切り替えることで、表示を切り替えることができます。
モバイル・タブレットで表示させるレスポンシブ設定が上、パソコンで表示させるレスポンシブ設定が下の画像です。


ECサイトなら商品を並べることも
オフキャンバスメニューにはテキスト、メニューや画像以外にも応用ができます。例えば、Woocommerceを使ったECサイトでは商品カテゴリやカート情報を表示するメニューを作成することでもできます。オススメ商品、新着商品などをカルーセルで並べたり、資料請求ボタンを配置してもいいかもしれませんね!
まとめ
オフキャンバスメニューは、スマホやタブレットが当たり前になった今、とても役立つデザインの一つです。操作が簡単で、見た目も自由にアレンジできるので、ウェブサイトを使いやすくするだけでなく、訪問者のテンションを上げることができます。オフキャンバスメニューを使うことで、もっと魅力的なウェブサイトが作れるようになります。
しかし、コンテンツを入れすぎるのは逆効果です。見た目だけでなく、使いやすさ(ユーザーが必要な情報にアクセスしやすいこと)も意識しましょう。
