Elementorページテンプレートってなに?
Elementorでページを作成する際に「ページテンプレート」を選択することができます。ページテンプレートは家の設計図のようなもので、ヘッダーやフッターの有無、コンテンツエリアの幅などのレイアウトを指定することができます。
基本的にはページテンプレートを頻繁に切り替えることはありません。(私の場合はですが)
例えば、固定ページや投稿を表示するページでは、ヘッダーとフッターを表示するレイアウトが一般的です。逆にランディングページでは、見込客の注意を惹きつけるために、ヘッダーやフッターを非表示にし、コンテンツエリアを最大限に利用できるようにするレイアウトが効果的だといわれています。
このように、ページテンプレートを選択して、ページ全体の構造を決めておくことができます。Elementorで切り替えられる3つのページテンプレートについて、それぞれの特徴や用途を詳しく解説していきます。
ページテンプレートをどこで設定する?
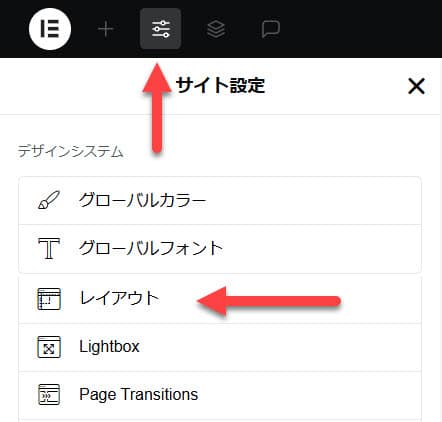
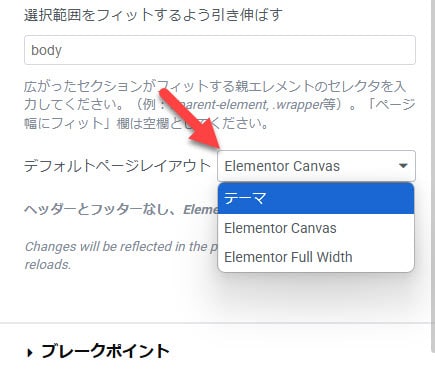
ページテンプレートの設定する方法は2つあります。1つ目はElementorのページビルダーから「レイアウト」から「デフォルトページレイアウト」を変更することでページテンプレートを変更することができます。


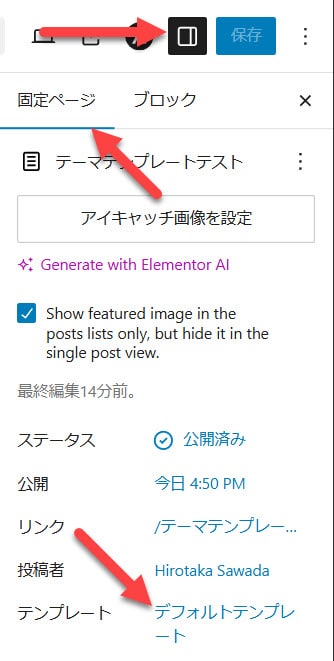
もうひとつはページ、投稿にある右メニューから「テンプレート」を選択することで設定することができます。

3つのページテンプレート:特徴と用途
Elementorで使えるページテンプレートは合計で4つあります。「デフォルト」「Elementor Canvas」「Elementor Full Width」「テーマ」の4つです。しかし「デフォルト」は「テーマ」のページテンプレートと同じ意味なのでデフォルト(テーマ)として紹介します。
デフォルトテンプレート(テーマテンプレート)
これは、ワードプレスのテーマで設定されているレイアウトのテンプレートです。ヘッダー、フッターなどが表示され、固定ページ、投稿などに広く使えることができます。実際にこのブログの投稿、トップページ、固定ページは基本的にでデフォルトテンプレートを使っています。
Elementor Canvasテンプレート
Elementor Canvasテンプレートは、ヘッダー、フッター、サイドバーなど、テーマの要素を一切表示せずに、真っ白なキャンバスにElementorで自由にデザインできるテンプレートです。
このテンプレートは、ランディングページやキャンペーンページなどで使えるテンプレートです。ランディングページ、キャンペーンページではヘッダーやフッターが邪魔になるので、ページ単位で非表示に設定できるので非常に便利です。
Elementor Full Widthテンプレート
Elementor Full Widthテンプレートは、ヘッダーとフッターは表示されますが、サイドバーは非表示になるテンプレートです。コンテンツエリアをページ全体に広げることができ、写真や動画を大きく見せたい場合などに使えるテンプレートです。
例えば、ポートフォリオサイトで作品を大きく表示したい場合や、写真家やアーティストが自分の作品をアピールしたい場合などに使えるテンプレートです。
私がElementorでウェブサイトを作るときは、ほとんど使わないテンプレートです。
もし、Elementor PROを使っているなら
もし、Elementor PROを使っているなら「テーマビルダー(Theme Builder)」を使ってウェブサイトをレイアウトしていると思います。そうなると、ページテンプレートを使うことはないかもしれません。理由としてはテーマビルダーのコンディション設定で、レイアウトを管理した方が楽だからです。
私がクライアントにウェブサイトを作るときは、基本的に「デフォルトテンプレート」のままで、「テーマビルダー」を使ってレイアウトをデザインし管理しています。
しかし、Elementor 無料版を使っているならページテンプレートは非常に便利な機能です。(特にランディングページを作るとき)カンタンに切り替えられて、理解しやすい機能なのでぜひ活用してくださいね。
