Elementor Proの機能のひとつ「ポップアップ(Popups)」はカンタンにポップアップを作ることができる機能です。
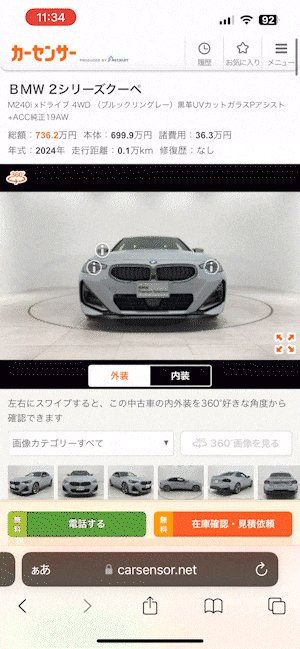
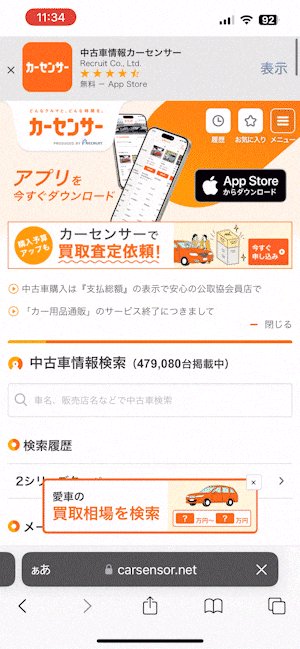
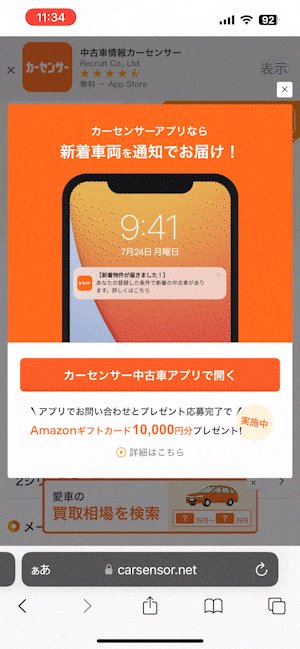
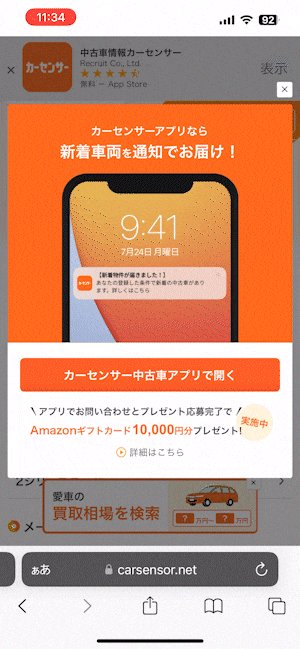
例えば、カーセンサーで車の在庫情報からトップページへ戻ると、アプリダウンロードを促すポップアップが表示されます。これがポップアップです。

ポップアップはお金に変わる
もしあなたのウェブサイトで訪問者に何か行動を取ってもらいたい場合、ポップアップは非常に強力に働きます。
- 無料小冊子をダウンロードしてもらいたい
- メルマガに登録してもらいたい
- 限定クーポンを見て使ってもらいたい
- キャンペーン期間であることを伝えたい
- SNSをやっていることを伝え、誘導したい
- お問い合わせをしてもらいたい
- 資料請求をしてもらいたい
このような行動を取ってもらいたいなら、ポップアップを積極的に使うべきだと思います。
ポップアップの2つの強制力
とにかく強制力があります。1つ目は、強制的に情報を見せることができること。もうひとつは、「それ自体あることを気付かせる」ことができることです。
1つ目は当たり前の話ですが、「それ自体あることを気付かせる」というのが重要です。
例えば「クーポン使用で30%オフ」「資料請求」「お問い合わせ」「キャンペーンエントリー」のようなバナーやボタンが並んでいるウェブサイトを思い浮かべてください。そして、訪問者は商品を買いたいと思っていますし、販売者は商品を買ってもらいたいと思っています。
しかし、バナーやボタンが多くて一番使いたい「クーポン使用で30%オフ」を見逃したとします。
そうなると、購入を先延ばしにされてしまう可能性が高くなります。さらに、クーポンを使わずに購入して、後でそのクーポンがあったことに気が付いたらガッカリしてしまうのは間違いありません。別に高く買ったわけではないのに、損をした気分になりますよね。クレームに繋がる可能性もあります。
ウェブサイトでは販売者側は様々な情報を提供することになります。キャンペーン情報、ブログ、資料請求などです。その情報が多くなればなるほど、見込客は「自分にぴったりな情報」を見つけることが難しくなります。
そこでポップアップを使うのです。
「強制的に見せる」ことで購入者は必ずその情報に気が付きます。そして、本当に必要な情報であれば「感謝」されるはずです。
ポップアップはうざい?
ポップアップはウザいかもしれません。実際、Googleで検索するとそのような検索結果が表示されています(笑)
しかし、ポップアップは「本当にその情報やキャンペーンが欲しい人からすると嬉しい」ことです。
私が実際に経験したことですが、定価10万円ぐらいの結構高めの海外ワードプレスプラグインを購入しようとしていました。どうしようかなと本気で悩んでいたところ、ポップアップが表示されました。ポップアップには「ブラックフライデー期間中で50%オフで買える」と書かれていました。
すぐ買いました(笑)
販売側からすると「見込客が注文してくれた」という結果を手に入れ、購入側からすると「損をしなくて済んだ」という結果を手に入れることができたというわけです。このポップアップが出なければ、このプラグインを定価で買うことになっていたと思います。
ポップアップは情報やキャンペーンがいらない人にとっては「ウザい」かもしれませんが、必要な人にとっては「歓迎」されるものです。
ただし、必要な人だからといって「ず~っと出し続けるのはNG」です。ポップアップを消しても、すぐに表示されるのはNGです。それはウザがられます。
Elementor ポップアップの設定
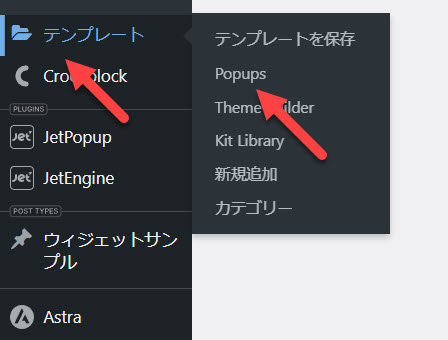
ワードプレス管理画面のメニュー テンプレート > Popupsをクリックしましょう。

クリックすると「最初のPopupを作成」が表示されます。「新規Popupを追加」をクリックしましょう。

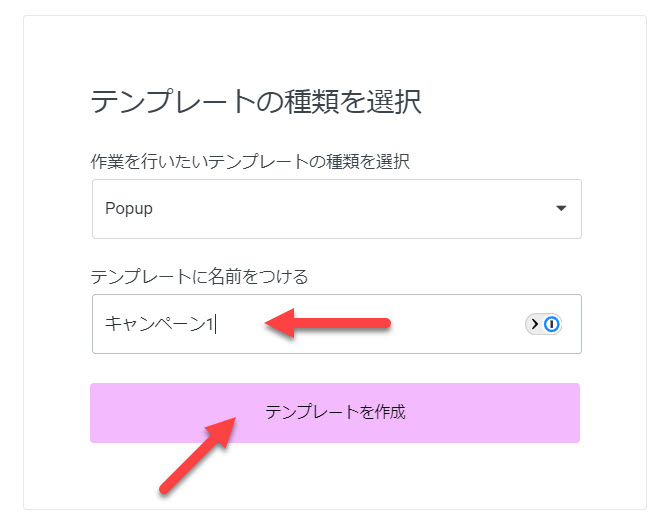
テンプレートに名前を付けましょう。管理しやすい好きな名前を入力しましょう。入力が完了したら「テンプレートを作成」をクリックしましょう。

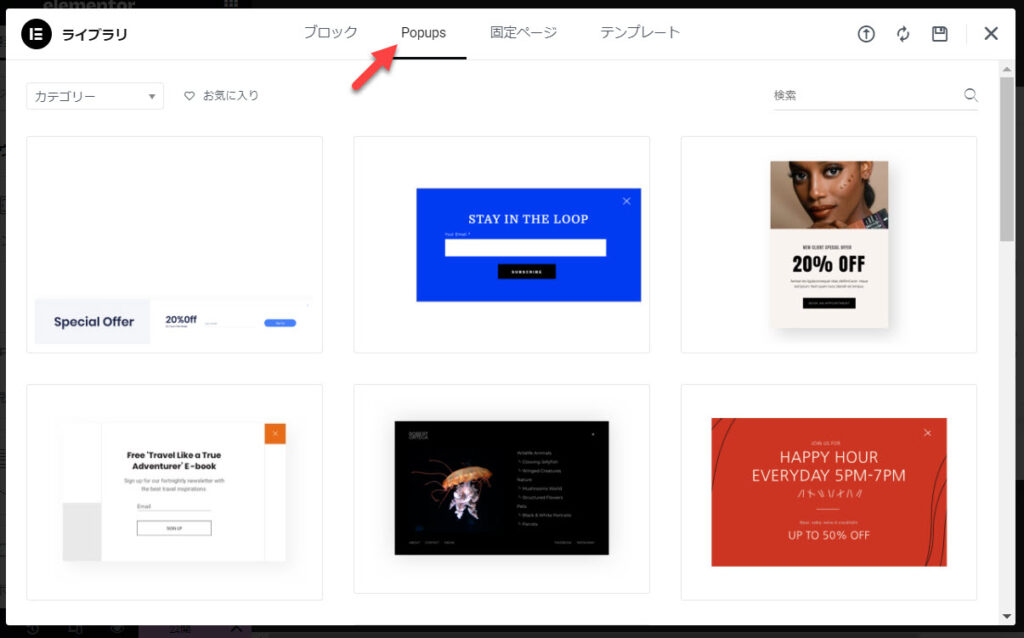
クリックするとテンプレートが表示されます。テンプレートを使うか、右上の「×」を教えて白紙から作るか選択することができます。

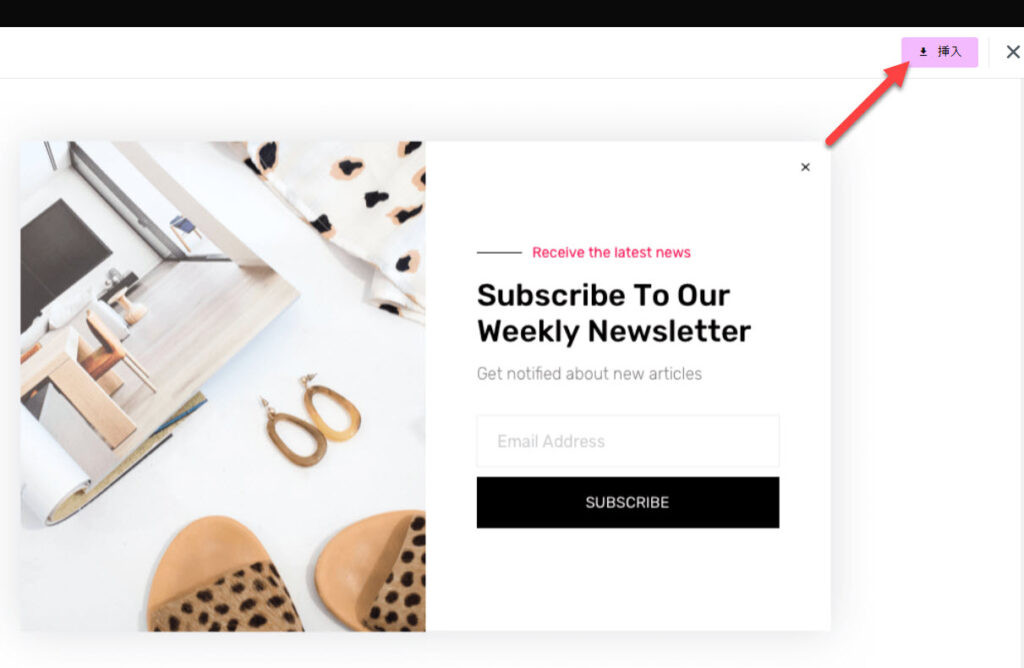
今回はこのテンプレートを使って作ってみましょう。右上の「挿入」をクリックして、読み込みが終わるまで数秒待ちましょう。

読み込みが完了したらElementorエディターが開きます。不要な情報を削除したり、必要なウィジェットを追加しましょう。ここではカウントダウンタイマーや見出しを追加しました。
これが修正したポップアップです。

編集が完了したら、左下の「公開」ボタンをクリックしましょう。

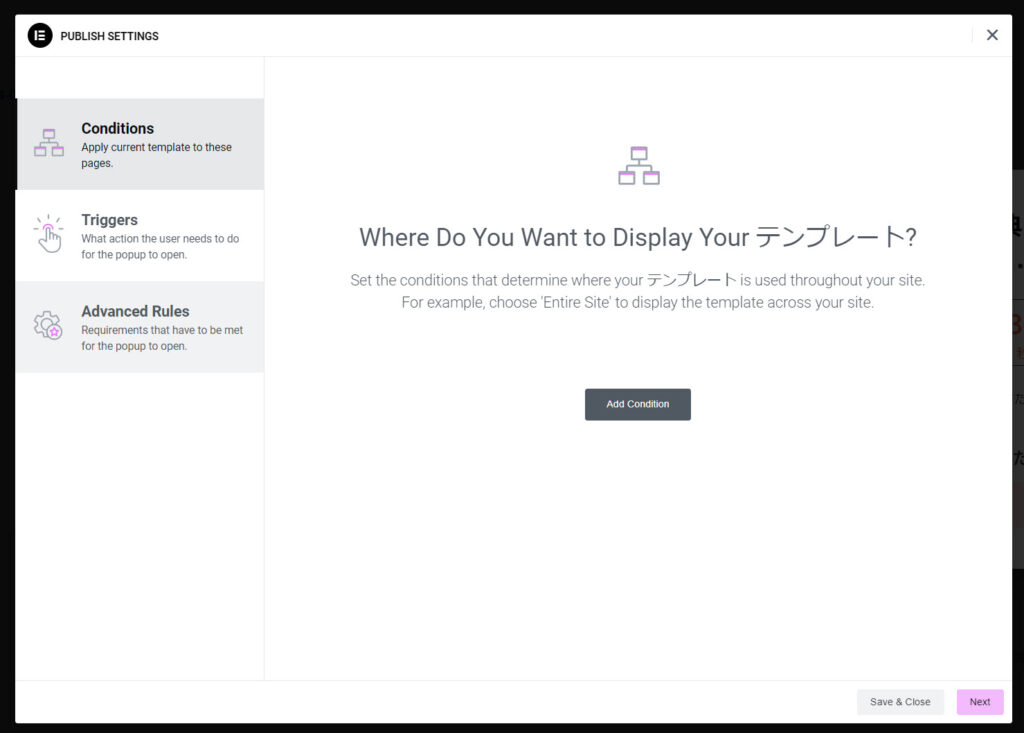
公開すると設定画面が表示されます。「Conditions」「Triggers」「Advanced Rules」を設定することで「どのような状況になったらポップアップを表示するか」設定することができます。
Conditionsでは「どのページでポップアップを出すか」を決めることができます。「Add Conditon」をクリックして条件を追加しましょう。

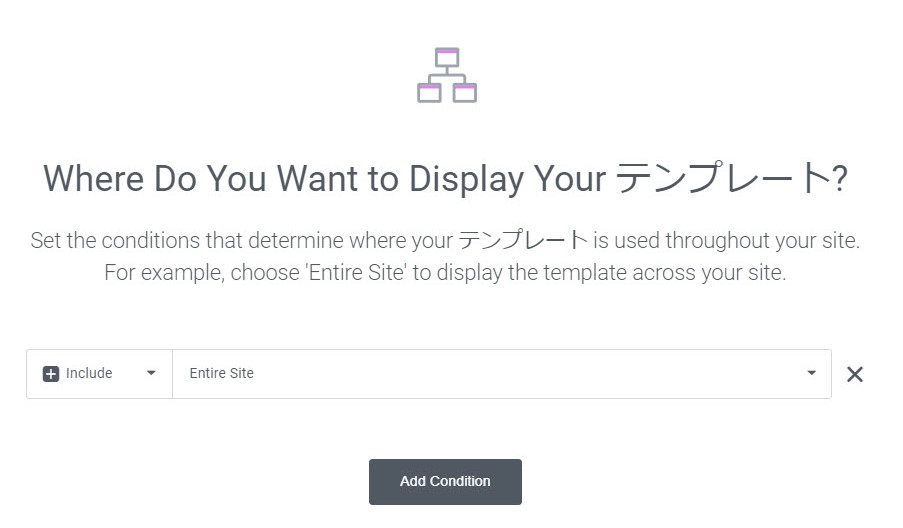
今回は「Entire Site」を選択しました。Entire Siteにすることでウェブサイトすべてのページで有効にすることができます。
条件を設定したら「Next」をクリックしましょう。

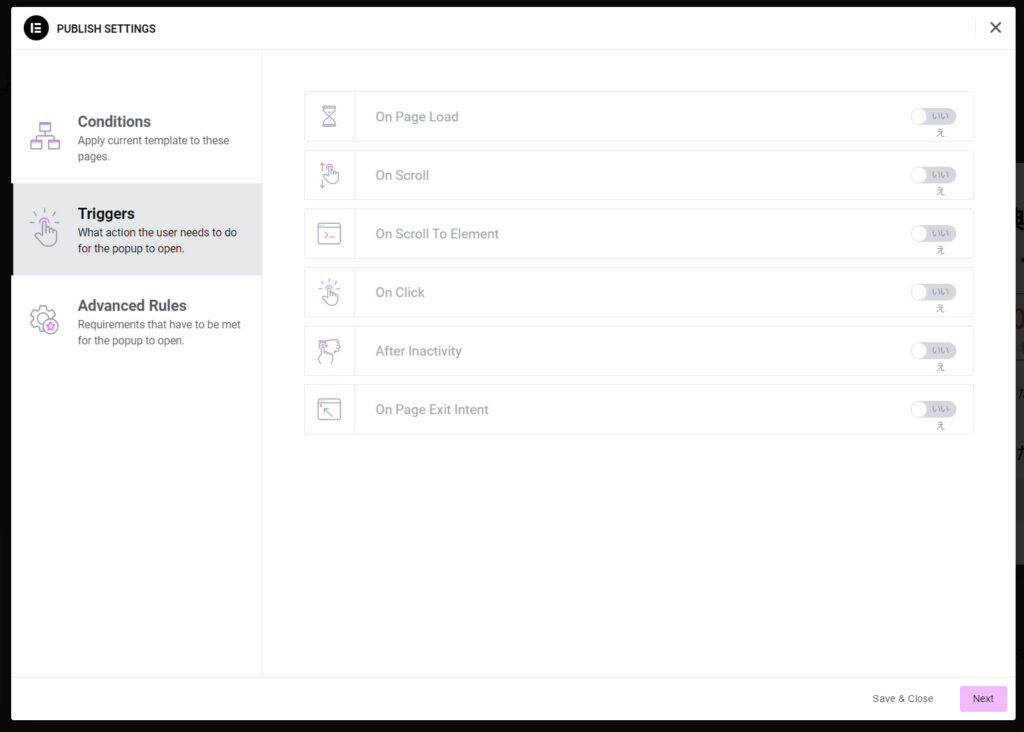
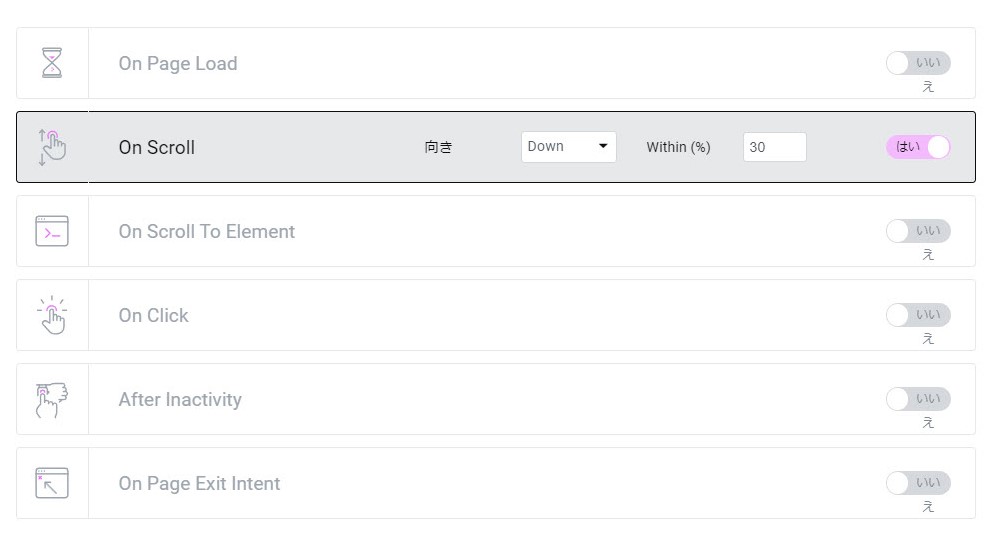
Triggersでは「どのような条件になったらポップアップを表示するか」決めることができます。

今回は「On Scroll」を選びました。これは「上から30%の位置までスクロールされたら表示される」という設定です。他にもページが読み込まれたら表示する「On Page Load」や特定の要素までいったら表示される「On Scroll To Element」などがあります。
このTriggerは複数設定することができます。
条件を設定したら「Next」をクリックしましょう。

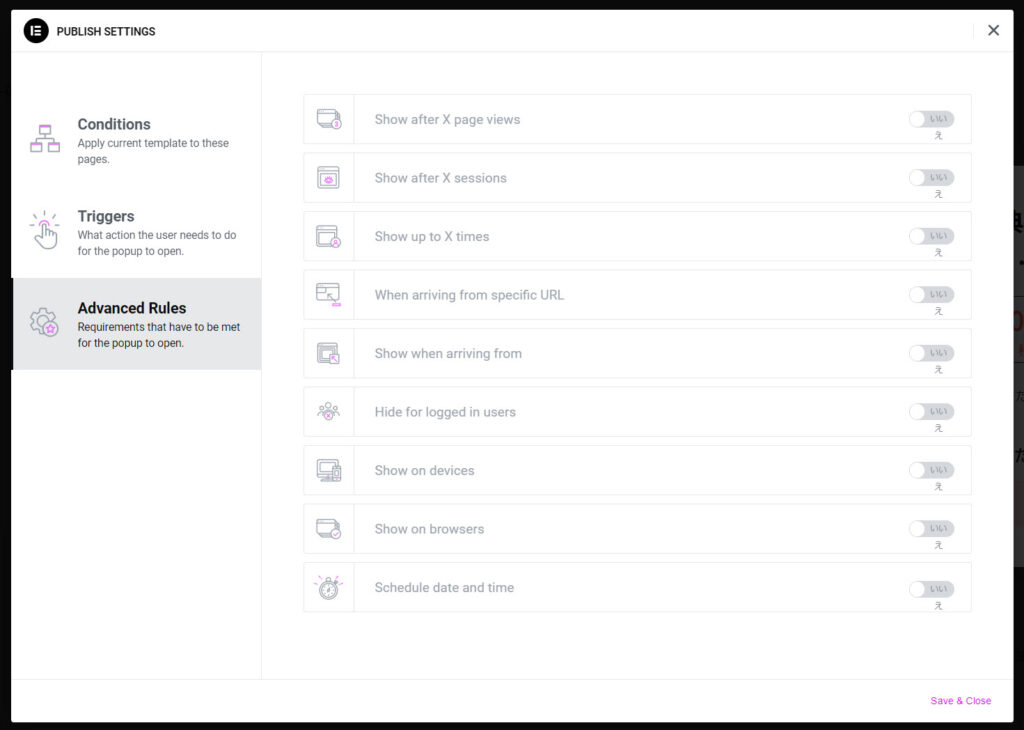
Advanced Ruleでは「細かいオプション」を決めることができます。「Show after X page views」を設定すると、指定したページ数閲覧されたらポップアップを表示させることができます。今回は設定していません。

コンディションはConditions + Triggersが基本です。さらにオプションを足すときはAdvanced Rulesを追加しましょう。
これでポップアップの作成と設定が完了しました。設定が終わったら右下の「Save&Close」をクリックしましょう。

設定は終わりましたが、正しく動作するか必ず確認してください。
設定が間違っていると表示されなかったり、消しても消しても表示されたり大変なことになります(笑)
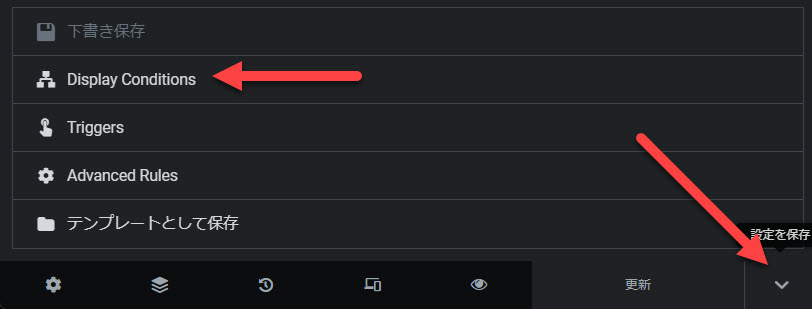
もし、コンディションを変更したい場合はポップアップの編集画面の左下から行うことができます。

反応を高めるポップアップ
ポップアップは一瞬の勝負です。
そのポップアップを見た瞬間、購入者側が手を止め、テキストを読み、行動してもらわなければなりません。
私がポップアップでオススメするのは「緊急性+すぐ行動をしないと損をする」ことを伝える方法です。人は得をすることより「損をすること」の方に感情が強く動きます。「10日間の限定開催 10%オフ」ではなく、「残り2日 終了後は価格値上げ」などのように書くと反応が上がるかもしれません。
緊急性を出すためにポップアップ内に、カウントダウンウィジェットを配置するのも良いアイデアです。カウントダウンを視覚的に表現することで、いやでも目に留まり、注意深く読んでもらうことができます。
もしElementor PROを使っているのなら活用しないのはもったいないです。ぜひ使ってくださいね!
