そもそもレスポンシブデザインって何?
レスポンシブデザインは、ウェブサイトのレイアウトがデバイスの画面サイズに応じて自動的に調整されるデザイン手法のことです。レスポンシブデザインでページを作ることで、パソコン、タブレット、スマートフォンなどのデバイスでのユーザーエクスペリエンスが最適化されます。
重要なのは「1ページ」で異なるデバイスでデザインが最適化される。ということです。
一昔前は全く同じコンテンツを「パソコン用ページ」「スマホ用ページ」などデバイスごとに作っていた時代もあります。(今では考えられませんが、当時は結構ありました)レスポンシブ対応したページを作れば、ほとんどのデバイスに対応するため、ウェブサイトの保守がカンタンになります。
Elementorはレスポンシブ対応
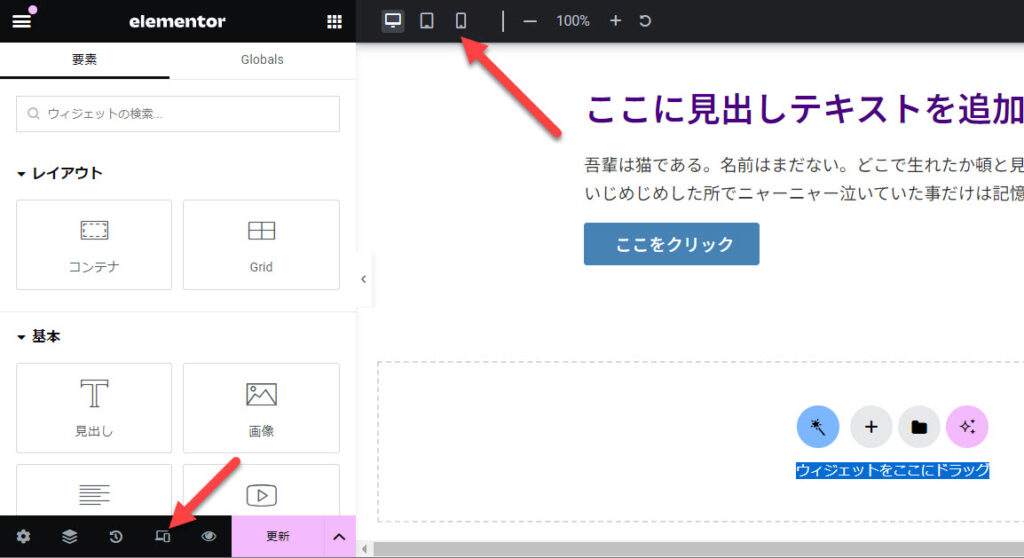
もちろん、Elementorはレスポンシブに対応しています。対応しているものは項目の横に「切り替えボタン」があります。いくつかのウィジェットを使って、どのようになるか試してみましょう。
ボタンウィジェットのケース
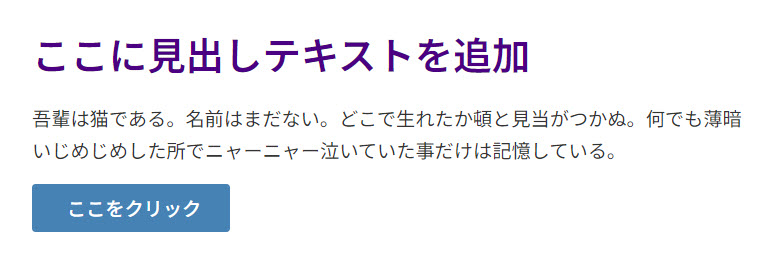
ボタンウィジェットを配置してみましょう。ボタンウィジェットの上に「見出しウィジェット」と「テキストウィジェット」を配置していますが、雰囲気作りのために配置しているので気にしないでください(笑)
パソコン用の表示はこのようになります。

これがスマホではどのように表示されるかチェックしてみましょう。左下の「レスポンシブモード」をクリックすると、上にナビゲーションが表示されるので「モバイル縦向き」に切り替えてみましょう。

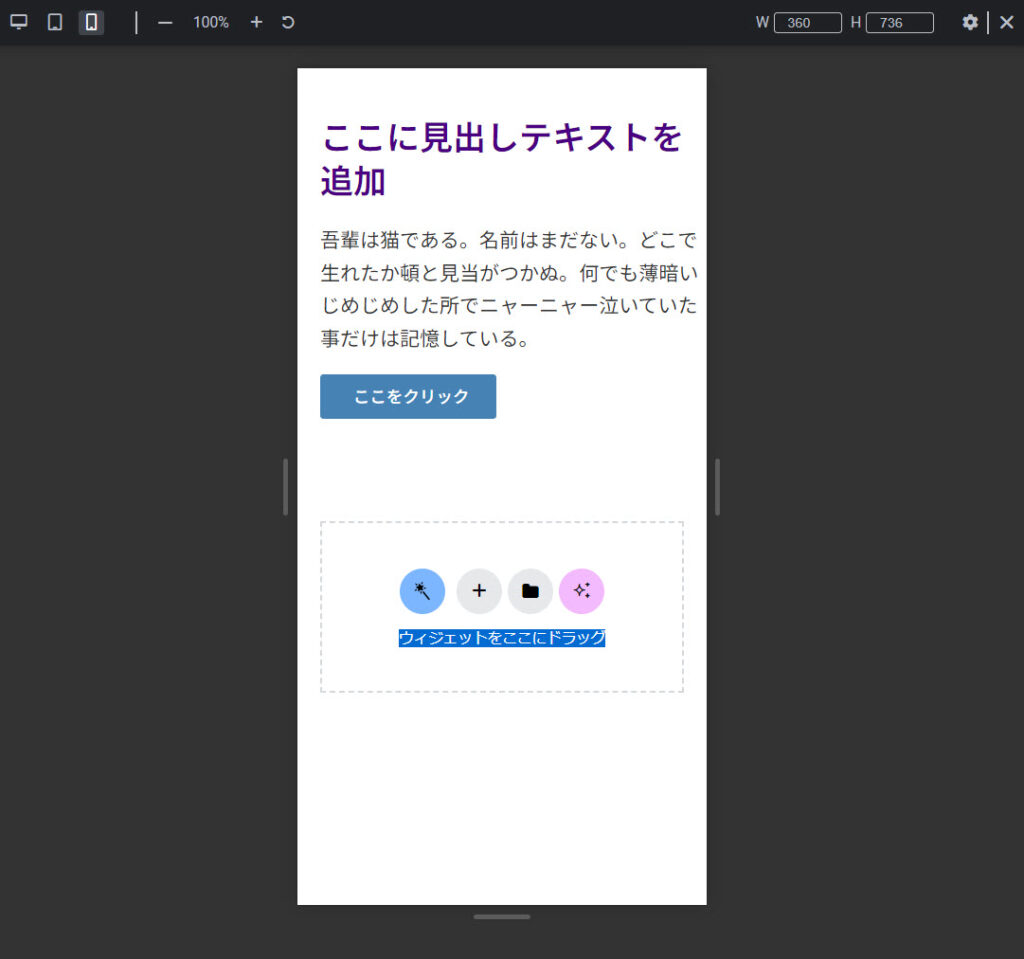
すると表示される画面が小さくなりスマホのような縦長になります。これがスマホ用の表示になります。

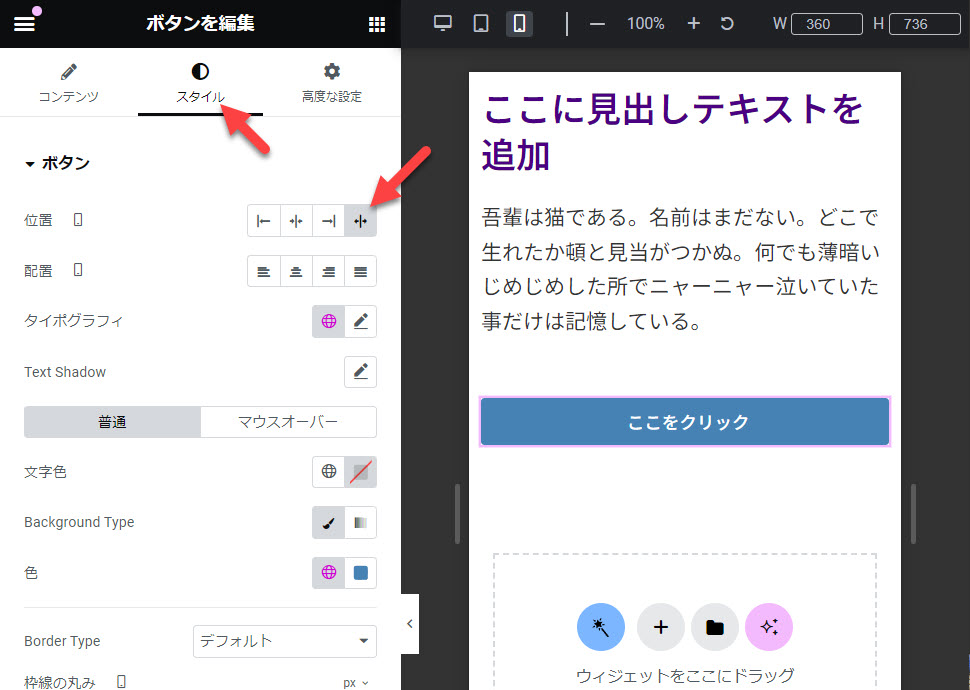
ボタンウィジェットはデバイス毎にボタンの位置を変更することができるので、パソコンとスマホでデザインを切り替えてみましょう。
「モバイル縦向き」の状態で、ウィジェットの「スタイル」タブをクリックして「位置」を「ストレッチ」にしてみてください。すると横幅いっぱいにボタンが広がったはずです。

次に「レスポンシブモード」をクリックして「デスクトップ」に切り替えてみましょう。ボタンがストレッチしていませんよね。このように「デスクトップのデザイン」と「スマホのデザイン」を切り替えることができるのです。

画像カルーセルウィジェットのケース
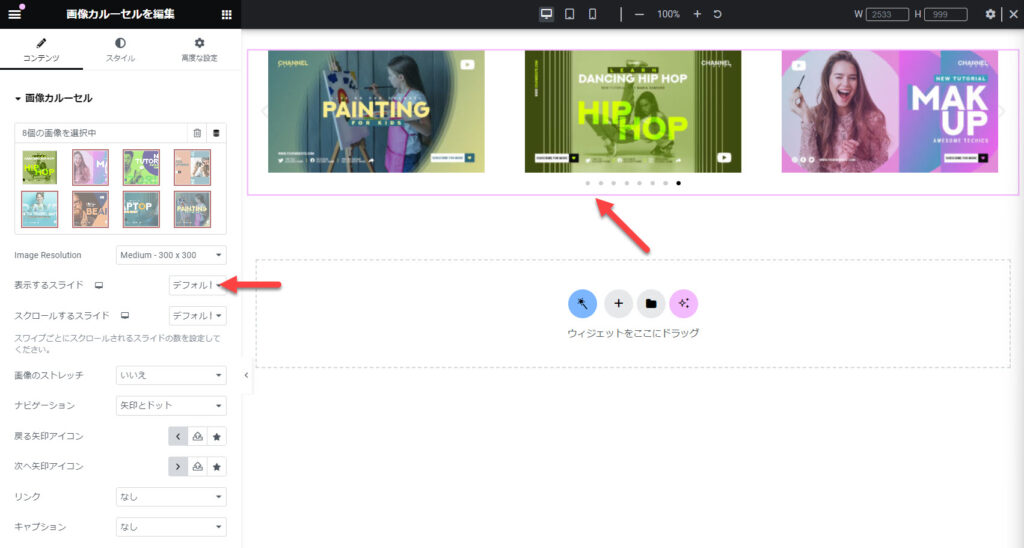
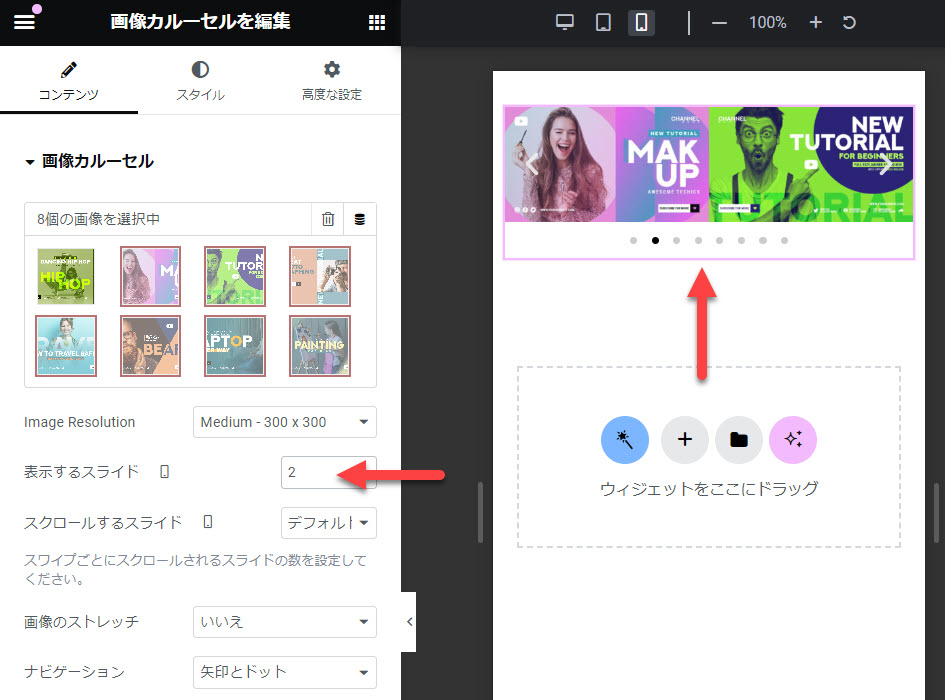
次は画像カルーセルウィジェットを配置してみましょう。画像カルーセルに8枚の画像を登録しました。
「表示するスライド」の項目を見ると「デフォルト(3枚です)」となっています。よくあるスライドのカタチですね。

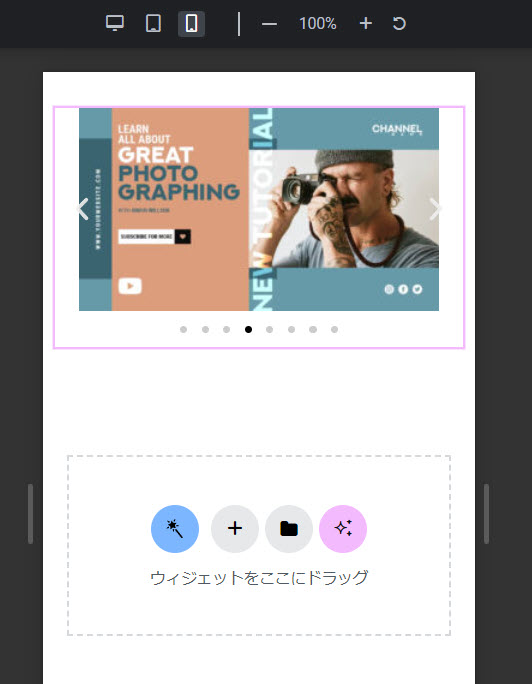
この状態で「レスポンシブモード」を押して「モバイル縦向き(スマホ縦向き)」をクリックしてみてください。画像カルーセルウィジェットで表示されているスライドが「1枚」になります。自動的にレスポンシブ対応してくれていますね。スマホ画面で3枚並べたら、何の画像だかわからなくなってしまいますからね。

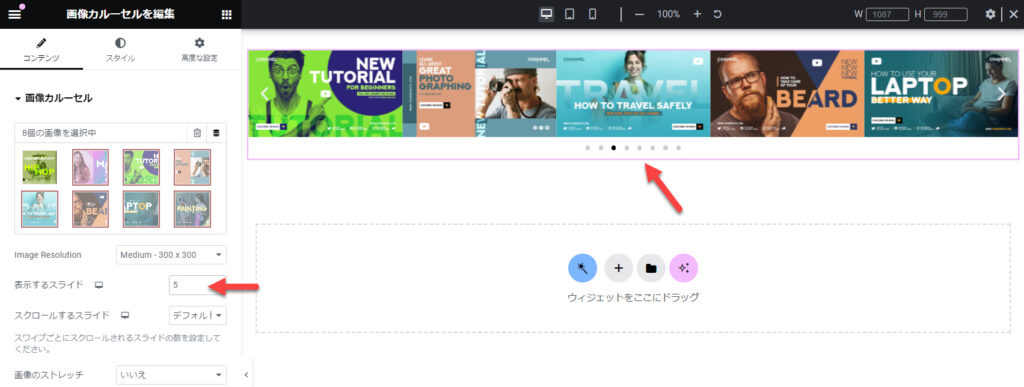
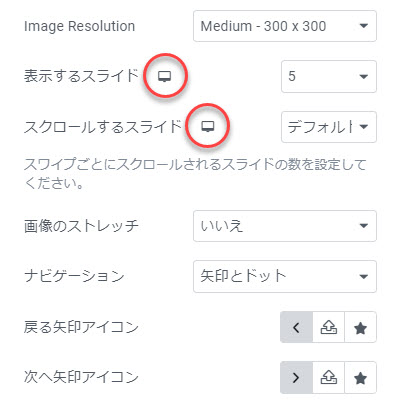
このレスポンシブボタンをもう一度押して「デスクトップ」を選択してください。すると、最初のパソコン用の表示画面になりスライドの数が「3枚」になります。そして「表示スライド」をデフォルトから「5」にしてみましょう。すると一度に5枚の画像が表示されました。

そしてまた「モバイル縦向き」に切り替えてみましょう。スマホでは一度に1枚の画像が表示されています。この状態で「表示するスライド」を「2」にしてみましょう。

画像カルーセルウィジェットのデフォルトは「パソコン3枚・スマホ1枚」ですが、「パソコン5枚・スマホ2枚」のように設定することもできます。
このように「パソコン」「スマホ」の表示を切り替えながら、オプションを設定してデザインを作ることで、理想のデザインを作ることができます。
すべての要素をデバイス毎に切り替えれるわけではない
注意してもらいたいのですが、セクションやウィジェットにおいて「すべての要素を」デバイス毎に切り替えれるわけではありません。
切り替えれる要素は「レスポンシブモード」のアイコンが付いているものだけです。それ以外は切り替えることはできません。(画像赤丸)

最初に紹介した「ボタンウィジェット」のケースだと、コンテンツタブの要素はすべてデバイス毎に切り替えることはできません。パソコン・スマホで表示するテキストを切り替えることはできません。
要素を表示/非表示で切り替える方法
Elementorを使ってウェブサイトを作りなれてくると、「あぁ、この要素切り替えれないんだ。」と思うことがちょこちょこ出てきます。(特にランディングページやECサイトを作っているとき)その場合はもちろん対応策があります。ボタンウィジェットを使って説明しますね。
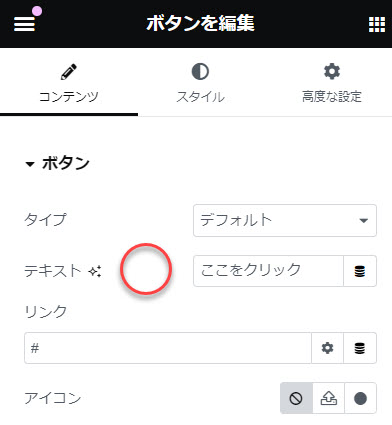
ボタンウィジェットの場合「テキスト」は切り替えに対応していませんよね。画像のように切り替えボタンがありません。パソコン・スマホで同じテキストが表示されてしまうということになりますね。

このようなケースでどのように切り替えるのか、ボタンを使って説明します。
まずボタンウィジェットをパソコン用とスマホ用で2つ作ります。そして、ボタンテキストを適当に入力しておきます。色を付けたりしてもOKです。

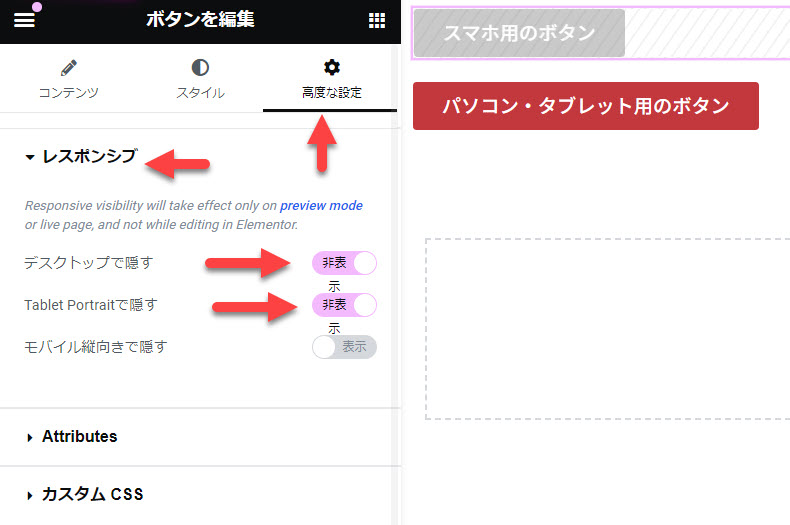
一つ目のボタン(青いボタン)の「高度な設定」タブをクリックしてレスポンシブセクションを開きます。このレスポンシブセクションの「デスクトップで隠す」「Tablet Portraitで隠す」をオンにしましょう。

そして二つ目のボタン(赤いボタン)のレスポンシブセクションを開き、「モバイル縦向きで隠す」をオンにしましょう。

設定出来たらレスポンシブモードボタンをクリックして、スマホ縦向きに変更してみてください。すると1つ目のボタンが表示され、2つ目のボタンが非表示になるはずです。
この機能を使うと、非表示の要素はグレーになります。これはElementor編集画面だけでの表示で、実際のページでは完全に非表示になるのでご安心ください。
この設定は「切り替える」のではなく要素を「隠す」時に使う設定です。Elementorを使ってウェブサイトを構築するようになると、結構重宝する機能なので覚えておいてください。
