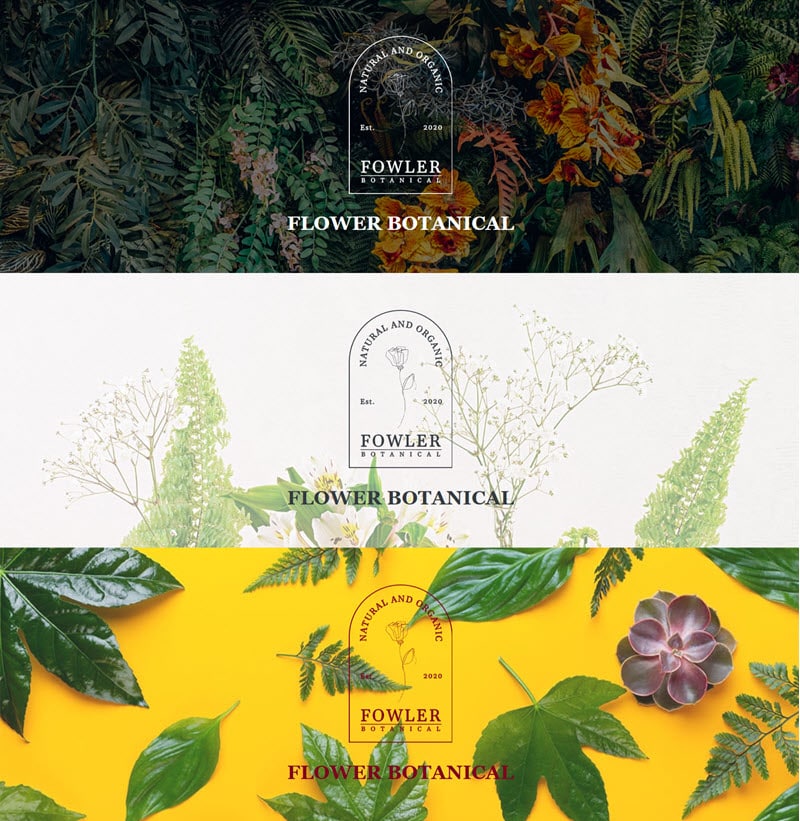
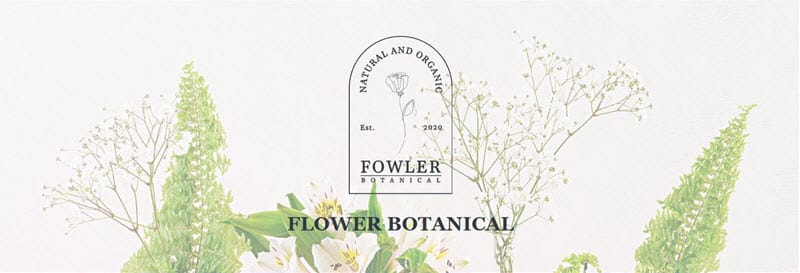
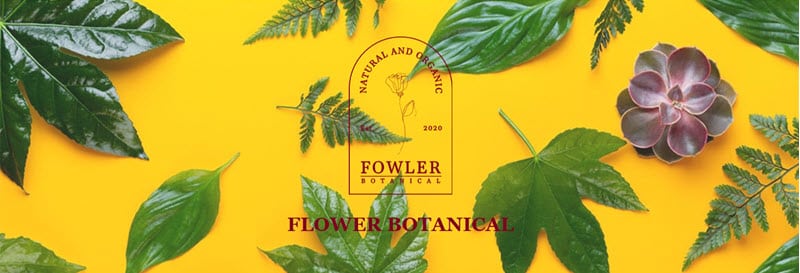
SVGを活用すれば、色やサイズをウェブサイト上で簡単に変更でき、テーマやシーズンに合わせたカスタマイズもカンタンにできます。例えばこの3つのサンプルを見てみましょう。この3つは同じテキスト同じロゴを使っていますが、背景が違います。そして、テキストとロゴはElementorで色を設定しています。

注目してもらいのは「ロゴ」の部分です。このロゴはSVGという形式で作ったものです。SVGで作ることにより、Elementor上で色を変更することができます。(JPEG・PNG形式ではできません)「1つのロゴで3パターンを作った」ということですね!
先ほどの3つを見てみましょう。
1つ目は背景が暗めなので、SVGロゴを白色に設定しています。

2つ目の背景は明るいため、SVGロゴを濃いグレーにしています。1つ目のように白色にしてしまったら、まったく見えなくなってしまいます。

3つ目の背景鮮やかな黄色と緑のコントラストが強く、ロゴの色を選ぶ際にこれらと調和しつつも際立つ色が重要になります。バーガンディ(深い赤)を選び、情熱っぽくしました。(笑)

Elementorを使えばビジュアルを確認しながら編集することができます。SVGは軽量で高速表示が可能で、どれだけ拡大してもボケることもないこの画像形式はElementorとの相性も抜群です。ロゴ、アイコン、アニメーションなど、あらゆる場面で活躍すること間違いなしです。
今回の記事は、ElementorでSVGを扱う方法を解説します!
SVGってそもそも何?
ウェブサイトを作るときに欠かせない画像形式といえば、JPEGやPNGが定番です。SVGと呼ばれる画像はその画像形式の種類のひとつを指します。
例えばJPEG形式であれば「sample.jpeg」「sample.jpg」などがファイル名になりPNG形式であれば「sample.png」になります。そしてSVGは「sample.svg」になります。
SVGは「Scalable Vector Graphics」の略で、ベクター形式の画像データを指します。JPEGやPNGがピクセルで構成されているのに対して、SVGは数式で画像を描いています。これがどういうことかというと、拡大縮小しても画質が劣化しないという特徴を持っています。
- JPEG: 写真や複雑なイラストに向いているが、拡大すると画質が荒れる。
- PNG: 背景透過が可能で、イラストやロゴに適しているが、ファイルサイズが大きくなりがち。
- SVG: ベクター形式で、どれだけ拡大してもシャープな表示を維持。しかもファイルサイズが小さい。
SVGを使うメリット
SVGがウェブデザインで注目される理由は、その便利さにあります。ここでは、SVGを使うことで得られるメリットをご紹介します。
拡大・縮小が自由自在
SVGはどれだけ拡大しても、画像が荒くなることはありません。例えば300×300ピクセルのロゴをアップロードしたとします。これを拡大すると画像がボケてしまいます。しかし、SVGであれば2倍、3倍の大きさにしてもボケることはありません。ですので、サイズ違いでロゴを作る必要がなくなるのです。
デザインの柔軟性とカスタマイズ性
SVGのもう一つの大きなメリットは、同じアイコンを使いながら、ページごとに色を変えたり、ホバーアクションで動きをつけることができます。これにより、デザインの統一感を保ちながら、ウェブサイト全体に動きや個性を持たせることができます。

サイズや色を変更するのはHTMLやCSSで指定するだけで(Elementorを使えば、HTMLやCSSをいじることもありません)、画像編集ソフトを使わなくても思い通りの見た目を実現できます。これにより、デザインのハードルが非常に下がりますし、画像編集ソフトで毎回色を変える手間から解放されるので作業効率も高くなります!
ElementorでSVGを使う方法(有料版と無料版)
ここまでSVGのメリットや活用シーンを解説してきましたが、「実際にどうやって使えばいいの?」という疑問が出てくるかもしれません。ここでは、ElementorでSVGを使う具体的な手順を説明します。(HTML、CSSでの設定方法はしません。)
Elementor PRO、Elementor(無料)でちょっとだけやり方が変わりますので、どちらかの方法で試してくださいね。
Elementor PROでSVGを使う方法
SVGのアップロードを有効化する
Elementorのデフォルト設定ではSVGをアップロードすると、セキュリティリスクの観点からエラーが表示されます。

まずはElementorの設定でSVGをアップロードできるように設定しましょう。
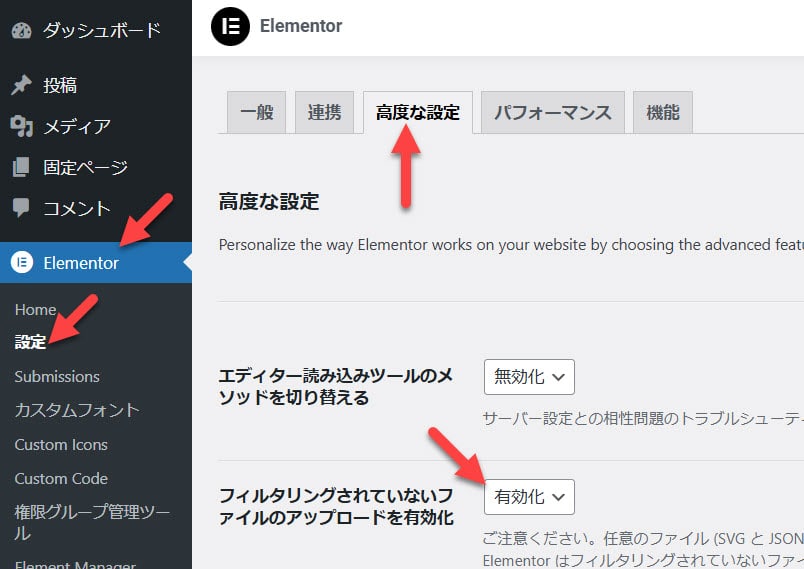
ワードプレス管理画面の左メニュー「Elementor」の「設定」を選択しましょう。それから「高度な設定」タブを選択しましょう。いくつか項目が表示されますがその中の「フィルタリングされていないファイルのアップロードを有効化」を「有効化」に変更しましょう。変更したらさらに下にある「保存」ボタンをクリックして保存しましょう。

Inline SVGウィジェットを使う
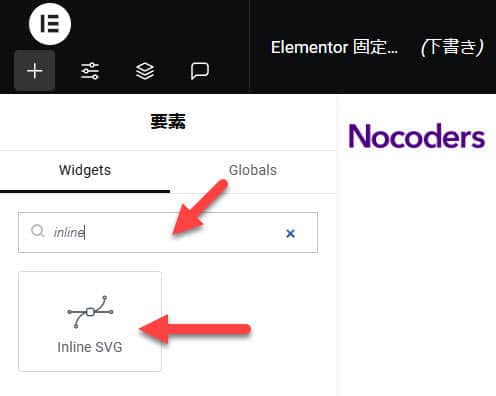
Elementor PROには「Inline SVG」というウィジェットがあります。これを使えばカンタンにSVGをコントロールすることができます。まずはウィジェットを配置しましょう。

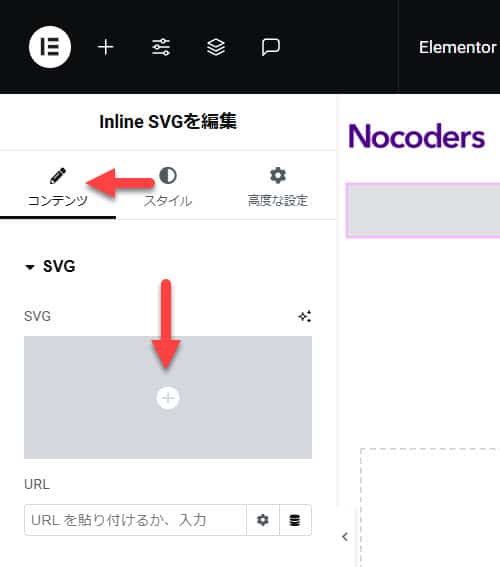
「コンテンツ」タブをクリックし「+」アイコンをクリックしましょう。

メディアライブラリが開くので、SVGを選択して「選択」ボタンをクリックしましょう。もし、まだアップロードをしていないのであれば「ファイルアップロード」を選択してSVGをアップロードしましょう。

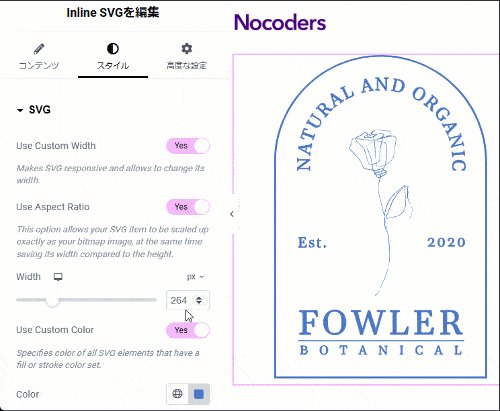
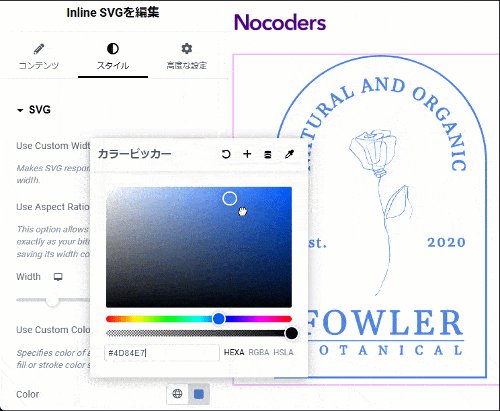
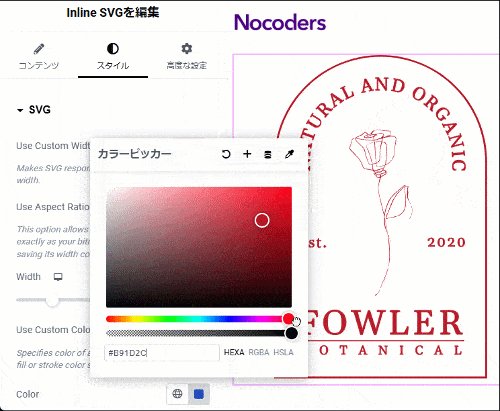
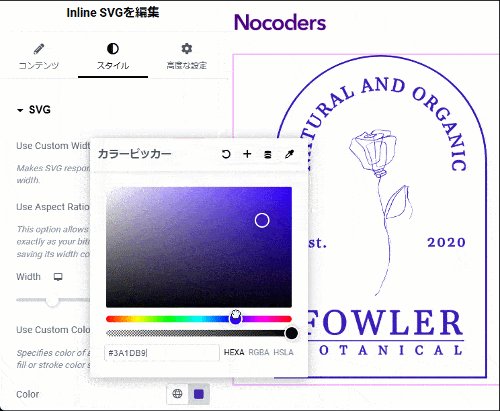
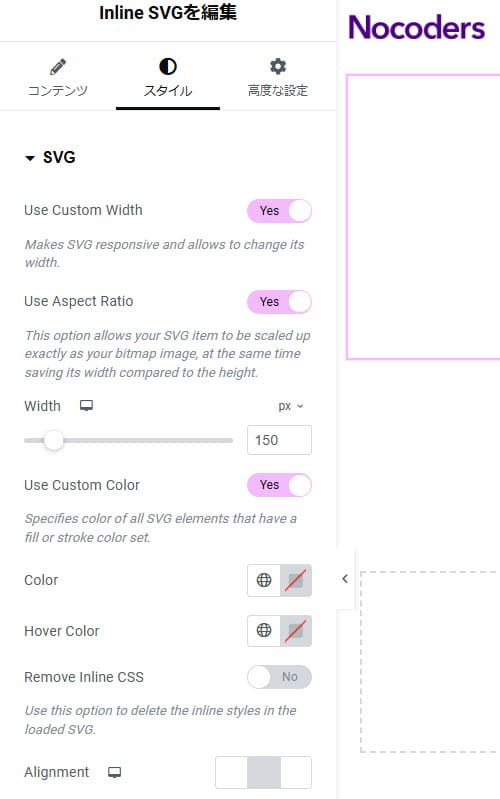
次に「スタイル」タブを選択してデザインの設定をしましょう。
「Use Custom Width」をオンにすると、SVGのサイズを変更することができます。サイズの変更は横幅をベースに設定することができます。「Width」項目のスライダを左右に移動させたり、数値を入力することで調整することができます。また、同時に「Use Aspect Ration」という項目が表示されます。これをオンにしておくことで「比率を保持しながらサイズを変更する」ことができます。基本的にはオンのままでOKです。
「Use Custom Color」をオンにすると、SVGの色を変更することができます。カラーピッカーが表示されるので自由に選択することができます。また、カラーコードを直接入力することもできます。その下にある「Hover Color」はマウスがSVGファイルの上に来た時に、色を変更することができます。

Elementor(無料)でSVGを使う方法
残念ながらElementor(無料)では「Inline SVGウィジェット」は使えません。
SVGを表示、拡大・縮小させるためだけならElementorの「画像ウィジェット」で表示することはできますが、アップロードしたSVGの色を変えることはできません。別のプラグインが必要になるので今回はSVGの拡大・縮小の説明をします。
SVGのアップロードを有効化する
Elementorのデフォルト設定ではSVGをアップロードすると、セキュリティリスクの観点からエラーが表示されます。そのため、まずはElementorの設定でSVGをアップロードできるように設定しましょう。(Elementor PROでSVGを使う方法)を参考にしてください。
画像ウィジェットを使う
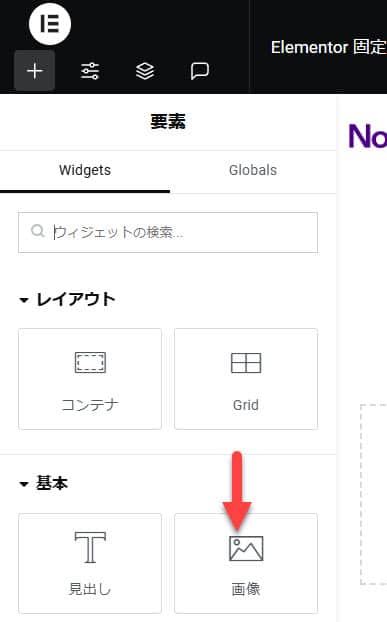
まず画像ウィジェットを配置しましょう。

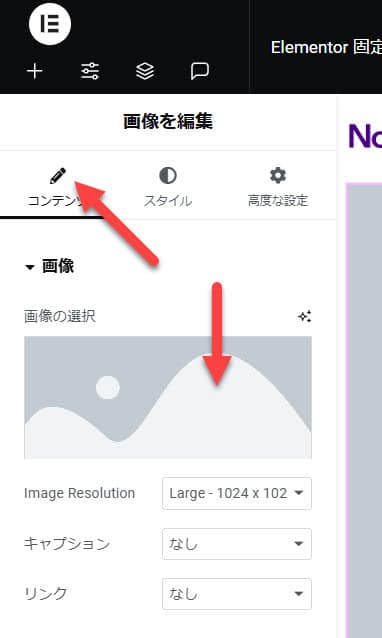
配置が完了したら「コンテンツ」タブを選択し「画像の選択」をクリックしましょう。

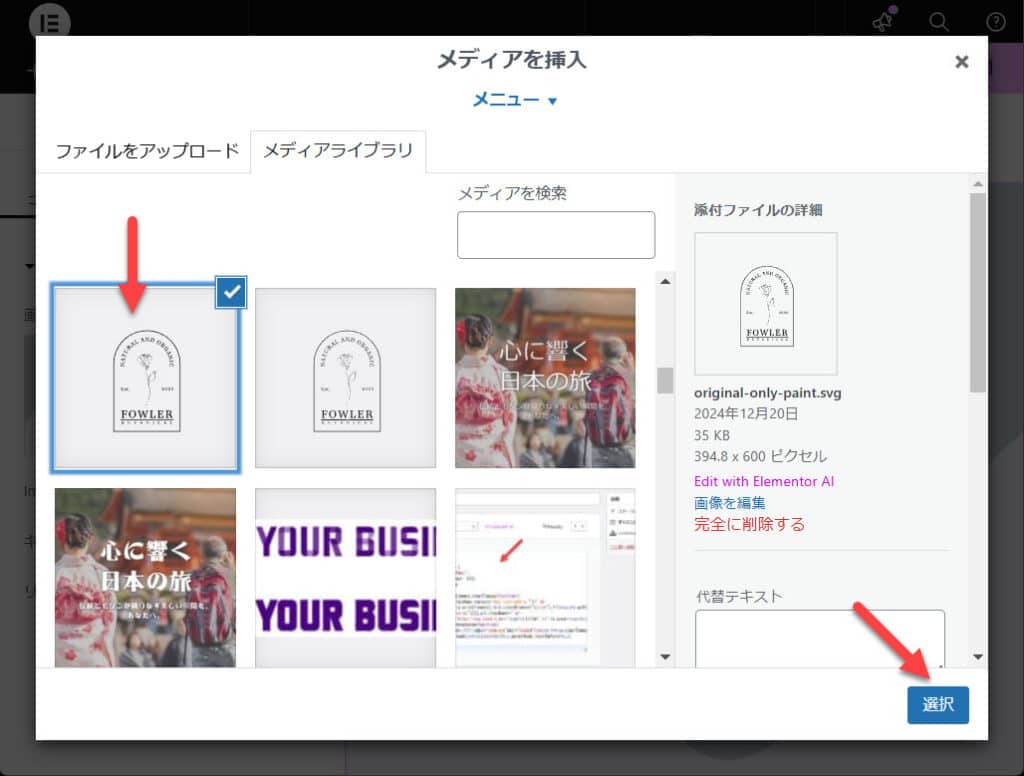
メディアライブラリが開くので、SVGを選択して「選択」ボタンをクリックしましょう。もし、まだアップロードをしていないのであれば「ファイルアップロード」を選択してSVGをアップロードしましょう。

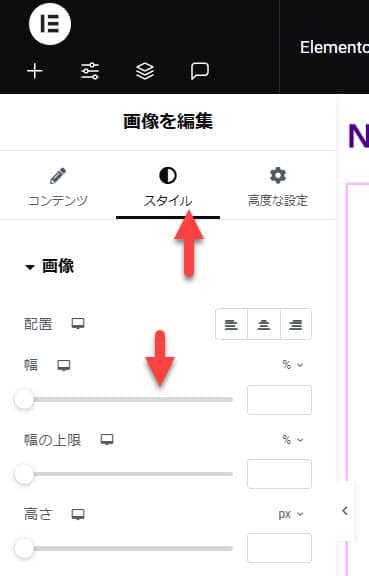
次は画像サイズを調整しましょう。「スタイル」タブを選択して「幅」のスライダーを左右に移動させるか、数値を入力することでサイズを変更することができます。(単位が%になっているので、単位を変えたければ%をクリックしてピクセルなどに変更しましょう。)
これでOKです。カンタンですよね。

SVGの注意点
ElementorでSVGを扱うのが非常にカンタンなのはわかってくれましたか?さて、SVGには多くのメリットがありますが実は注意点もあります。
セキュリティリスク
SVGはXML形式で記述されており、スクリプトを埋め込むことが可能なため、セキュリティリスクがあります。悪意のあるコードが含まれる場合、サイトにダメージを与える可能性もあります。
早い話が「信頼できないウェブサイトからSVGファイルをダウンロードして使うな」ってことです。最悪、メールアドレスやパスワードが盗まれたり、乗っ取られたりする可能性もあります。
デザインスキルが必要になる場合も
SVGはロゴで使うことが多いでしょう。そのため、知らないウェブサイトからSVGをダウンロードしてそのまま使うことはないと思います。そのため、IllustratorやFigmaなどのデザインソフトで画像を作成するスキルが必要になる可能性が高いです。
しかし、すでにJPEG、PNGでロゴ画像を持っているなら、Adobe Expressなどのオンラインサービス(無料)を使うことでSVGに変換することができます。
ロゴデータがなければ、デザイナーが近くにいるなら作ってもらったり、ココナラ、ランサーズなどの外注に依頼するのも良いかもしれませんね。
古いブラウザでの互換性問題
古いブラウザではSVGが正しく表示されない場合があります。現在使われているブラウザのほとんどは対応していますので、古いブラウザのことは気にしなくてもいいでしょう。
JPEG・PNG・SVGの使い分け
SVGが非常に便利な画像形式であることは間違いありませんが、全ての場面で適しているわけではありません。ここでは、JPEGやPNGとSVGの使い分けポイントを解説します。
SVGが最適なケース
- ロゴやアイコン: 拡大縮小が頻繁に行われる要素にはSVGが最適です。
- シンプルな図形やイラスト: ベクター形式ならではの軽量さが活きます。
- アニメーションが必要な場合: CSSやJavaScriptでの操作が容易なSVGが適しています。
JPEGやPNGが適しているケース
- 写真やリアルなイラスト: 複雑な表現が必要な場合はJPEGやPNGが優れています。
- 印刷用の画像: SVGはウェブでの使用が主で、印刷にはJPEGやPNGが適しています。
- 古いブラウザへの対応が必要な場合: 特定の古い環境ではJPEGやPNGが安定しています。
このようにSVG、JPEG、PNGはそれぞれ得意分野があります。用途に応じて適切な形式を選ぶことが重要です。
まとめ
SVGを活用すれば、ウェブサイトデザインの幅が広がるだけでなく、作業効率も大幅に向上します。Elementorを使うことで、カンタンにSVGを使ってデザインをすることができます。しかし「Inline SVGウィジェット」を使うにはElementor PROに契約する必要があるのが痛いところですね。正直、このウィジェットを使うためだけに契約するのはもったいないと思います。いずれ、Elementor(無料版)で使えるSVGプラグインを探して紹介したいと思います。
