ウェブサイトに縦書きテキストを入れると、特に和風デザインや日本語特有の文化を前面に押し出したデザインにすることができます。
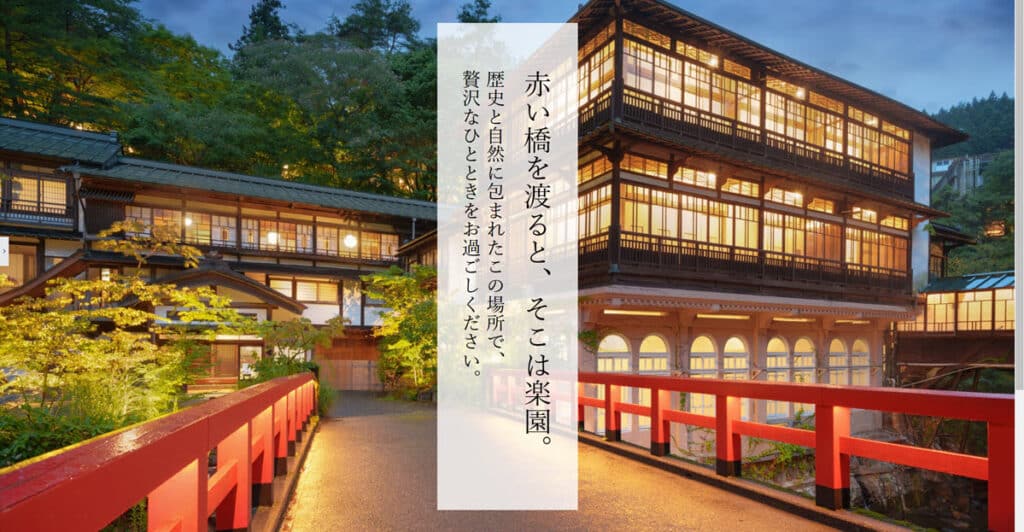
例えばこの画像を見てください。これは旅館のウェブサイトを想定したページです。1枚目は横書きでキャッチコピーを入れたものです。2枚目は縦書きでキャッチコピーを入れたものです。2枚目の方が「和」を意識している感じが伝わっているのではないでしょうか。


横書きが主流のウェブデザインですが、今回の記事ではElementorを使った縦書きテキストを紹介します。カンタンにできるのでチャレンジしてみてくださいね。
縦書きテキストを使ったウェブサイト
Elementorで縦書きテキストデザインをする前に・・・。どのようなビジネス、会社のウェブサイトで縦書きテキストを使うと雰囲気のでるウェブサイトになるでしょうか?デザインをスタートする前に3サイトほど紹介します。
日本の料理店のウェブサイト
日本料理のお店のウェブサイトでは、ヘッドラインを始め、メニューや料理の名前を縦書きで表示することで、和の伝統を感じさせるデザインを作ることができます。紹介するのは「丸亀製麺さん」のウェブサイトです。トップページの一番最初に縦書きテキストが目に入ってきます。またメニューも縦書きで統一されていますね。

旅館のウェブサイト
旅館では部屋紹介や温泉の案内に縦書きテキストを取り入れると、旅館の格式や伝統を感じさせる効果があります。例えば「露天風呂」「大広間」などのキーワードを縦書きで配置し、それに対応する画像や説明文を横にレイアウトすることで、伝統とモダンさが調和したデザインを作成できます。
紹介するのは「黒川温泉 旅館 山河」さんのウェブサイトです。トップページのすべてのテキストが縦書きでデザインされていますね。高級感、特別感、格式が伝わります。

工芸・文化をテーマにしたウェブサイト
工芸や文化を扱ったウェブサイトでは、タイトルや作品名を縦書きで表示することで、
文化的な深みを表現できます。例えば、陶芸作品を紹介するギャラリーでは、各作品のタイトルや作家名を縦書きで配置すると、作品の魅力をより引き立てます。また、和歌や俳句を掲載する場合も、縦書きで表現することで視覚的な趣を感じさせることができます。
紹介するのは「蒲原神社」さんのウェブサイトです。縦書き、横書き両方でデザインされていますが、こちらも縦書きテキストがあることで格式を感じますね。

Elementor無料版とPRO版ではやり方がちょっと違う
これから実際にやり方を説明していきますが、その前に。Elementorの無料版とPRO版ではやり方が少しだけ変わります。無料版は少しだけ、PRO版に比べて手間がかかります。PRO版にある機能が無料版では制限されています。
PRO版を使っているならこれから説明する「方法1~方法3」全てで縦書きテキストを配置することができますが、無料版であれば「方法2~方法3」のどちらかになります。オススメは「方法2」です。方法2であればElementorページ内で完結できます。
方法1: カスタムCSSを使用する(PRO版)
Elementor PRO版が必要です。PRO版ではカスタムCSSを直接追加できるため、手軽に縦書きを設定できます。(CSSはウェブサイトのデザインを設定するコードです。)
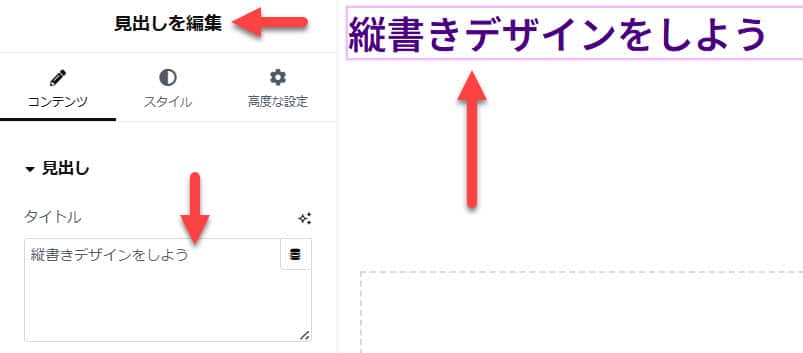
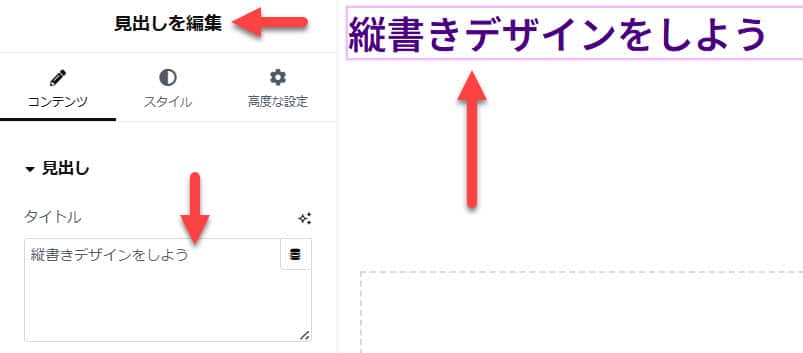
まず、縦書きデザインをするために固定ページなどを作り、Elementorの編集画面を開きましょう。そして、縦書きテキストを配置するために「見出しウィジェット」や「テキストウィジェット」を配置しましょう。そして、適当にテキストを入力しましょう。今回の例では見出しウィジェットを使います。

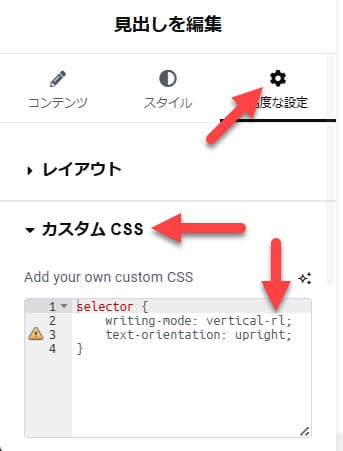
次に、ウィジェットの「高度な設定」タブを開き「カスタムCSS」セクションを開きます。そのカスタムCSSにこのコードをコピペしてください。すると配置したテキストが縦書きになるはずです。

selector {
writing-mode: vertical-rl;
text-orientation: upright;
}縦書きにはなりますが、配置が右端になってしまっています。これを中央に寄せてみましょう。中央に寄せる場合は見出しウィジェット、テキストウィジェットの「高度な設定」タブの「Align Self」の中央寄せを選択します。(左寄を選択すれば左になります)これで完成です。

方法2: HTMLウィジェットを使用する(無料版・PRO版)
見出しウィジェットやテキストエディタウィジェットと「HTMLウィジェット」を使うことで無料版でも縦書きテキストを配置することができます。この後に方法3を紹介しますが、この方法2の方法がカンタンで扱いやすいので無料版ならこちらがオススメです。
この方法はページ内の要素だけ、縦書きにする方法です。トップページだけに縦書きを配置したり、メニューページにだけに縦書きを配置したい場合などに使えます。全ページに縦書きを配置するのであれば方法3がオススメです。
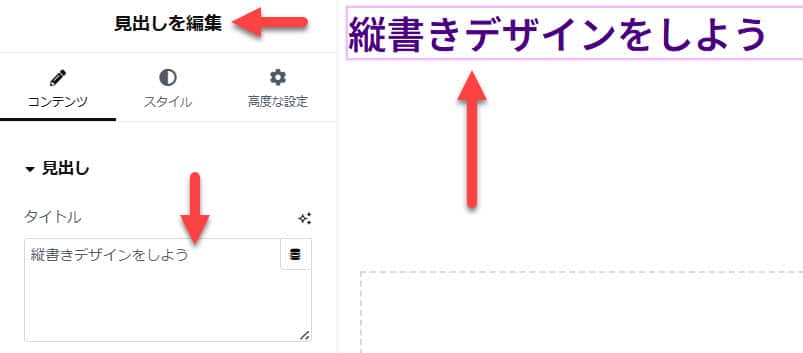
まず、縦書きデザインをするために固定ページなどを作り、Elementorの編集画面を開きましょう。そして、縦書きテキストを配置するために「見出しウィジェット」や「テキストウィジェット」を配置しましょう。そして、適当にテキストを入力しましょう。

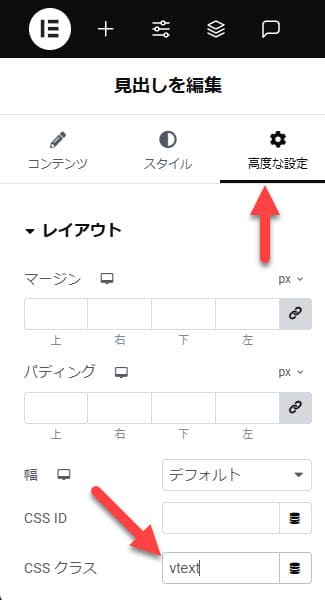
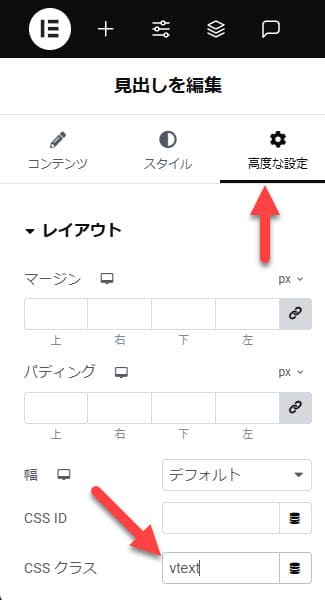
次に、ウィジェットの「高度な設定」タブを開き「CSS クラス」にクラス名を入力しましょう。クラス名はなんでもOKですが、英数字のみです。ここでは「vtext」と設定してみました。

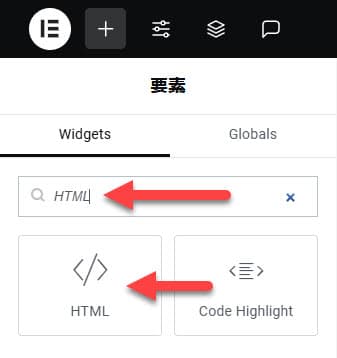
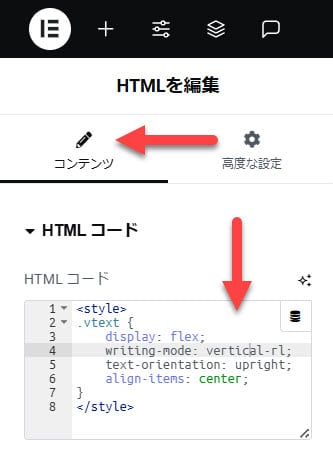
次に新しく「HTMLウィジェット」を配置しましょう。そして、このコードをコピペしてください。すると配置したテキストが縦書きになり、中央寄せになるはずです。


<style>
.vtext {
display: flex;
writing-mode: vertical-rl;
text-orientation: upright;
align-items: center;
}
</style>方法3: テーマの追加CSSを使用する(無料版・PRO版)
この方法は全てのページ、複数ページに縦書きを配置する場合にオススメです。
まず、縦書きデザインをするために固定ページなどを作り、Elementorの編集画面を開きましょう。そして、縦書きテキストを配置するために「見出しウィジェット」や「テキストウィジェット」を配置しましょう。そして、適当にテキストを入力しましょう。

次に、ウィジェットの「高度な設定」タブを開き「CSS クラス」にクラス名を入力しましょう。クラス名はなんでもOKですが、英数字のみです。ここでは「vtext」と設定してみました。

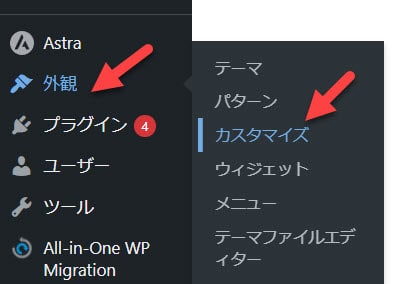
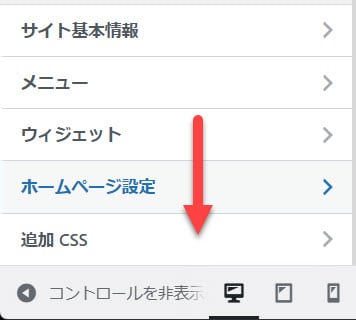
次に、ワードプレスのテーマカスタマイザーの「追加CSS」にCSSを貼り付けることで動作します。実際にやってみましょう。ワードプレス管理画面の左メニューから「外観」「カスタマイズ」を選択します。

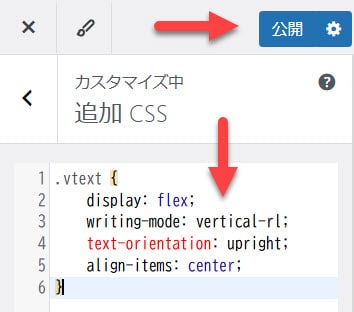
そして「追加CSS」を開きます。この「追加CSS」にこのコードをコピペして、保存ボタンを押してください。すると配置したテキストが縦書きになるはずです。


.vtext {
display: flex;
writing-mode: vertical-rl;
text-orientation: upright;
align-items: center;
}注意点とブラウザ互換性
縦書きテキストを使用する際には、ちょっとだけ覚えておかなければいけないポイントがあります。それは縦書きテキストを実現するためのCSSプロパティ(writing-modeやtext-orientation)は、ほとんどのモダンブラウザ(Chrome、Edge、Firefox、Safariなど)でサポートされていますが古いバージョンのインターネットエクスプローラーではwriting-modeを完全にサポートしていないことを覚えておきましょう。
「サポートされていない」=「正しく表示できない」ためデザインが崩れてしまいます。
2024年12月現在、インターネットエクスプローラーのシェアは少なく、特に古いバージョンはほとんど使用されていないため「デザインが崩れたとしても無視」で問題ないでしょう。
日本語フォント選びのポイント
縦書きテキストを活かすには、適切な日本語フォントを選ぶことが重要です。フォントは、ウェブサイト全体の雰囲気を大きく左右するだけでなく、ユーザーがテキストを読みやすく感じるかどうかにも関わります。
「なんかこれ、キレイなフォントじゃん!」みたいな感じで選んだフォントが、読みにくいものだったら誰も読まなくなってしまいます。特にウェブサイトのヘッドラインで使う場合は要注意です。
ウェブフォントとして使えるGoogleフォント、Adobeフォントで日本語対応しているフォントをいくつかピックアップしてみました。Googleフォントは無料で使うことができるので、有効活用してください。(Adobeは有料サブスクリプション契約が必要です)GoogleフォントをElementorで使う方法、AdobeフォントをElementorで使う方法は別記事で紹介しているのでそちらもチェックしてくださいね!
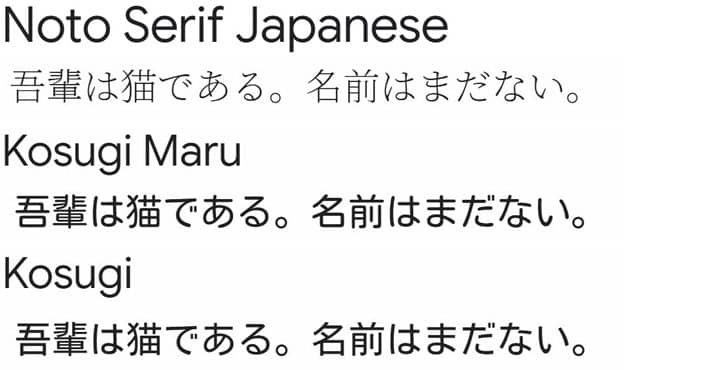
Googleフォントで縦書きに使える日本語フォント
上から「Noto Serif Japanese」「Kosugi Maru」「Kosugi」の3種類です。

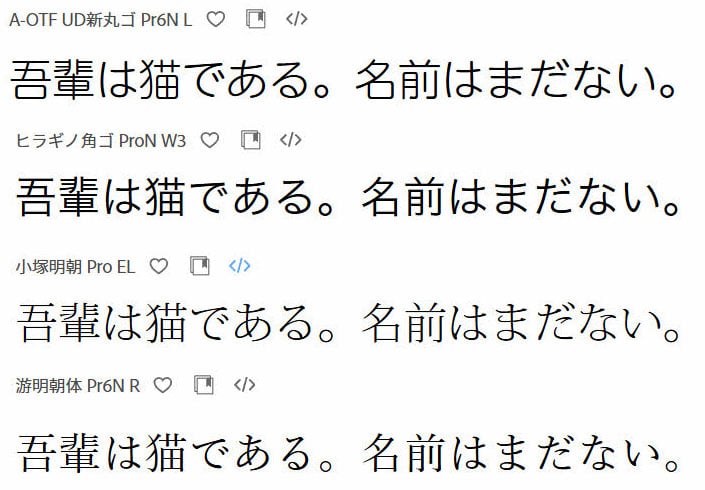
Adobeフォントで縦書きに使える日本語フォント
上から「A-OTF UD新丸ゴ Pr6N L」「ヒラギノ角ゴ ProN W3」「小塚明朝 Pro EL」「游明朝体 Pr6N R」の4種類です。

まとめ
ウェブデザインにおいて、縦書きテキストは日本語の文化や美しさを活かしたデザインを作成するための有力な手段です。この記事では、Elementorを使用して縦書きテキストを実現するための方法を解説し、無料版とPro版の違いや具体的な設定方法について詳しく紹介しました。
縦書きテキストは、特に和風デザインや日本文化をテーマにしたウェブサイトで効果を発揮します。Elementorの無料版では、HTMLウィジェットやテーマの追加CSSを活用して縦書きを実現することができます。一方で、Pro版を使用すると、カスタムCSSや高度なウィジェット機能により、より効率的かつ柔軟に縦書きを設定できる点が特徴です。また、縦書きを活用する際には、ブラウザ互換性や適切なフォントの選び方、そしてユーザー体験を考慮することも欠かせません。
縦書きを取り入れることで、ウェブサイトに視覚的なインパクトを与えるとともに、独自の魅力を持つデザインを作成できます。この記事で紹介した情報を参考に、縦書きデザインを取り入れ、新たな表現を見つけてみてください。
