現代において、SNSは日常生活だけでなく、ビジネスやマーケティングの分野でも欠かせない存在になっていますね。特にインスタは、視覚的な魅力が強く、写真や動画を通じて情報を発信できるため、ブランドの世界観や商品の魅力を伝えるためによく使われているSNSです。
多くのビジネス系ウェブサイトやECサイトでは、インスタのリアルタイム情報をウェブサイトに埋め込んで表示しています。インスタの最新情報がウェブサイトにあると、見る側も「あ、ちゃんと更新されてるんだなぁ」とか「新しいコンテンツが増えてる」と感じやすくなり、関係性が高まりやすくなります。
ウェブサイトにインスタを埋め込むことにはメリットはありますが、実際にインスタを手動でウェブサイトに表示しようとすると、結構メンドクサイのです(笑)
今回の記事は、サクッとカンタンにインスタをウェブサイトに埋め込むことができる「Smash Balloon Social Photo Feed」プラグインを紹介します。(ワードプレスサイトであることが前提です)
このプラグインを使うことで5分~10分ぐらいで、ウェブサイトにインスタを埋め込んで表示することができます。一度、設定して埋め込んでしまえば自動で最新の投稿を表示してくれるため、手間をかけずにSNSとウェブサイトの連携をすることができます。
早速、やってみましょう!
Smash Balloon Social Photo Feedのインストールと設定
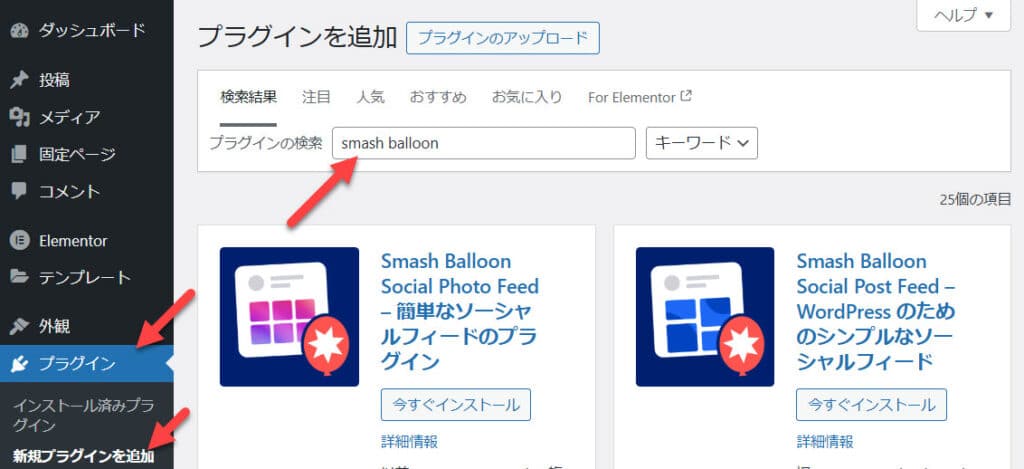
まずはワードプレス管理画面にログインしましょう。そして、左側のメニューの「プラグイン」→「新規追加」をクリックしましょう。検索ボックスに「smash balloon」と検索すると「Smash Balloon Social Photo Feed」が表示されます。(Smash Balloonは他にもプラグインがあるので注意)

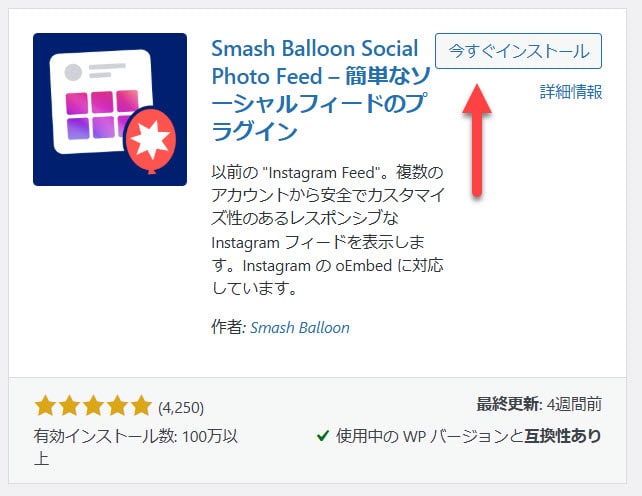
表示されたら「今すぐインストール」をクリックしてください。インストールが完了した「有効化」をクリックしましょう!

有効化すると画面が移動してこのような画面が表示されます。表示されたら「セットアップウィザードを起動」をクリックしましょう。

画面が移動したら「新規追加」をクリックしましょう。これからあなたのインスタと、ウェブサイトを連携させるステップになります。

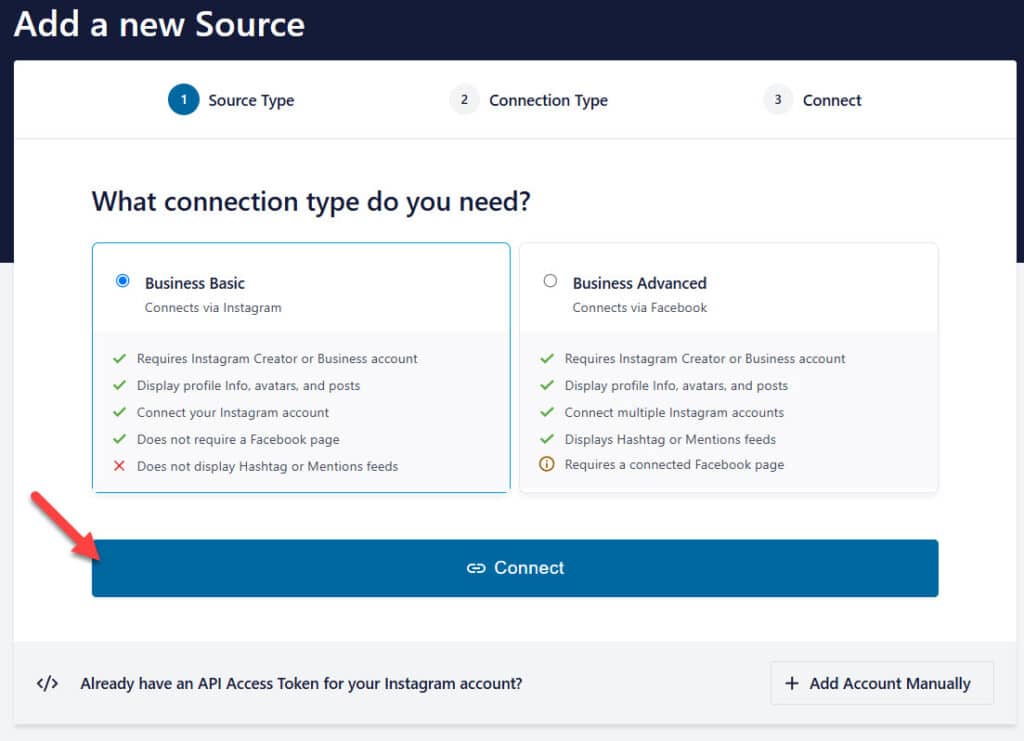
クリックすると思いっきり英語の画面が表示されます(笑)
「Business Basic(左)」と「Business Advanced(右)」のどちらかを選ぶことになります。
Business Basic(左)を選択して連携すると、ハッシュタグ、メンションフィードが表示されません。しかし、Facebookページが必要なのでカンタンに連携させることができます。Business Advanced(右)はFacebookページが必須になります。
今回はカンタンなBusiness Basic(左)で設定を進めてみましょう。
選択したら「Connect」のボタンをクリックしましょう。

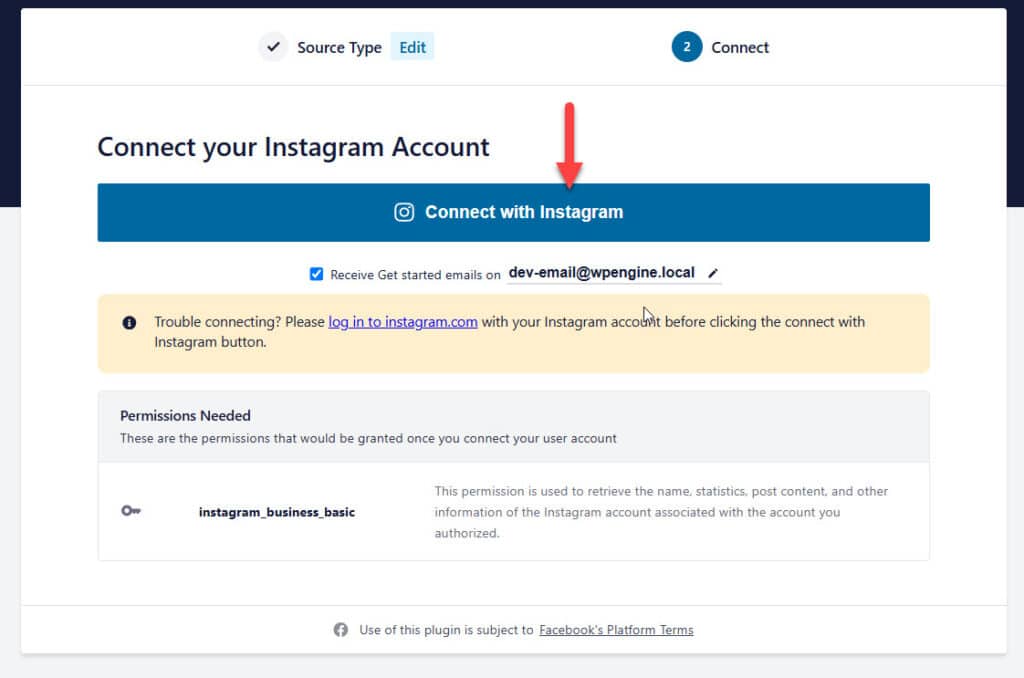
画面が移動します。「Connect with Instagram」のボタンをクリックしましょう。

インスタグラムのログイン画面が表示されます。ここは連携したいインスタアカウントのログイン情報を入力して、ログインしましょう。

正常にログインができると、Smash Balloonとインスタの連携リクエストが表示されます。
これを許可しないとウェブサイトと連携することができません。「許可」のボタンをクリックしましょう。

画面が移動したらセキュリティ確認画面が表示されます。
「インスタを埋め込もうとしているウェブサイトはあなたのドメインですか?」ということなので「Yes」ボタンをクリックしましょう。

ページが移動します。移動先のページで連携したインスタアカウントが表示されているはずです。ここも特に問題ないと思うので「Next」をクリックして次に進みましょう。
もし、ここで意図していないアカウントが連携されてしまっていたらゴミ箱マークをクリックして削除し、新規追加でもう一度設定してくださいね。

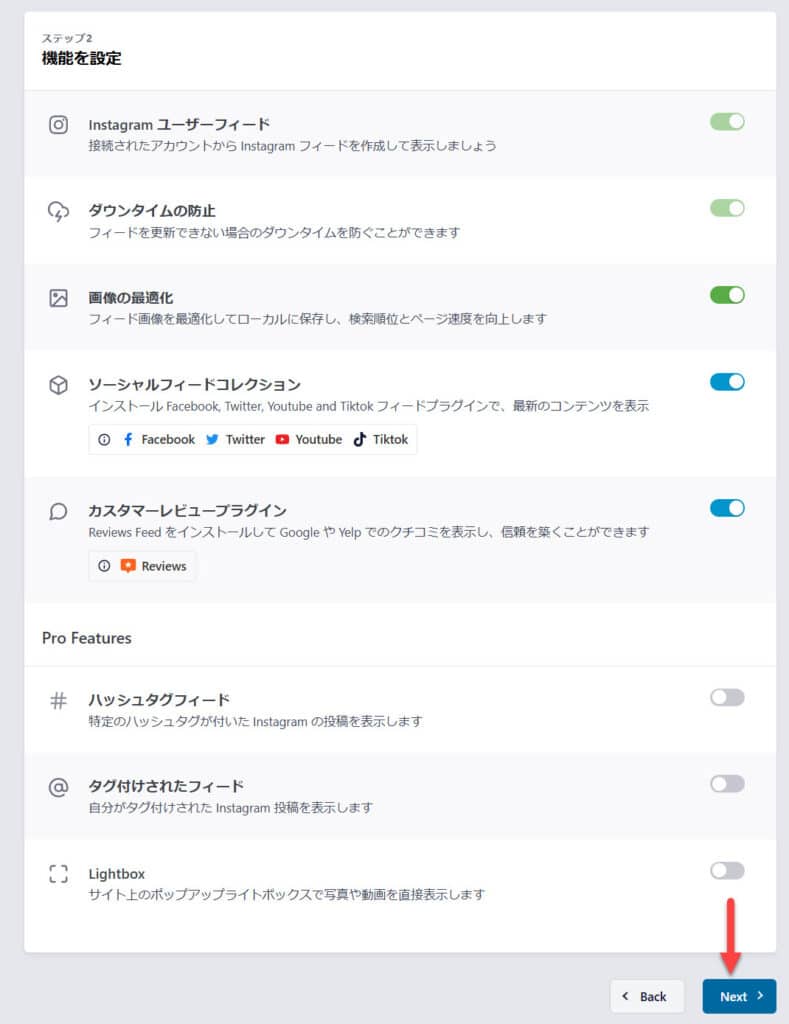
特にここで設定することはありませんので、そのまま「Next」をクリックしましょう。(Pro Featureと書かれている部分の項目は、有料版でのみ設定できる項目です。無料版では設定はできません。)

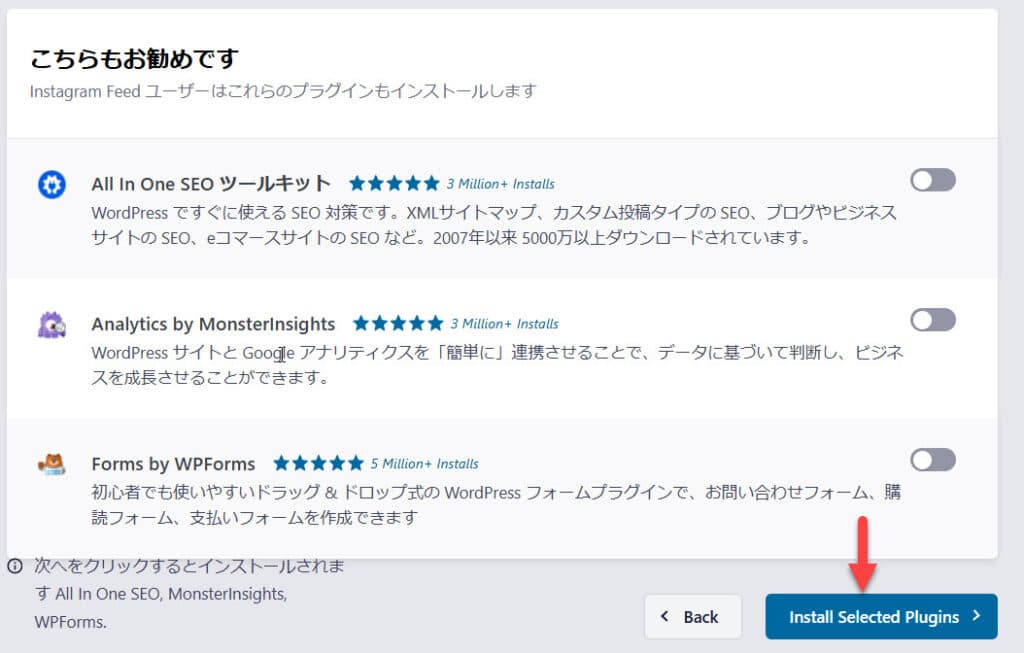
追加で別のプラグインのインストールを勧められますが、必要ないでしょう。全てオフにして「Install Selected Plugins」をクリックしましょう。

画面が切り替わったらこのようなボタンが表示されるのでクリックしましょう。

次のページでは何も考えずに「新規追加」をクリックしましょう。

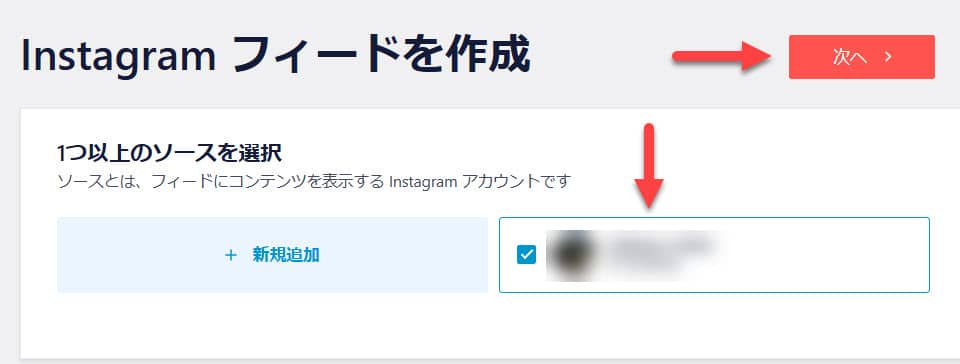
このページもカンタンです。連携したアカウントを選択して「次へ」をクリックしましょう。

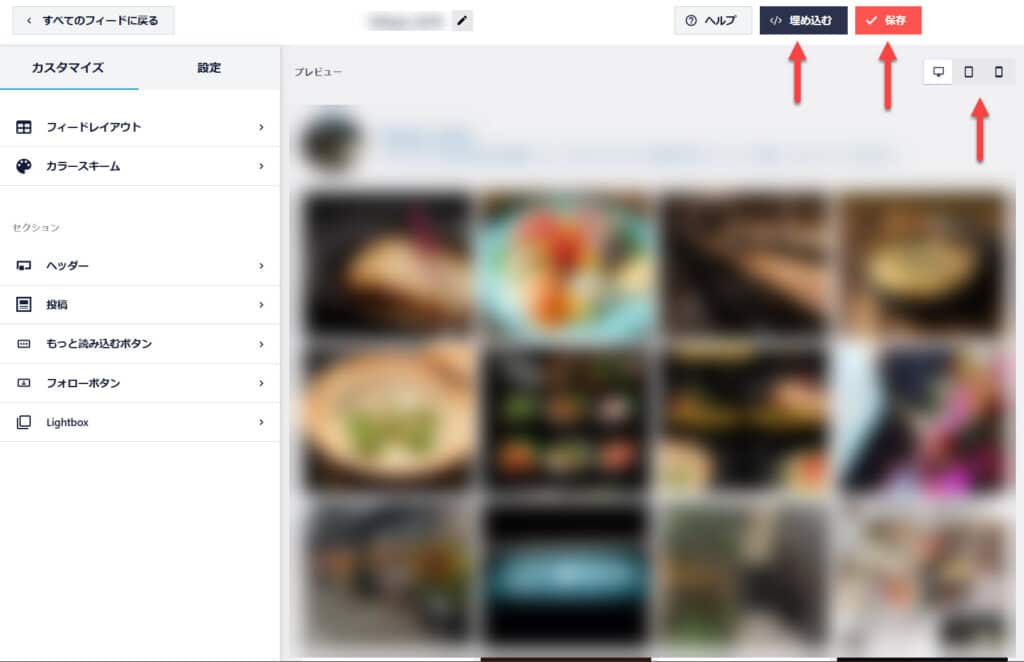
画面が移動するとインスタ埋め込みのプレビュー画面が表示されます。
左側のメニューでは「カスタマイズ」「設定」が表示されています。細かく設定することができますが、無料版ではかなり機能が絞られるのであまり使うことはないかもしれません。右側の3つのアイコンは左から「パソコン」「タブレット」「スマートフォン」を表していて、クリックすることでそのデバイスでどのように表示されるかプレビューすることができます。
これで問題なければ右上の「保存」をクリックしておきましょう。
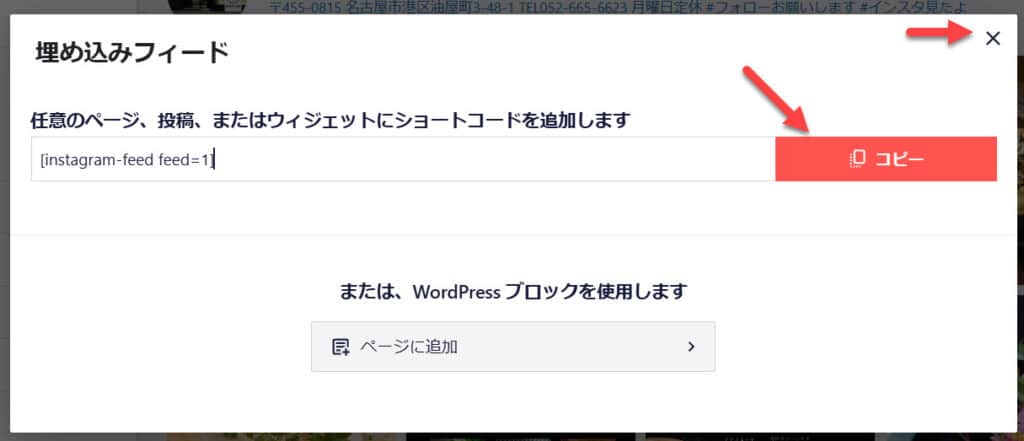
そして、ウェブサイトにインスタを埋め込むために、埋め込みコードを取得する必要があるため「埋め込む」をクリックしましょう。
(私のクライアントのウェブサイトで設定しているのでモザイクがかかっています。)

埋め込みコードが表示されました。「コピー」をクリックしてメモ帳などに貼り付けておきましょう。コピーができたら右上の「×」をクリックして閉じましょう。
ちなみに、このコードはワードプレスなどでよく使われる「ショートコード」と呼ばれるものです。

ウェブページに埋め込む
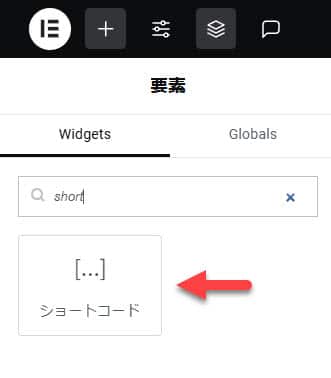
Elementorを使った場合の方法を紹介します。「ショートコード」などのウィジェットを配置しましょう。

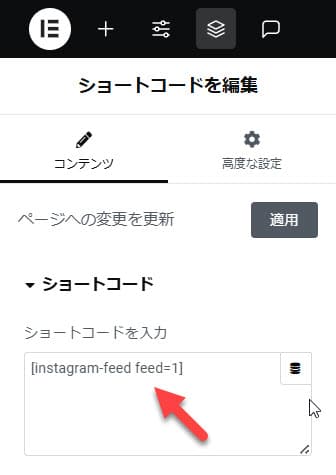
配置したショートコードに先ほどコピーしたコードを貼り付けましょう。

後は貼り付けたページにインスタが正しく埋め込まれているかチェックして完了です!
注意!投稿表示数が増えれば遅くなる
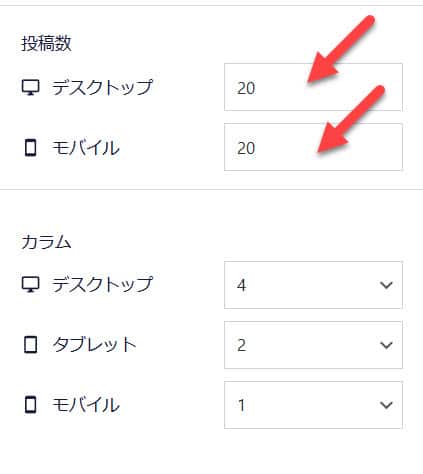
Smash Balloonの初期設定ではデスクトップ、スマートフォンでの投稿表示数は「20」に設定されています。最新の投稿20件が表示されます。そのままでも良いのですが、ウェブサイトやサーバーの状況によって投稿数が多いとページ表示スピードが遅くなります。また、多すぎるとウェブページのレイアウトもあまり良くないので、いい感じに調整してくださいね。
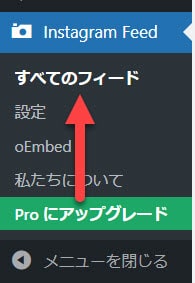
設定はワードプレス管理画面の左メニューの「Instagram Feed」から「すべてのフィード」をクリックしましょう。設定するフィードをクリックしましょう。


「カスタマイズ」をクリックして「フィードレイアウト」をクリックしましょう。

「投稿数」のところにある数値を変えることでインスタの投稿数を変更することができます。
また、その下にある「カラム」は1列にいくつの投稿を表示するか設定することができます。投稿数20でカラムを4に設定した場合、4×5で表示されます。(20÷4=5)
例えば、投稿数10、カラムを3に設定した場合は、3,3,3,1のように表示されます。投稿数とカラムの設定では割り切れる数字にしておきましょう。(見た目がかなり悪くなってしまうので)