そもそも、スティッキーとは何か?
スティッキーとは「特定の要素(Elementorでいうところのウィジェットやセクション)をページのスクロールに応じて固定させる方法です。スティッキーを使えば、ページをスクロールしても、その要素が常に画面の特定の位置に表示され続けます。スティッキーCTAはマクドナルドなどの有名なウェブサイトでも使われています。
スティッキーCTAを使うことでコンバージョンが向上する?
convertica.orgの記事によると、あるウェブサイトでスティッキーを使ったことによって、スマホユーザーのコンバージョンが252.9%と大幅に増加したと書かれています。Google翻訳で抜粋したものがこちらです。
「テストの結果、スティッキー CTA がモバイル ユーザーのエンゲージメントと収益に大きくプラスの影響を与えることが明らかになりましたが、デスクトップ バージョンでは目立った変化は見られませんでした。これらの結果に基づき、コンバージョン率と収益創出の両方で大幅な改善が実証されたため、モバイル プラットフォームでスティッキー CTA 機能をライブで実装することを推奨しました。」
https://convertica.org/ecommerce-case-study-sticky-cta/
マクドナルドのスティッキーCTA
スティッキーCTAを実際にElementorを使って設置してみましょう。Elementorを使うことでスティッキーをカンタンに導入することができます。
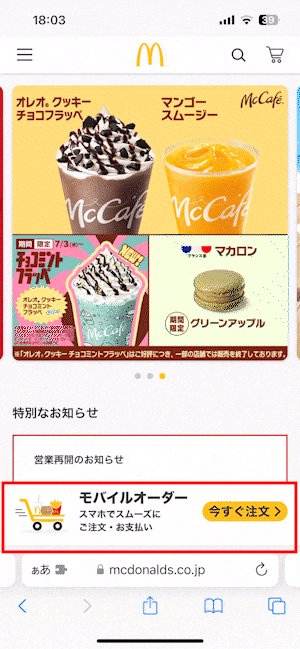
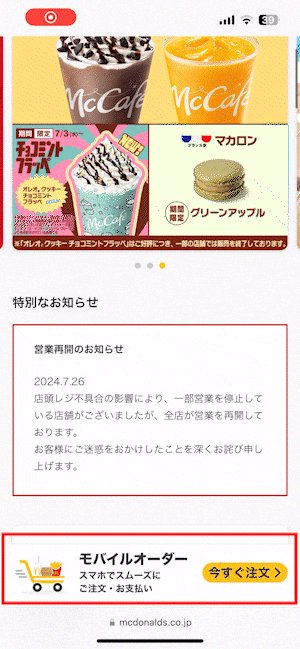
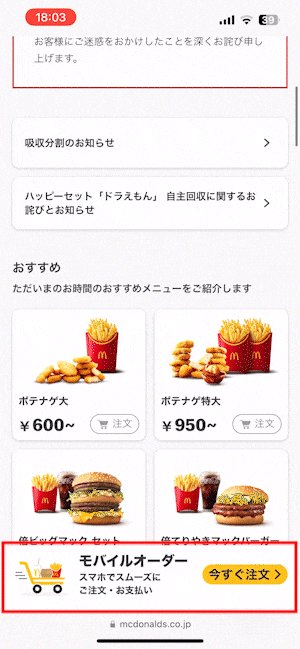
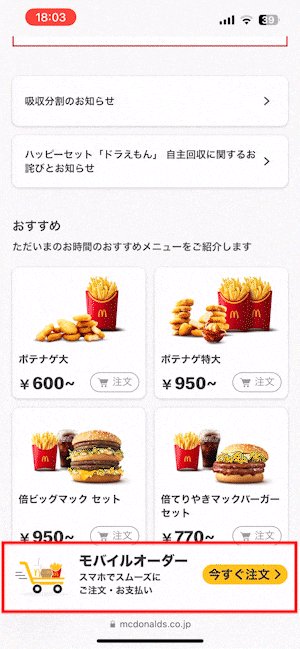
スティッキーCTAを導入するなら、基本的にフッター表示している画面最下部から、フッター直後までの固定となります。言っている意味がよくわからないと思いますので、このような感じです。マクドナルド公式サイトです。(赤枠の部分)まず、表示されているページ最下部にスティッキーCTAが固定され、スクロールして最後まで行くとフッター下部で止まります。

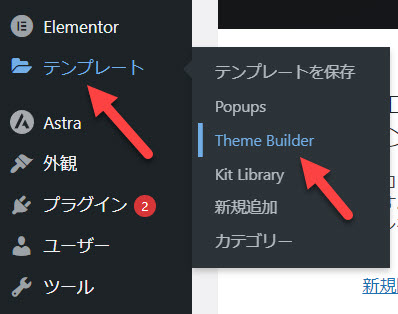
ElementorでスティッキーCTAを導入する
設定したいテンプレートやページを開く
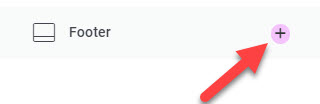
スティッキーを導入したいページやテンプレートを開きましょう。ウェブサイト全体や、特定カテゴリの投稿全ページに設定するのであれば、テンプレートで設定しましょう。今回は全ページに設定するので「Footer」テンプレートにスティッキーを設置したいと思います。


Elementorテーマビルダーのフッターを開き(この機能はPRO(有料)の機能です。)フッターのデザインをしましょう。今回は、このようなデザインにしてみました。(デザインしたというレベルではないですが(笑))

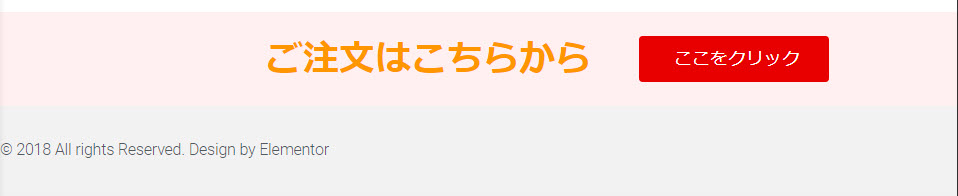
最終的にスティッキーが止まる位置にセクションを作る
次にフッター上部のこの位置にセクションを設置し、スティッキーにしてみましょう。最終的にこの位置でセクションが固定されます。セクションを作り、見出しウィジェットとボタンウィジェットを配置しました。

セクションにスティッキーの設定を行う
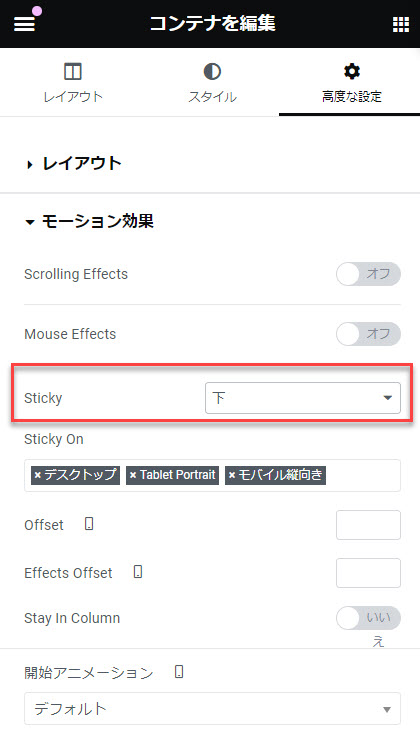
セクションの「高度な設定」タブをクリックしましょう。「モーション効果」セクション、「Sticky」の「下」を選択しましょう。

最後に確認
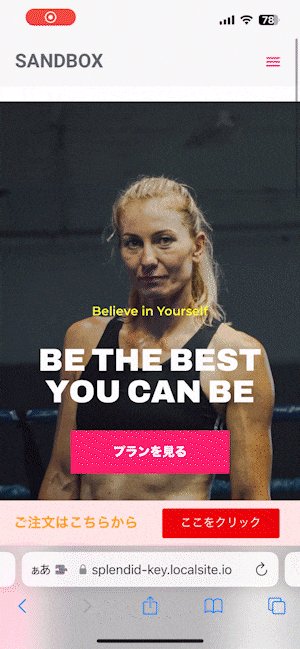
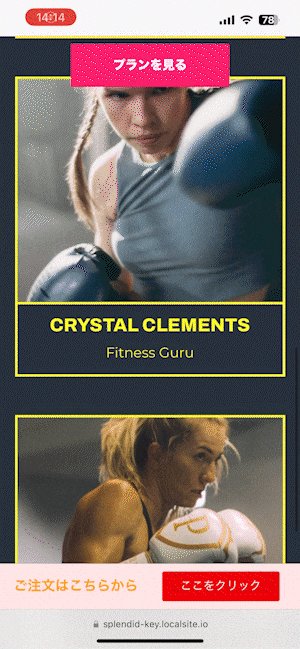
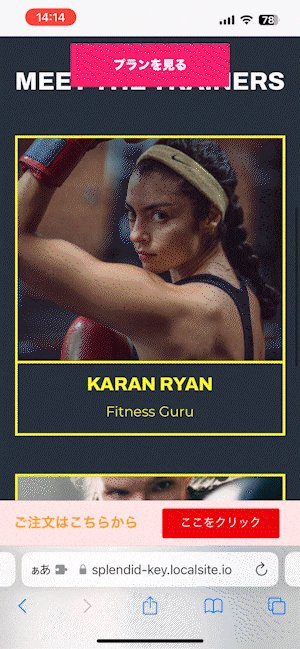
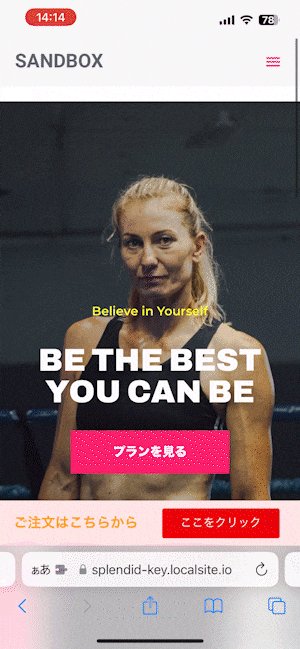
ここまで設定出来たら、実際にスマホで確認してみましょう。必ずスマホで動作を確認してください!ちゃんと動作していますね!これでスティッキーCTAを設置することができました!

スマホだけスティッキーを表示する方法
この記事の初めに紹介したconvertica.orgの記事のように、「スマホだけ」スティッキーを使いたい場合は、「Sticky On」の項目で「モバイル縦向き」だけを設定しましょう。こうすることでスマホはスティッキーが動作し、先ほどの動画のように動作します。そして、パソコンではスティッキーは動作せず、フッター上部に固定されます。
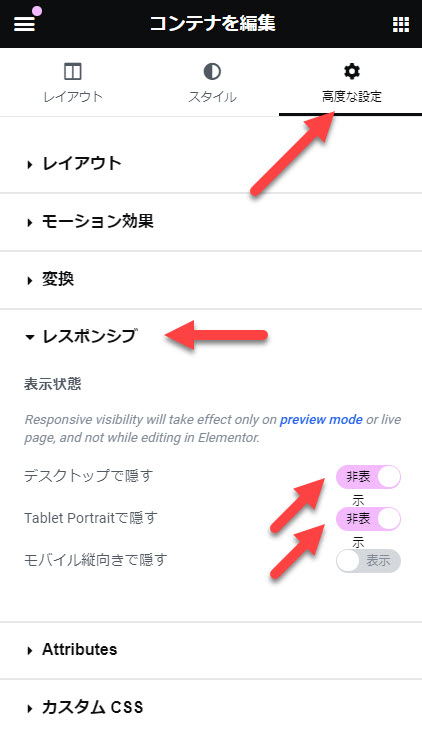
「スティッキーの部分をパソコンでは表示させたくない」場合は、セクションの「高度な設定」タブ、「レスポンシブ」から表示状態をコントロールします。「デスクトップで隠す」「Tablet Portraitで隠す」を非表示にすることでスマホだけで表示されるようになります。

スティッキーCTAでカンタンにコンバージョン改善
これだけのことでコンバージョン率が改善されるなら、さっさと導入するべきですね!もちろん、導入した後はコンバージョンの変化を計測する必要があります。ただ、この記事の最初のconvertica.orgの事例、国内でも大手ウェブサイトが導入していることを見ると、やはりコンバージョン率の改善が見込めるのではないでしょうか。
Elementorを使えばカンタンに設定できるので、ぜひ試してみてくださいね!
