スティッキーとは「特定の要素(Elementorでいうところのウィジェットやセクション)をページのスクロールに応じて固定させる方法です。スティッキーを使えば、ページをスクロールしても、その要素が常に画面の特定の位置に表示され続けます。スティッキーメニューはNike、Apple、GoPro、メルセデスベンツなど有名なウェブサイトでも使われています。
スティッキーメニューのメリット
スティッキーメニューのメリットは超カンタンにいうと「ユーザーが使いやすいウェブサイト」にするものです。例えば「縦長のページを見ている途中で一番上のメニューに戻りたいとき」を想像してみてください。そのページを見ているユーザーからすると、一番上まで戻るのはストレスになるかもしれません。スマホで見ているなら結構なストレスを与えているかもしれません。
また、ユーザーが商品説明ページを見ていて「よし、なかなか良い製品だ!問い合わせしてみよう!」と思った時、すぐにクリックできるように配置しておくことで、コンバージョン率も高くなるかもしれません。
このようにスティッキーメニューは、ユーザービリティ向上が見込めるものです。そのため、AppleやNikeなどの有名企業以外にも多くの企業サイト、ECサイトで導入されています。
2つのスティッキーメニュー
ヘッダーがそのまま固定されるタイプ
これは良く見かけるパターンのスティッキーです。ヘッダーがそのままスティッキーとして固定され、スクロールに合わせて画面上部に固定されます。
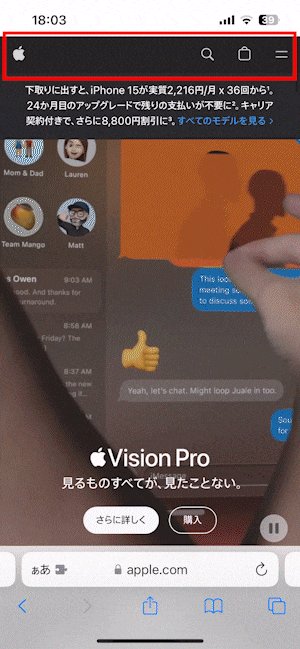
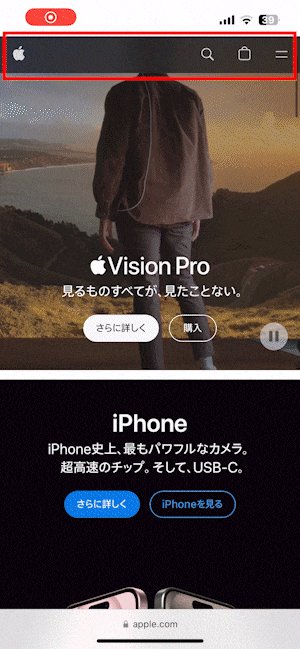
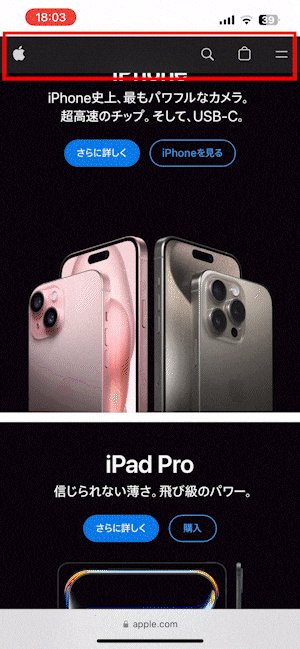
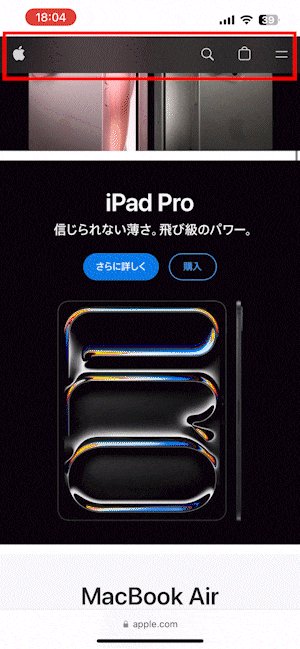
Apple公式サイトをスマホで見てみましょう。これがヘッダーです。そして、スクロールするとヘッダーが上部に固定されて追従されます。
動画で見てみましょう。赤枠の部分です。

ページ内の特定の部分が固定されるタイプ
あまり見かけないパターンのスティッキーです。メルセデスベンツの事例がわかりやすいですので紹介します。
メルセデスベンツを公式サイトをスマホで表示してみましょう。この部分がヘッダーです。スクロールしてもヘッダーはスクロールしても追従しません。
このページを少しスクロールしてみると、この3つの項目(Mecedes-Benz、AMG、MAYBACH)があります。ヘッダーの代わりにこのメニューがスティッキーとして追従します。
動画で見てみましょう。赤枠の部分です。

Elementorヘッダーをスティッキーメニューにする方法
先ほど紹介したApple公式サイトのタイプのスティッキーメニューですね。
Headerをデザインする
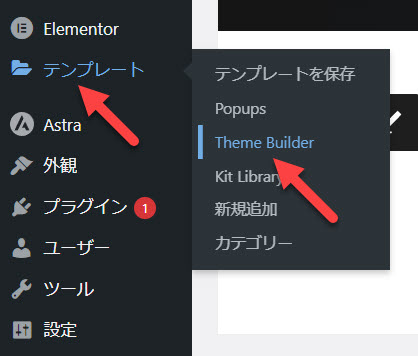
Elementorテーマビルダーのヘッダーを開き(この機能はPRO(有料)の機能です。)ヘッダーのデザインをしましょう。すでにデザインが済んでいるのなら次のステップに進んでくださいね。


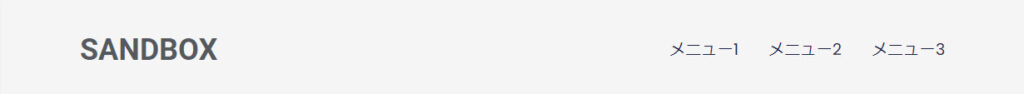
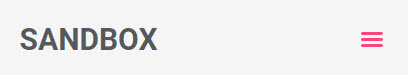
このようなヘッダーを作ってみました。
パソコンで見た場合の画像がこちらです。

スマホで見た場合の画像がこちらです。

高度な設定からStickyを設定する
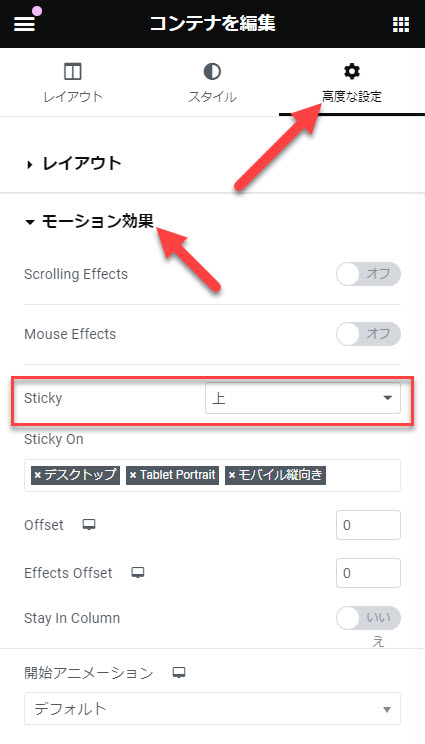
「高度な設定」の「モーション効果」セクション、「Sticky」の「上」を選択しましょう。
「Sticky On」の項目はデバイスによってStickyのオンオフを切り替えることができます。画像ではすべてのデバイスでStickyがオンになります。スマホ(モバイル)だけでStickyをオンにしたい場合は「モバイル縦向き」だけを設定しましょう。

これで画面最上部にヘッダーが固定されます。
ページ内の特定部分をスティッキーメニューにする方法
先ほど紹介したメルセデスベンツ公式サイトのタイプのスティッキーメニューですね。
ページ内の固定するセクションをデザインする
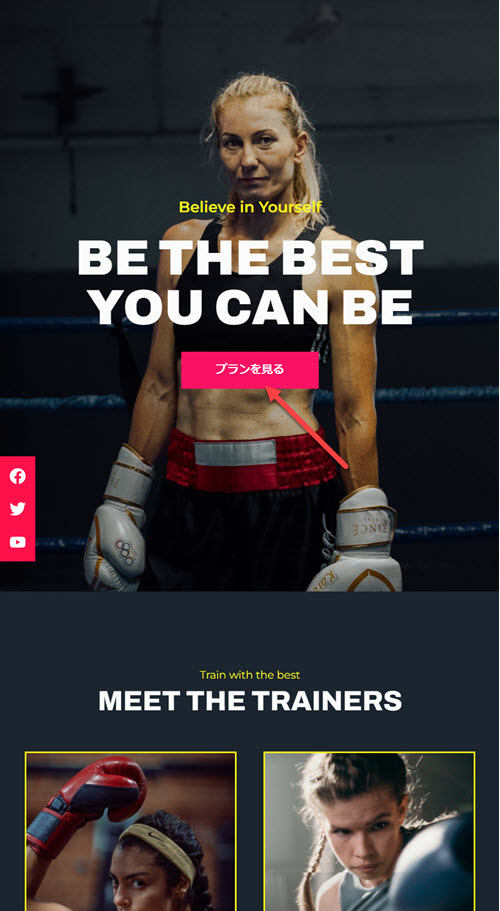
こちらもElementorを使うことでカンタンに導入することができます。ページ内の特定部分を固定することになりますので、ヘッダーをデザインするわけではありません。ページ内に固定するセクションを作ってデザインしてみましょう。時短のためElementorテンプレートを使いました。
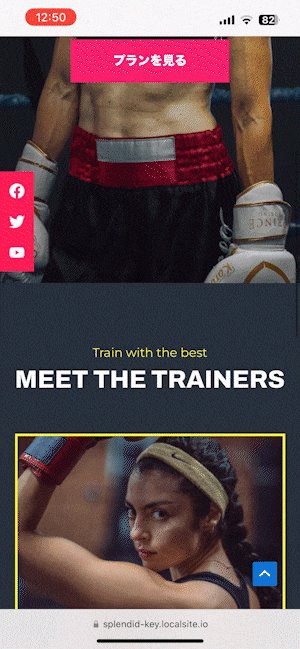
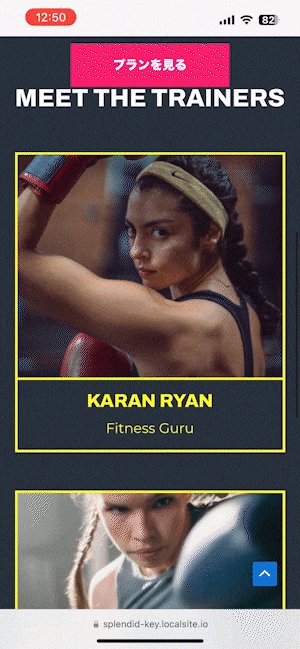
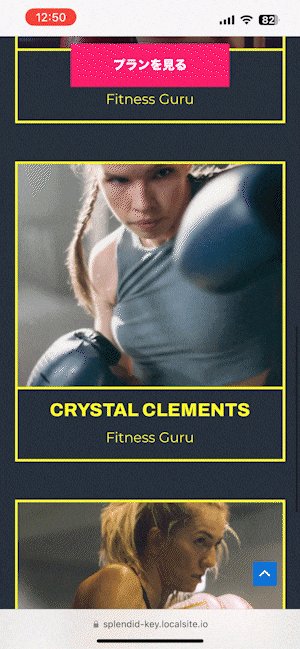
蛍光ピンクのボタンが追従するように設定しています。

高度な設定からStickyを設定する
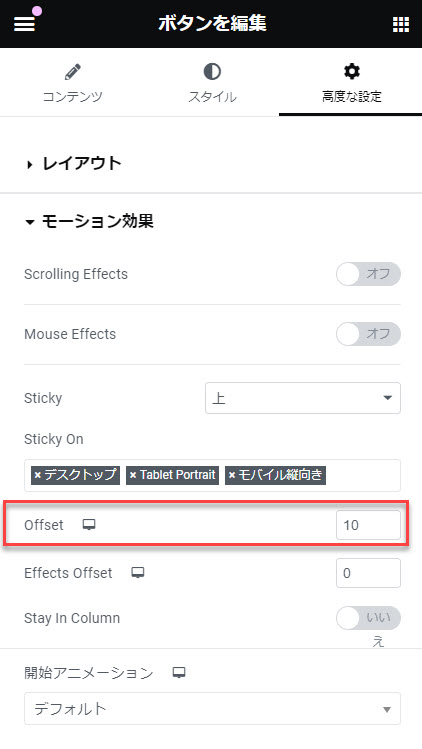
蛍光ピンクのボタンをStickyにするために「高度な設定」の「モーション効果」セクション、「Sticky」で「上」を選択しています。これで画面最上部にヘッダーが固定されます。ここでは、スクロールした時に、メルセデスベンツ公式ウェブサイトのように上に余白を作る必要があるので「Offset」を「10」に設定しています。

動画で見るとこんな感じになります。
Sticky設定したボタン(「プランを見る」と書かれたボタン)が追従して最後までついてきますね。Offsetを10にした分、上に余白もちゃんとできています。

スティッキーメニューはユーザビリティーを向上する
スティッキーメニューを使っているウェブサイトは本当に多いです。それだけ「ユーザビリティーの向上が見込める」ということですね。スマホでウェブサイトを見るときは、ユーザビリティーが特に重要です。ユーザビリティーが上がれば上がるほど、ユーザーにとって「良いサイト」になるはずなので、お問い合わせや商品購入が増える可能性も高くなります。
Elementorを使えばカンタンに設定できるので、ぜひ試してみてくださいね!
