Iphoneなどのスマートフォンで動画を埋め込むと、再生前の動画が真っ白なサムネイルになってしまいます。この場合、ポスター画像(サムネイル画像)を指定しなければなりません。このポスター画像を指定することはグーテンベルグやElementorでカンタンに指定することはできますが、複数の動画があったり、ちょっとした解説動画などだと、毎回画像を作らなければいけないので現実的ではありません。
今回の目的は「埋め込んだ動画の1コマ目が真っ白にならずに」最初の1コマ目が表示されているようにすることです。
Javascriptのコードが必要
この対策にはJavascriptが必要になります。Javascriptとはブラウザ上で実行できるプログラミング言語です。Javascriptのコードを書くためにはルールを覚えたり、仕組みを覚えたりするのが大変なので、とりあえず今は覚えなくてOKです。
3つの方法を紹介しますが、すべてコピペでできるので安心してくださいね。
Javascriptのコードを入れる
コードは動画が配置されているページに配置する必要があります。ですので、ページのヘッダー内にいれましょう。HTMLで作ったウェブサイトであればソースを直接イジって直せばいいのですが、ワードプレスサイトの場合はPHPファイルを直接イジるのはリスクが高いのでテーマにJavasciprtのコードをいれましょう。また、Elementorを使っているのであればもっとカンタンにJavasciprtのコードを入れることができるのでそちらも紹介します。
方法1:ワードプレスのテーマ関数に入れる方法
この方法が一番カンタンです。方法2、方法3のようにElementorを使っていないウェブサイトでも使える方法です。
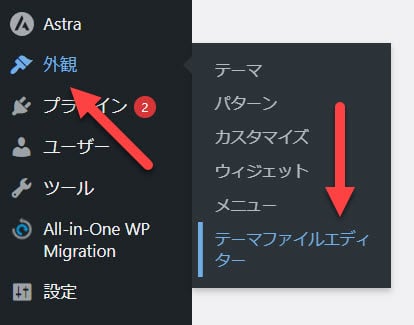
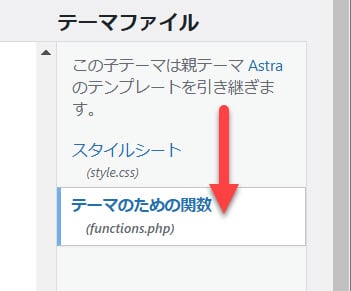
ワードプレスの左メニューから「外観」「テーマエディタファイル」を選択します。画面が移動すると右側にメニューが表示されます。この中の「テーマのための関数(functions.php)」を選択します。このファイル内にコードを追加します。一番下に追加しましょう。



function add_custom_video_script() {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
// ページ内のすべての <video> 要素を取得
const videos = document.querySelectorAll("video");
videos.forEach(video => {
// src 属性を取得
let src = video.getAttribute("src");
// src が既に #t=0.001 を含んでいない場合に追加
if (src && !src.includes("#t=")) {
video.setAttribute("src", src + "#t=0.001");
}
});
console.log("動画の src 属性に #t=0.001 を追加しました。");
});
</script>
<?php
}
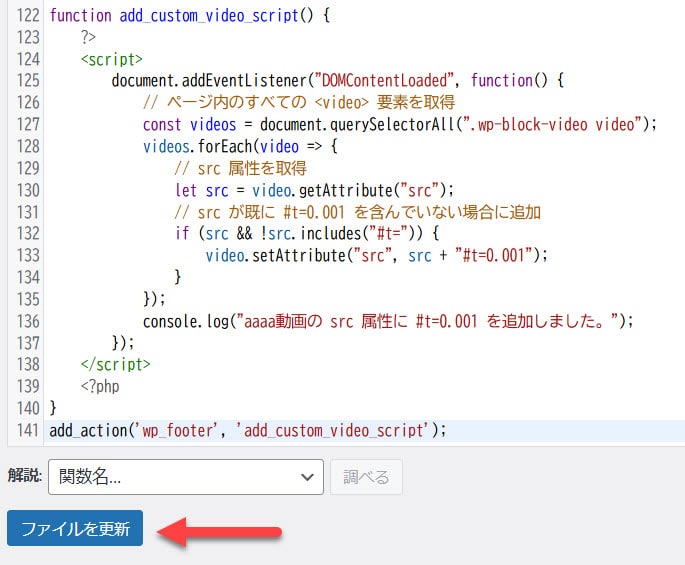
add_action('wp_footer', 'add_custom_video_script');追加するとこのように表示されます。「ファイルを更新」を選択して保存しましょう。
方法2:Elementor PROのCustom Codeを使う方法
Elementor PROを使用しているのであれば、Custom Code機能を使うのがオススメです。Custom Codeではあればウェブサイト全体にJavasciprtのコードを入れなくても、特定の「投稿だけ」や「投稿カテゴリだけ」や「トップページだけ」のように条件を付けて、Javasciprtのコードを入れることができます。
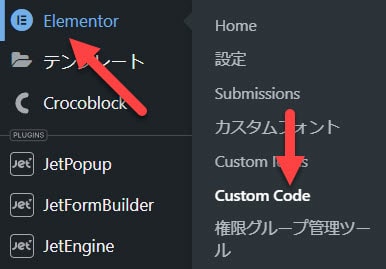
ワードプレス管理画面の左メニューから「Elementor」「Custom Code」を選択しましょう。次に「NEW CODE」を選択しましょう。


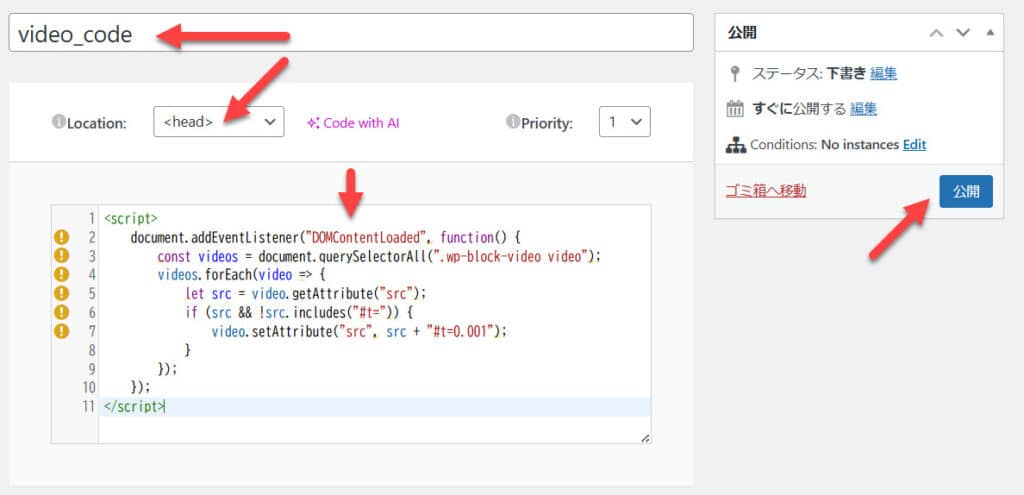
タイトルはわかりやすい名前にしましょう。Locationは「<head>」を選択し、その下にコードを貼り付けましょう。

<script>
document.addEventListener("DOMContentLoaded", function() {
// ページ内のすべての <video> 要素を取得
const videos = document.querySelectorAll("video");
videos.forEach(video => {
// src 属性を取得
let src = video.getAttribute("src");
// src が既に #t=0.001 を含んでいない場合に追加
if (src && !src.includes("#t=")) {
video.setAttribute("src", src + "#t=0.001");
}
});
console.log("動画の src 属性に #t=0.001 を追加しました。");
});
</script>貼付けができたら「公開」を選択しましょう。
方法3:ElementorのHTMLウィジェットを使う方法
この方法はElementorで作った「特定のページのみ」に適用する方法です。動画を埋め込んでいるページのみに適用することができるので、5ページに動画を入れているのであれば5ページ全てのページにHTMLウィジェットを入れる必要があります。
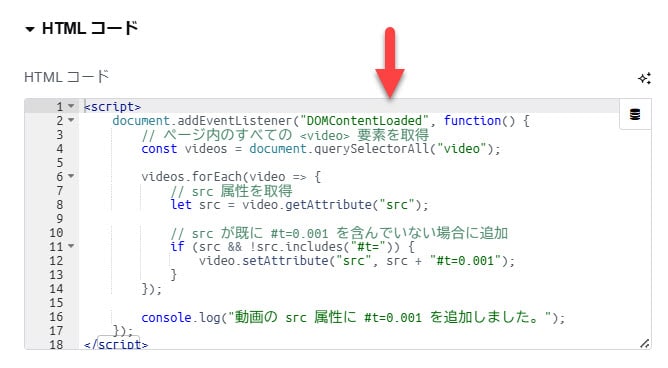
動画を埋め込んでいるページを開き、HTMLウィジェットを配置しましょう。そして、そのウィジェットにこのJavasciprtのコードを貼り付けます。貼付けが完了したら保存しましょう。


<script>
document.addEventListener("DOMContentLoaded", function() {
// ページ内のすべての <video> 要素を取得
const videos = document.querySelectorAll("video");
videos.forEach(video => {
// src 属性を取得
let src = video.getAttribute("src");
// src が既に #t=0.001 を含んでいない場合に追加
if (src && !src.includes("#t=")) {
video.setAttribute("src", src + "#t=0.001");
}
});
console.log("動画の src 属性に #t=0.001 を追加しました。");
});
</script>Javasciprtのコードの意味
このコードは動画URLの後ろに「t=0.001」をJavascriptを使ってつけ足しています。この「t=0.001」を付けることで再生範囲を「0.001からスタートさせる」という意味になり、再生前のビデオ画面には0.001秒地点での映像が表示されます。そのため、真っ白な画面から0.001秒時点を疑似的にサムネイルに設定できます。
特定の要素に含まれるVideoタグだけ適用する
今回のコード(方法1、方法2)はウェブサイト全体のvideoタグに「t=0.001」を追加しました。
これを特定要素内のvideoタグだけに設定したい場合は、このようにvideoの前にclassやタグを指定することで特定要素内のvideoタグに追加することができます。これは「wp-block-video」ないのvideoタグだけに「t=0.001」を付けることができます。
const videos = document.querySelectorAll(".wp-block-video video");必ず最後は実機でチェック
設定出来たら必ず実機のスマートフォンでチェックしてください。Iphone、androidを両方持っている人は少ないと思いますが、両方でチェックできればベストですね。
