ウェブサイト制作において、作ったウェブサイトがレスポンシブにちゃんと対応できているかチェックするのは必須です。
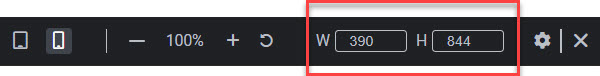
Elementorでもモバイル表示にすることで、デバイス幅、デバイス高さを指定することで実機と同じ画面サイズでチェックすることができます。写真の赤枠の部分です。

しかし、これには問題があります。スマホによって画面サイズが異なるので、確認するためにスマホごとに毎回毎回、入力するのは非常にめんどくさいんです。画像で指定しているのはiPhone13 PROの画面サイズです。
今回紹介するのは毎回設定することなく、ボタンひとつで画面サイズを切り替えて、スマホやタブレットでレスポンシブチェックすることができる「モバイルシミュレーター」を紹介します。
ただし、モバイルシミュレーターはGoogle Chrome(以下、Chrome)の拡張機能です。そのためChromeを使っていることが条件になります。パソコンにChromeが入っていないのであればインストールしておいてください。(Firefoxでも同じ拡張機能がありますが、今回の記事はChromeを使った解説です。)
Chrome ウェブストアにアクセスしてインストールしよう
今回紹介する「モバイルシミュレーター」を含め、Chromeの拡張機能はChromeウェブストアから追加することができます。検索してアクセスするか、このリンクからウェブストアを開いてください。
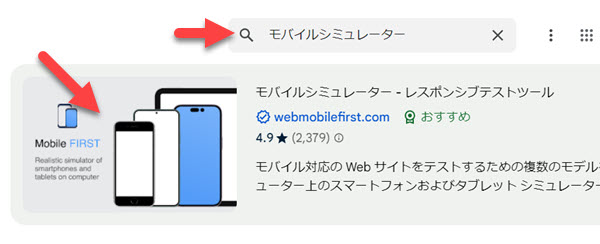
ウェブストアを開いたら検索ボックスに「モバイルシミュレーター」と入力してください。画像の拡張機能が出てきたらOKです。クリックしてインストールしてください。クリックするとページが移動します。

ページが移動したら右上に「Chromeに追加」ボタンが表示されるのでクリックしましょう。

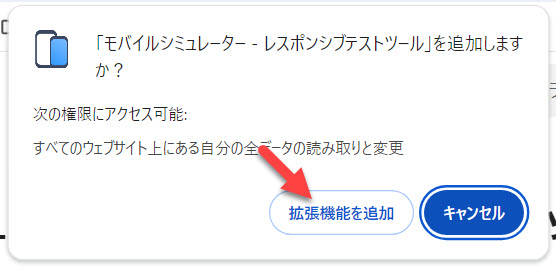
数秒待つとこのようなポップアップが表示されるはずです。表示されたら「拡張機能を追加」をクリックしましょう。

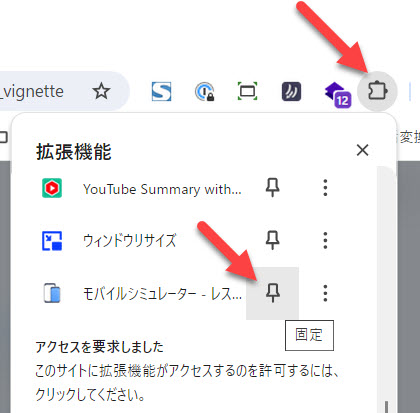
次にChromeの右上にあるパズルのピースのようなアイコンをクリックしましょう。
クリックするとメニューが表示されるので「モバイルシミュレーター」の横にあるピンをクリックしてください。

クリックするとパズルピースの横にこのアイコンが表示されます。これで準備OKです。

モバイルシミュレーターを使ってみよう
まずレスポンシブに対応しているかチェックしたいウェブページを開きます。(もちろん、Chromeで開いてくださいね)次にモバイルシミュレーターのアイコンをクリックしてください。このアイコンです。

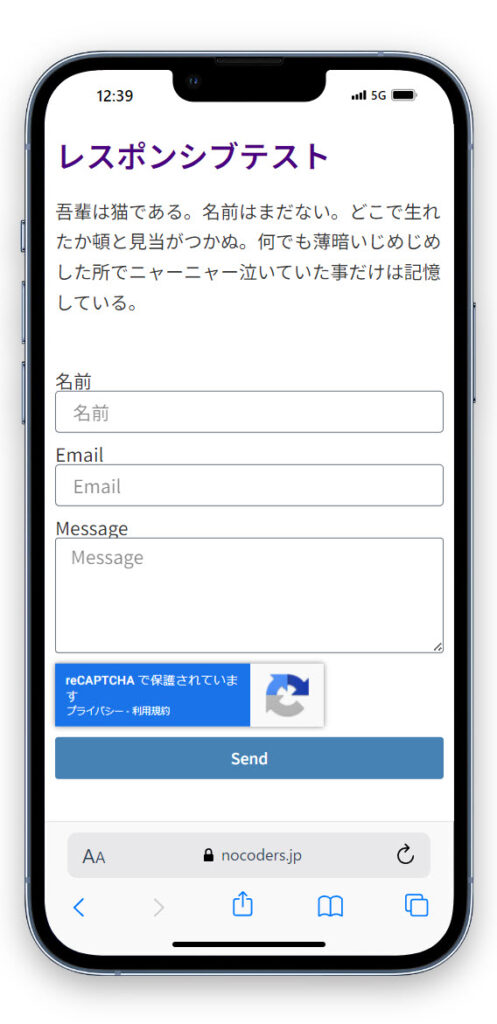
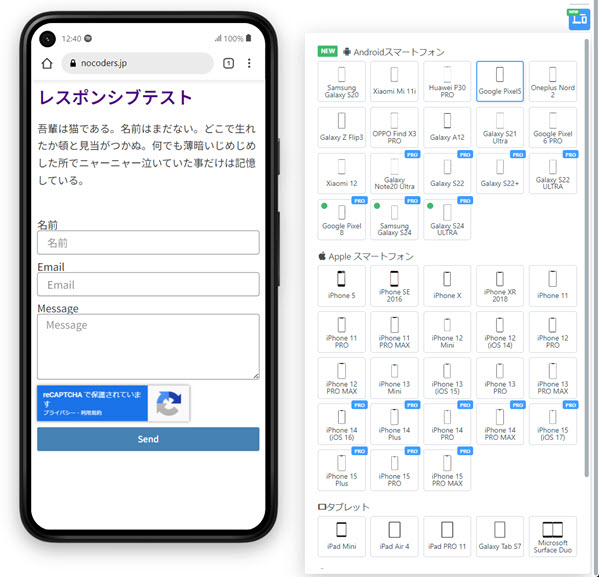
アイコンをクリックすると自動的にページがスマホ表示に切り替わります。このようになっているはずです。特にデザインなどの問題は出ていなさそうですね。
これはiPhone13 PROのシミュレートになっています。

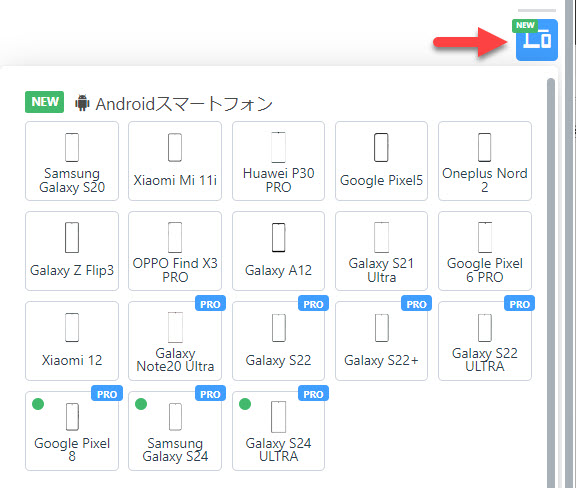
次に、同じウェブページでデバイスを変えるとどうなるかもテストしてみましょう。右側メニューのアイコンをクリックして好きなデバイスを選択してみましょう。
「PRO」と書かれているのはサブスクリプション登録(有料)しないと使うことができないので注意してください。

Google Pixel5を選択してみましょう。自動的に画面サイズが調整されてPixel5でレスポンシブ対応チェックをすることができます。今回もデザイン崩れはなさそうですね。

絶対にいれるべき拡張機能のひとつ
今回の記事は、ウェブサイト制作がかなり便利になる「モバイルシミュレーター」について紹介しました。無料で使えるので(一部制限あり)必ずいれておきましょう。もちろん、実機で確認するのが一番ですがスマホ、タブレットをそのために買い集めるのは現実的ではないですからね・・・。自分が持っているスマホ、タブレットでもチェックしなければいけませんが、他はこのモバイルシミュレーターを使ってチェックしましょう。
