WooCommerceには新規注文、注文のキャンセル、注文保留、処理中の注文、完了済みの注文などのメールがあります。これは注文が入ると管理者にメールが送られたり、お客様に自動的にメールが送られます。
そしてこのメールは「件名」「メールの見出し」「追加コンテンツ」などを編集することができます。しかし、WooCommerceのバグであったり、プラグインとのバッティングによってレイアウトが崩れていたり、英語になってしまうこともあります。(WooCommerce自体、無料なので仕方ないですね)
そんなメールをお客様に送ってしまったら、信頼も失ってしまうかもしれません。ですので、設定するたびにメールが正しい情報を含んでいて、レイアウトも崩れていないかチェックする必要があります。
しかし、WooCommerceのメールをチェックするためには、テスト注文をして実際に送られてくるメールをチェックする必要があります。これをすると無駄に受注データが増えますし、何より手間がかかります。
今回はそんなWooCommerceのメールプレビューだけに特化したプラグインを紹介します。メールの完成形を送る前にプレビューできるので、時間も手間もぐっと減ります。
Preview E-mails for WooCommerceを導入して使てみよう
「Preview E-mails for WooCommerce」は名前の通り、WooCommerceが送信するメールを事前にプレビューできるプラグインです。余計な機能はありません。マジでそれだけです。Preview E-mails for WooCommerceはこんな感じの画面で、基本的にマウス操作だけでプレビューすることができます。テストメールを自分宛てに送る必要もなく、画面上でチェックすることができます。
導入して使ってみましょう!
インストール
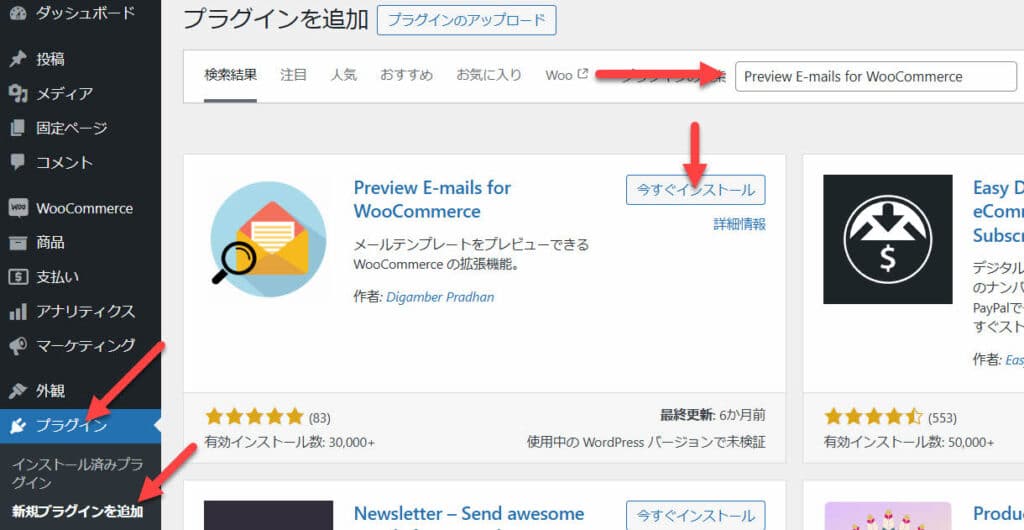
まずは、WordPressの管理画面にログインし「プラグイン」から新規プラグインを追加しましょう。検索ボックスに「Preview E-mails for WooCommerce」と入力すると、プラグインが表示されます。プラグインが表示されたら「今すぐインストール」を選択し、インストールが完了したら「有効化」を選択しましょう。

テスト用注文データを入力する
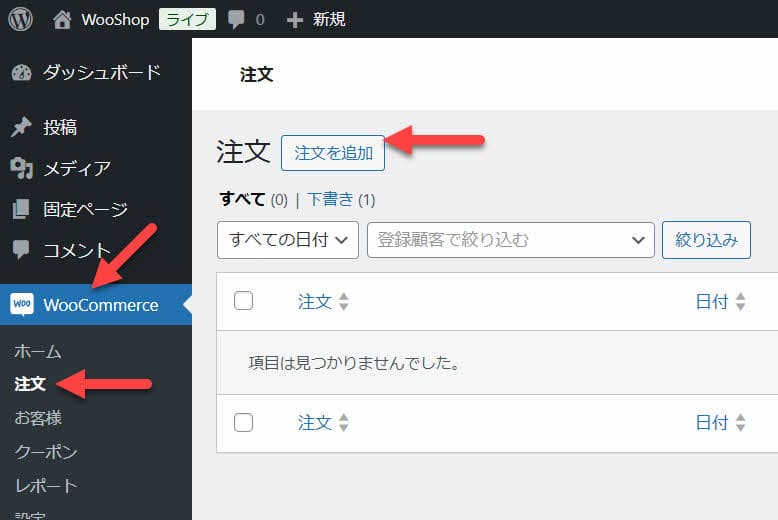
もし、WooCommerceに受注データがひとつもない場合は、テストデータとして受注データを入れておきましょう。WooCommerceに受注データを手入力する場合は、ワードプレス管理画面の左メニューから「WooCommerce」「注文」と進み「注文を追加」を選択しましょう。

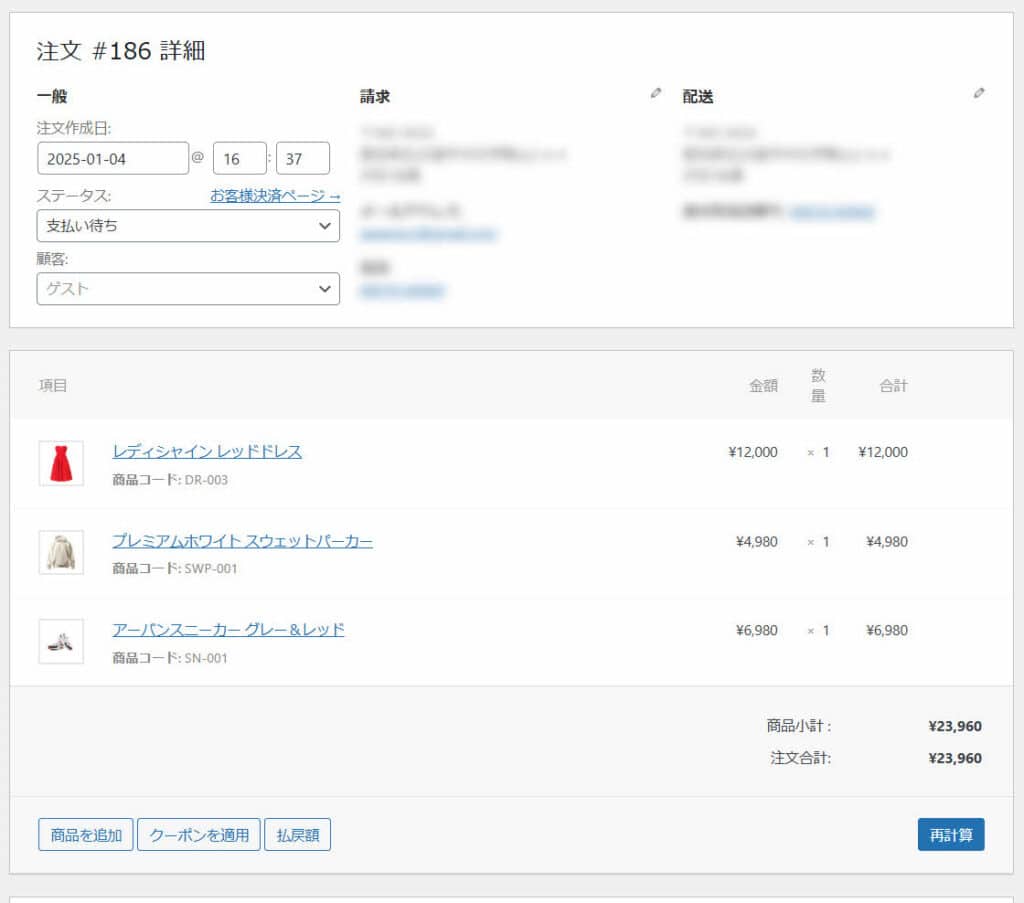
注文追加画面の「請求」「配送」「商品」にデータを入力してみましょう。

「請求」「配送」は鉛筆アイコンを選択することで編集することができます。

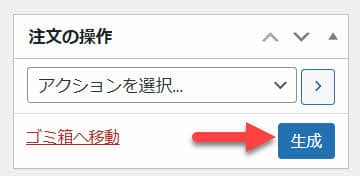
入力が完了したら「生成」ボタンを押しましょう。生成した注文番号が必要になるので覚えておきましょう。「注文 # 186」が注文番号になります。

使ってみる
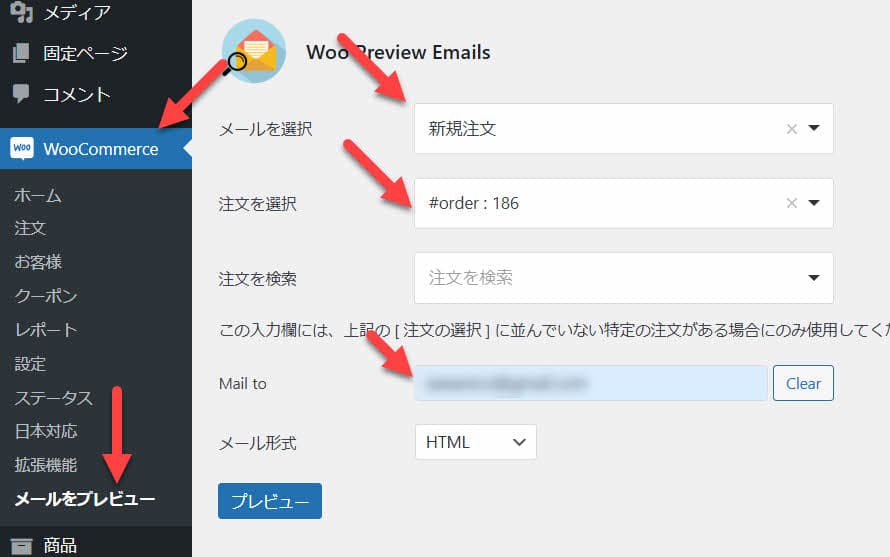
Preview E-mails for WooCommerceを使ってみましょう。ワードプレス管理画面の左メニューから「WooCommerce」「メールをプレビュー」に進みます。
「メールを選択」には「新規注文」を選択しました。
「注文を選択」には先ほど生成したテスト用受注データ「186」を選択しています。
「Mail to」には管理者のメールアドレスを入力しています。
「メール形式」は「HTML」と「Plain/TEXT」のどちらかを選ぶことができます。基本的に「HTML」でOKです。
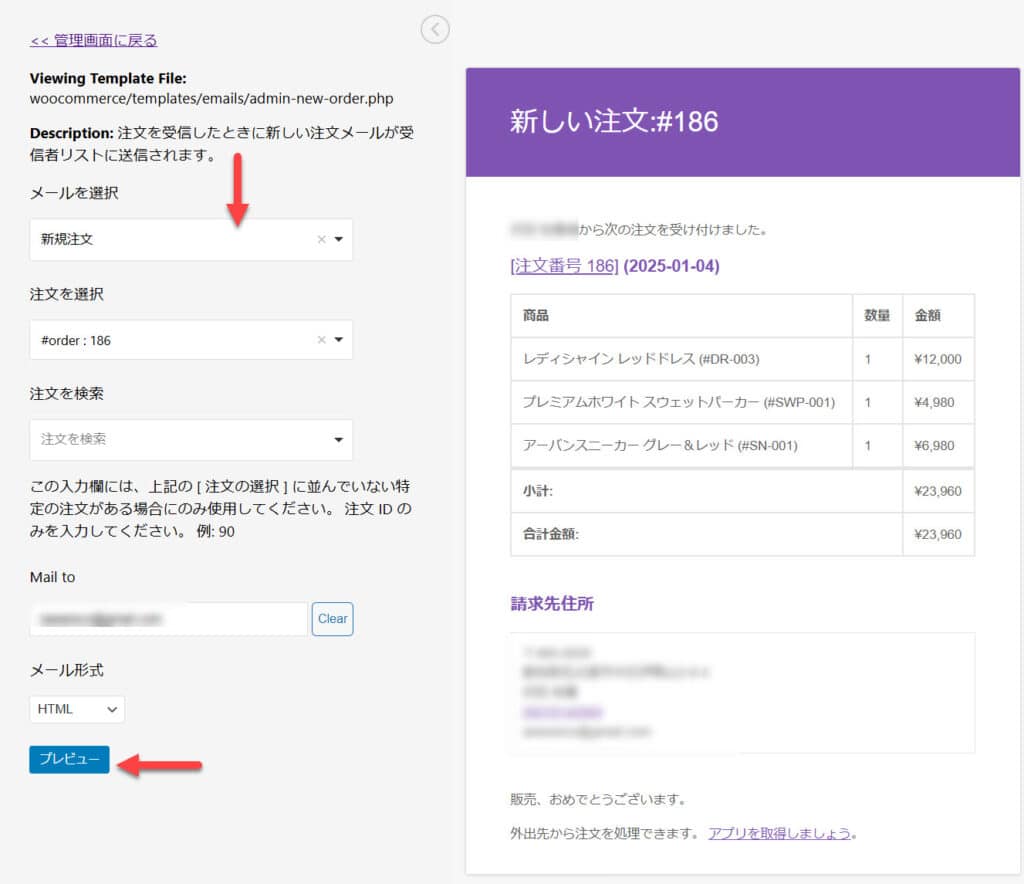
選択出来たら「プレビュー」ボタンを選択しましょう。すると画面が移動します。

これがプレビュー結果です。テスト注文して、毎回自分宛てにメールを送ることを考えれば非常に便利ですよね!
この画面の左側の「メールを選択」からメールの種類を変更すれば、自動的にメールテンプレートが切り替わります。また、その下の「注文を選択」も切り替えることができます。
もし、修正したい部分があれば、メール設定やWooCommerceのカスタマイズ機能、メールデザイン用プラグインを使って修正しましょう。

注意
WooCommerceは頻繁にアップデートがあります。そのためアップデートのタイミングで、メール表示が崩れてしまうケースがあります。ですので、メール内容を変更したり、WooCommerceなどのアップデートをしたときは必ずチェックをしましょう。
