はじめに
商品が購入された時、注文が更新された時に自動で送られるWooCommerceのメール、気になったことありませんか?「デザインがちょっと味気ない」「自分のブランドっぽさが出ていない」「もっとカッコいい感じにしたい!」と思ったことがある人もいるはずです。
WooCommerceは便利なECプラグインですが、デフォルトメールをカスタマイズするのは結構、大変だったりします。PHP、HTML、CSSの知識が必要になったりするため「まぁ、このままでもいいか」と諦めてしまう人も少なくありません。
今回の記事では、そんな悩みを解決してくれるプラグインを紹介します。Elementorのようにドラッグ&ドロップでWooCommerceのメールを編集するプラグイン「MailPoet」を紹介したいと思います。
MailPoetとは?
MailPoetはワードプレスプラグインのひとつで、WooCommerceと連携することができるメールプラグインです。MailPoetを使えば、WooCommerceから送られる自動メール(新規注文メールや処理中メールなど)以外にも、ニュースレターを送ったり、最近購入していない顧客に自動的にフォローアップメールなども送ることができます。
MailPoetは非常に使いやすく、PHP、HTML、CSSなど知識がなくても、直感的にドラッグ&ドロップでレイアウトを編集してメールをデザインすることができるので、初めて使う方でもすぐに使いこなすことができると思います。
MailPoetを使うメリット
MailPoetを使えば、WooCommerceのメール編集がとても簡単になりますが、私が考えるメリットを3つ紹介したいと思います。
とにかく早くて確実、ストレスなし
MailPoetを使えば、PHP、HTML、CSSを知らなくてもドラッグ&ドロップでレイアウトを作ったり、編集できるので、ストレスがほとんどありません。このプラグインを使う前は、PHPを直接いじってデザインしていましたが、とにかくしんどかったですね。
デザイン性が向上
メールにロゴ画像を入れたり、ブランドカラーをメールに反映するのもカンタンにできます。というよりもマウスでポチポチするだけでできてしまいます。逆に、プラグインを使わないでやるとなると、結構時間がかかります。
顧客体験が向上
デザイン性が向上することによって、そのメールを受け取る顧客側の「体験」も高くなります。例えば、小さいショップから届くテキストばかりのメールか、ブランドから届くちょっと特別感のあるメールでは、やはり感じ方が違うものです。
ロゴ、ブランドカラーを入れてカスタマイズしたメールを送ることで、顧客に「自分が特別に扱われている」と感じてもらえる可能性が高くなり、ファンを増やす可能性も高くなります。それに、おしゃれで分かりやすいメールは、購入後の満足度を高め、リピート購入にもつながります。
さっそくMailPoetを使ってみよう
ここからは、MailPoetを使ってWooCommerceの自動メールを編集する手順をご紹介します。
難しく感じるのは最初の設定ぐらいです。設定さえ済ませてしまえば、あとは楽勝です。
MailPoetの初期設定
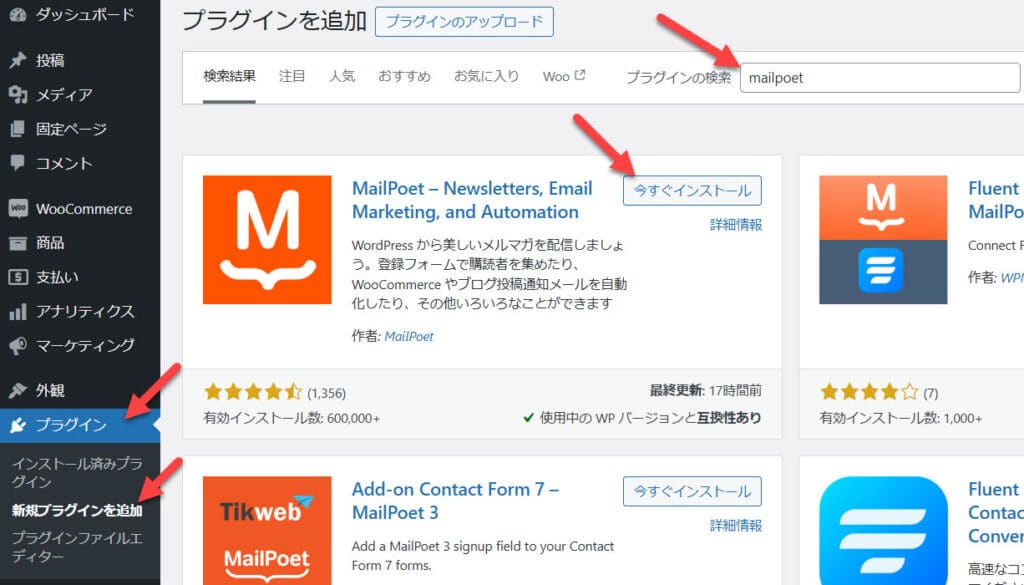
プラグインをインストールして有効化しましょう。ワードプレス管理画面の左メニューから「プラグイン」「新規プラグインを追加」を選択し、検索ボックスに「mailpoet」と入力しましょう。
「MailPoet」が表示されたら「今すぐインストール」を選択し、ボタンが切り替わったら「有効化」を選択しましょう。

有効化すると自動的にウィザード画面に移動します。ここからセットアップを進めていきましょう!「セットアップを開始」ボタンを選択しましょう。

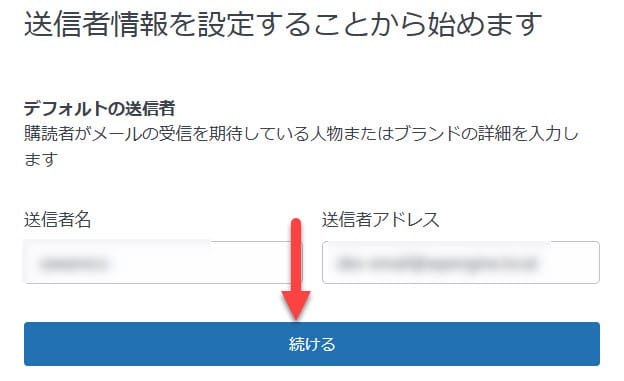
次に送信者名と送信者アドレスを入力します。送信者名は屋号や名前を入力しましょう。例えば「Nocoders」とか「ノーコーダーズ サポートセンター」などを送信者名にしましょう。送信者アドレスは実際に使用しているメールアドレスを入力しましょう。Gmailなどの無料で使えるメールアドレスではなく、独自ドメインで発行したメールアドレスにしましょう。
入力したら「続ける」ボタンを選択して、次の設定に進みましょう。

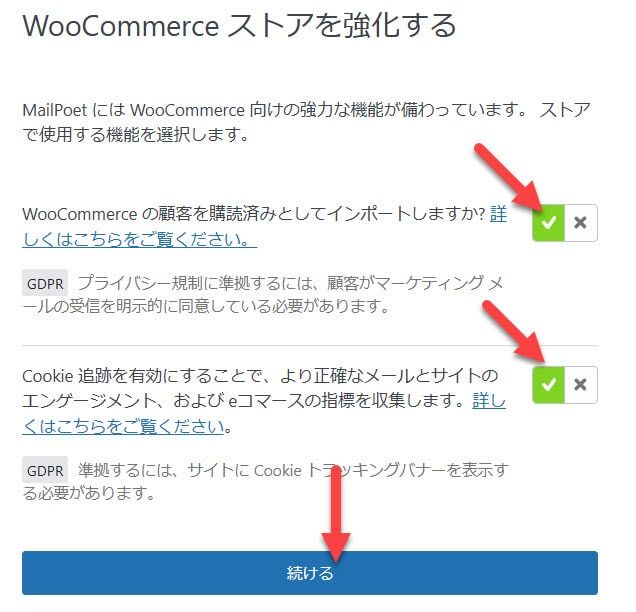
ここでは選択する項目が2つあります。両方にチェックして「続ける」ボタンを選択します。(文章を読んでチェックするか決めてください)

ここでも選択する項目が2つあります。両方にチェックして「続ける」ボタンを選択します。(文章を読んでチェックするか決めてください)

次にメール送信をするサービスを選択します。MailPoetのサーバーに接続してメールを送信するか、自分で契約しているサーバーを経由してメールを送信するか選択できます。MailPoetサービスに接続してメールを送信することで、カンタンでスパムになりにくいメールを送信することができます。
今回は「自分が契約しているサーバー経由」でメールを送信したいと思います。「自分のメールサービスをセットアップします。」を選択しましょう。

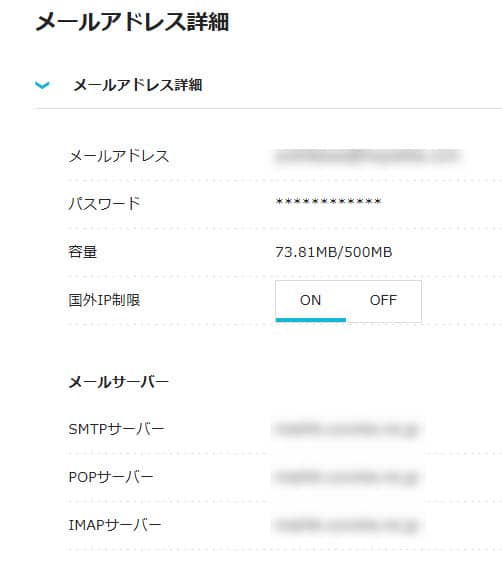
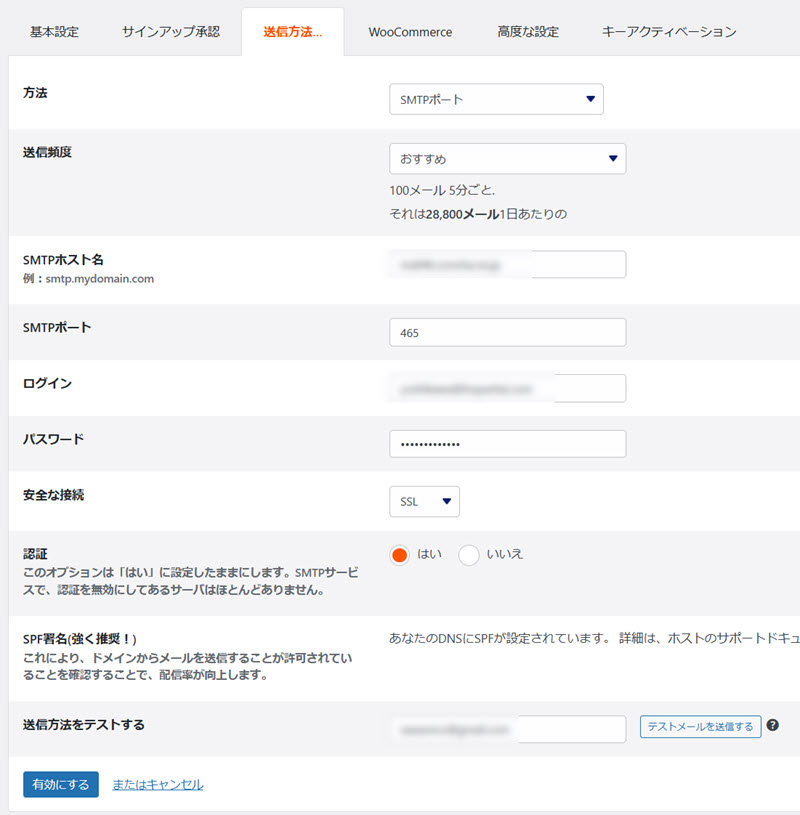
選択すると画面が切り替わります。送信方法タブに移動すると、このように項目がたくさんならんでいます。この設定が難易度が一番高く感じるかもしれません。ここで必要な情報はサーバーで登録したメールアドレスの情報が必要になります。この画像は、実際に私が契約しているConohaレンタルサーバーのメールアドレスの情報です。サーバー管理画面、契約時のメールアドレスなどに記載されています。

SMTPホスト名には「SMTPホスト」「SMTPサーバー」と書かれているものを入力します。例えばConohaでは「mail01.conoha.ne.jp」の形式で書かれているものがホスト名になります。
セキュリティのため、送るメールはSSL/TLS接続してメールを送信することになります。そのため、SMTPポートは「465」もしくは「587」で設定します。安全な接続は「SSL」もしくは「TLS」を選択します。今回はSSLを選択しました。
ログインとパスワードは、メールアドレスとパスワードを入力します。パスワードは「メールアドレスを発行した時のパスワード」です。ワードプレスにログインするためのパスワードではありません。もし、覚えていないのであればサーバー管理画面でパスワードを再設定しましょう。
SPF署名はサーバー側で設定します。サーバーにログインしてSPFの設定項目を探し、設定しておきましょう。SPF署名をすることでスパムメールになりにくくなります。
こんな感じで入力して「有効にする」ボタンを選択しましょう。

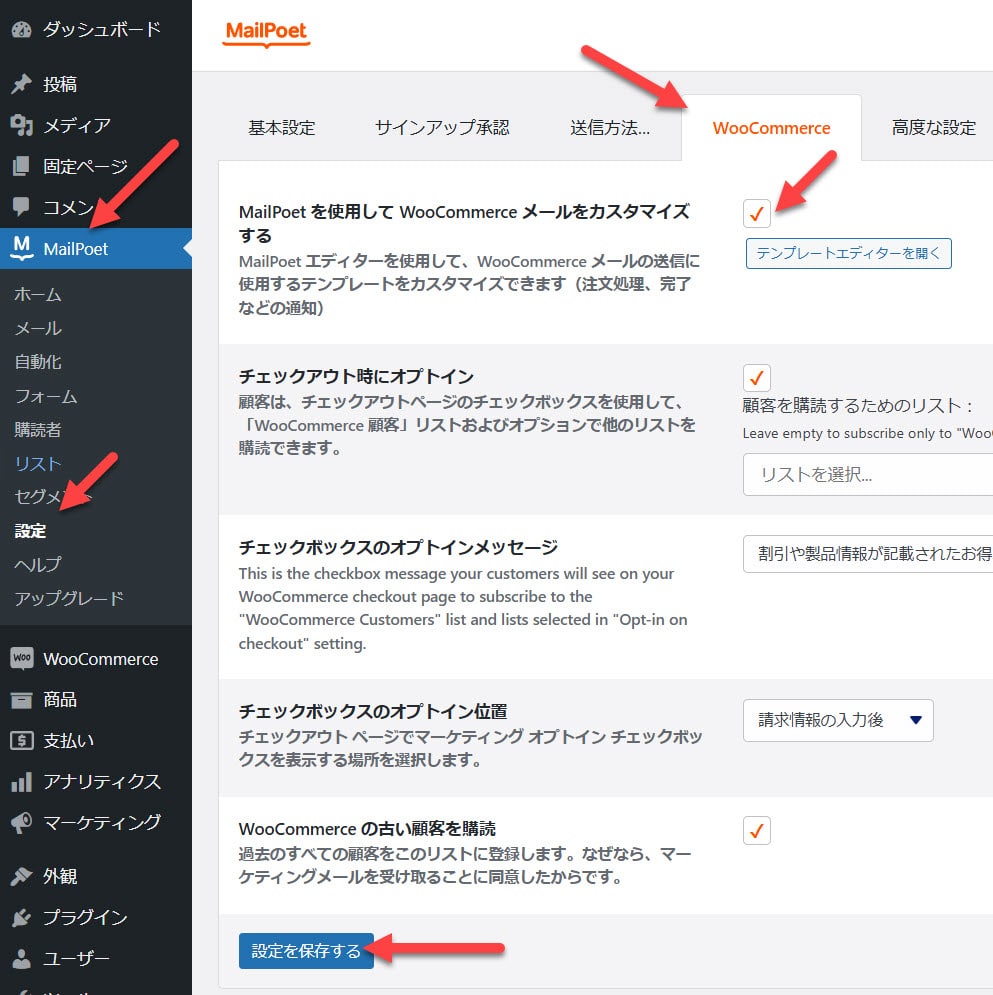
WooCommerceのメールテンプレートを編集しましょう。ワードプレス管理画面の左メニューから「MailPoet」「設定」に進み「WooCommerce」タブを選択しましょう。そして「MailPoetwo使用してWooCommerceメールをカスタマイズする」にチェックを入れ「設定を保存する」ボタンを選択します。

MailPoetでWooCommerce自動メールをデザインする
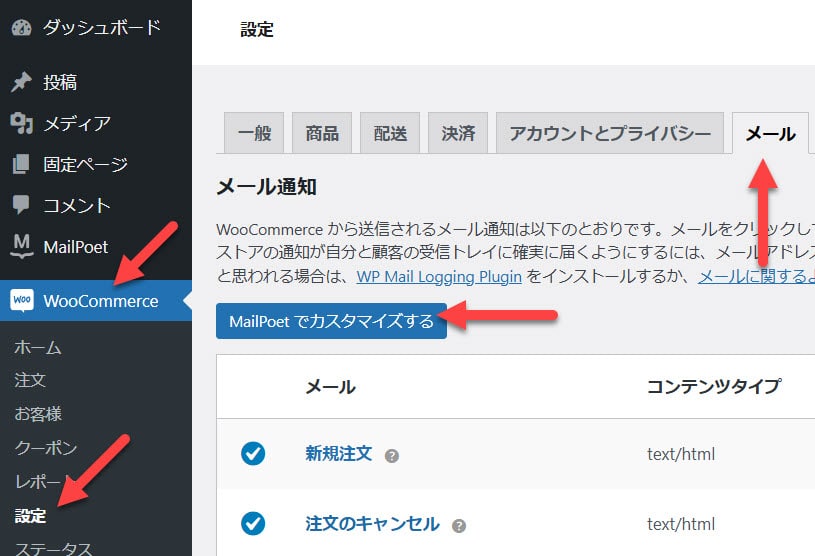
ワードプレス管理画面の左メニューから「WooCommerce」「設定」を選択し、「メール」タブを選択しましょう。下にある「MailPoetでカスタマイズする」ボタンを選択しましょう。

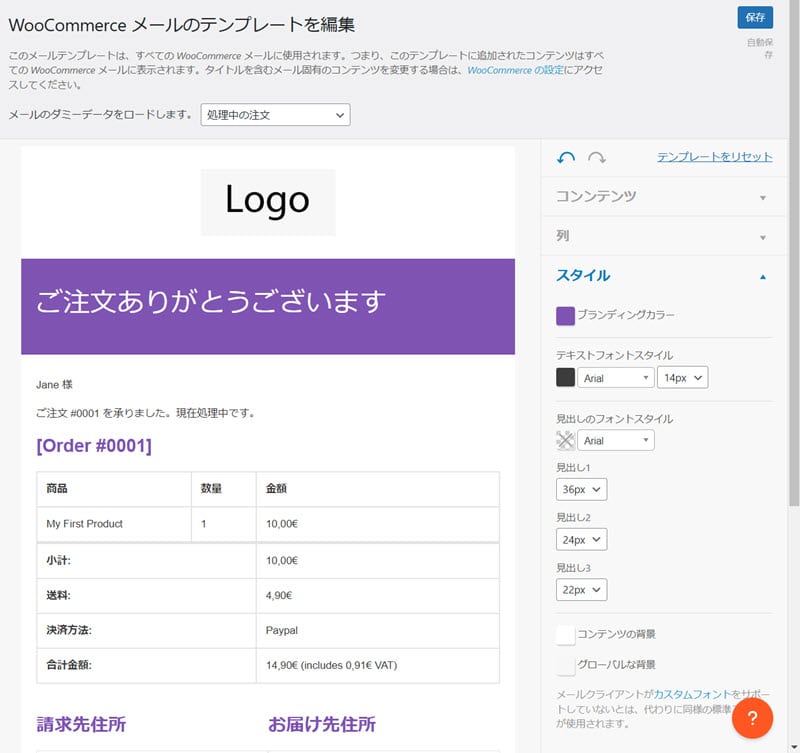
これがMailPoetの編集画面全体です。どの部分がどのような機能を持っているのか説明していきます。

この部分で編集するメールテンプレートを選択します。

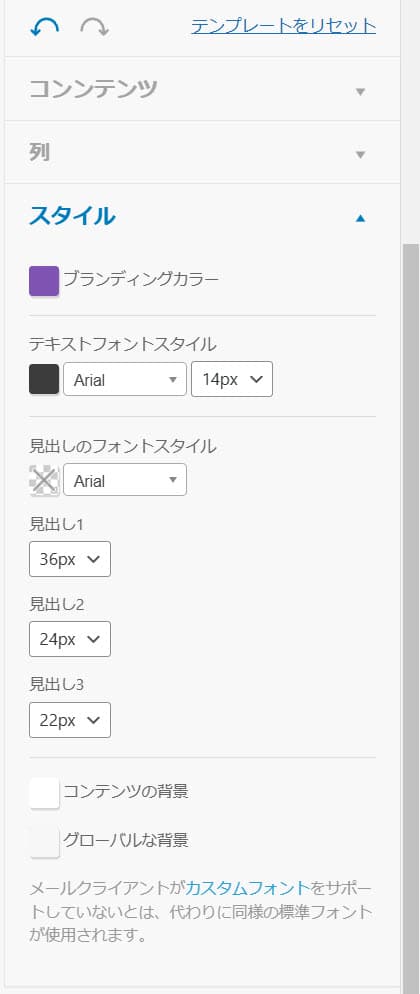
右側にある「スタイル」セクションにはブランディングカラー、フォントサイズ、背景カラーなどの設定を行うことができます。メールテンプレートの見た目を設定することができます。

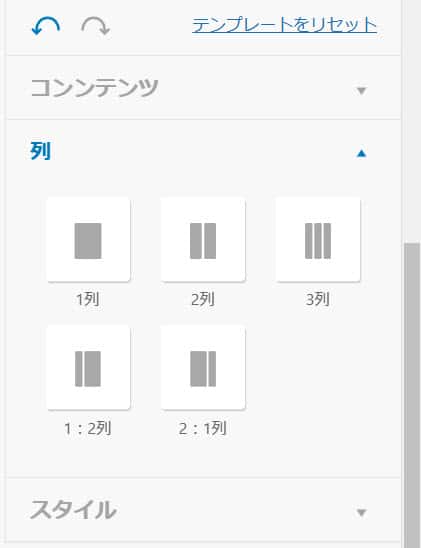
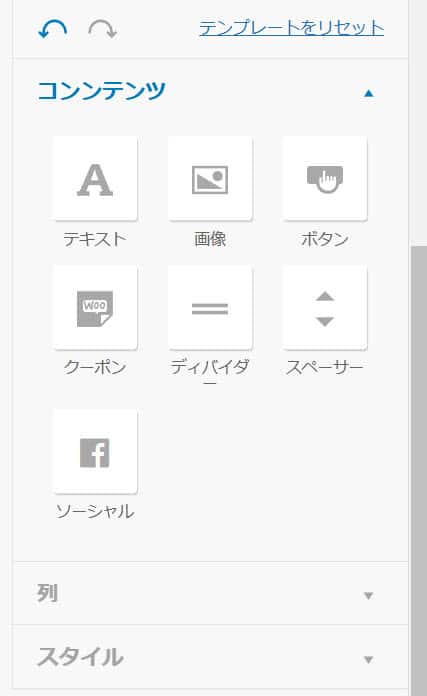
「列」セクションではメールに列を配置することができます。この列にテキスト、画像、クーポンなどを追加することができます。

「コンテンツ」セクションではメールにテキスト、画像、ボタンなどを配置することができます。列を配置することでこれらのコンテンツを横並びに配置することができます。例えば、画像を3つ横並びさせたいのであれば、列の「3列」を配置し、その中に画像を1つずつ配置します。Elementorのコンテナ、グリッドを使うように使えます。

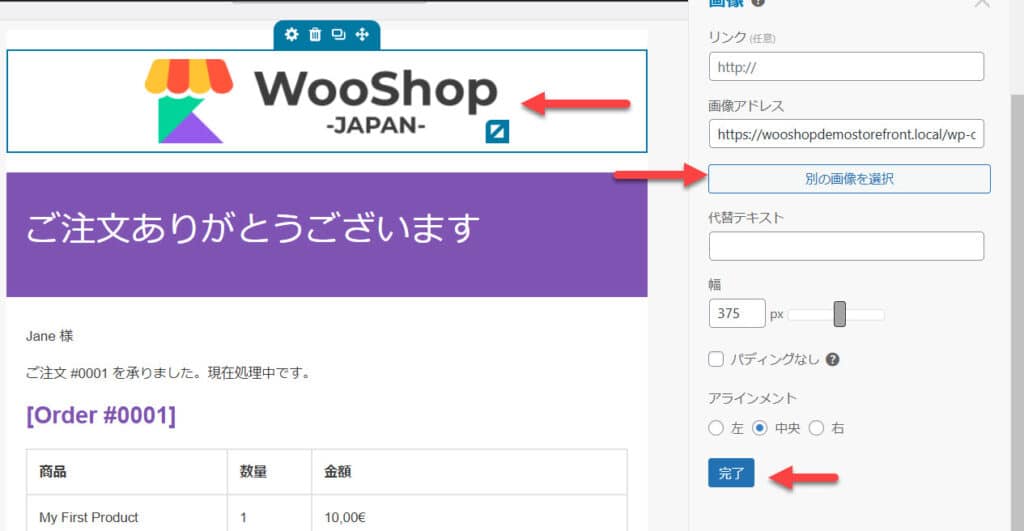
メール本文内にある「Logo」を選択すると、右側のメニューが切り替わります。画像を選択することでウェブサイトのロゴ、ビジネスのロゴに差し替えることができます。画像サイズを小さくしたり、配置も変更することができます。

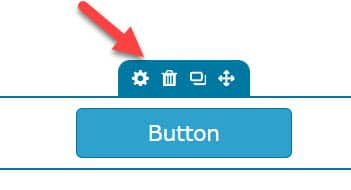
メール本文内の列やコンテンツを選択するとこのようなタブが表示されます。左から「設定」「削除」「コピー」「移動」を意味しています。

まとめ
MailPoetはWooCommerceのメール編集を超カンタンにしてくれるプラグインです。最初の設定がちょっと面倒ですが、設定してしまえばあとはデザインするだけです。そして、MailPoetには自動メールだけではなく「最近購入していないお客様にフォローアップメールを送る」「A商品を購入した人に特別なメールを送る」「メルマガ配信をする」こともできます。これらの機能を使えば、WooCommerceサイトの売上を増やすことができそうですね!
今回は送信サービスにMailPoetを使いませんでしたが、MailPoetと連携することでもっと簡単に設定することができます。無料プランもあるので興味があれば試してみてくださいね。MailPoetとの連携方法はまたこの記事に追記します。
