Localってどんなもの?Localを使うメリット
とにかく簡単なセットアップ
数クリックでワードプレスのローカル環境を構築できます。サーバー設定やデータベースの設定などの技術的な手間はほとんどありません。また、複数のワードプレスのローカル環境を構築することができるため、クライアント毎、ビジネス毎にワードプレスサイトをデザインすることができます。
簡単プレビュー機能「ライブリンク」
ローカル環境で開発したサイトをインターネット上のクライアントや同僚と簡単に共有できる「Live Link」機能があります。Live LinkボタンをクリックするとURLが発行されるので、このURLにクライアントや同僚がアクセスすると、開発中のサイトをプレビューしてもらうことができます。PDFなどでデモ画面を見せる必要がなくなったということですね。(ただし、Localを終了していたり、パソコンが起動していないとアクセスはできなくなります。)
柔軟な環境設定
PHPのバージョン、Webサーバー(NginxやApache)を簡単に切り替えられます。異なる環境でのテストが簡単にできます。これはどちらかというとワードプレスやサーバーに慣れた人向けの特徴です。ウェブサイト作りを始めたばかりの人にはあまり使わない機能かもしれません。
マルチサイトのサポート
ワードプレスのマルチサイト機能をローカル環境でもテストできるため、大規模なプロジェクトやネットワークサイトの開発に便利です。これもほとんど使わない機能だと思います。
SSLをカンタン導入
ローカル環境でもSSL(暗号通信)を有効にできるのもメリットだと思います。2024年現在、ウェブサイトはSSLは必須です。ワードプレスのプラグインやテーマによってはSSLを有効にしていないとエラーが出たり、動作しないものもあるので、これは嬉しい機能です。
無料でLocalをインストールしてみよう!
まずLocalの公式サイトからインストーラーをダウンロードして、パソコンにインストールしましょう。(Local公式サイト)
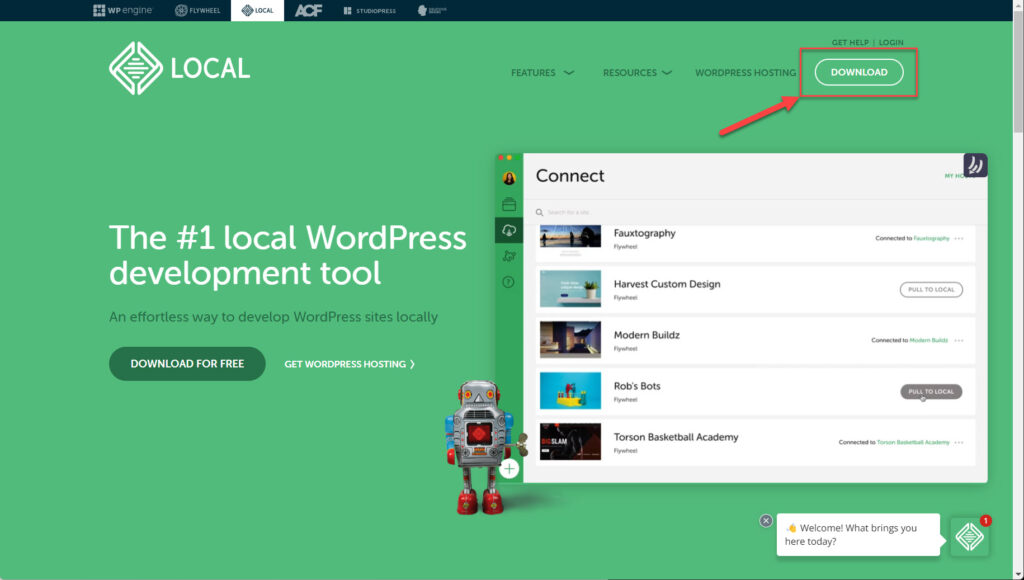
Local公式サイトの右上に「DOWNLOAD」と書かれたボタンがあるので、それをクリックしましょう。

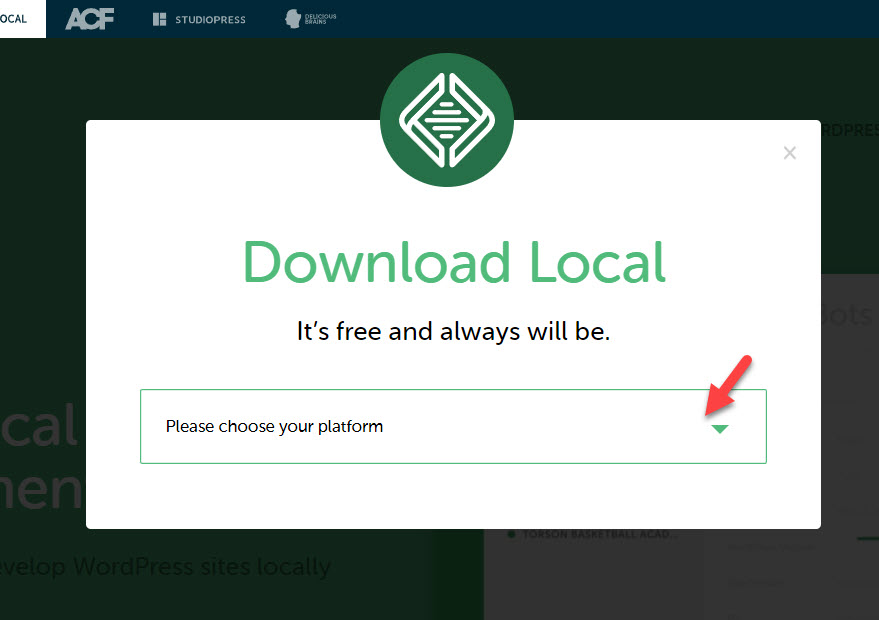
ダウンロードボタンを押すと、ポップアップが表示されます。ここではプラットフォームを選ぶ必要があります。ウインドウズを使っているなら「Windows」、Macを使っているなら「Mac Intel」などを選択してください。

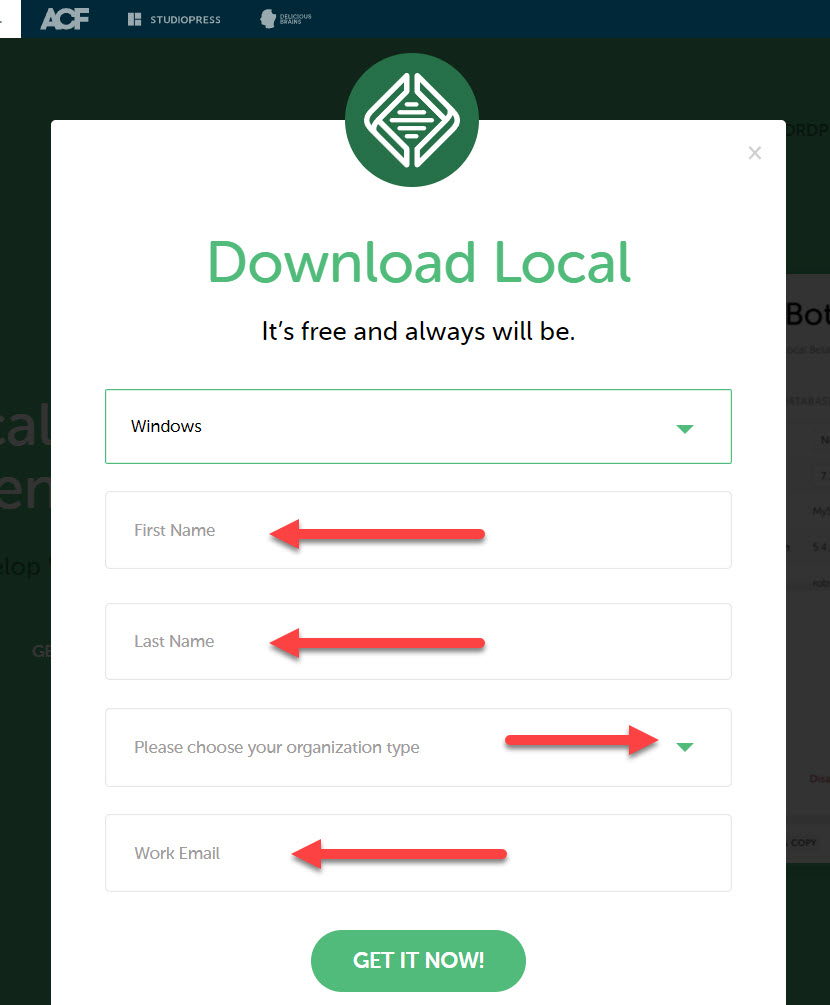
選択するとさらに必要項目が表示されます。
First Name、Last Nameはローマ字で入力してください。
organization typeは「Other」を選んでください。
Work Emailはあなたが普段使っているメールアドレスを入力してください。GmailやYahooなどのメールが良いですね。
選択と入力が終わったら、一番下の「GET IT NOW!」をクリックしましょう。するとダウンロードが開始されます。

ダウンロードが開始されるとポップアップ画面が切り替わります。

ダウンロードが完了すると、このようなアイコンが保存されていると思います。保存先は「ダウンロードフォルダ」などに保存されているはずです。
このファイルをダブルクリックしてインストールを開始します。

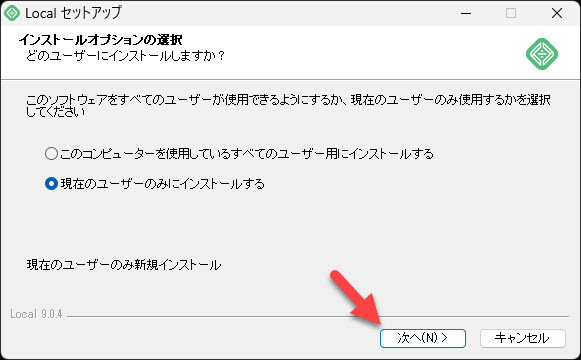
インストールが開始するとこのような画面が表示されます。「次へ」をクリックして次に進みます。

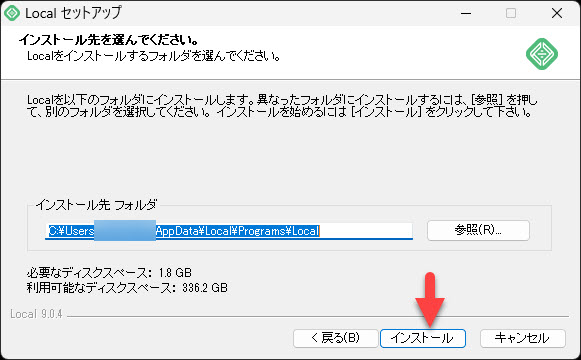
インストール先フォルダを変更する場合は「参照」をクリックしてインストール先フォルダを変更します。(基本的に変えなくてOKです)
「次へ」をクリックしてください。

インストールが開始されました。しばらく待ちましょう。

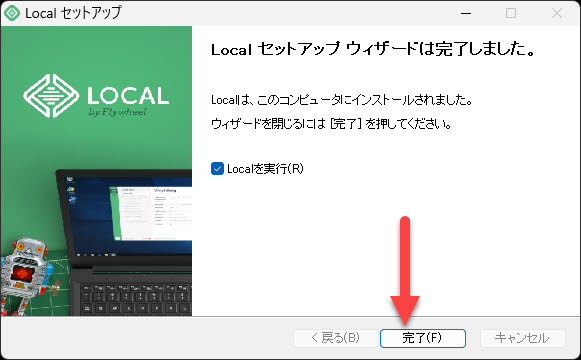
インストールが完了するとこのように表示されます。
「完了」をクリックしてLocalを起動してみましょう。

Localでワードプレスサイトを作る準備をしよう!
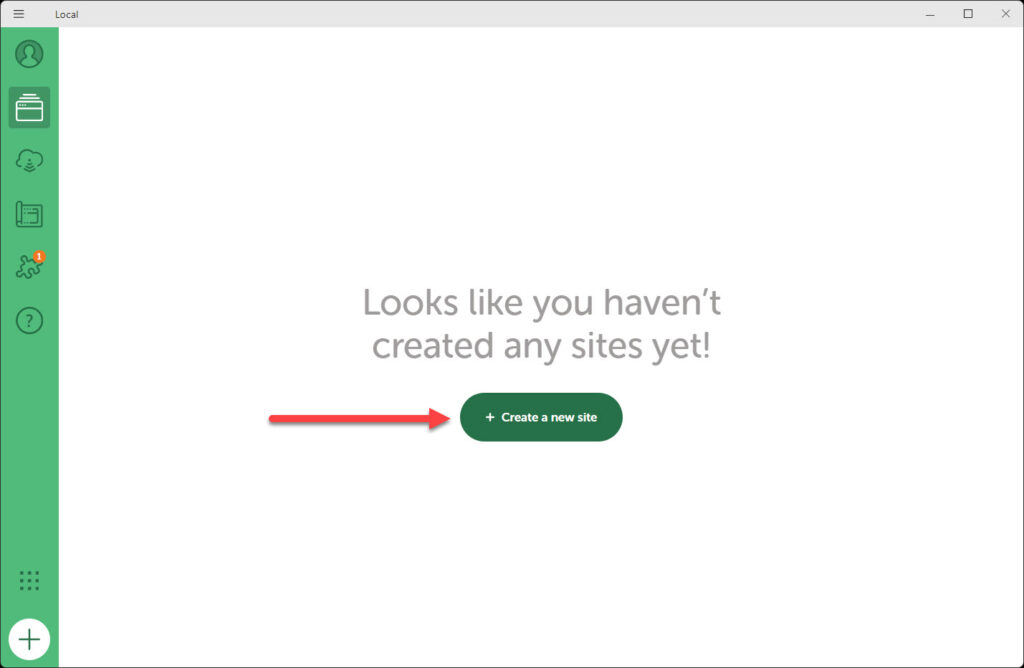
これでLocalを使う準備ができました。ここからは実際に、ワードプレスサイトを作る準備をしましょう。Localが起動した画面がこちらです。まだ何も表示されていません。
「Create a new site」と書かれたボタンをクリックしましょう。

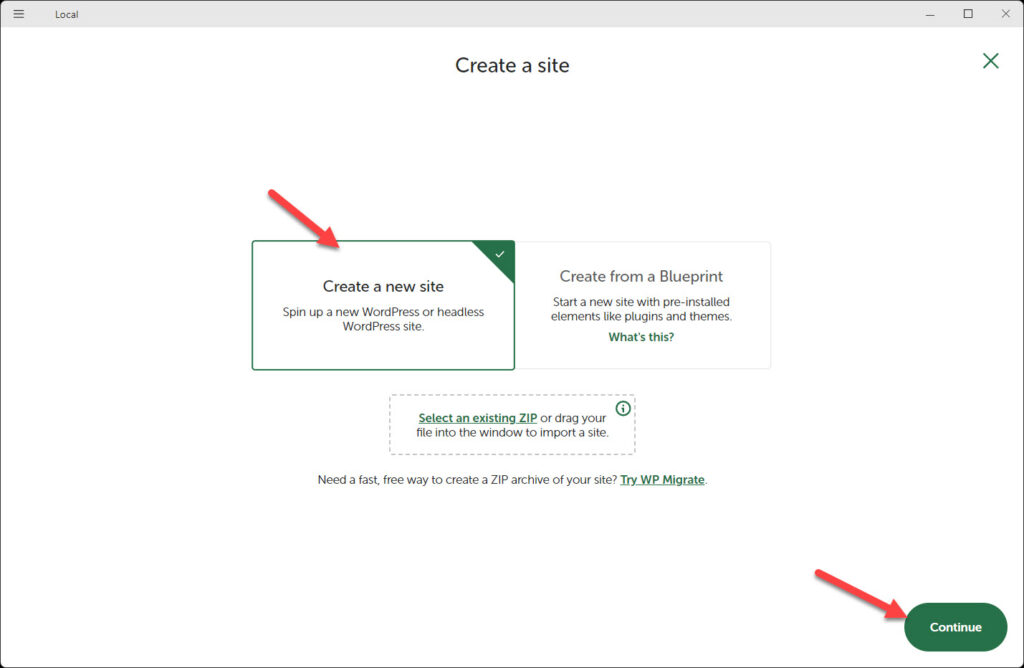
次に「Create a new site」を選択し、右下の「Continue」と書かれたボタンをクリックします。

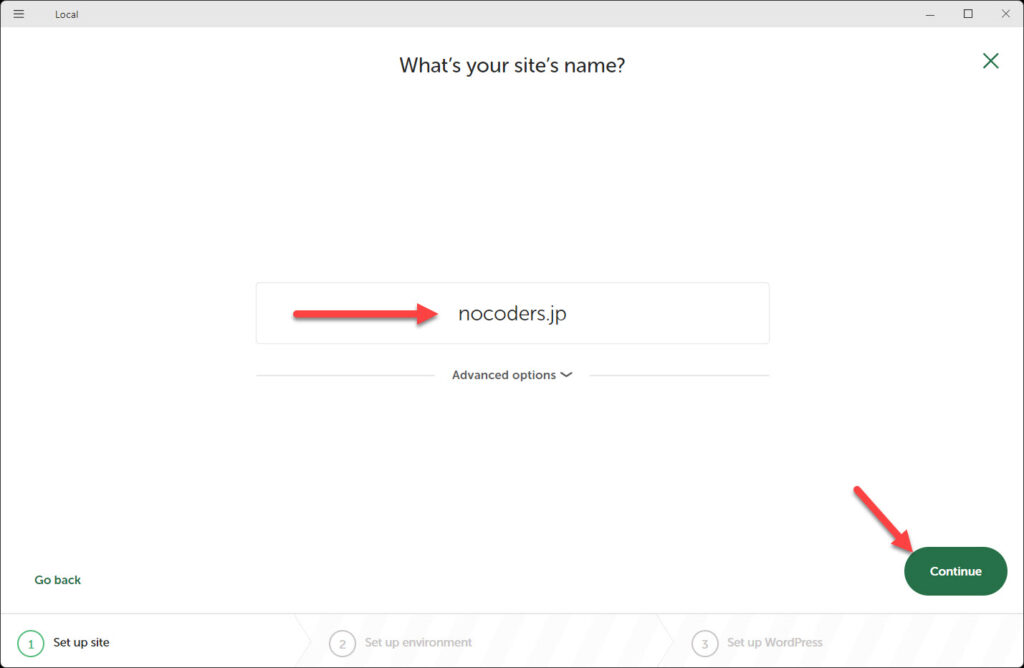
次にこれから作るワードプレスサイトのサイト名を設定します。ここでは「nocoders.jp」としています。ここで設定した名前は後でも変えることができるので、「test」とかでもOKです。ただし「日本語」はNGです。
入力出来たら右下の「Continue」と書かれたボタンをクリックします。

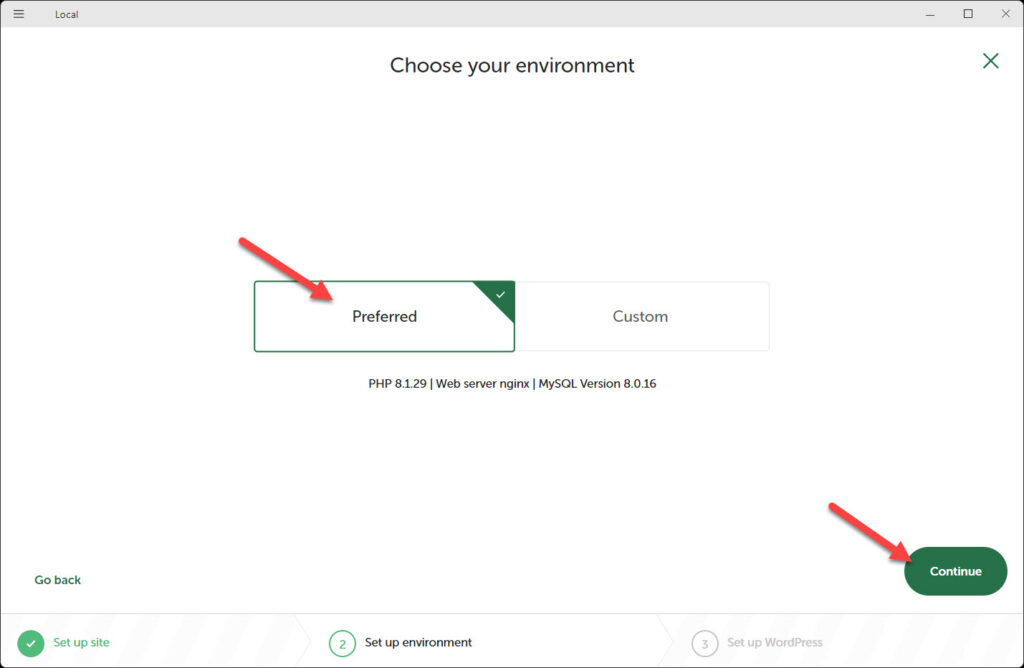
次の選択は「Preferred」を選択します。「Custom」を選択するとPHPバージョンの選択、サーバーの選択、データベースの選択などが必要になります。上級者でもない限り変える必要性はないので「Preferred」でOKです。
選択したら右下の「Continue」と書かれたボタンをクリックします。

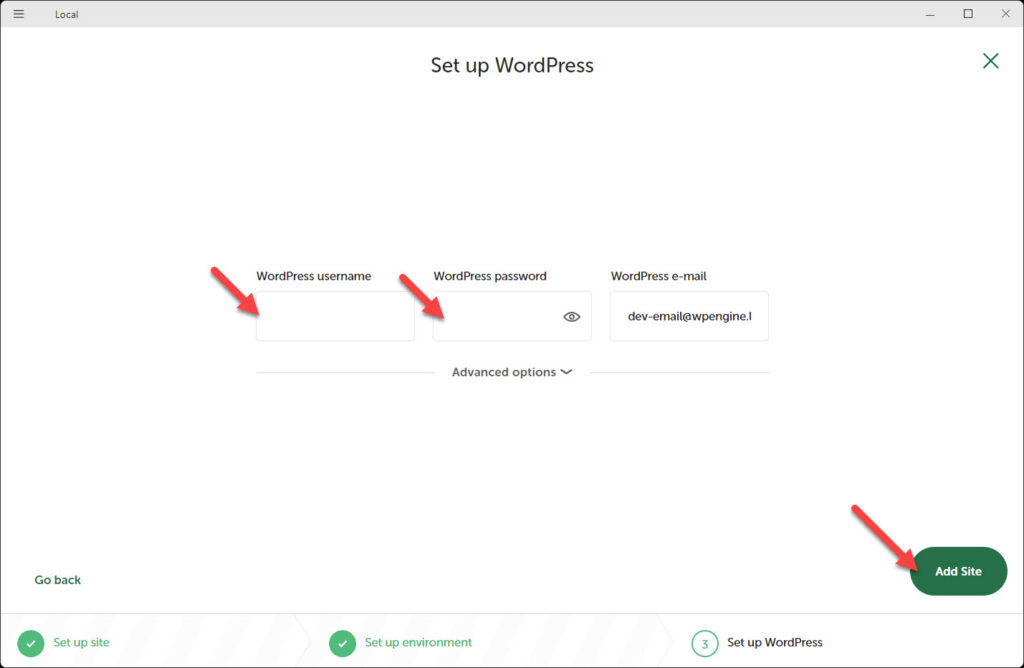
これからインストールされるワードプレスにログインするためのユーザー名とパスワードを入力します。日本語はNGです。
入力出来たら右下の「Continue」と書かれたボタンをクリックします。

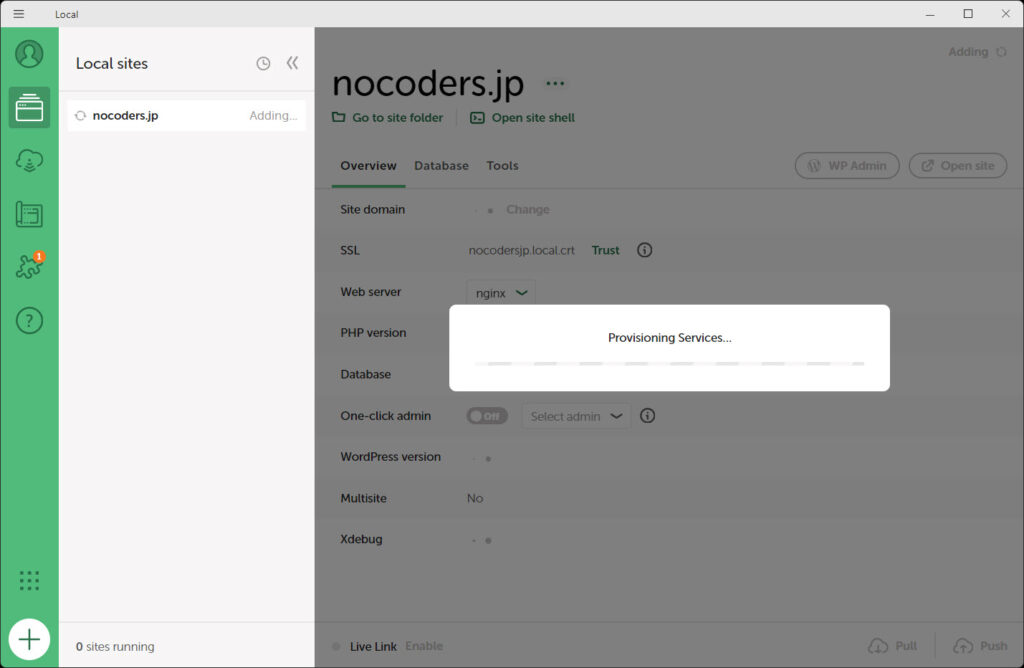
ワードプレスをインストール中の画面です。しばらく待ちましょう!しばらくして「このアプリがデバイスに変更を加えることを許可しますか?」のメッセージが出たら「はい」をクリックしてください。


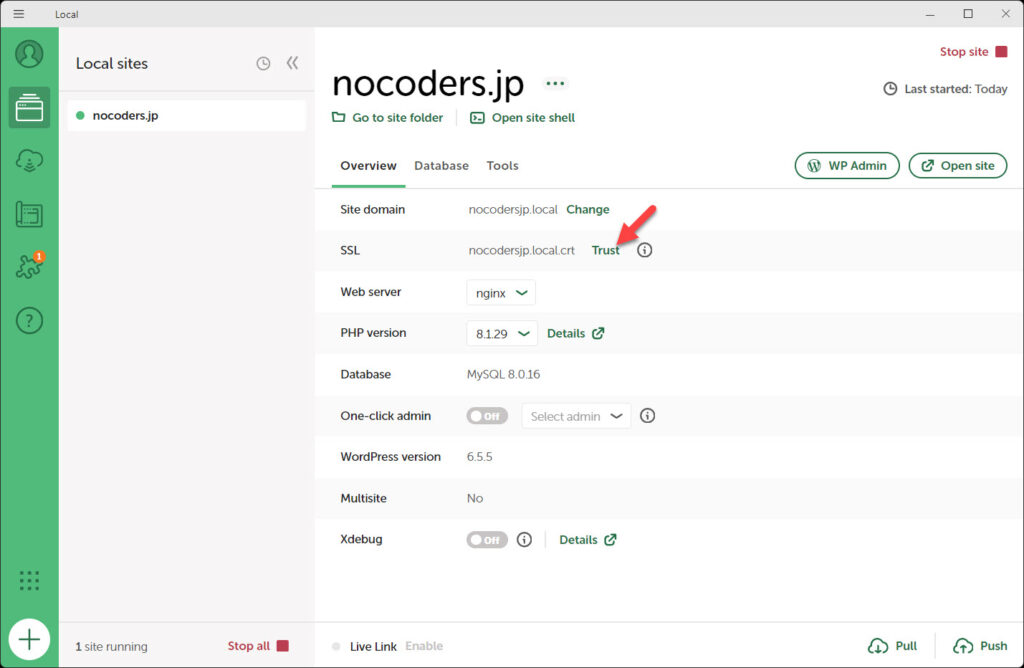
インストールが完了すると、このような画面が表示されます。
先ほど入力したサイト名が左に表示されていますね。ここではSSLの有効化をします。これをしておかないと、特定のプラグインなどでエラーが発生する可能性があります。(プラグインの説明は別の記事で説明します)
SSLの右側に書かれた「Trust」をクリックしてください。これでSSLが有効になります。

ここまででワードプレスのインストールが完了です。次はワードプレスの初期設定をしましょう。
ワードプレスを日本語化・SSL対応させよう!
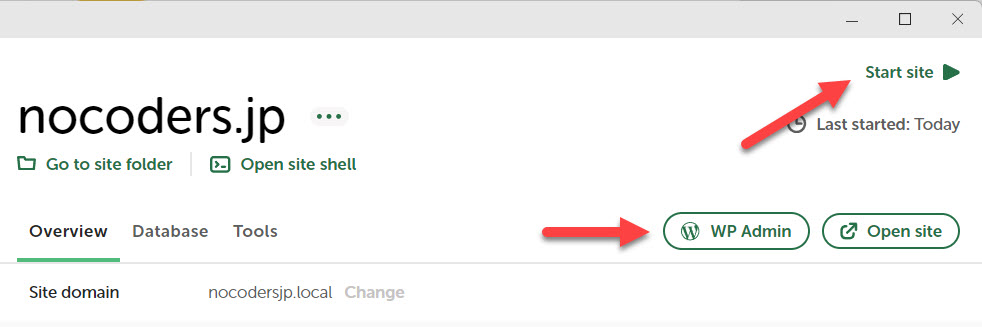
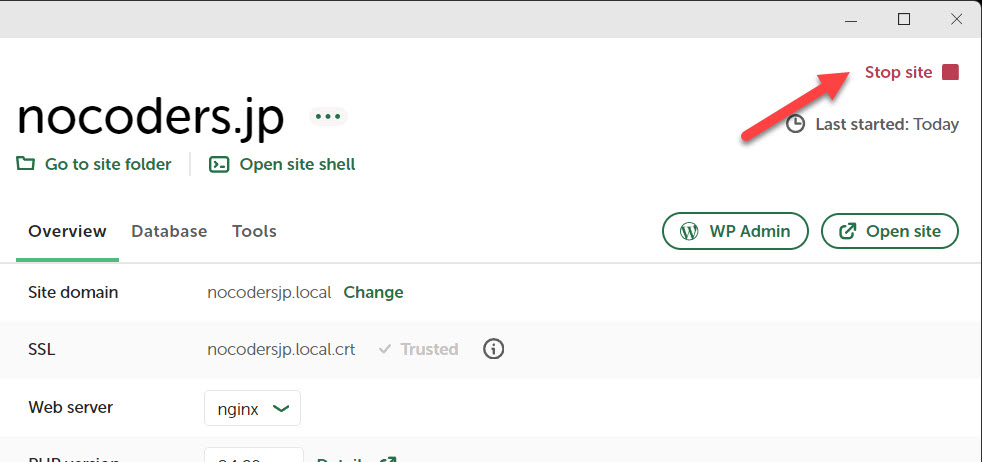
Localの右上に「Start site」と書かれている場合、そのサイトには現在アクセスすることができません。停止している状態になります。まず、スタートさせる必要があります。
「Start site」をクリックして起動しましょう。問題がなければ「Stop」の表示に切り替わります。
「Stop」の表示に切り替わったらその下にあるボタン「WP admin」をクリックして、ワードプレス管理画面にログインしましょう。

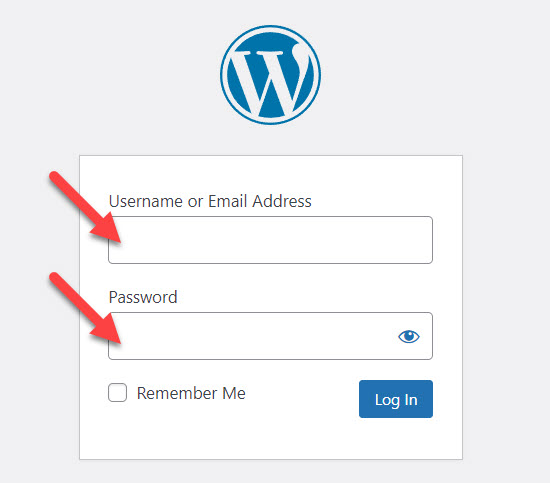
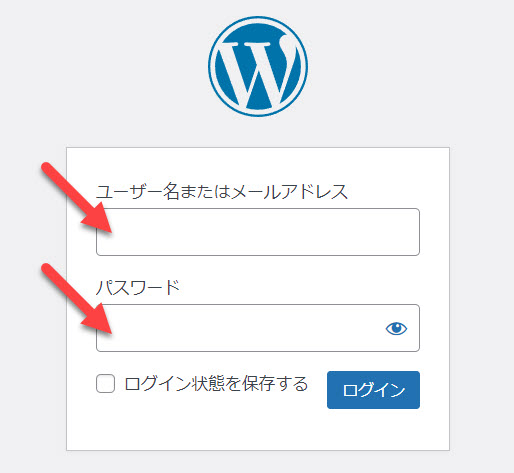
Localからインストールしたワードプレスは英語が初期設定です。そのため、ログイン画面も英語です。設定したユーザー名、パスワードを入力して「Log In」をクリックしてログインしてください。

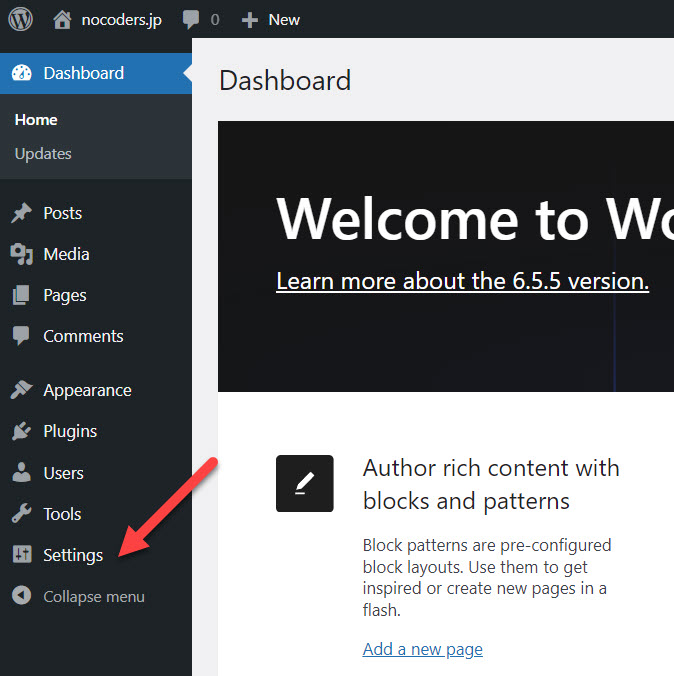
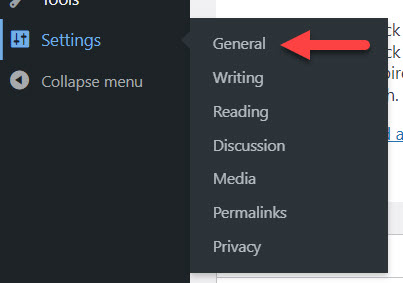
ログインするとワードプレス管理画面が表示されます。左側のメニュー「Settings」から「General」をクリックします。


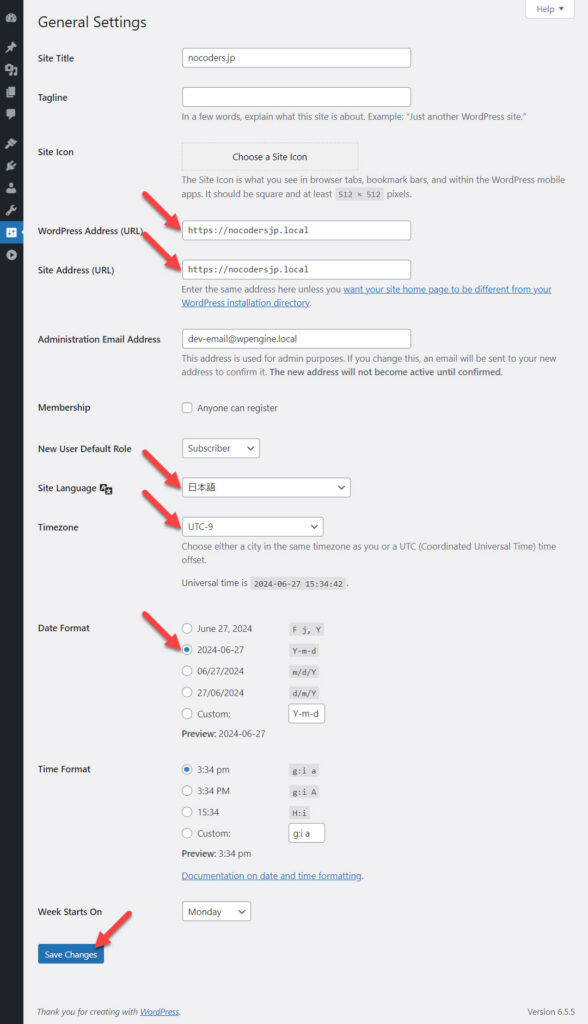
ワードプレスの設定画面が表示されました。項目数は多いですが、設定するポイントは少ないのですぐに設定できるはずです。
- WordPress Address(URL)
- SSLを有効にしたため、「http」の部分を「「https」に変更してください。「s」を追加するだけです。
- Site Address(URL)
- SSLを有効にしたため、「http」の部分を「「https」に変更してください。「s」を追加するだけです。
- Site Language
- 日本語を選択しましょう。日本語を選択することでワードプレス全体が日本語表示になります。
- Timezone
- 日本のタイムゾーンを設定します。これを設定することで日本時間でブログなどの投稿日時が日本時間で表示されます。UTC-9を選択しましょう。
- Date Format
- デフォルトのままの表示形式は、日本人には馴染みがないのでY-m-dを選択しましょう。

設定が完了したら左下の「Save Changes」ボタンをクリックしましょう。クリックすると強制的にワードプレスからログアウトされます。この時、ログイン画面が再度表示されますが、日本語に変わっているはずです。
もう一度、ログインしましょう。

これでLocalとワードプレスのインストール・設定が完了しました。後は、自由にワードプレスを触ってみてください。
注意!ワードプレスの編集が終わったらやること
ワードプレスの編集が終わったら、Localで対象サイトを停止(Stop)させることを絶対に忘れないでください。私は「停止」させずにパソコンの電源を切って、何回かデータを破損させて、起動させることができなくなったことがあります。
- ブラウザで開いているワードプレスを閉じる
- Localで対象ウェブサイトを停止する
絶対に、ワードプレスの編集が終わったら停止させることを忘れないでください!

Localで作ったウェブサイトを消す方法
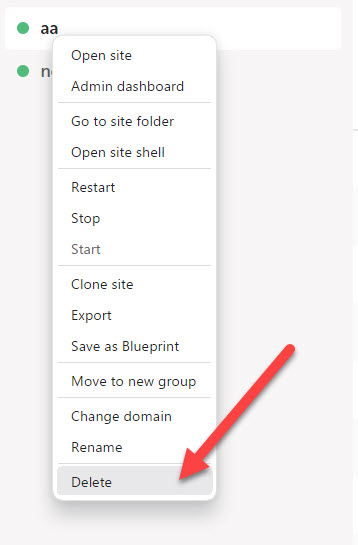
間違えてウェブサイトを作ってしまった場合や、不要になった場合は削除することができます。消したいウェブサイト名を右クリックしてプロパティを表示し「Delete」を選択することで削除することができます。


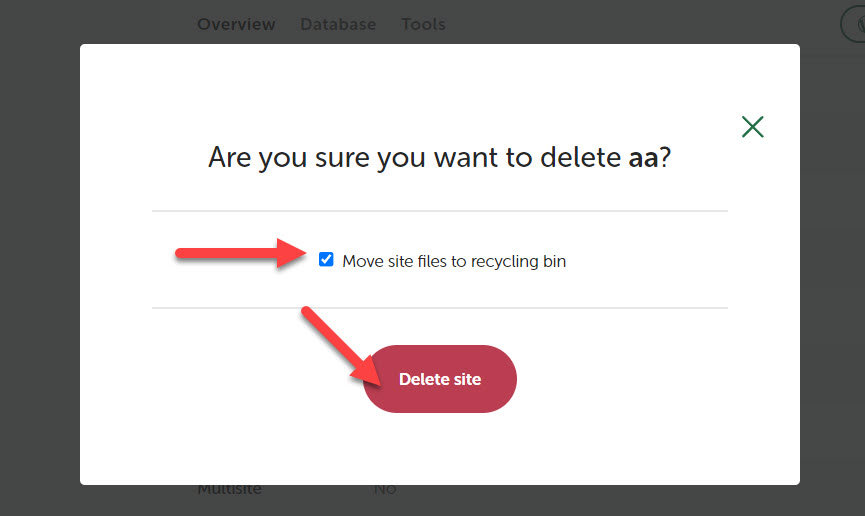
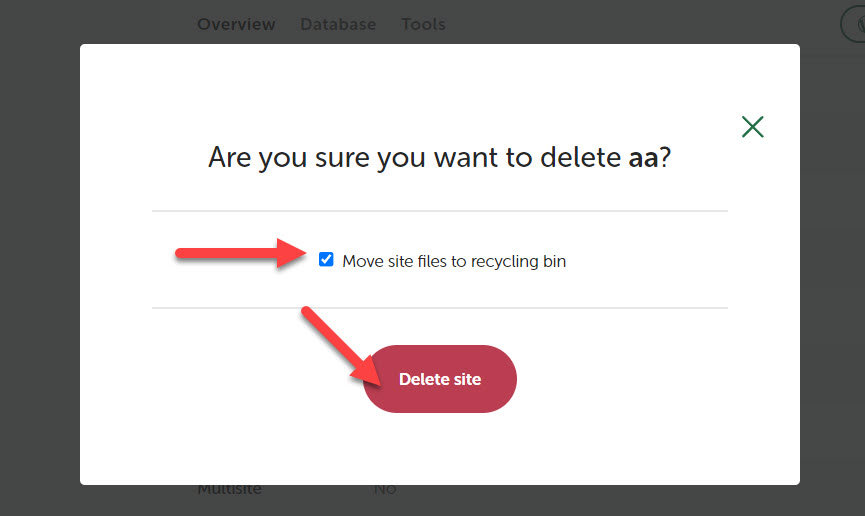
「Delete」ボタンを押すとポップアップが表示されるので「Move site files to recyling bin」にチェックを入れて、「Delete site」ボタンをクリックしましょう。「Move site~」にチェックを入れておかないと、パソコン内に削除したサイトデータ自体が残ってしまうので注意です。

この時、「このアプリがデバイスに変更を加えることを許可しますか?」のメッセージが出たら「はい」をクリックしてください。

ワードプレスサイトを作るならLocalがカンタン
Localは非常にカンタンにインストールできてセットアップもカンタンです。以前はXAMPPを使ってワードプレスサイトの構築を行っていましたが、今ではこれしか使ていません。Localで開発したらワードプレスサイトを丸ごとバックアップして、それをサーバーに移行して稼働させるといった流れですね。バックアップにはAll in One WP MigrationやUpdraftなどを使うとよいかもしれません。ぜひ試してみてください。
