Stripeアカウントの取得方法
アカウントの取得にはウェブサイトURL、会社情報、電話番号、メールアドレスなどが必要になります。
すでにビジネスを行っているのであれば、スムーズにいけば10分もあれば完了します。
まず、Stripeのウェブサイトにアクセスしましょう。ウェブサイトにアクセスしたら「今すぐ始める」や「無料で登録」「アカウント登録」などのリンクやボタンがあるのでクリックしましょう。

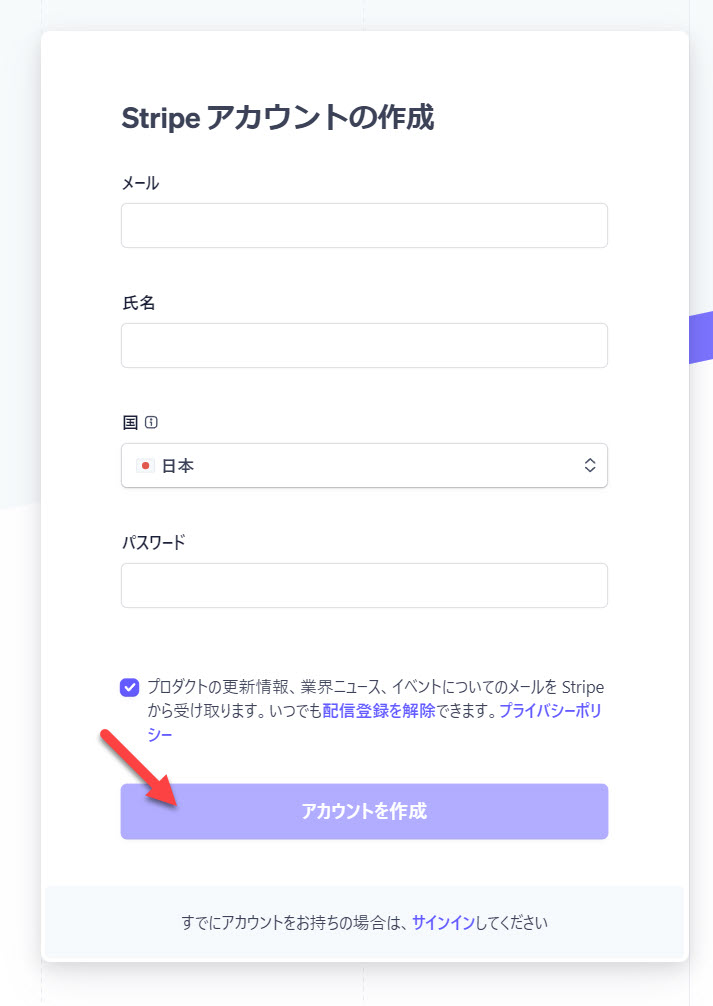
Stripeアカウントを作成するために、メールアドレス、氏名、ビジネスを行っている国、パスワードの入力が必要になります。
フォームを入力したら「アカウント作成」をクリックしましょう。

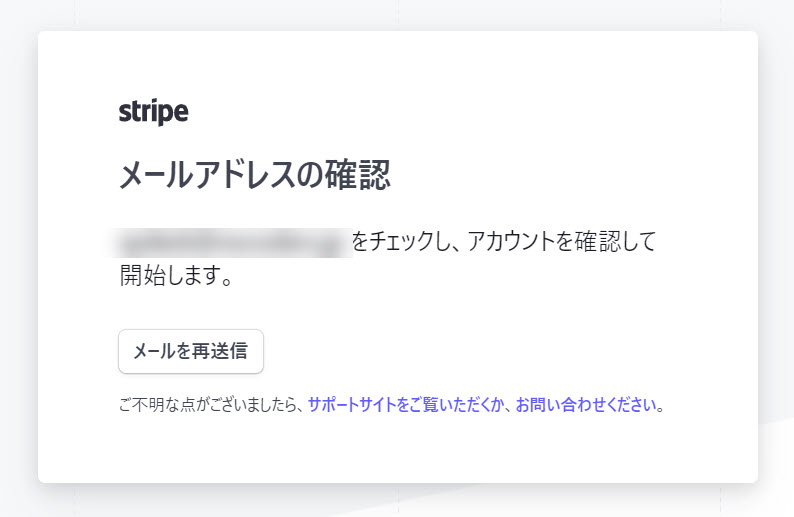
アカウント作成ボタンをクリックすると画面が切り替わります。
メールアドレスの認証が必要になるので、登録したメールアドレスのメールボックスを確認してください。

実際のメールがこちらです。このようにStripeから認証メールが届きます。
メール内の「メールアドレスを確認する」をクリックしましょう。

クリックするとStripのウェブサイトに自動的に移動します。
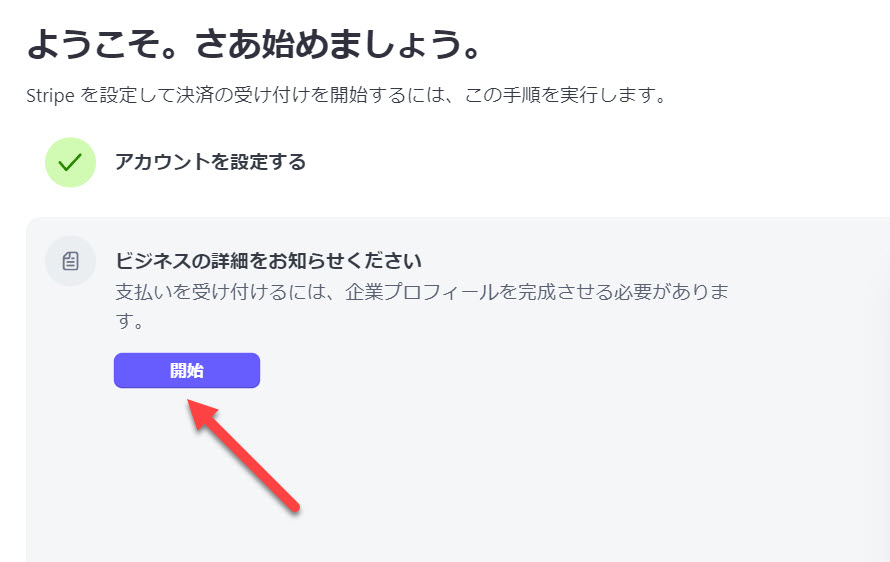
ここからビジネス情報について記入していきましょう。移動先の「開始」ボタンをクリックしましょう。

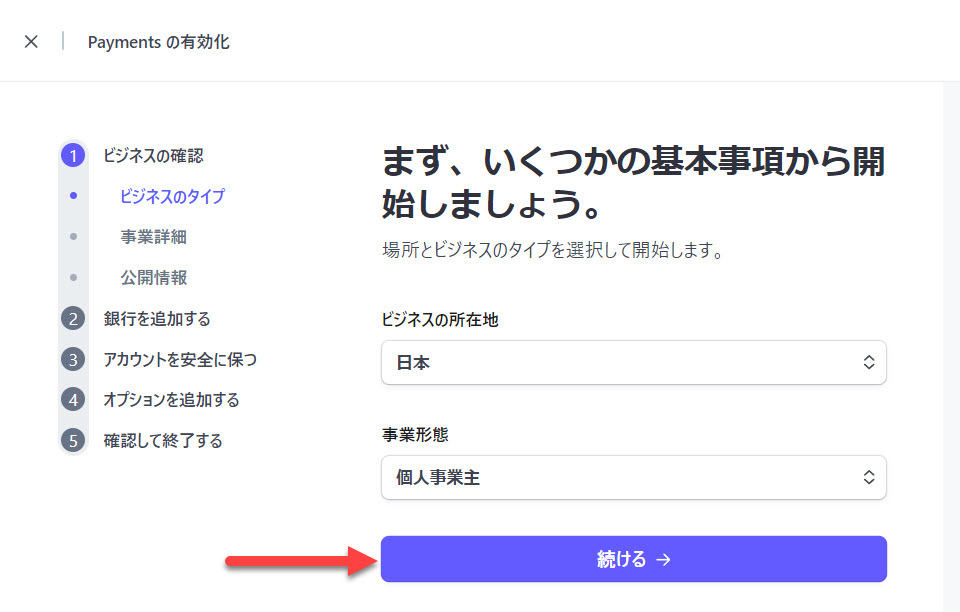
ビジネス情報のウィザード画面が表示されます。
ここではビジネスの所在地と事業形態を入力しましょう。
今回は「個人事業主」を例に登録を進めてみましょう。右下の「続ける」ボタンをクリックします。

次は個人情報の登録をします。
すべて登録したら右下のボタンをクリックしましょう。

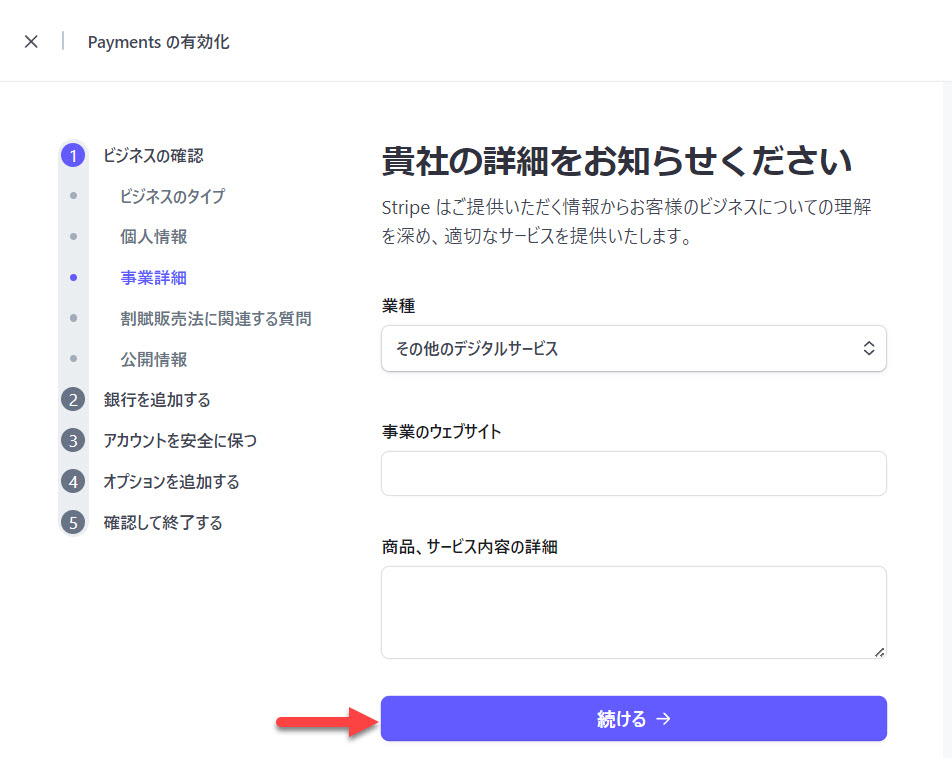
次はビジネスについて登録しましょう。
業種は当てはまるものをドロップダウンから選択することになります。100%マッチする業種がなければ近いものを選ぶか、「その他」を選択すれば問題ありません。(おそらく大丈夫です)
事業のウェブサイトも登録しましょう。もし、なければ空白でOKです。登録自体はできます。
入力が完了したら、右下のボタンをクリックしましょう。

急に文言が難しくなりましたね。
個人事業主や小規模ビジネスであったり、セキュリティについて何か計画がないなら、全て「いいえ」で問題ないでしょう。
選択が完了したら右下のボタンをクリックしましょう。

店舗名・サービス名を入力しましょう。ここは問題なく入力できるはずです。
「短い表記」と書かれた場所は、任意入力です。ムチャクチャ長い店舗名・サービス名であれば入力した方が良いかもしれません。短い表記を入力しておくことで、利用明細などに短く載せることができます。
このウェブサイトは「Nocoders」になりますが、略するのであれば「Nc」などになります。ここは自由に記入することができます。
「お客様お問い合わせ番号」は、明細などに掲載する電話番号です。店舗・サービス用の電話番号があればそちらを記入しましょう。なければ、自分の個人用電話番号を記入しましょう。電話番号を明細などに載せたくないのであれば、「領収書と請求書に電話番号を表示する」をオフにしておきましょう。
入力が完了したら右下のボタンをクリックしましょう。

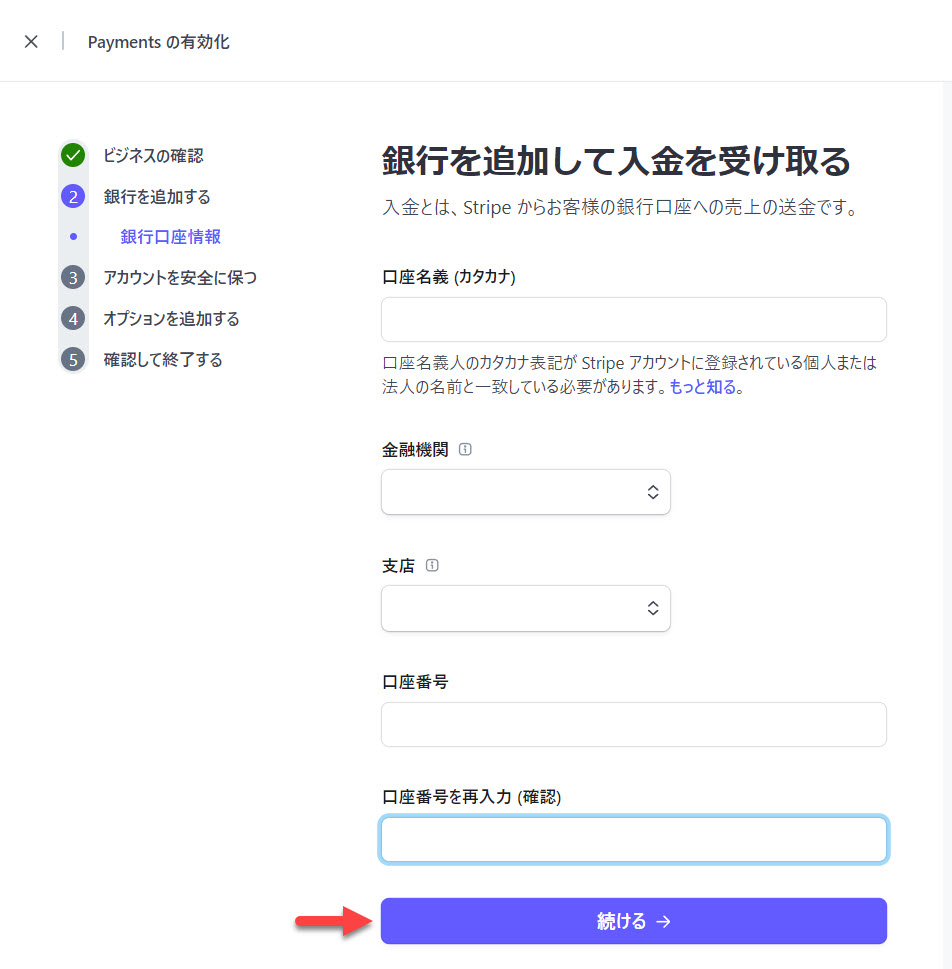
次は銀行口座情報の登録が必要です。ここもスムーズに登録できるはずです。
入力が完了したら右下のボタンをクリックしましょう。

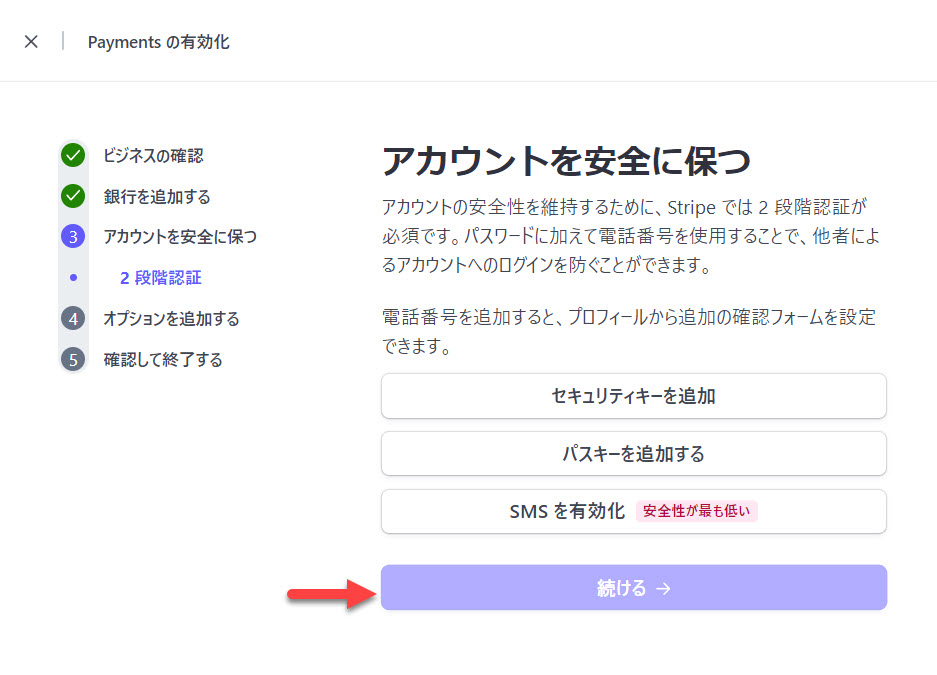
次はログインするときに2段階認証に登録です。2段階認証をすることで、不正アクセスを防ぐことができます。
Stripeはビジネスで得た売上が入金されます。セキュリティは万全にしておきましょう。
3つの2段階認証方法が表示されていますが、今回はパスキーで登録してみます。
選択したら右下のボタンをクリックしましょう。

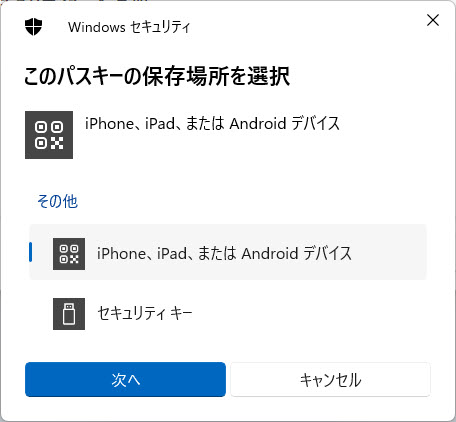
ポップアップが表示されます。スマホで認証を行うので「Iphone、Ipad、またはAndroidデバイス」を選択し、次へをクリックします。

次の画面が表示されますので「続行する」をクリックします。

QRコードが表示されるので、認証するスマホのカメラで読み取ります。

名前を任意で入力し「保存する」をクリックします。

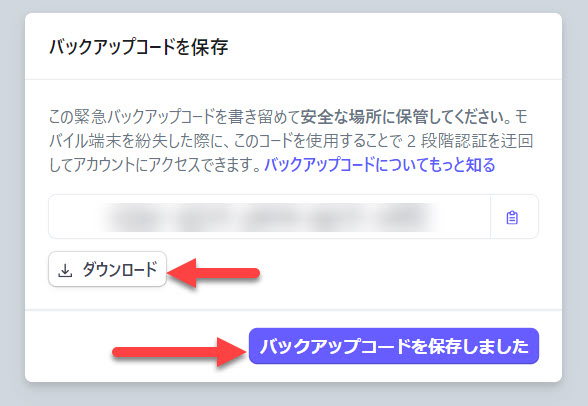
バックアップコードが表示されるので必ず保存しておきましょう。ダウンロードボタンを押すとバックアップコードが書かれたテキストファイルをダウンロードすることができます。
ダウンロードが完了したら「バックアップコードを保存しました」をクリックしましょう。

この画面が表示されますので「閉じる」をクリックしましょう。

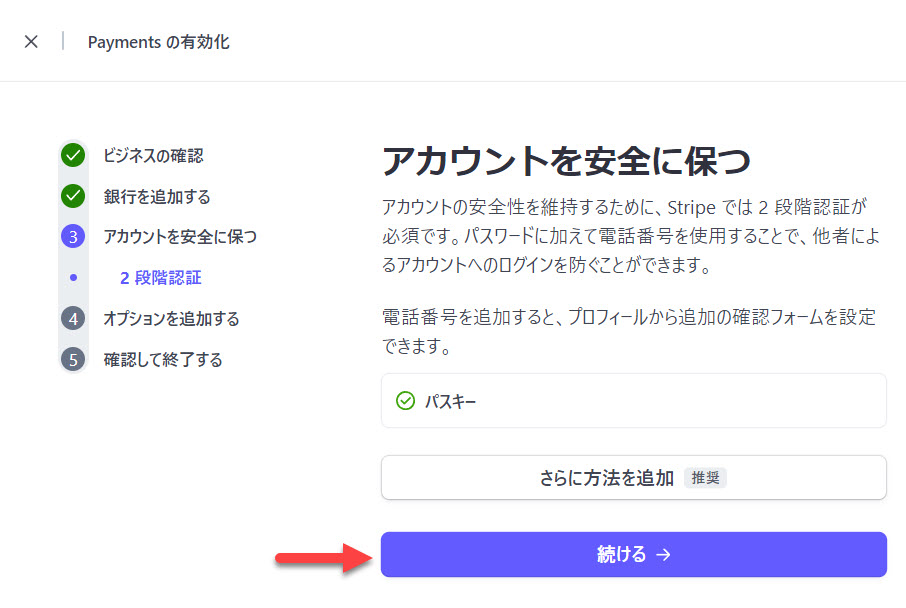
これで2段階認証の登録が完了しました。
別の2段階認証方法を追加で設定することもできます。その場合は「さらに方法を追加」をクリックしましょう。
今回は追加設定はしないで進みます。
「続ける」をクリックしましょう。

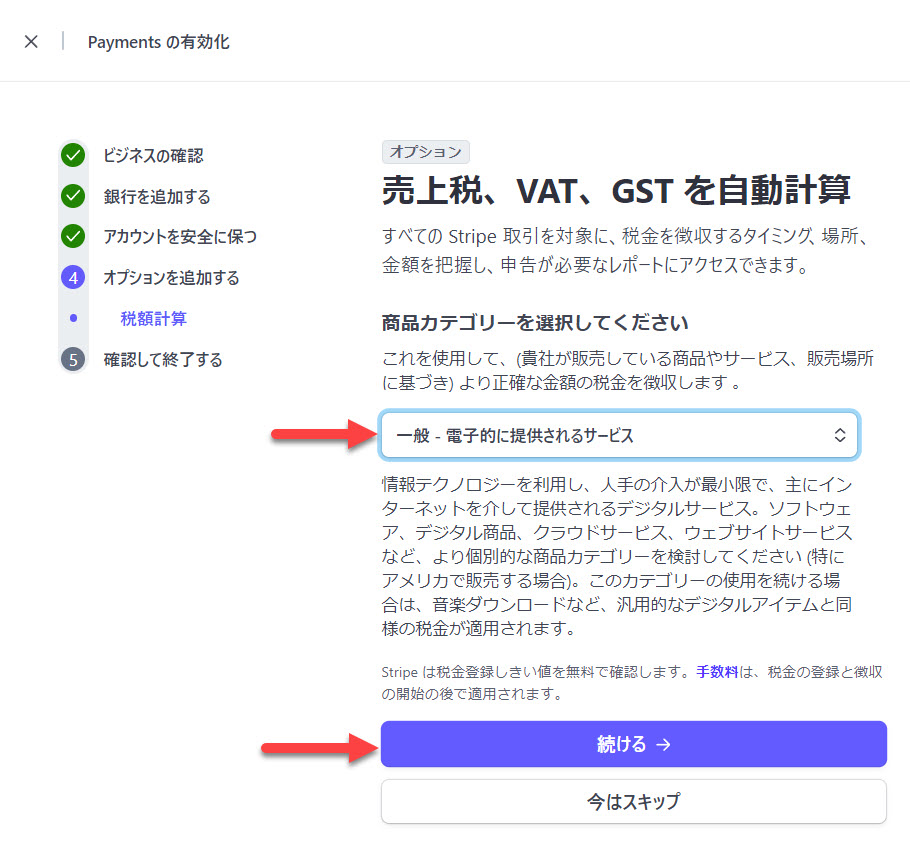
次はオプションの登録です。販売する商品カテゴリーを選択しましょう。
商品カテゴリが複数ある場合は、一番割合が多いものを選択しておくと良いかもしれません。
完了したら右下のボタンをクリックしましょう。

最後に登録確認画面が表示されます。内容に問題がなければ「同意して送信する」をクリックしましょう。

エラー表示
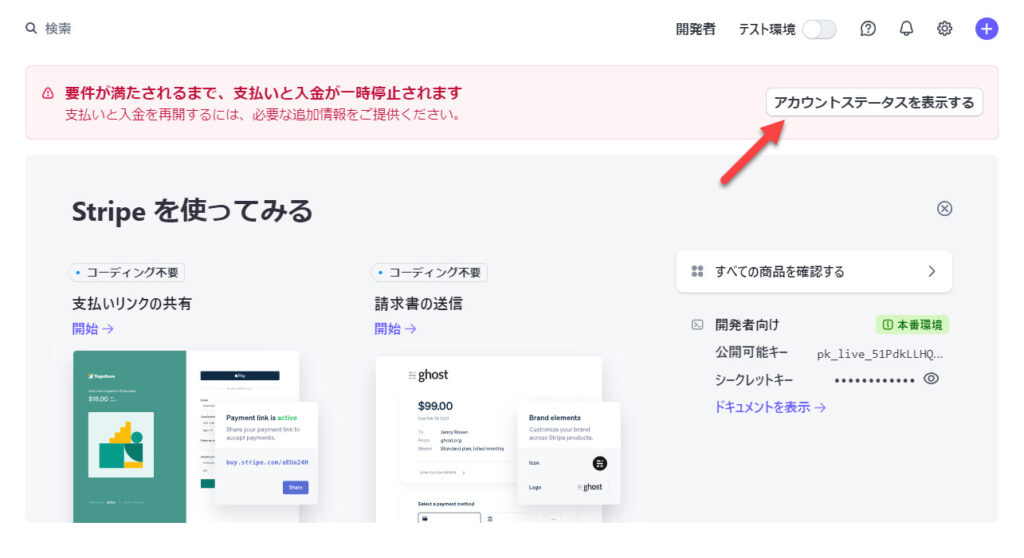
ボタンをクリックするとStripeのダッシュボードに移動します。
画面上部に「要件が満たされるまで、支払いと入金が一時停止されます」と表示されます。(ほとんどの場合、表示されていると思いますが表示されていないならここはパスしてください)
「アカウントステータスを表示する」をクリックしましょう。

この画像では「ウェブサイトに関する情報を提供してください」と「ビジネスの代表者を更新」に問題があるようです。各項目の問題を解決するために「Webサイトを更新」や「開始する」をクリックしましょう。
「ウェブサイトに関する情報を提供してください」はウェブサイトを確認できなかったり、StripeにURLを登録していない場合に表示されます。
「ビジネスの代表者を更新」は本人確認がだ完了していない場合に表示されます。開始をクリックすることで運転免許書などの身分確認する書類をアップロードする方法が表示されます。
APIキー取得方法
アカウント登録、設定ができたらAPIキーの取得はカンタンです。Elementor、Woocommerceなどで必要になるAPIキーを取得しましょう。
APIを使うためには「本番環境用シークレットキー」と「テスト環境用シークレットキー」の2種類が必要になります。
1つ目:本番環境用シークレットキーの取得
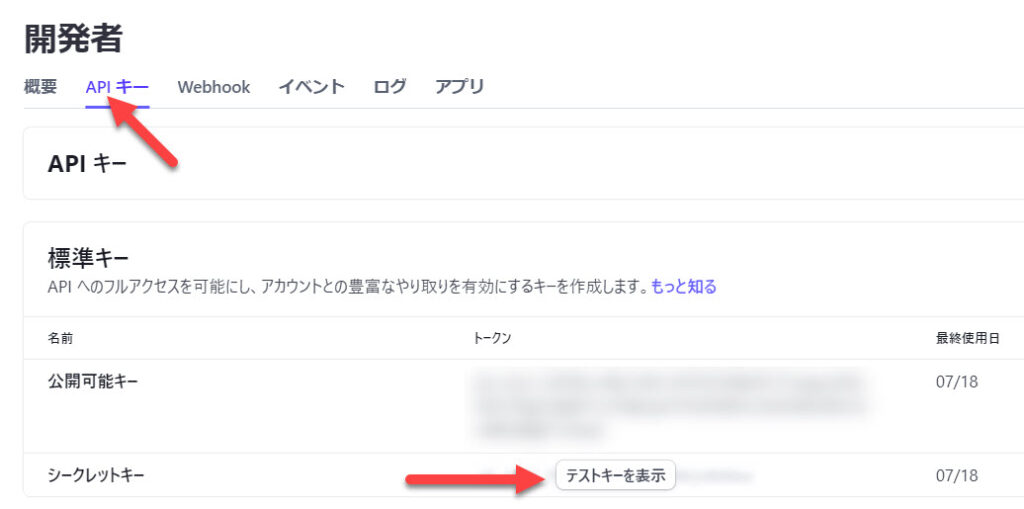
Stripeダッシュボードにある「開発者」をクリックしましょう。

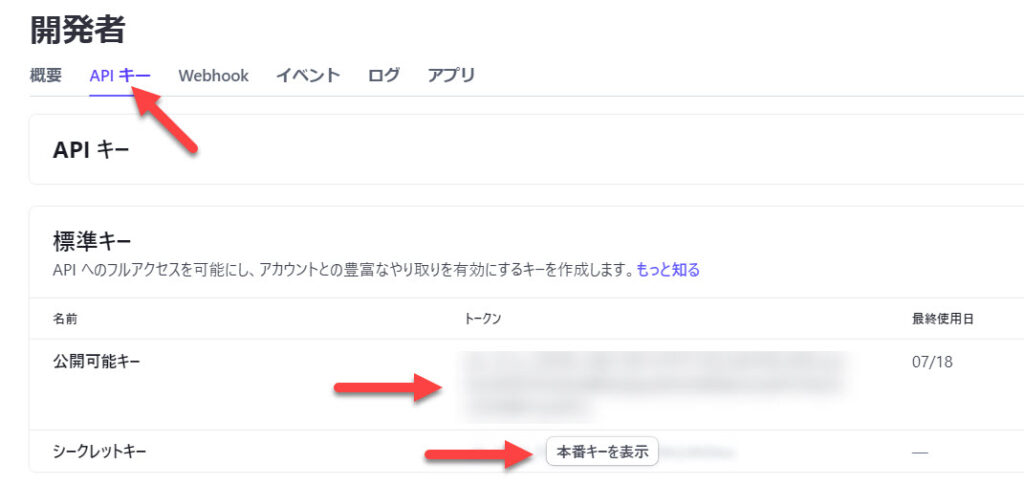
開発者をクリックするとその下に、タブ表示のメニューが表示されます。この中の「APIキー」をクリック。標準キーと書かれたセクションに「公開可能キー」と「シークレットキー」が表示されています。
必要になるのはシークレットキーになります。

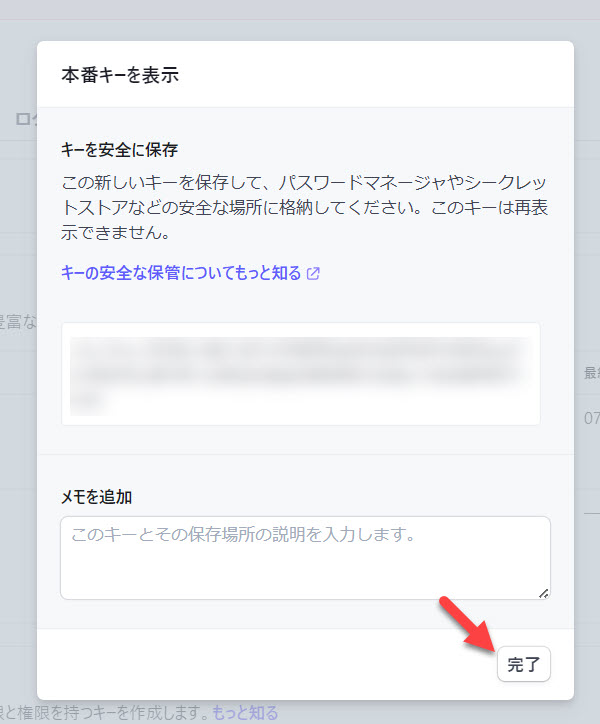
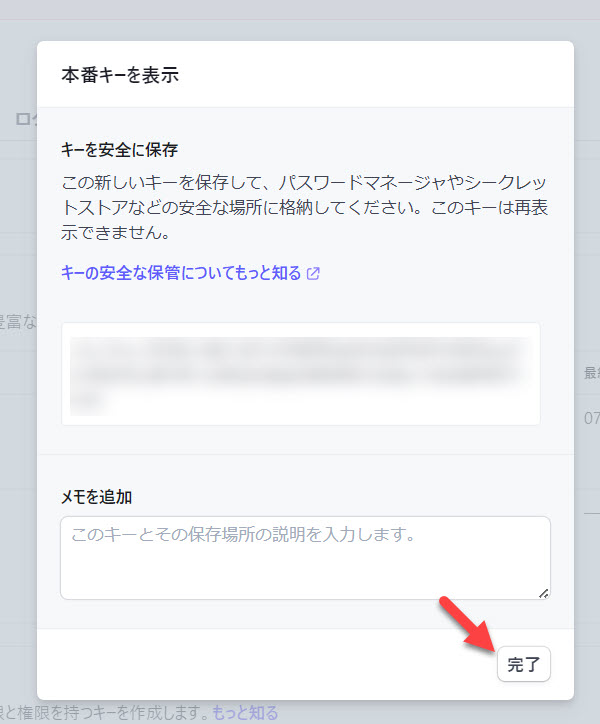
「本番キー」と書かれたボタンをクリックすると、ポップアップでこのようなメッセージが表示されます。このポップアップを閉じる前に必ず表示されているシークレットキー(本番キー)をコピーしてメモ帳などに貼り付けておいてください。この画像のモザイクがかかっている部分です。


コピー出来たら「完了」をクリックしましょう。
ちなみに、コピーするのを忘れたり、ポップアップを閉じてしまったら再発行できるので安心してくださいね。
2つ目:テスト環境用シークレットキーの取得
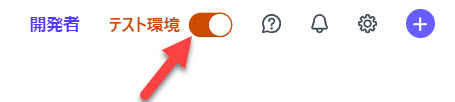
次はテスト環境用シークレットキーを取得します。メニューの「テスト環境」をクリックしましょう。

タブの「APIキー」をクリック。標準キーと書かれたセクションに「公開可能キー」と「シークレットキー」が表示されています。
こちらも必要になるのはシークレットキーになります。
「テストキーを表示」をクリックしてください。本番環境用のシークレットキーと同様にシークレットキーが表示されます。メモ帳に保存しておきましょう。

2つのシークレットキーを確認
Stripeはデフォルトで4種類のシークレットキーがあります。この4種類のうち必要になるのは「テスト環境用 シークレットキー」「本番環境用 シークレットキー」この2つです。先ほどコピーしたシークレットキーが合っているかチェックし、間違ているのなら取り直しましょう。
1:テスト環境用 公開可能キー
「pk_test_」から始まるものが「テスト環境用公開可能キー」です。これは使いません。
2:テスト環境用 シークレットキー
「sk_test_」から始まるものが「テスト環境用シークレットキー」です。これを使います。
3:本番環境用 公開可能キー
「pk_live_」から始まるものが「本番環境用公開可能キー」です。これは使いません。
4:本番環境用 シークレットキー
「sk_live_」から始まるものが「本番環境用シークレットキー」です。これを使います。
Elementorのウィジェット「Stripe Button」で使おう
※ ElementorのStripe Buttonウィジェットは「PRO(有料)」で使えます。Elementor無料版では使えません。
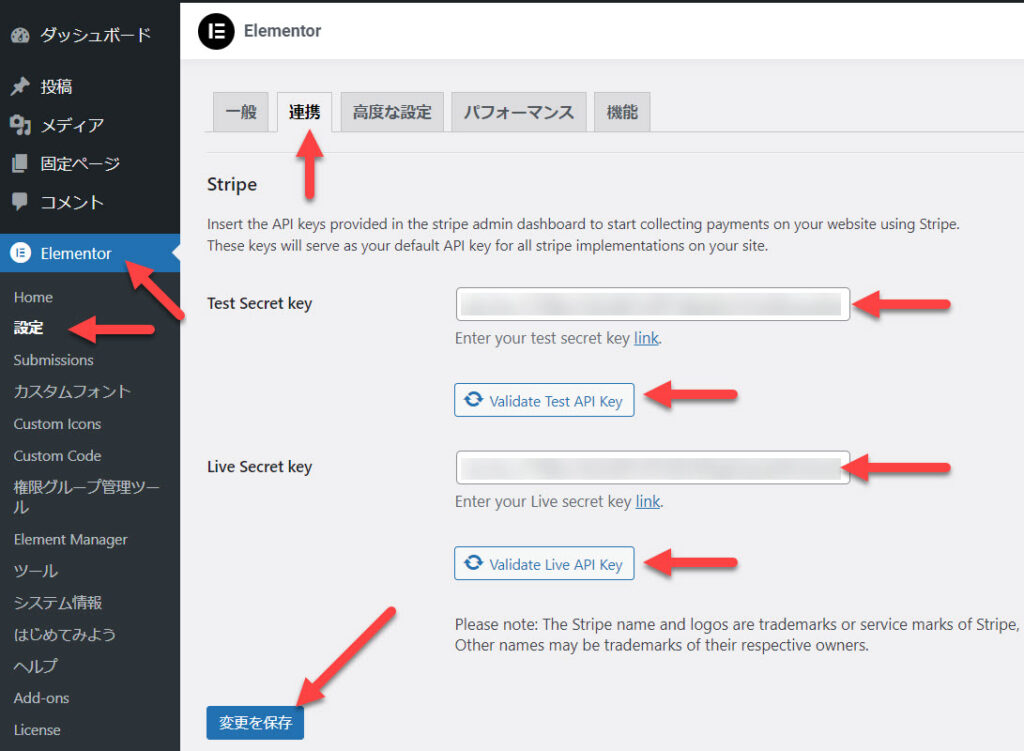
Elementorの設定を開きましょう。連携タブからStripeの項目を探します。
項目にシークレットキーを2種類入力しましょう。
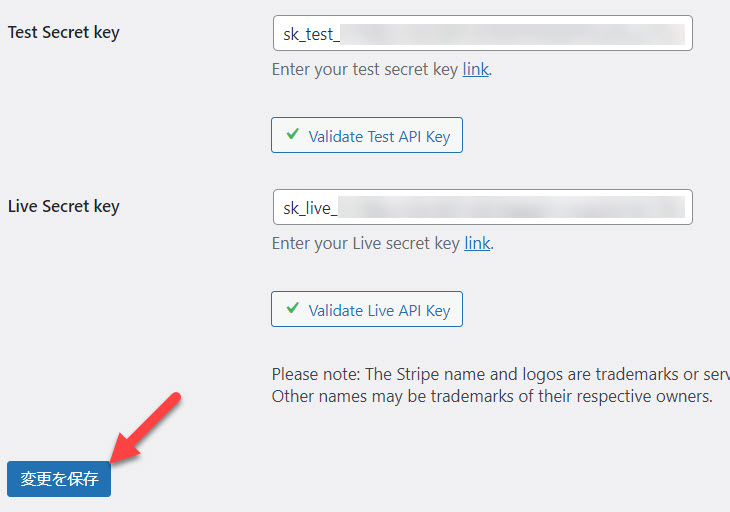
「Test Secret Key」には「sk_test_」から始まるシークレットキーを入力。入力が完了したらすぐ下のボタン「Validate Test API Key」をクリックします。
「Live Secret Key」には「sk_live」から始まるシークレットキーを入力。入力が完了したらすぐ下のボタン「Validate Live API Key」をクリックします。

連携が完了したらボタン横のアイコンがチェックマークに変わります。
チェックを確認したら「変更を保存」をクリックしてください。これで連携が完了しました!

Stripe Buttonを配置
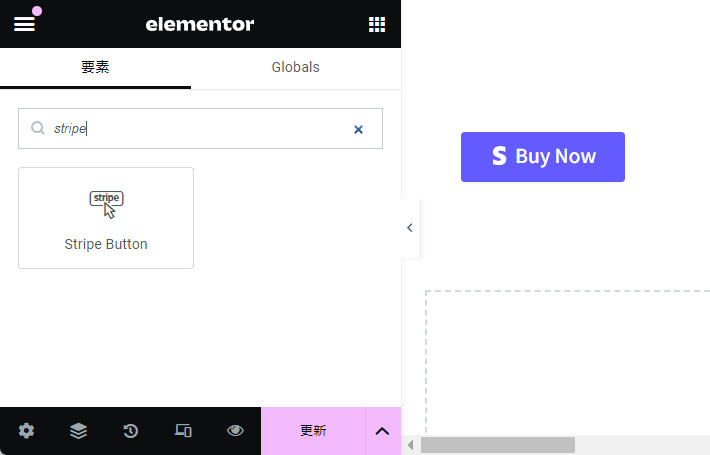
実際に稼働するかどうかテストしてみましょう!Elementorのページ編集でStripe Buttonウィジェットを配置しましょう。
これはただ配置しただけの状態です。Stripe Buttonが見つからなければ検索ボックスに入力してみてくださいね!

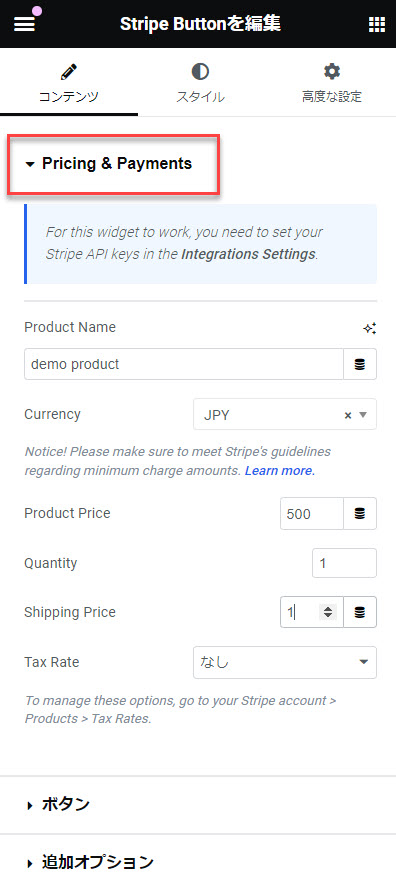
Pricing & Payments設定
ここでは商品名、通貨、価格などを設定します。
| Product Name(商品名) | 商品名をここに入力します。今回のサンプルでは「demo product」と入力しています。 |
| Currency(通貨) | 決済する通貨を決めます。基本的に日本円になると思うので「JPY」を選択しています。 |
| Product Price(商品価格) | 商品の価格をここに入力します。「500」円に設定しています。 |
| Quantity(数量) | 数量をここに入力します。「1」に設定しています。 |
| Shippng Price(送料) | 送料をここに入力します。「1」に設定しています。バグなのかわかりませんが「1=100円」になります。 |
| Tax Rate(税率) | 税率をここで設定します。税率を登録する場合はStripe側にログインして設定します。ここでは「なし」に設定しています。 |

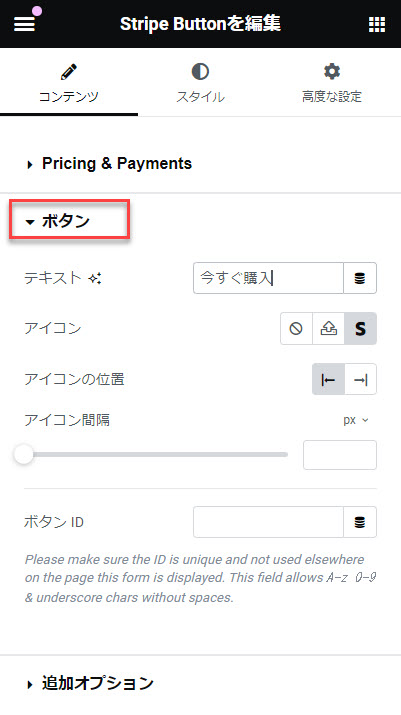
ボタン設定
ボタン設定はボタンのテキストやアイコン表示について変更することができます。ここではテキストを「Buy Now」から「今すぐ購入」に変更しました。

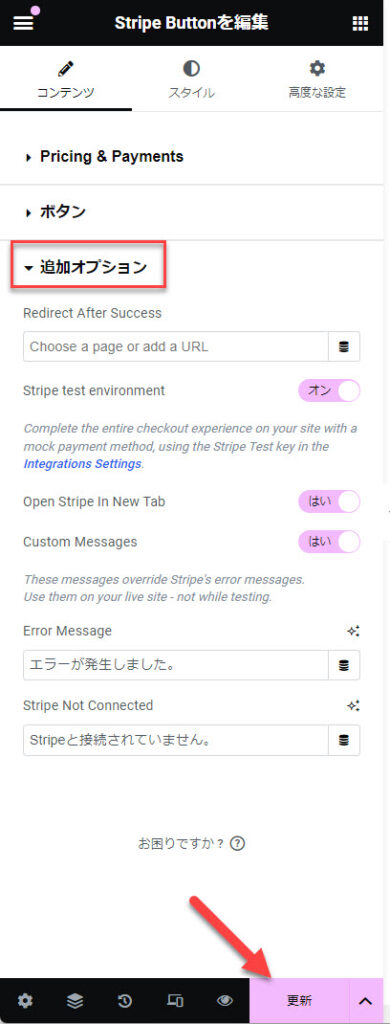
追加オプション設定
「Stripe test enviroment」をオンにすることでテスト注文することが可能です。逆に、これをオンにしておかないと決済されてしまいますので注意してください。
また、カスタムメッセージをOnにしてエラーメッセージと、Stripeが接続できていない場合のメッセージ表記を変更しました。
設定が完了したら忘れずに「公開」をクリックしましょう。

Stripe Button完成
このようなボタンが完成しました!(画像なのでクリックしても何も表示されません)

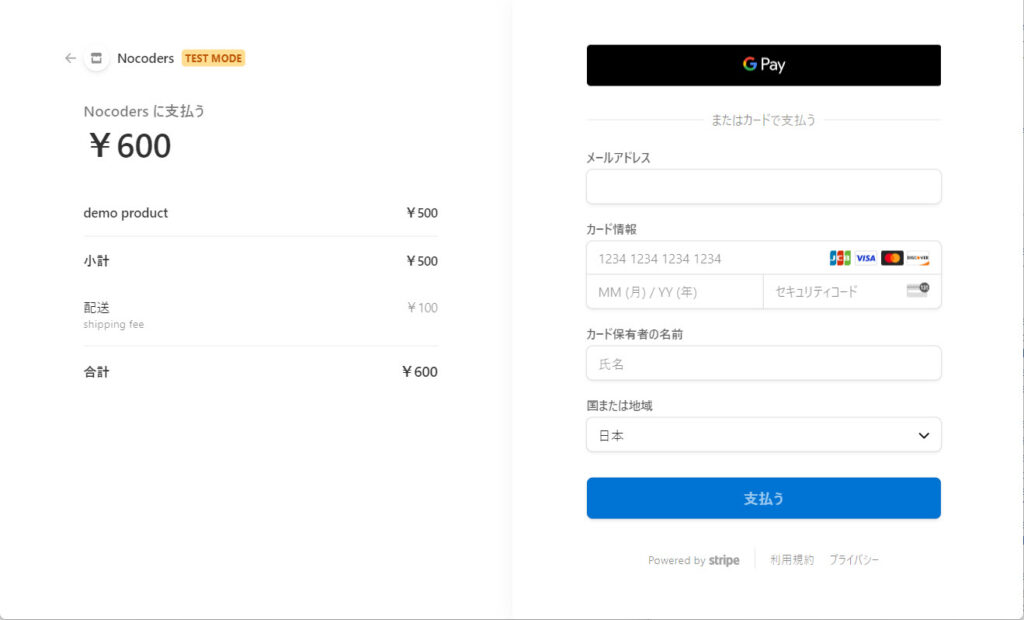
このボタンを実際にクリックすると、このようなStripe決済画面へ移動します。
商品名、価格、送料などは全て問題なく表示されています。お客様がメールアドレス、カード情報などを入力して「支払う」をクリックすることで決済してもらうことができます。

まとめ
今回の記事はStripeアカウント開設とElementorへの設定についてでした。
Stripeのアカウント開設は、法律や専門用語などがちょこちょこ出てきたり、2段階認証などの設定もいるので、ちょっとスムーズにいかないことが多いかもしれません。しかし、ワードプレスとElementorで作ったウェブサイトで決済システムを導入するには、Stripeが一番カンタンで確実だと思います(私自身、4つのウェブサイトでStripeを導入しています)
設定出来たらあとはなんとでもなります(笑)
