画像 ウィジェットの説明
画像ウィジェットを配置すると左メニューの「画像の選択」から画像を選ぶことができます。

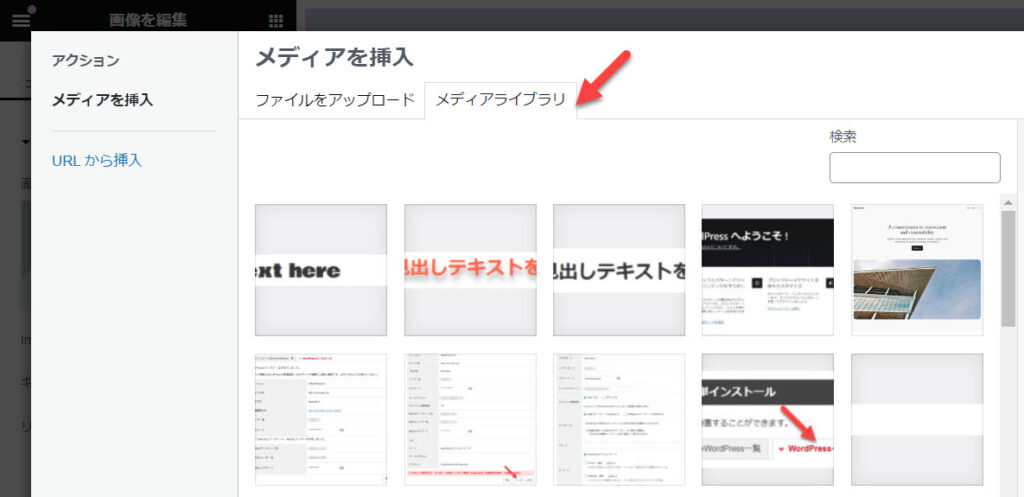
すでにワードプレスにアップロードされている画像があれば「メディアライブラリ」から画像を選択しましょう。選択が終わったら右下の「選択」をクリックして確定します。

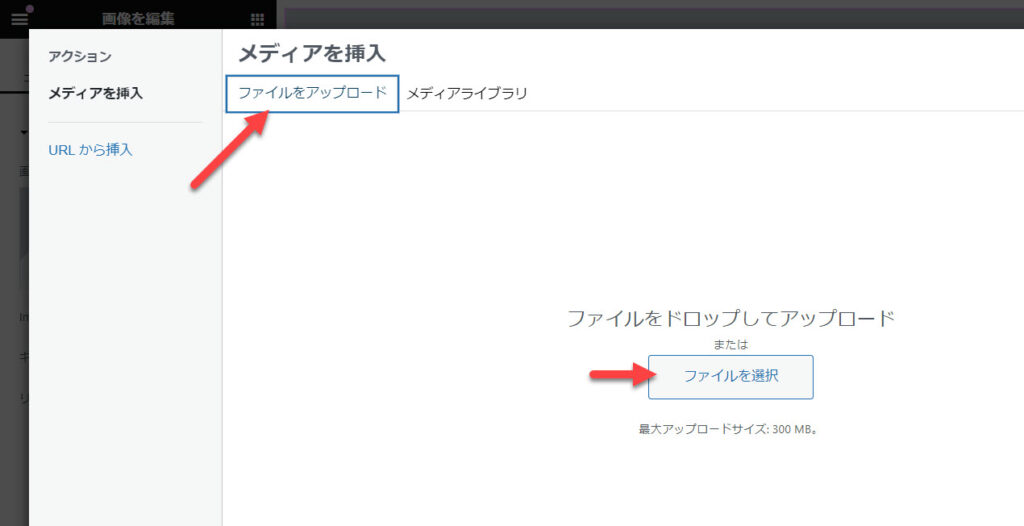
新しく画像をアップロードするなら「ファイルをアップロード」から画像をアップロードして選択しましょう。選択が終わったら右下の「選択」をクリックして確定します。

「Image Resolution」配置する画像サイズを選択します。ワードプレスは画像をアップロードすることで、複数サイズの画像を自動生成します。自動生成があることで、無駄に読み込み時間が長いページを作らず、ユーザーのストレスを軽減させることができます。

例えばトップページで大きく画像を載せたい場合は「Full」サイズを選択しても良いかもしれません。しかし、その下に続く会社外観の画像は「Medium」サイズを選択することで、読み込み時間が「Full」サイズより早くなります。
他にも「キャプション」と呼ばれる設定があります。これは画像の下にテキストを入れることができる機能です。「リンク」はこの画像をクリックした場合にどのようなアクションをさせるか設定することができる。メディアファイルを選択すると、画像を拡大表示させる「LightBox」を起動させることができます。また、カスタムURLを設定することでクリックすると、別ページに移動させることもできます。
画像ウィジェットを配置したサンプル。

CSS Filterのコントラストを与えたサンプル。

「枠線の丸み」を設定したサンプル。

画像にカスタムキャプションを設定したサンプル。

