物販をしているオーナーさんからすると、自社メディアであるECサイトは夢ですよね。自分で自由自在にECサイトを設計して、自分の商品を販売するということは非常に気持ちいものです。実際、私も物販ビジネスを4つほど行っており全て自社ECサイトを作っています。
今回はECサイトを作りたいと考えているけど、無料で作ってみたい!と思っている人に、WooCommerceとStorefrontを使ったECサイトの作り方を解説します。
スタートする前に
- WooCommerceとStorefrontはワードプレスで動作する、プラグインとテーマです。ですので、まずはワードプレスのセットアップをしておいてくださいね。
- 今回紹介する方法は最低限、商品を公開販売し、銀行振込の決済までできることをゴールにしています。
- 細かい部分のデザイン、設定などはかなり長くなるので割愛しています。細かい部分は別の記事で書きます。(書かないかもしれないですが)
- WooCommerceの受注管理、メールテンプレート設定なども割愛しています。これも別の記事で書きます。(書かないかもしれないですが)
基本設定編:StorefrontとWooCommerceをセットアップしよう
WooCommerceのセットアップ
まず、ECサイトプラグインのWooCommerceをインストールしましょう。
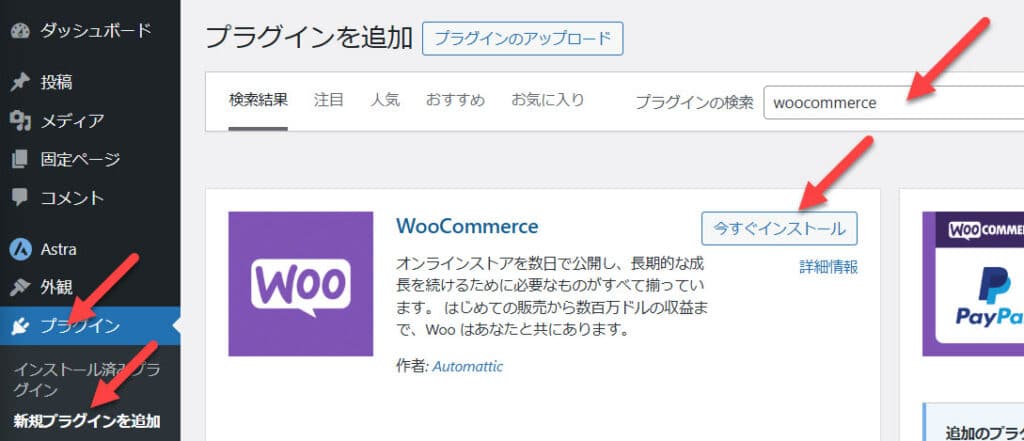
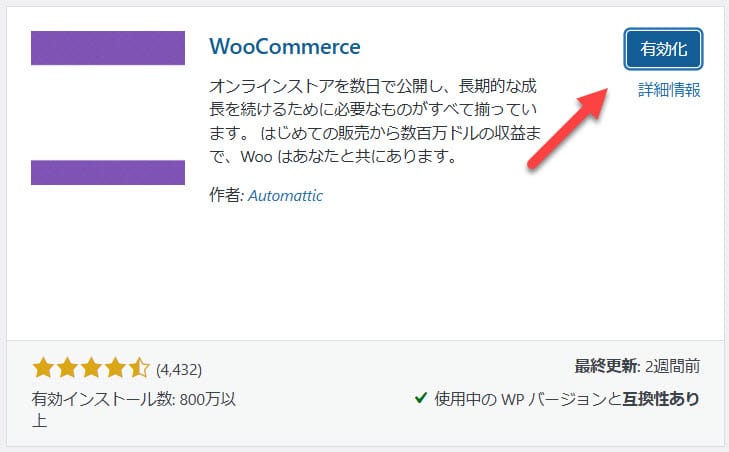
ワードプレス管理画面にログインし、左メニューから「プラグイン」「新規プラグインを追加」と進み、検索ボックスに「woocommerce」と入力します。WooCommerceが表示されたらインストールを選択し有効化しましょう。


有効化すると画面が移動しウィザード画面が表示されます。スキップすることもできますが、今回はウィザードに従って設定してみましょう。

ここでは3つ選択肢が表示されます。WooCommerceのバージョンによって表示される選択しが変わったり、一部が英語になっている可能性があります。今回は「I’m just starting my business.(ビジネスを始めたばかり)」を選択しました。選択したら「次へ」を選択します。

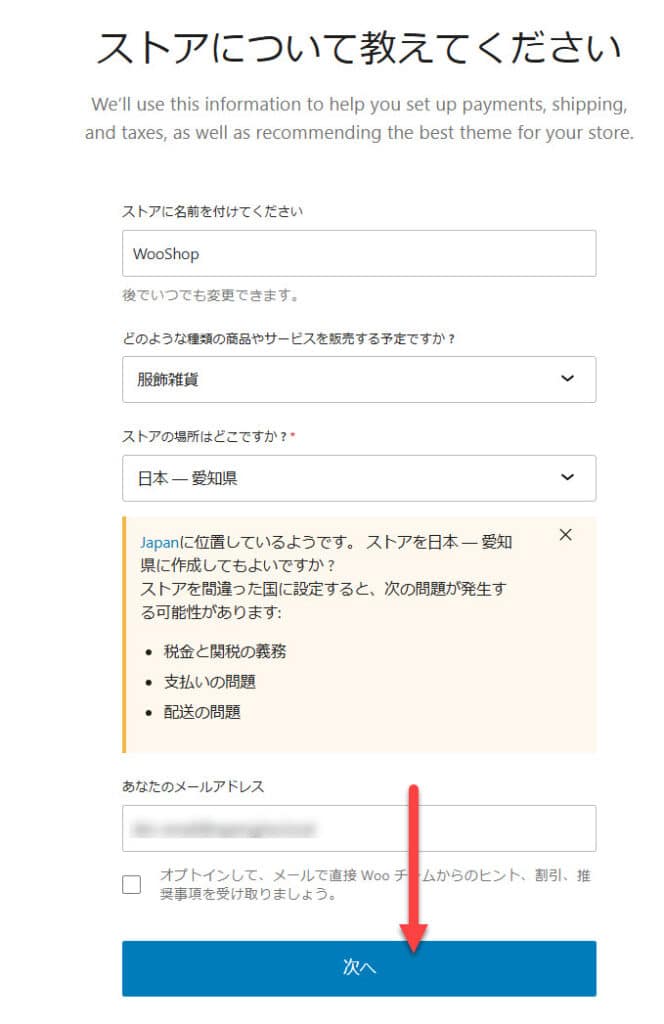
ここでストアについての情報を選択する必要がありますね。ストア名は屋号やビジネス名を入力します。困ることはあまりないと思います。入力、選択が完了したら「次へ」を選択しましょう。

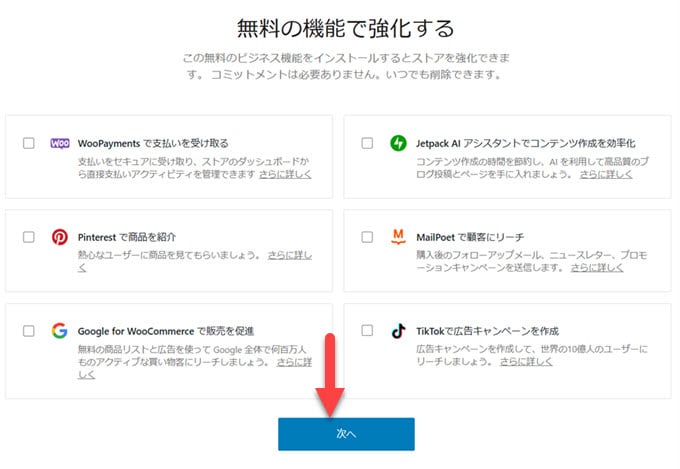
ここで追加のプラグインをインストールするか勧められます。今回はすべて無視しましょう。チェックを全て外して「次へ」を選択しましょう。これでウィザードが完了です。

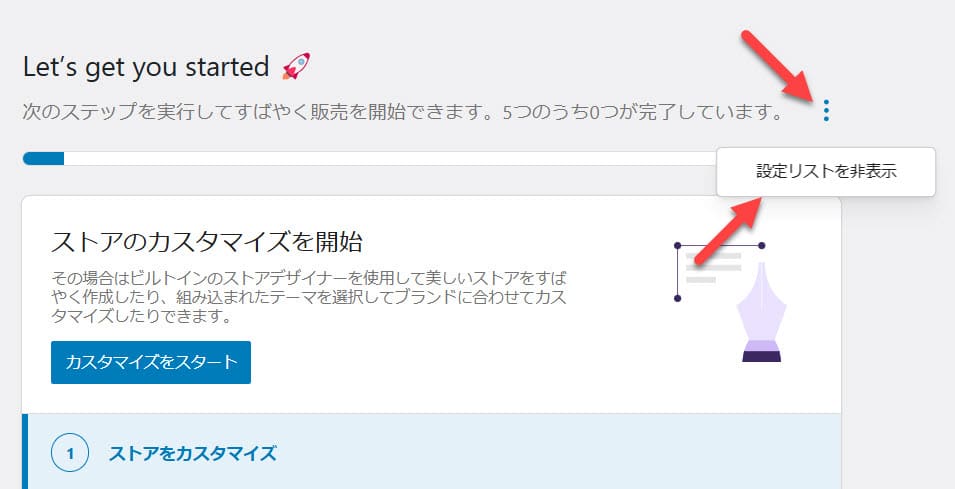
別ページに画面が移動します。(バージョンによっては出ないかも)ここでは、これから設定する項目を表示してくれていますがとりあえず無視しましょう。
表示されている設定リストが煩わしければ非表示にしましょう。


設定が完了すると、管理画面に「商品」や「注文」などのWooCommerceのメニューが表示され、商品の登録や販売ができる状態になります。
Storefrontテーマのインストールと有効化
WooCommerceに対応しているテーマであれば、Storefrontでなくても(例えば、私が愛用しているAstraなど)問題ありません。しかし、今回は「扱いやすいさ」と「無料」がベースなのでStorefrontで構築します。StorefrontはWooCommerce公式が提供しているもので無料で利用できます。
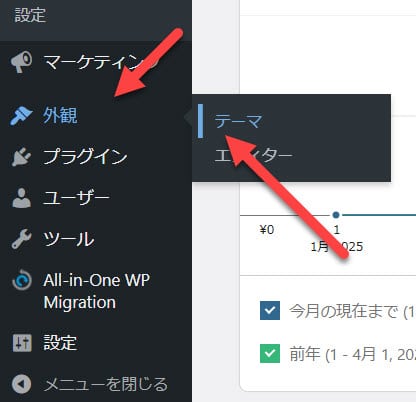
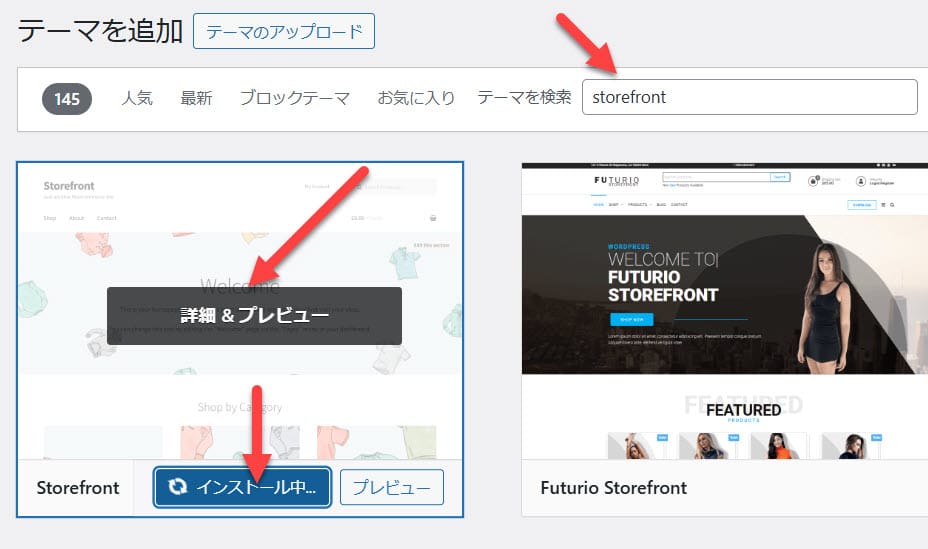
ワードプレス管理画面の左メニューから「外観」「テーマ」の順に進み、検索ボックスに「storefront」と入力しましょう。インストールボタン、有効化ボタンを押して完了です。


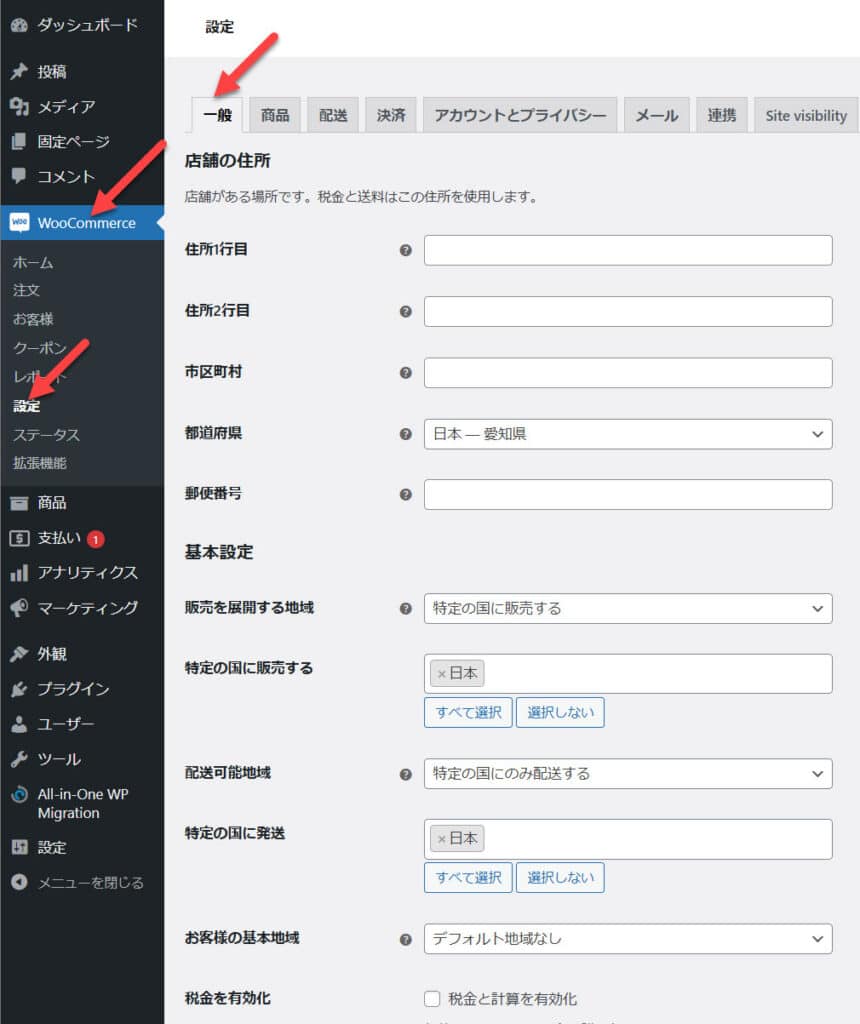
ショップの設定(一般)をしよう
ショップ所在地の設定、販売地域、配送地域の設定をしましょう。特に迷うところはないと思います。

ショップの設定(配送)をしよう
次は配送の設定です。送料を設定することができます。クラスを設定することで商品毎に送料を設定することもできますが、今回は一律定額送料と送料無料の設定を行います。
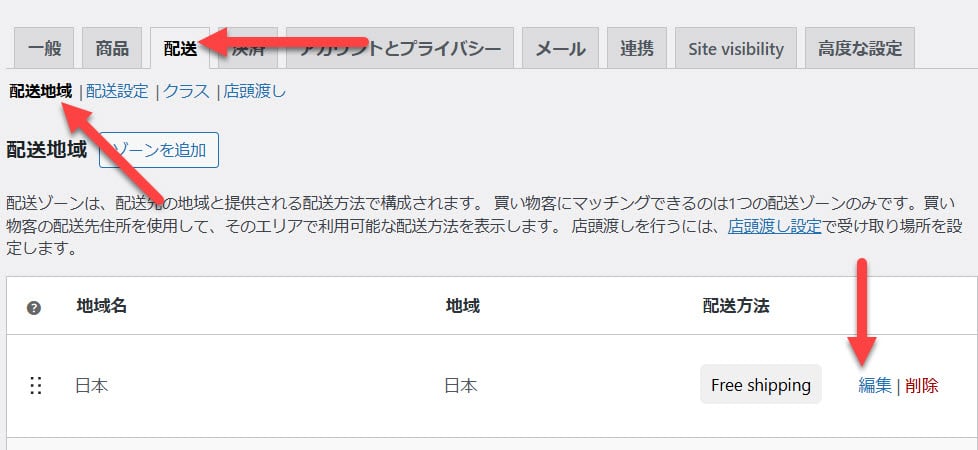
設定の「配送」タブを選択し、配送地域を選択しましょう。そして地域名「日本」にある「編集」を選択しましょう。

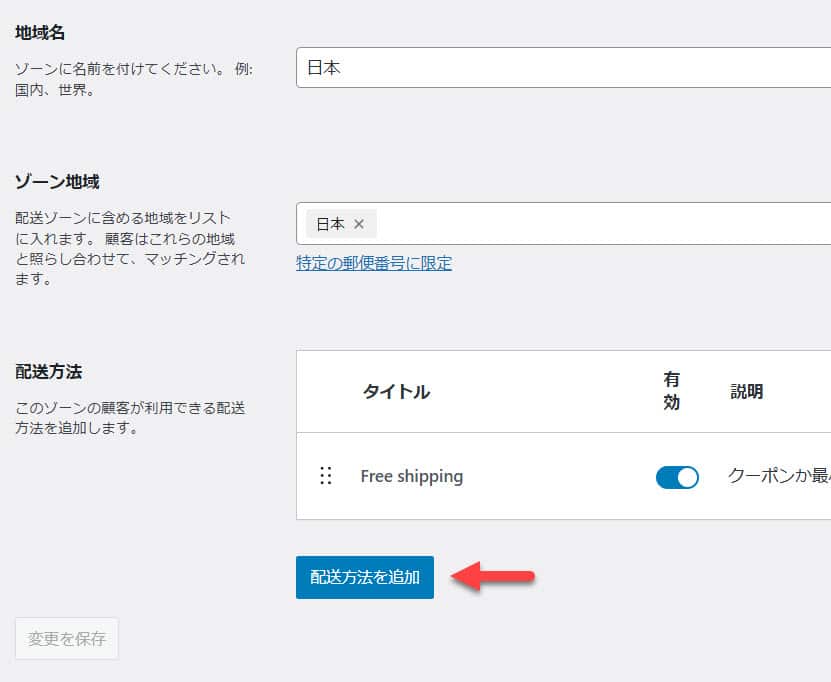
デフォルトでは「Free shipping(送料無料)」が設定されています。送料無料条件は後で設定することにして、定額一律送料の設定をしましょう。「配送方法」を選択しましょう。

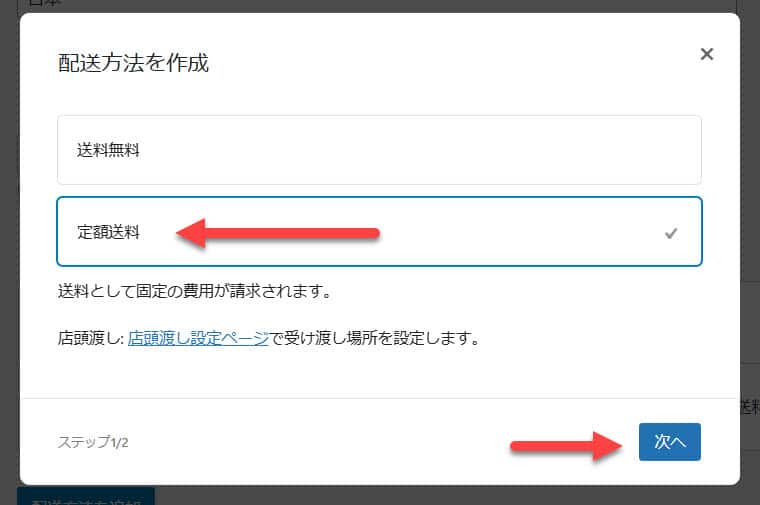
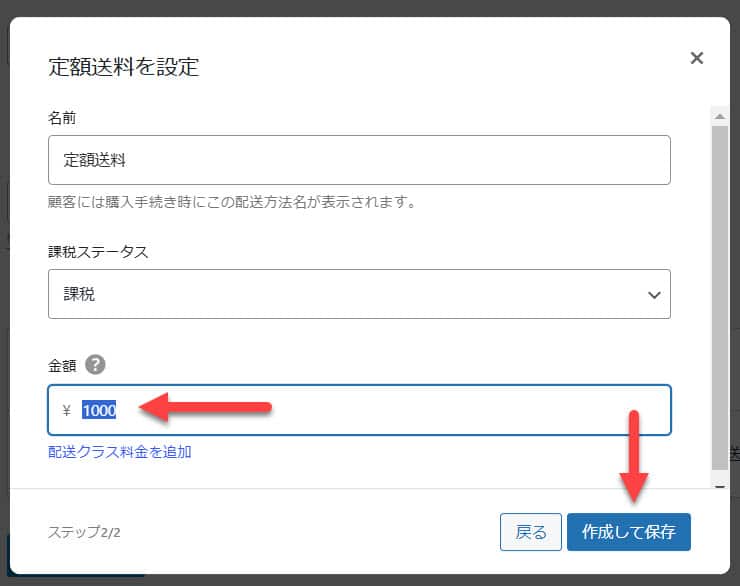
送料無料と定額送料の2つを選ぶことができますので、「定額送料」を選択し「次へ」を選択しましょう。そして送料を入力して「作成して保存」を選択します。


これで定額送料の設定が完了しました。
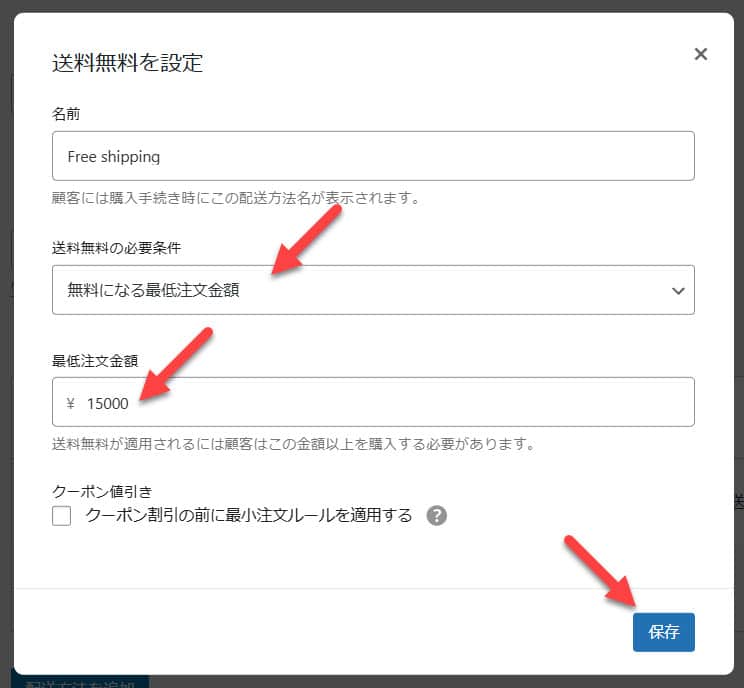
次に送料無料の条件を設定しましょう。Free shippingの横にある「編集」を選択しましょう。選択するとこのようにポップアップが表示されます。
「送料無料の条件」は「どうしたら無料になるのか」を設定します。ここでは「無料になる最低注文金額」を選択し、その金額が15000円に設定しました。設定が完了したら保存を選択しましょう。

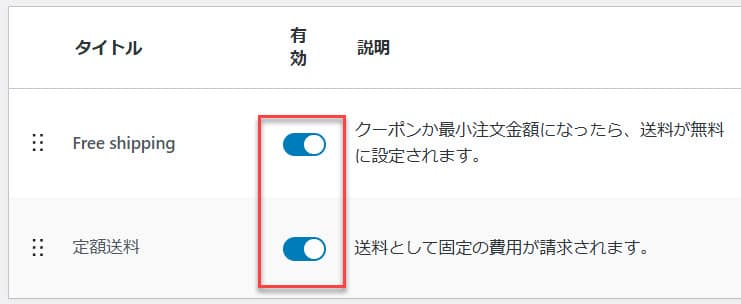
もし、送料設定を無効にしたい場合はこのスイッチをオフに切り替えることで無効にできます。もしくは、削除しましょう。

商品登録編:魅力的な商品ページを作ろう
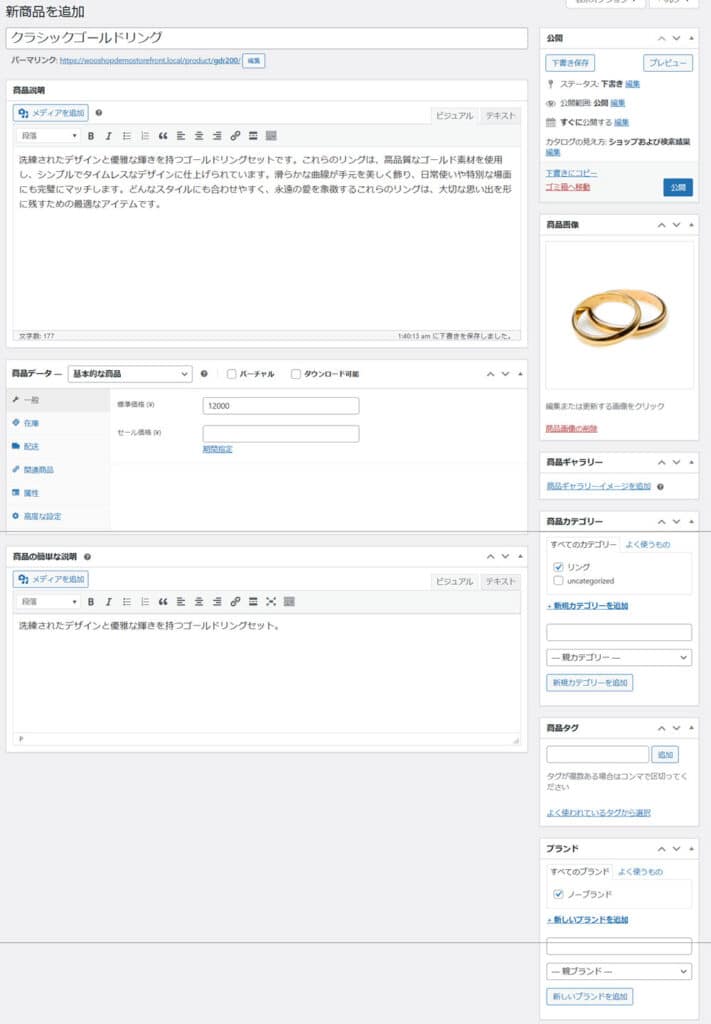
次は商品登録です。WooCommerceに商品の基本情報を登録していきましょう。商品登録はワードプレス管理画面の左メニュー「商品」「新商品を追加」を選択します。

商品名、価格、商品画像、説明文、カテゴリなどを入力、選択していきます。

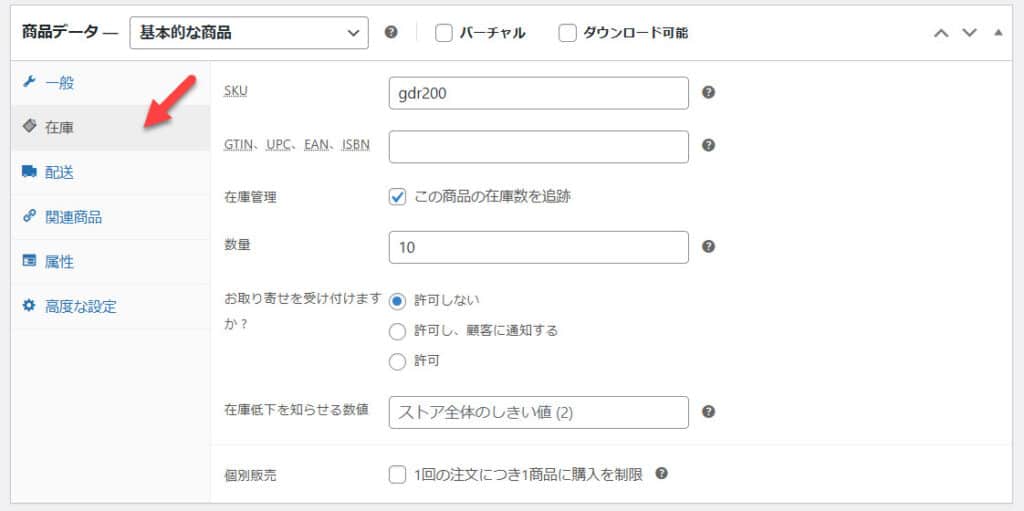
商品データには一般、在庫、配送などの設定もすることができます。ここでは「在庫」タブの「SKU」「在庫管理」を設定してみました。

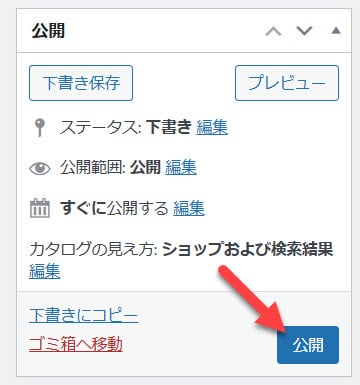
入力が完了したら「公開」ボタンを押して完了です。

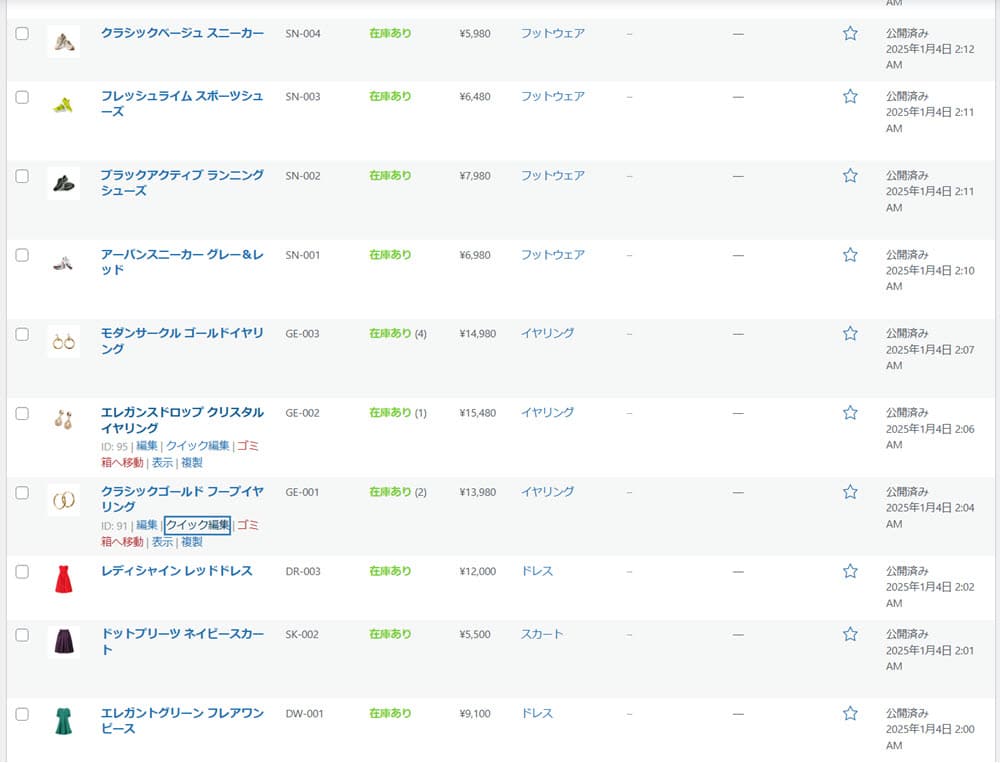
このようにガンガン商品を登録していきましょう!

デザイン編:Storefrontでおしゃれなサイトに仕上げる
ここからウェブサイトのデザインが始まります!デザインを始める前に、まずは現在のウェブサイトのトップページを見てみましょう。トップページが初期のままなので、商品は何も表示されていませんね。トップページを設定しましょう。

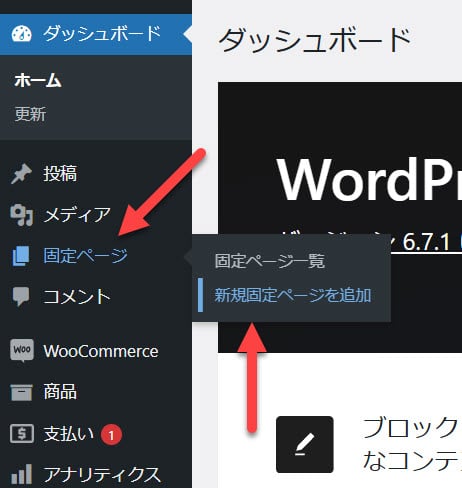
固定ページを作りましょう。左メニューから「固定ページ」「新規固定ページを追加」の順に進んでいきましょう。

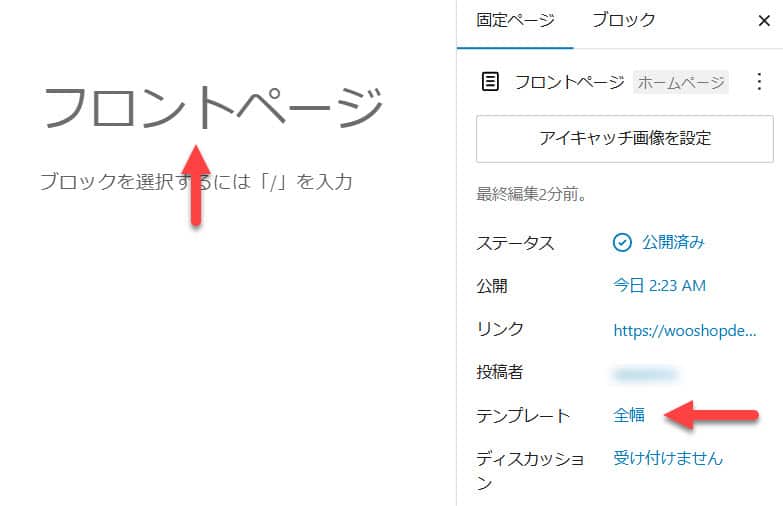
固定ページタイトルに「フロントページ」などの名前を入力しましょう。そして右側にある「テンプレート」を選択して「全幅」を選択しましょう。これで「公開」しましょう。

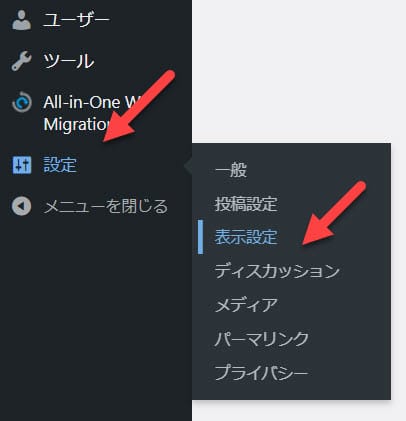
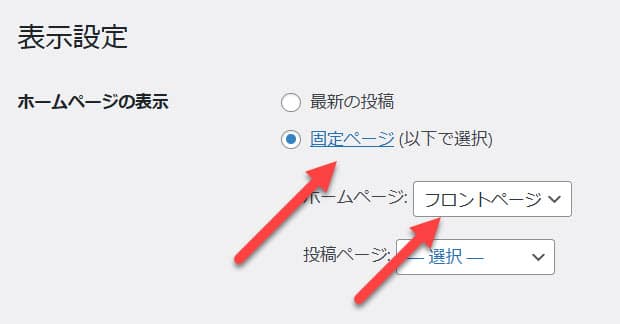
次に、この固定ページをウェブサイトのトップページとして設定します。「設定」「表示設定」の順に進みましょう。

表示設定セクションの「固定ページ」を選択し「ホームページ」に先ほど保存した固定ページを割り当てます。

ウェブサイトをチェックしてみましょう。先ほどとは違い、コンテンツには何も表示されていないのがわかりますね。下準備はこれでOKです。ここらから必要な情報を配置していきます。
このページにある「編集」をクリックするか、先ほどの固定ページの編集画面を表示しましょう。

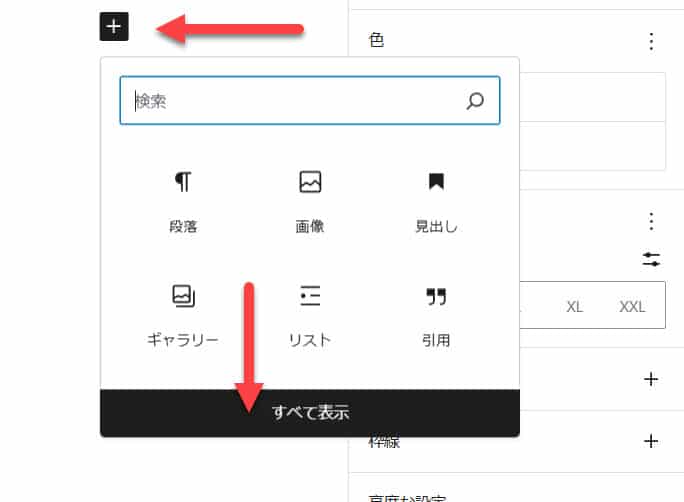
コンテンツに表示されている「+」を選択すると、ブロック(見出し、画像、商品など)を追加することができます。それから「すべて表示」を選択します。

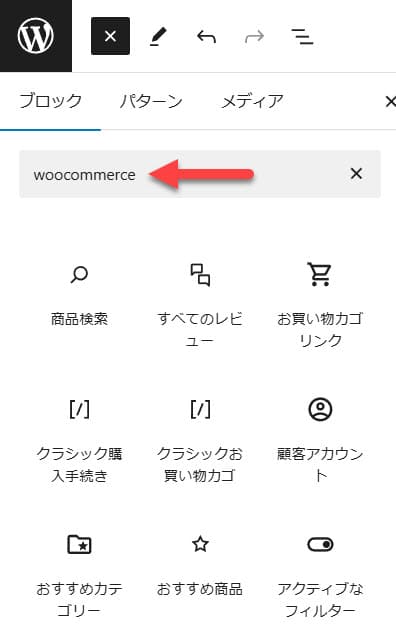
選択すると左側にブロック一覧が表示されます。かなり多いので検索ボックスに「woocommerce」と入力しましょう。WooCommerce関連のブロックだけが表示されるようになります。

商品を選んで表示してみよう
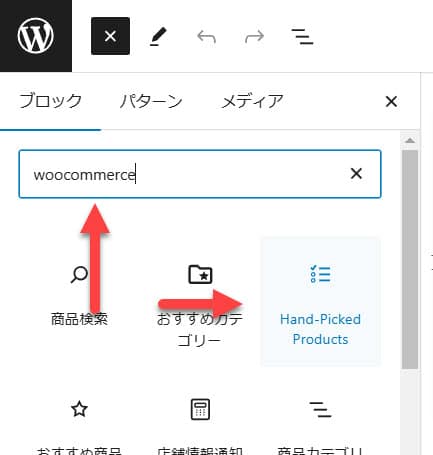
Hand-Picked Productsを使って好きな商品を選択して、自由にトップページに表示してみましょう。
ブロック一覧の検索ボックスに「woocommerce」や「hand picked products」と入力してブロックを表示し選択しましょう。

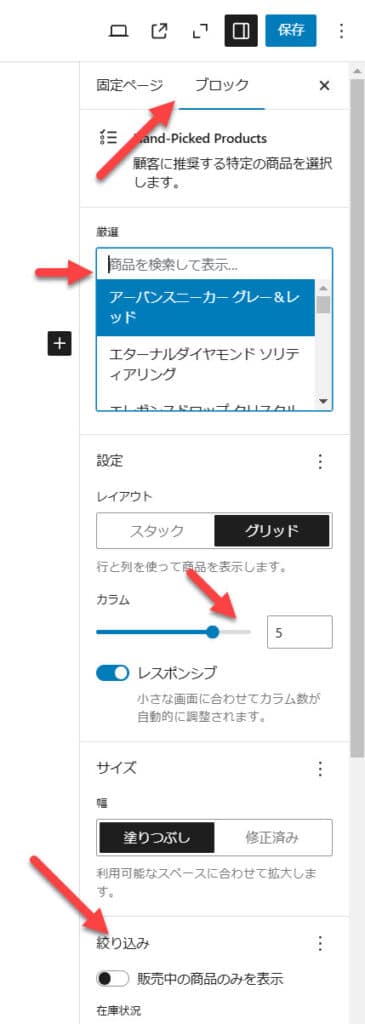
配置すると右側にメニューが表示されます。この右側メニューにある「ブロック」タブは、そのブロックの内容やデザインを編集することができます。(配置したブロックによって内容が変わります。)
右側メニューの「厳選」を選択すると商品を検索したり、一覧で表示させることができます。表示される商品を選択すると、ブロックに商品が追加されていきます。今回は5商品表示してみます。他にも「カラム」「絞り込み」なども設定することができます。

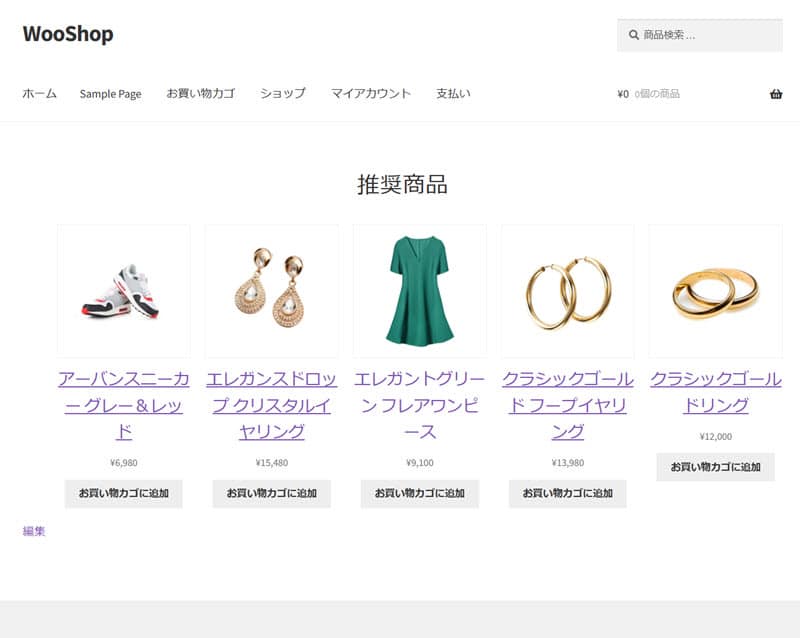
設定出来たら「保存」ボタンを押して保存しておきましょう。保存出来たらどのように表示されているかチェックしてみましょう!選択した商品がちゃんと表示されていますね!

商品カテゴリを表示してみよう
商品カテゴリバナーを表示させてみましょう。(前提として、「商品」の「カテゴリ」に「サムネイル」を設定しておく必要がありますので、設定しておきましょう。)
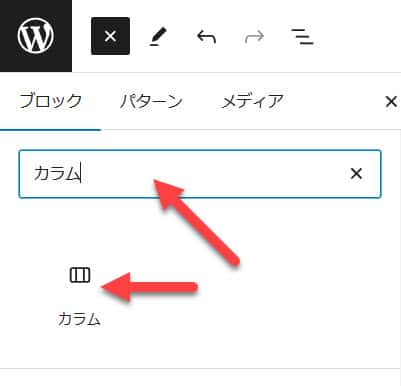
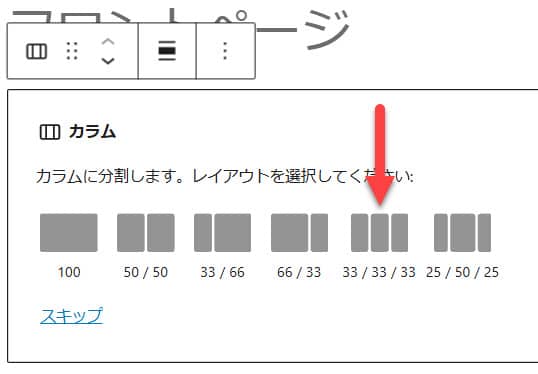
バナーは横に3つ並べて表示させたいので、カラムブロックを配置しましょう。ブロック一覧の検索ボックスに「カラム」と入力し選択しましょう。カラムが配置されたら、3つ横並びにするので「33 / 33 / 33」を選択しましょう。


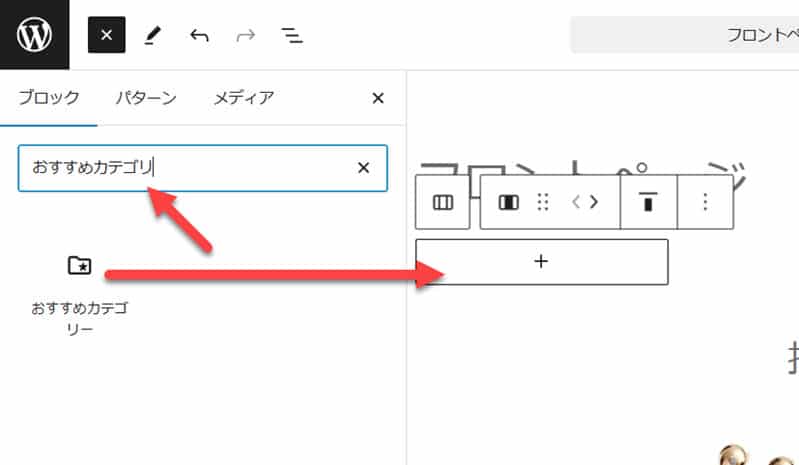
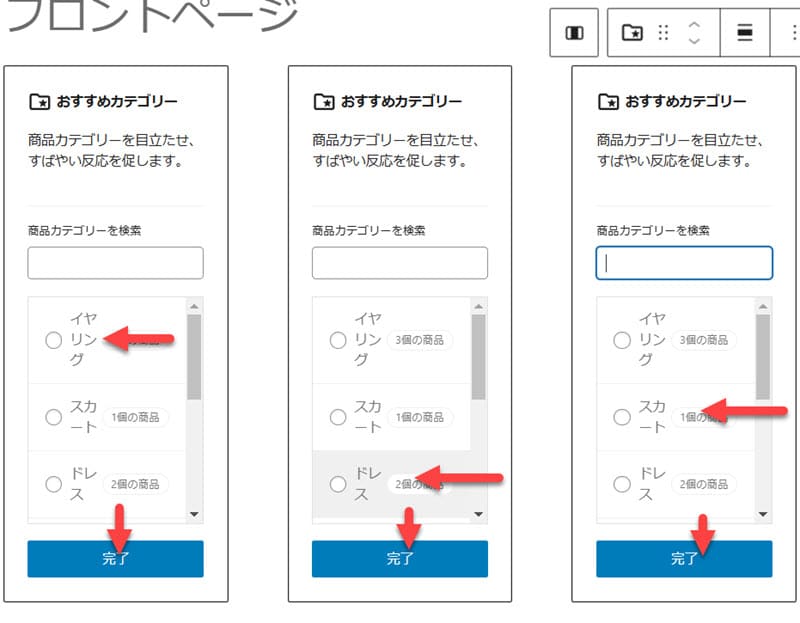
次に、ブロック一覧の検索ボックスに「woocommerce」や「おすすめカテゴリ」と入力してブロックを表示し、配置したカラムに追加しましょう。カラムを配置するとカテゴリを選択することができるので、選択し「完了」を選択します。(左カラム、中央カラム、右カラムと3回同じことをします。)


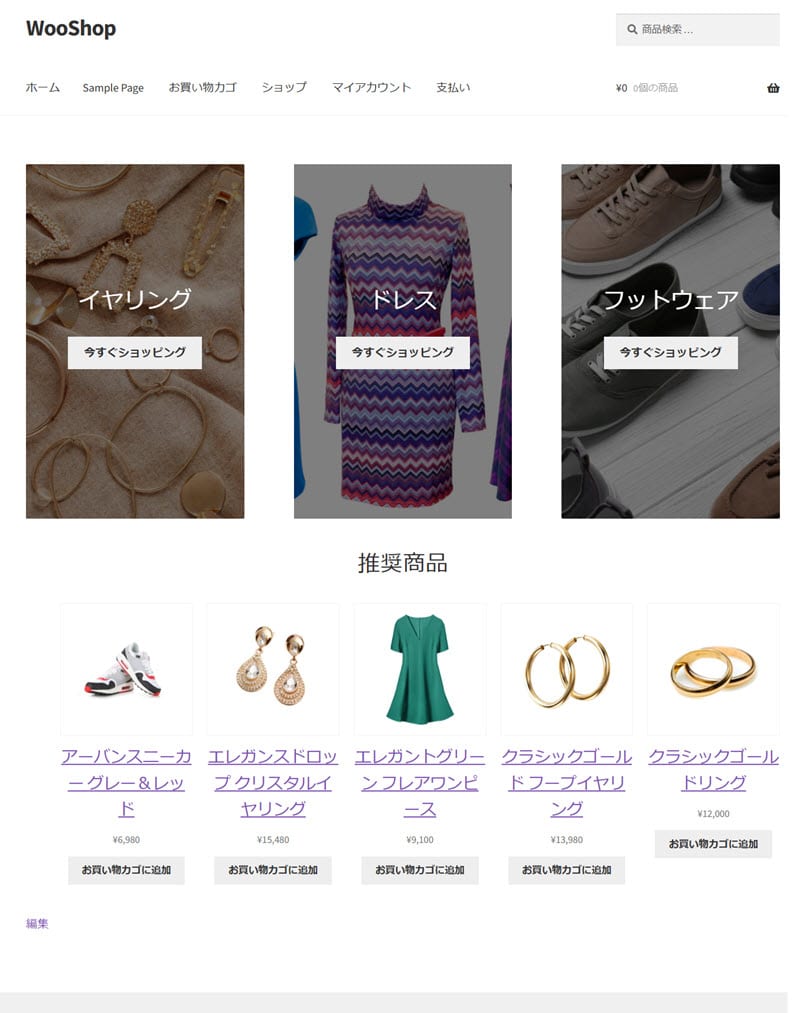
設定出来たら「保存」ボタンを押して保存しておきましょう。保存出来たらどのように表示されているかチェックしてみましょう!カテゴリがちゃんと表示されていますね!

サイドバーを編集しよう
サイドバー編集では2つの方法があります。そもそもサイドバーを非表示にする方法と、サイドバーの中身を変える方法です。
私はサイドバーを「非表示」ことをオススメします。理由は商品ページにリンクや画像が多すぎると購入が妨げられてしまうからです。また、商品情報以外の情報が増えると、ページ自体が見にくくなってしまい離脱率が高くなる可能性があります。
サイドバーを非表示にする
サイドバーを非表示にしたい場合は、CSSを書く必要があります。(以前のStorefrontはカンタンに切り替えができた記憶がありますが)
CSSはウェブサイトのデザイン・レイアウトを装飾するためのコードですが、今回はコピペでできるようにコードを貼り付けてあります。
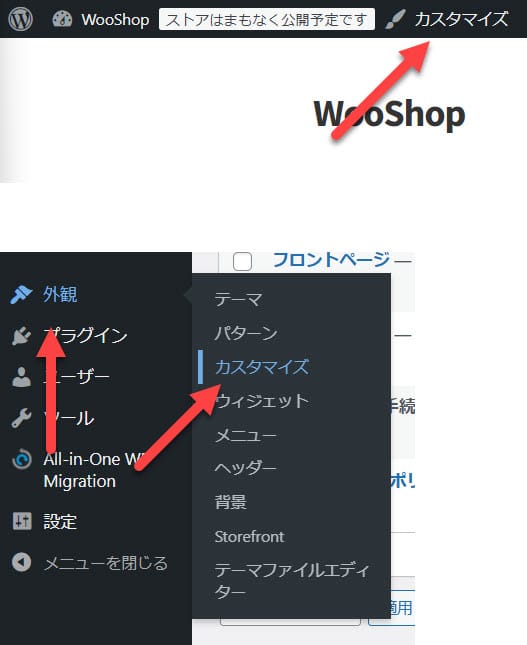
まず、カスタマイズを開きましょう。ワードプレス左メニューの「外観」「カスタマイズ」もしくは、各ページの上部バー「カスタマイズ」を選択します。

次に、左メニューから「追加CSS」を選択しましょう。選択するとCSSを入力できるテキストボックスが表示されます。

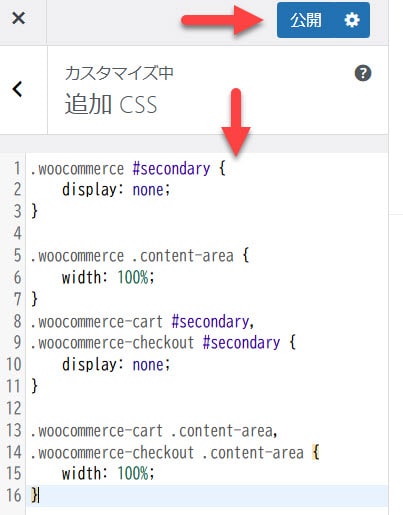
このCSSコードをコピーしてテキストボックスに貼り付け、保存しましょう。これでサイドバーが非表示になります。
.woocommerce #secondary {
display: none;
}
.woocommerce .content-area {
width: 100%;
}
.woocommerce-cart #secondary,
.woocommerce-checkout #secondary {
display: none;
}
.woocommerce-cart .content-area,
.woocommerce-checkout .content-area {
width: 100%;
}
サイドバーのウィジェットを追加・削除する
ワードプレス左メニューの「外観」「カスタマイズ」もしくは、各ページの上部バー「カスタマイズ」を選択しましょう。

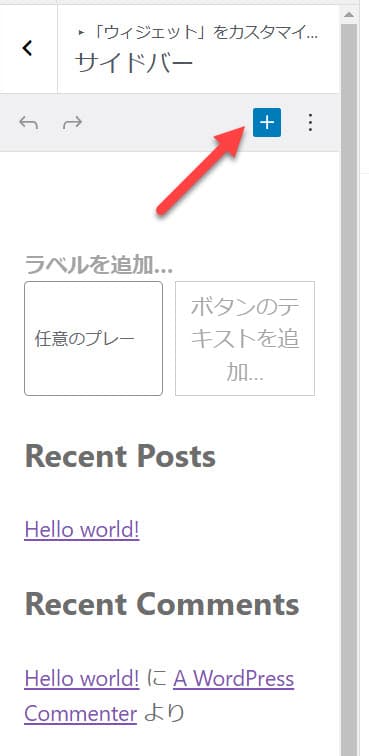
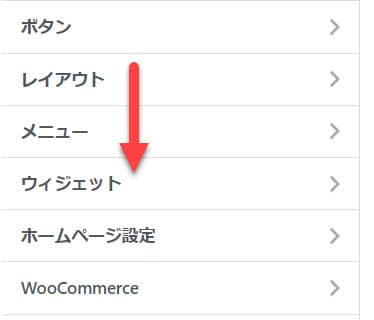
サイドバーに表示されている「鉛筆アイコン」もしくは、左メニューの「ウィジェット」「サイドバー」の順に選択しましょう。選択するとサイドバーのウィジェットを編集することができます。

サイドバーにウィジェットを追加する場合は「+」アイコンを選択してウィジェットを配置しましょう。逆に削除する場合は各ブロックのメニューを開いて「削除」を選択しましょう。

ヘッダーのデザインをしよう
次はヘッダーの設定をしてみましょう!ヘッダーはウェブサイトのこの部分です。

サイトロゴ・サイトアイコンの設定
まず変更したいのはウェブサイトのロゴですね。現在、ワードプレスで設定されている「サイト名」がテキストで表示されています。WooShopの部分ですね。これを用意したロゴ画像に変更してみましょう。
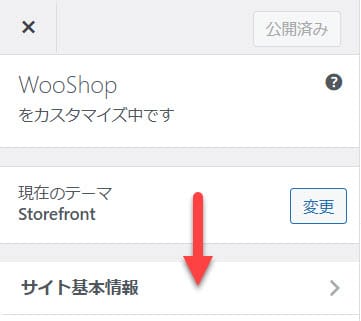
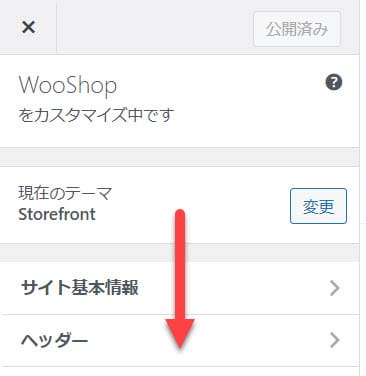
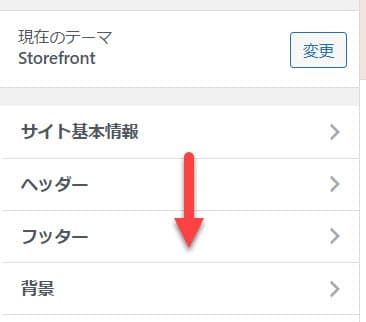
「カスタマイズ」から「サイト基本情報」を選択します。

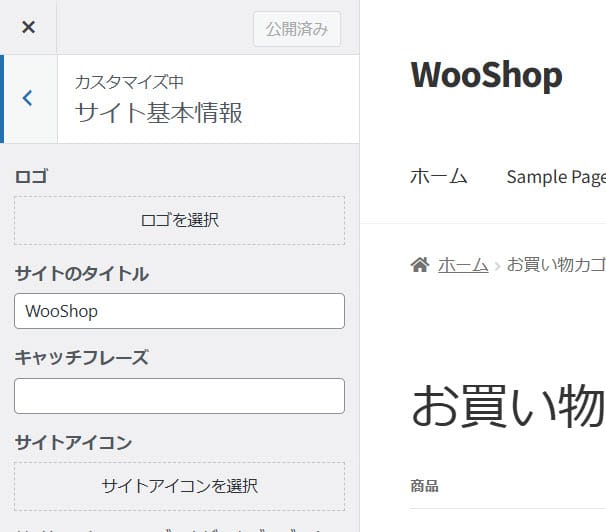
デフォルトではこのようになっています。「ロゴ」には画像が設定されていないため、「サイトのタイトル」が自動的に表示されます。この「サイトのタイトル」のテキストを変更すると、テキストが変わります。

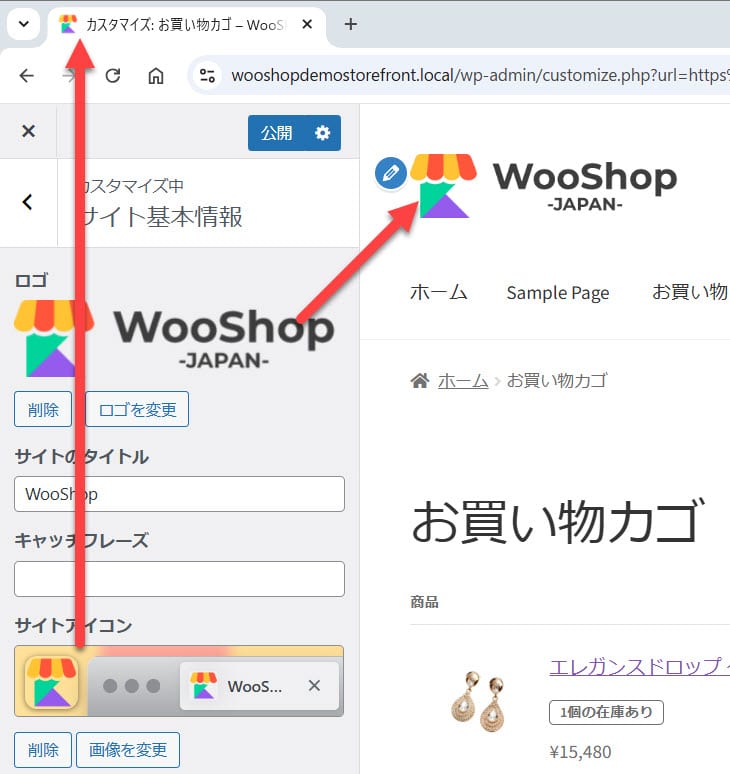
では、ロゴに画像を設定しましょう。「ロゴを選択」を選択して画像を選択しましょう。選択すると自動的にロゴがテキストから、画像に変更されています。
ついでにサイトアイコンも設定しましょう。サイトアイコンはブラウザのタブ、Googleなどの検索結果、スマホのショートカットなどに表示されるアイコンです。ロゴと同じように「サイトアイコンを選択」を選択して画像を選べば自動的に変更されます。
サイトアイコンはロゴ画像とは別に作っておく必要があり、推奨サイズは512px×512pxです。

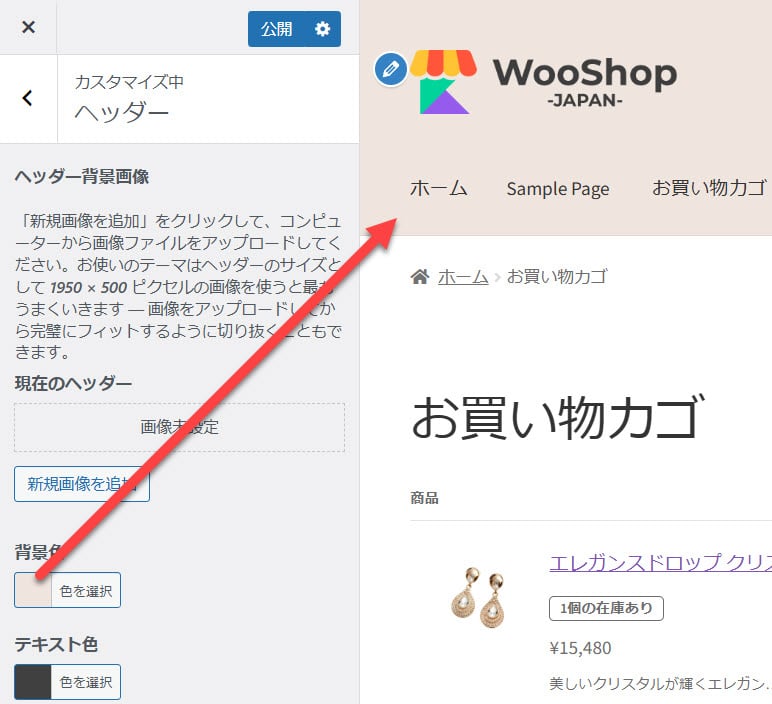
ヘッダー背景を設定しよう
ヘッダーの背景はデフォルトでは白色になっています。これを変更してみましょう。ちなみに、画像を背景にすることもできます。
カスタマイズの「ヘッダー」を選択しましょう。

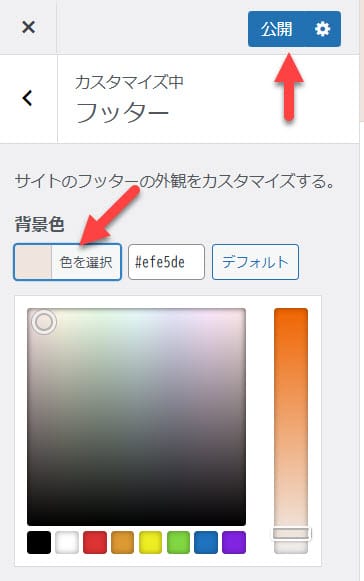
背景色の「色を選択」を選択して色を設定しましょう。ここではヘッダーのテキスト色、リンク色も変更することができます。

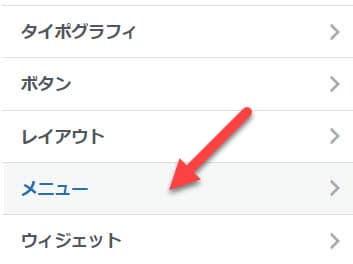
メニューを設定しよう
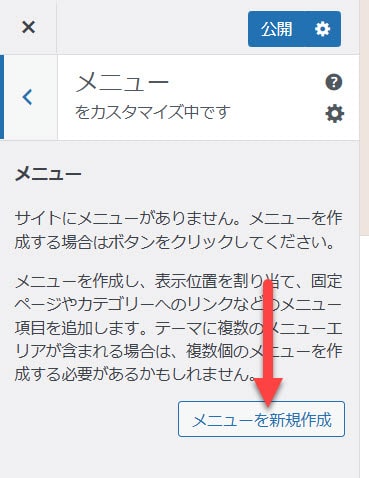
デフォルトでは自動的にメニューが設定されています。このメニュー部分を変更しましょう。カスタマイズの「メニュー」を選択しましょう。次に「メニューを新規作成」を選択しましょう。


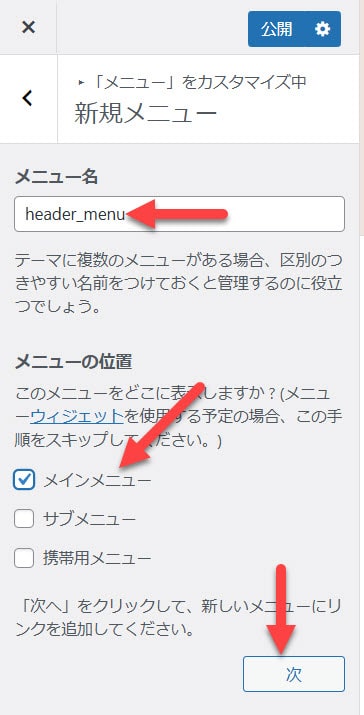
メニュー名を入力して「メニューの位置」は「メインメニュー」にチェックを入れ、「次」を選択しましょう。

このままではメニューには何も表示されないので、何を表示するか設定します。
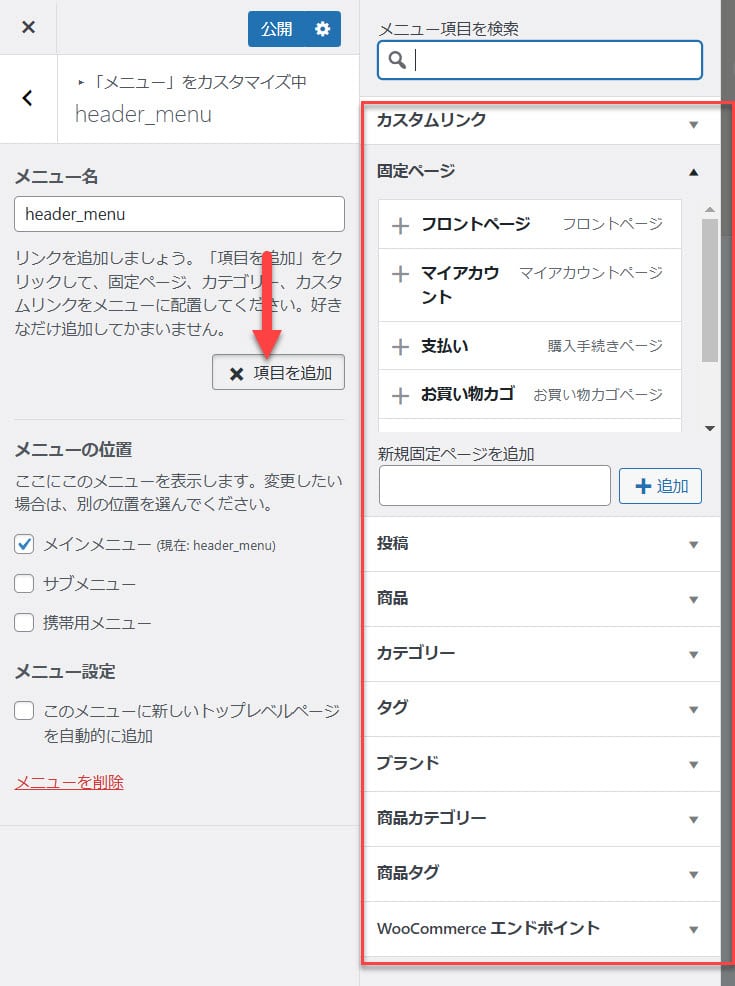
「項目を追加」を選択すると追加でメニューが表示されます。(赤枠)この一覧からメニューに表示する項目を選択します。
カスタムリンク、固定ページ、投稿、商品などのタブがあり、そのなかにも項目があります。

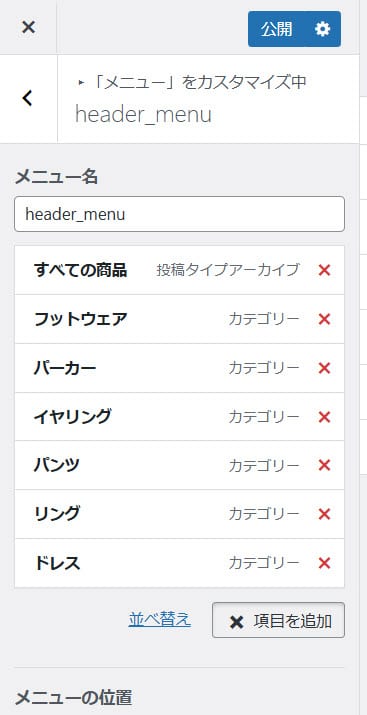
商品カテゴリータブから、WooCommerceで設定したカテゴリをメニューに追加しました。

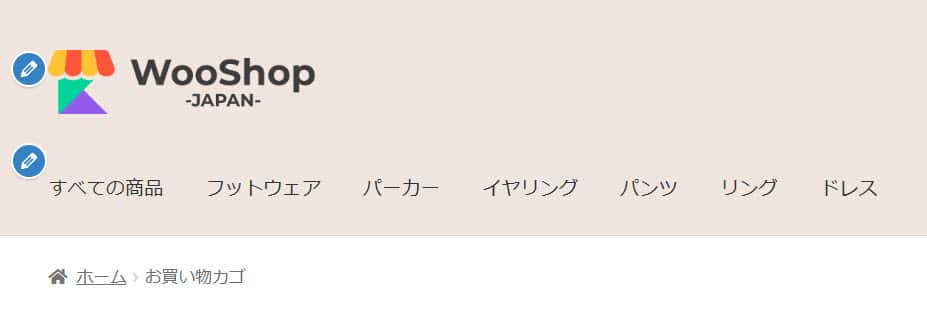
完成するとこんな感じになります。

フッターのデザインをしよう
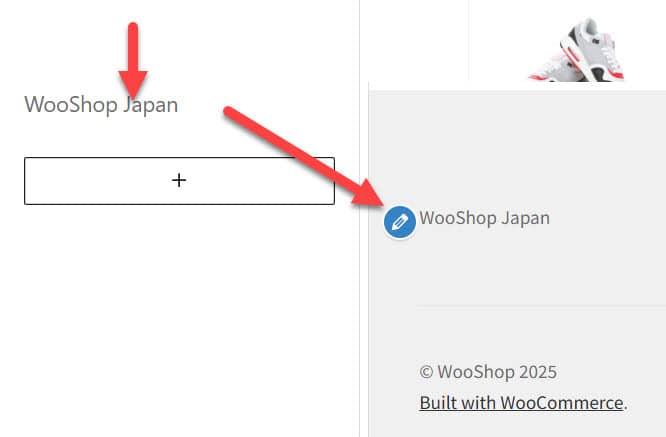
次はフッターの設定をしてみましょう!まず初期設定されているクレジットを変更しましょう。この部分です。

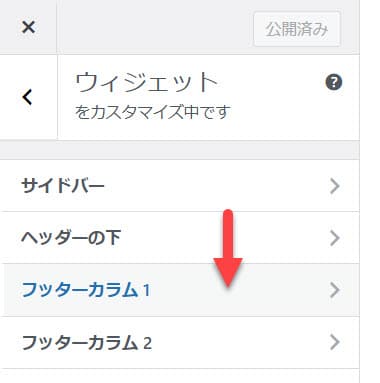
「ウィジェット」「フッターカラム1」を選択しましょう。


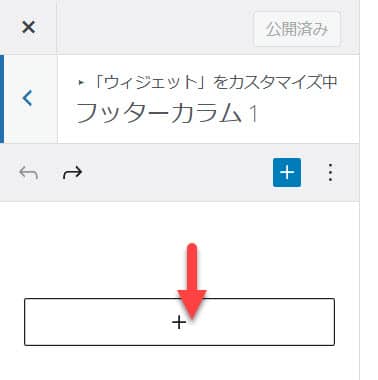
「+」アイコンを選択して「段落」を配置しましょう。配置したらテキストを入力することができるので、ショップ名を入れておきましょう。


次に「WooShop 2025 Built~」の部分を消しましょう。今回はCSSを使った方法で消したいと思います。「追加CSS」を選択して、このコードをコピペして貼り付けてください。消えたら「公開」を押して保存しておきましょう。
.site-info {
display: none;
}
次はフッターの背景色をヘッダーの背景色と同じ色にしてみましょう。カスタマイザの「フッター」を選択し、背景色を選択すると自動的に変わります。「公開」を選択して保存しておきましょう。


決済編:お客様にあった決済方法を用意する
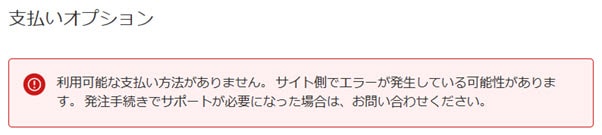
ここまでの設定で最低限のデザインと機能(買い物かごに入れる→決済ページに進む)を作ることができました。しかし、まだ決済(チェックアウト)をすることができない状況です。これが実際の画面です。お客様はかごには入れたけど「買えない状態」ということになりますね。

今回は「銀行振込」の設定について解説します。クレジットカード決済、Google Pay、Apple Payなどの決済については別の記事で説明しますね!
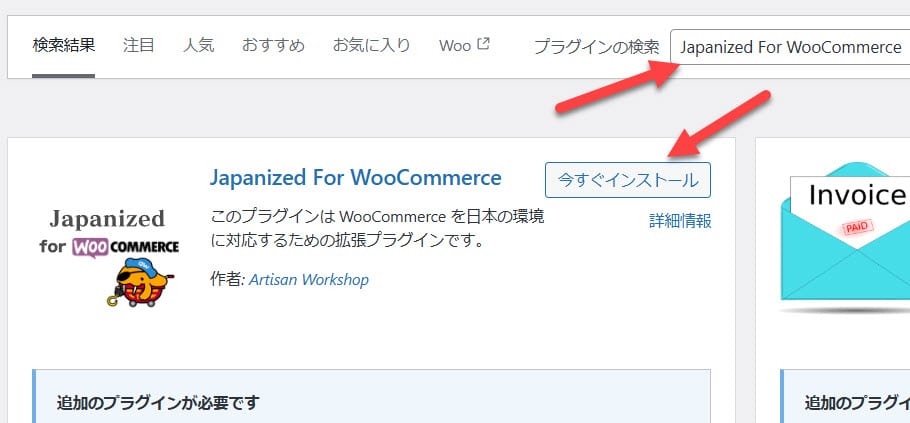
まず、銀行振込を設定するためには別のプラグインをインストールする必要があります。「Japanized For WooCommerce」というプラグインを導入することで、決済方法に銀行振込を追加することができます。(他にも日本向け設定をすることができます)
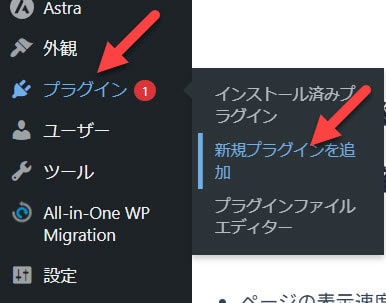
ワードプレス管理画面の「プラグイン」「新規プラグインを追加」を選択し、検索ボックスに「Japanized For WooCommerce」と入力し、インストールと有効化をしましょう。


次はインストールした「Japanized For WooCommerce」の設定から「銀行振込」を追加します。
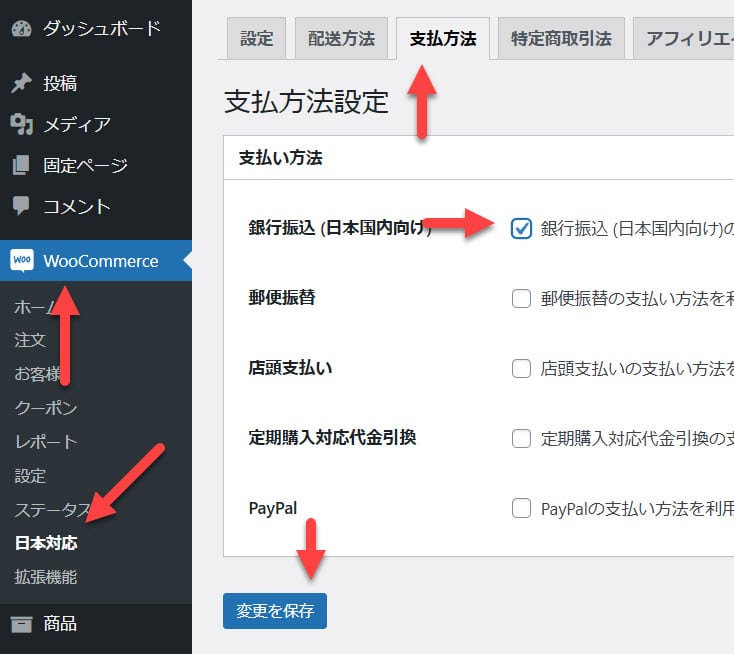
ワードプレス管理画面の左メニューから「WooCommerce」「日本対応」の順に進み、「支払い方法」タブを選択し「銀行込(日本国内向け)」にチェックを入れて「変更を保存」を選択しましょう。

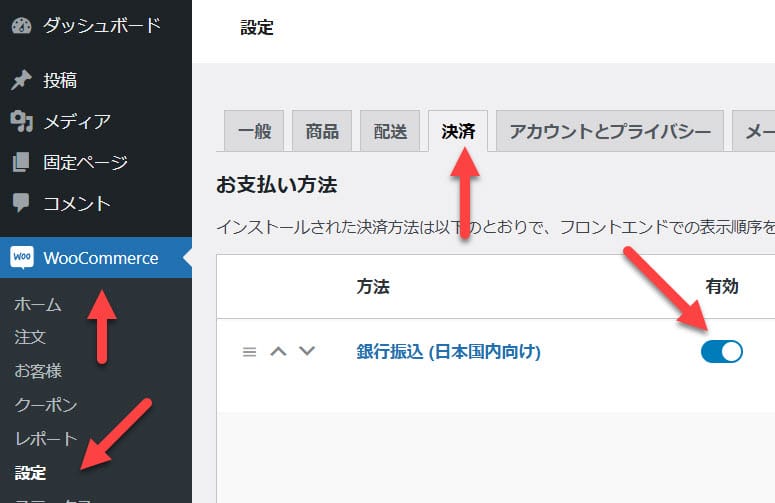
次にWooCommerce側の決済設定をしましょう。ワードプレス管理画面の左メニューから「WooCommerce」「設定」の順に進み、「決済」タブを選択し「銀行振込(日本国内向け)」を有効にしましょう。

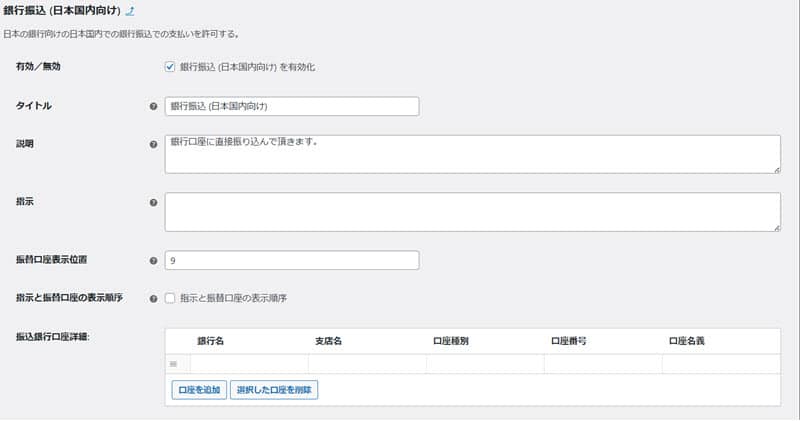
「銀行振込 (日本国内向け)」のリンクをクリックすると、口座情報を入力したりチェックアウト(決済画面)で表示されるテキストを設定することができます。

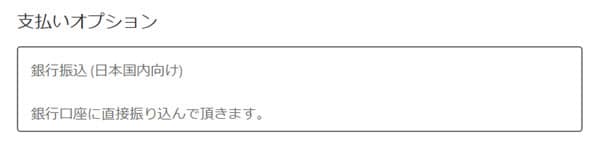
チェックアウト(決済画面)を見てみましょう。最初はエラーが出ていましたが、銀行振込を設定したことによって決済することができるようになりました。

公開前の最終チェック
ここまでで、WooCommerceとStorefrontを使ったECサイトの構築は完了です!お疲れ様でした!と言いたいところですが、まだサイトが正しく動作しているかチェックしていません。パソコン、スマホで正しいレイアウトで表示されているか、テスト購入して正しく決済されているかなどを必ずチェックしてください。
そして、SSL証明書は必ず設定してください。もしウェブサイトが「https」になっていなければ、SSLをすぐに導入してください。これはサーバー側で行うものなので、契約しているサーバーの情報をチェックして導入してください。
さらに、ECサイトではお客様の注文情報を管理したり、商品を追加したりすることから定期的なバックアップが必要になります。バックアップも定期的にしましょうね。私のおすすめはAll in One Migrationというバックアッププラグインです。(別の記事で紹介しています。)
WooCommerceサイトを公開しよう
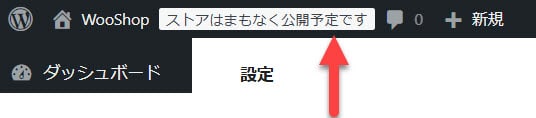
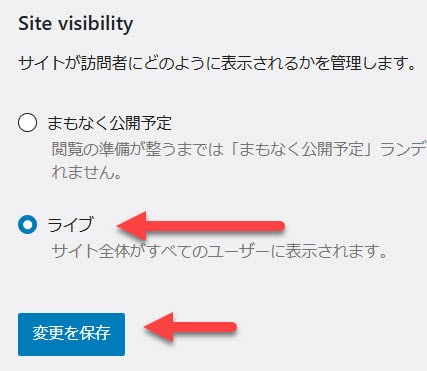
ここまで設定しましたが、まだ公開はされていません。一般向けに公開するために最後の設定をしましょう。管理画面の上に「ストアはまもなく公開予定です」と記述されていたらまだ公開されていません。これをクリックして「ライブ」に切り替えて「変更を保存」をクリックしましょう。これで公開されました。


これからの運営に向けて
WooCommerceとStorefrontを使ったECサイト構築のステップを一通り書きましたが、本当にごく一部の機能だけの紹介です。他にもやれることはたくさんありますので、自分自身での研究が必須です。
そして、どんなウェブサイトも「作ってからが始まり」です。アクセス解析、SEO対策、Meta広告、Google広告、SNS・・・。やることはたくさんありますが、うまくいけばかなりの実入りになることは間違いありません。ショッピングモールサイトに登録するのはカンタンですがお金がかかります。使用量に加え、売れたら10%、20%などの手数料を払う必要もあります。しかし、自社メディアを使えば決済手数料も安く抑えられ、自由に広告戦略を立てることができます。
正直、ECサイトの構築、運営は大変です(笑)しかし、学ぶ価値は大いにあります。自分でECサイト構築、がんばってみてくださいね!
